色彩的分支——渐变色定义:按照一定规律做阶段性变化的色彩(抽象!!!)

我们可以将图片分为两块

以中心线为参考,再来看渐变色的定义:按照一定规律做阶段性变化的色彩
既然是按一定的规律做阶段性变化,那么这个规律是我们的核心吗?
当然不是,毕竟这个太太太底层了,涉及到了源码,如有兴趣点赞过20爆肝!
抛开原有的定义,来一个简单到无敌的全新理解:
x(r + g + b)= y 翻译成中文 规律(颜色1 + 颜色2 + 颜色3)= 渐变色
通过这个公式,我们很容易就知道,渐变色的核心在于x元素
(计算机可看不懂颜色,转换,三原色)
是时候揭露 x元素了,他就是CSS3中background的linear-gradient()函数
小试牛刀:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
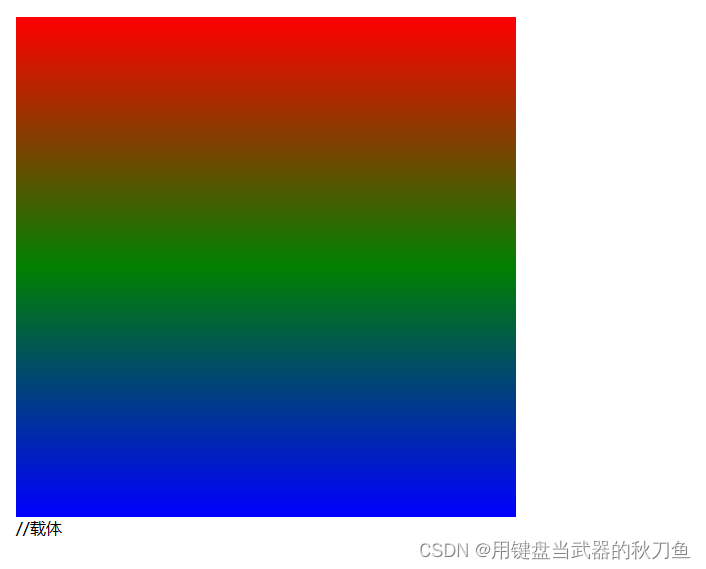
<style>#grad1{width: 500px;height: 500px;background: linear-gradient(red,green,blue);//核心}
</style>
</head><body>
<div id="grad1"></div>//载体
</body>
</html>建议使用线上体验

啊!怎么是上下结构
莫慌,屌爆了的前辈们提供了一种自定义方向的属性
x [ to + z (r + g + b) ]= y 翻译一下 规律【方向(颜色1,颜色2,颜色3)】 = 渐变色
to + z 默认值为由上到下
方向:上到下为默认,我要和开始提供的图片一样,左到右 to left,右到左 to right
ps:上下,左右可以通过调职颜色1和颜色3的位置到达一样的效果
x [ to + z (r + g + b) ]= y
规律【方向(颜色1,颜色2,颜色3)】 = 渐变色
渐变色实际上就是一张独特的背景颜色
第一步:设置一个background:
第二步:添加函数linear-gradient(red,green,blue);
第三步:自定义根据公式按自己的需求进行修改
规律【方向(颜色1,颜色2,颜色3)】 = 渐变色
background: linear-gradient(to + z , r , g , b);
提问:颜色可以多少个?
答案目前所测试15以下是可行的,15以上不知道
ps:颜色可以用rgb格式等方法实现