1. Layout阶段的优化:
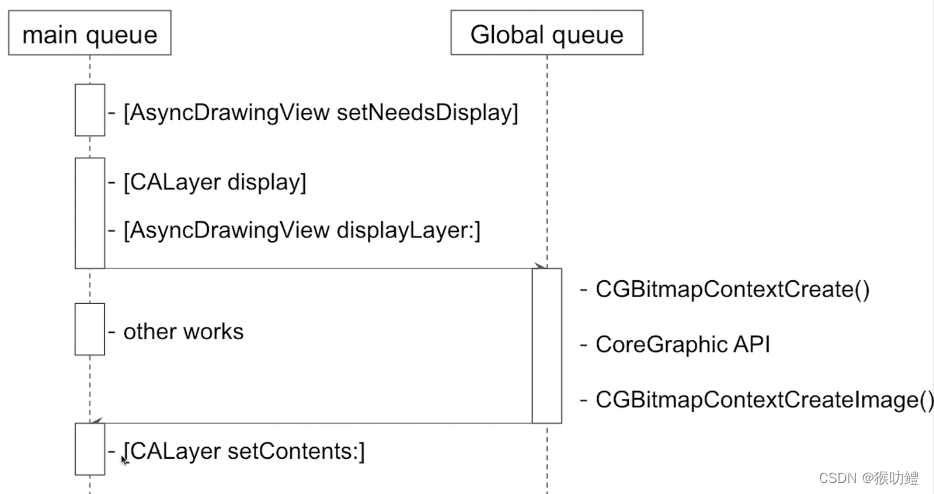
2. Display阶段的优化
(1)实现CALayer的代理方法displayLayer:
(2)在代理方法中切到子线程执行绘制任务
(3)将绘制出的位图在主线程设置到CAlayer的contents属性

3. Prepare阶段的优化
Prepare阶段主要的耗时是图片的解码,优化手段主要是预处理和缓存。现在主流的图片加载框架,如SDWebImage、TTURLCache,都会将图片将图片提前进行解码,缓存的UIImage都是解码后的图片对象。
Prepare另外一个优化的思路是避免缓存过大的图片,在收到图片后,根据实际显示场景需要的图片尺寸,生成不同大小的图片副本,既可以降低内存占用,也可以降低图片加载过程中的耗时。
4. Commit阶段的优化
Commit阶段主要的耗时是GPU渲染耗时。其中最容易产生性能瓶颈的是离屏渲染问题。
所谓离屏渲染,是指设置图层的某些属性时,视图前期渲染结束后无法直接进入帧缓冲区,需要另外开辟一个新的屏幕缓冲区,对其再次进行整体处理。而开辟新的屏幕缓冲区及切换图片渲染上下文都是非常耗时的操作,因而非常容易导致UI卡顿。
会导致离屏渲染的操作主要包括:
(1)layer.shouldRasterize(光栅化)
(2)layer.mask(遮罩)
(3)layer.shadowPath(阴影)
(4)layer.cornerRadius及layer.maskToBounds(圆角)
离屏渲染的主要优化套路比较固定,主要是在可能存在性能瓶颈的场景尽量避免设置图层的这些属性。类似的渲染效果,改为在CPU中通过预处理进行实现。