问题:
vue3中引入arcgis jsapi 地图加载后,点击地图会出现黑色边框,看起来很不协调

解决方案:
新建自定义CSS文件,输入一下样式内容,并在vue页面直接用import引入即可。

注意:直接写到vue页面上没效果
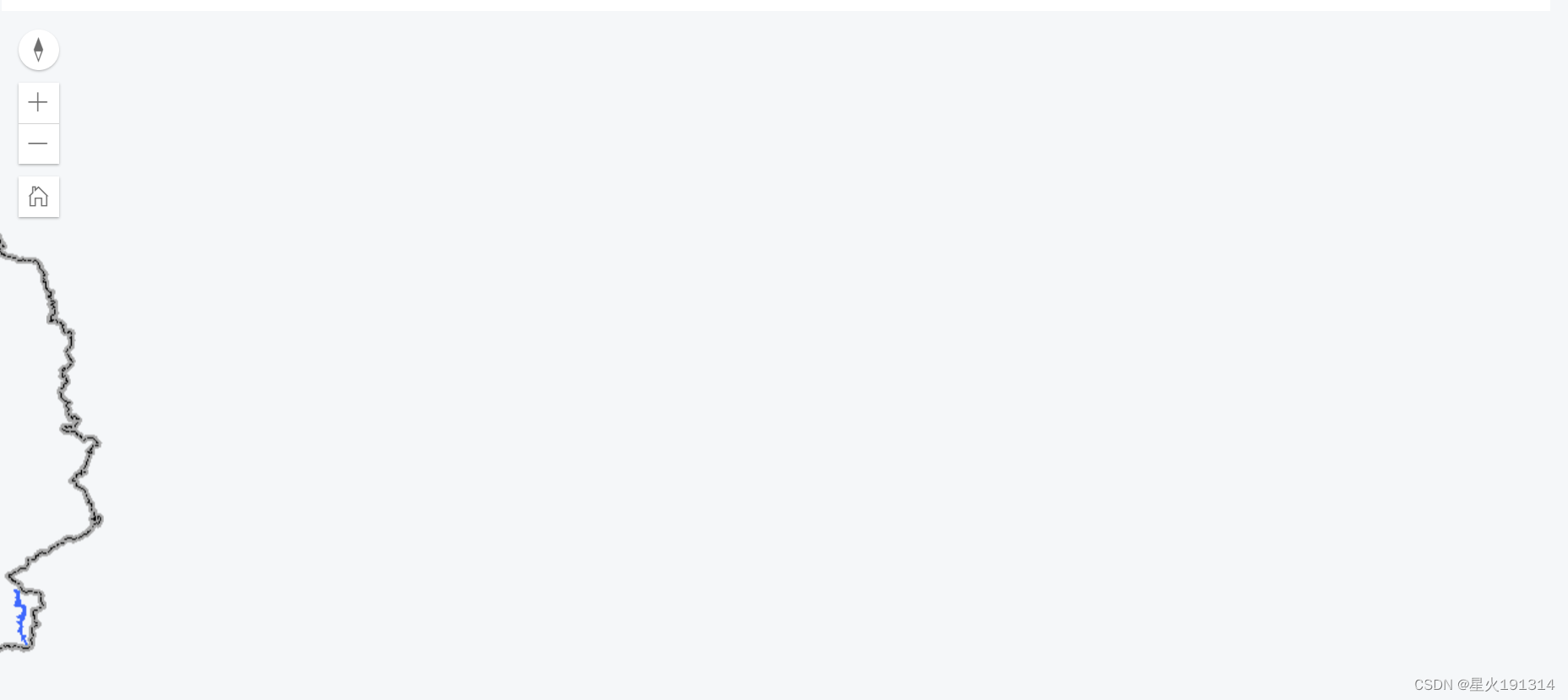
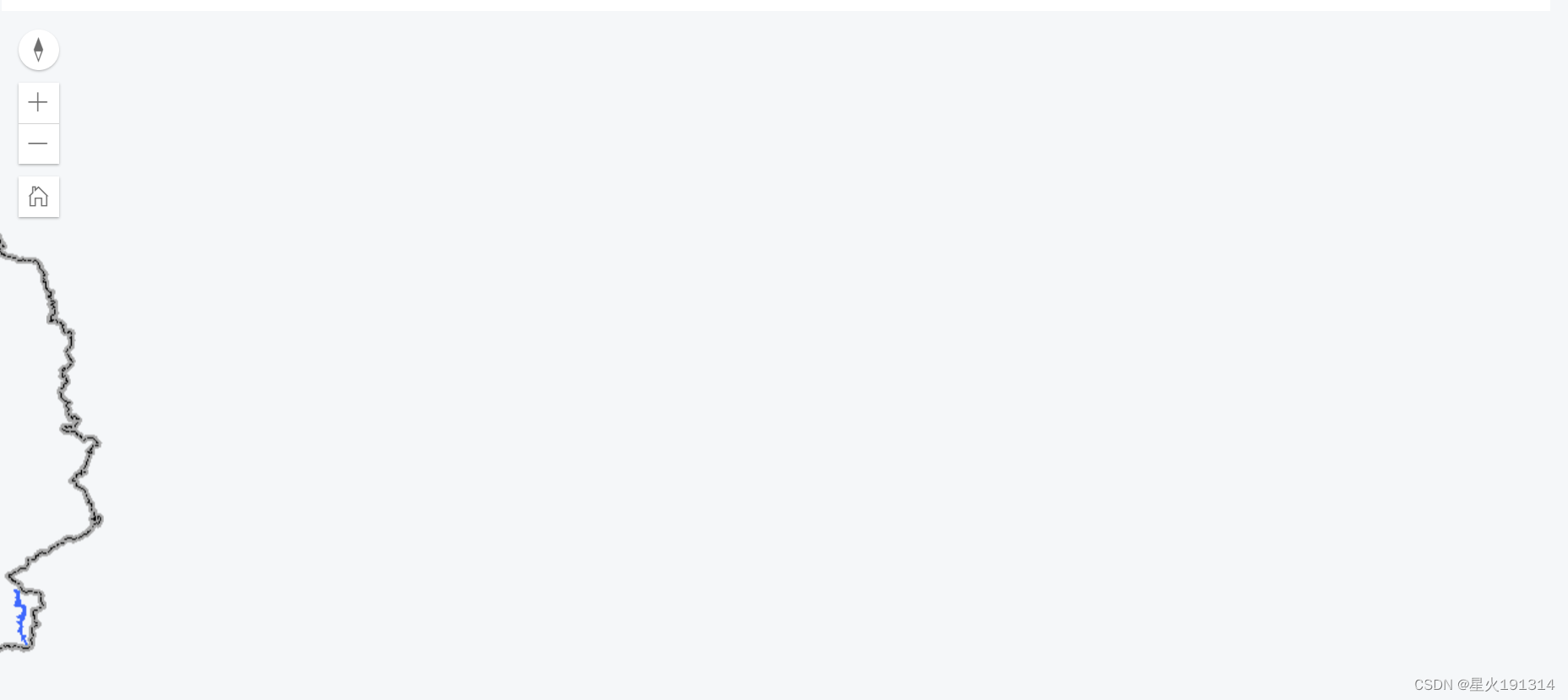
添加样式后的效果如下:

参考文档:
ArcGIS Maps SDK for JS:隐藏地图边框_arcgis api for js 去除地图黑边框-CSDN博客
问题:
vue3中引入arcgis jsapi 地图加载后,点击地图会出现黑色边框,看起来很不协调

解决方案:
新建自定义CSS文件,输入一下样式内容,并在vue页面直接用import引入即可。

注意:直接写到vue页面上没效果
添加样式后的效果如下:

参考文档:
ArcGIS Maps SDK for JS:隐藏地图边框_arcgis api for js 去除地图黑边框-CSDN博客
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/270970.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!