拖动手势事件,当滑动的最小距离超过设定的最小值时触发拖动手势事件。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
接口
PanGesture(value?: { fingers?: number; direction?: PanDirection; distance?: number } | PanGestureOptions)
参数:
| 参数名称 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| fingers | number | 否 | 用于指定触发拖动的最少手指数,最小为1指, 最大取值为10指。 默认值:1 取值范围:[1,10] 说明: 当设置的值小于1或不设置时,会被转化为默认值。 |
| direction | PanDirection | 否 | 用于指定触发拖动的手势方向,此枚举值支持逻辑与(&)和逻辑或(|)运算。 默认值:PanDirection.All |
| distance | number | 否 | 用于指定触发拖动手势事件的最小拖动距离,单位为vp。 默认值:5 说明: Tabs组件滑动与该拖动手势事件同时存在时,可将distance值设为1,使拖动更灵敏,避免造成事件错乱。 当设定的值小于等于0时,按默认值5处理。 |
PanDirection枚举说明
| 名称 | 描述 |
|---|---|
| All | 所有方向。 |
| Horizontal | 水平方向。 |
| Vertical | 竖直方向。 |
| Left | 向左拖动。 |
| Right | 向右拖动。 |
| Up | 向上拖动。 |
| Down | 向下拖动。 |
| None | 任何方向都不可触发拖动手势事件。 |
PanGestureOptions
通过PanGestureOptions对象接口可以动态修改滑动手势识别器的属性,从而避免通过状态变量修改属性(状态变量修改会导致UI刷新)。
PanGestureOptions(value?: { fingers?: number; direction?: PanDirection; distance?: number })
参数:
| 参数名称 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| fingers | number | 否 | 用于指定触发滑动的最少手指数,最小为1指, 最大取值为10指。 默认值:1 |
| direction | PanDirection | 否 | 用于指定设置滑动方向,此枚举值支持逻辑与(&)和逻辑或(|)运算。 默认值:PanDirection.All |
| distance | number | 否 | 用于指定触发拖动手势事件的最小拖动距离,单位为vp。 默认值:5 说明: Tabs组件滑动与该拖动手势事件同时存在时,可将distance值设为1,使拖动更灵敏,避免造成事件错乱。 当设定的值小于等于0时,按默认值(5)处理。 |
接口
| 名称 | 功能描述 |
|---|---|
| setDirection(value: PanDirection) | 设置direction属性。 |
| setDistance(value: number) | 设置distance属性。 |
| setFingers(value: number) | 设置fingers属性。 |
事件
| 名称 | 功能描述 |
|---|---|
| onActionStart(event: (event?: GestureEvent) => void) | Pan手势识别成功回调。 |
| onActionUpdate(event: (event?: GestureEvent) => void) | Pan手势移动过程中回调。 fingerList为多根手指时,该回调监听每次只会更新一根手指的位置信息。 |
| onActionEnd(event: (event?: GestureEvent) => void) | Pan手势识别成功,手指抬起后触发回调。 |
| onActionCancel(event: () => void) | Pan手势识别成功,接收到触摸取消事件触发回调。 说明: 在窗口失焦的时候会触发。 |
属性
| 名称 | 类型 | 描述 |
|---|---|---|
| tag11+ | string | 设置Pan手势标志,用于自定义手势判定时区分绑定的手势。 |
示例
// xxx.ets
@Entry
@Component
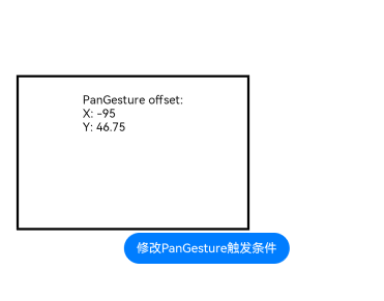
struct PanGestureExample {@State offsetX: number = 0@State offsetY: number = 0@State positionX: number = 0@State positionY: number = 0private panOption: PanGestureOptions = new PanGestureOptions({ direction: PanDirection.Left | PanDirection.Right })build() {Column() {Column() {Text('PanGesture offset:\nX: ' + this.offsetX + '\n' + 'Y: ' + this.offsetY)}.height(200).width(300).padding(20).border({ width: 3 }).margin(50).translate({ x: this.offsetX, y: this.offsetY, z: 0 }) // 以组件左上角为坐标原点进行移动// 左右拖动触发该手势事件.gesture(PanGesture(this.panOption).onActionStart((event?: GestureEvent) => {console.info('Pan start')}).onActionUpdate((event?: GestureEvent) => {if (event) {this.offsetX = this.positionX + event.offsetXthis.offsetY = this.positionY + event.offsetY}}).onActionEnd(() => {this.positionX = this.offsetXthis.positionY = this.offsetYconsole.info('Pan end')}))Button('修改PanGesture触发条件').onClick(() => {// 将PanGesture手势事件触发条件改为双指以任意方向拖动this.panOption.setDirection(PanDirection.All)this.panOption.setFingers(2)})}}
}示意图:
向左拖动:

点击按钮修改PanGesture触发条件,双指向左下方拖动:

最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。










![P1308 [NOIP2011 普及组] 统计单词数](https://img-blog.csdnimg.cn/direct/0a692240c5d8402ba41b0f2349160477.png)

![《剑指offer》76--删除链表中重复的结点[C++]](https://img-blog.csdnimg.cn/direct/c14d0a89f22f4c148e58abf010be6e36.png)