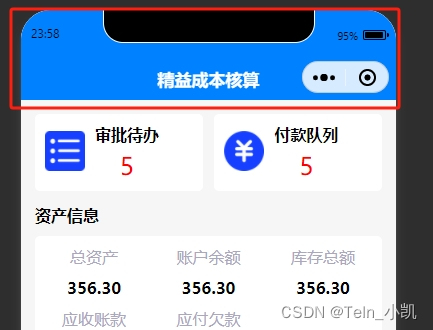
效果图

代码逻辑:设置头部的高度,浮动固定后,再加个这个高度的大小的外边距
.weui-navigation-bar {position: fixed;top: 0px;left: 0px;right: 0px;height:90px;
}
.weui-navigation-bar_bottom{height:90px;
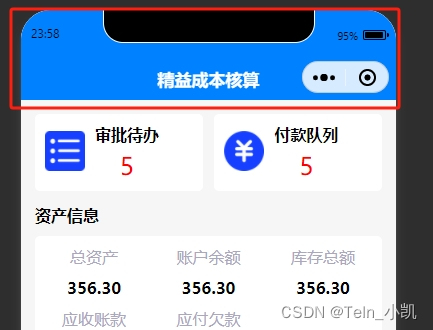
}效果图

代码逻辑:设置头部的高度,浮动固定后,再加个这个高度的大小的外边距
.weui-navigation-bar {position: fixed;top: 0px;left: 0px;right: 0px;height:90px;
}
.weui-navigation-bar_bottom{height:90px;
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/270078.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!