文章目录
- 问题描述
问题描述
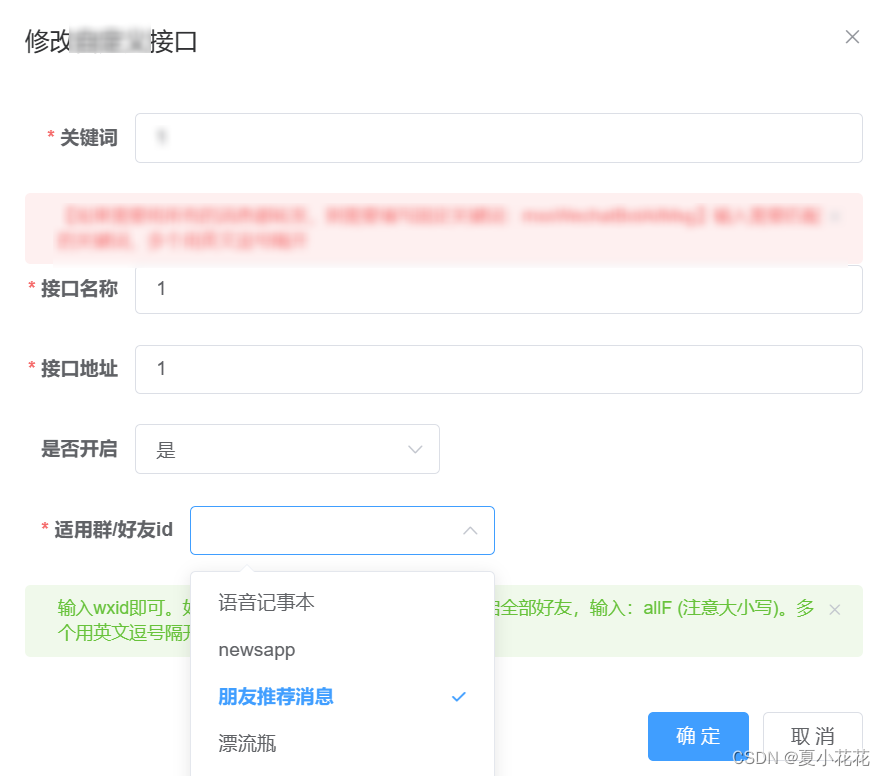
今天在使用Element UI el-select组件遇到了一个问题,如下图:
下拉框里的值选中了,但是文本框里没有值

这是 el-select组件代码,我这里是用了一个多选框,options的值是在后端查询的,form.wechatObject的值是wxid(id),然后再下拉列表中回显的是nick(name)
经排查发现问题原因是:
el-select中的v-model应该要绑定一个数组类型的,但是现在我的form.wechatObjec是后端直接返回过来的,现在是一个string类型的,没有进行处理,所以导致的在文本框中显示不出来,所以要对form.wechatObject的值进行转换一下,转换为数组。
我这个的业务场景是点击修改按钮的时候去查询数据库,然后把弹窗打开,我这里就是在查询完数据库之后,对form.wechatObject值进行转换。
<el-selectv-model="form.wechatObject"@change="isChecked"@blur="productSelect"clearablemultiplefilterableplaceholder="请选择"class="product-input"allow-create
><el-optionv-for="item in options":key="item.wxid":label="item.nick":value="item.wxid"></el-option>
</el-select>
下面是将form.wechatObject进行值转换的代码
this.form.wechatObject = this.form.wechatObject.split(',');
唉,兜兜转转总结来说,其实就是一行代码的事情,但是由于对el-select组件的不熟悉,导致走了很多的弯路!!!