最近在研究HTML5,发现其中的canvas用途很广。不但可以绘制图形,还可以制作图片线性渐变,而且还能渲染文字做成特效。
是 HTML5 新增的,一个可以使用脚本(通常为JavaScript)在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。
canvas元素会在网页上创建一个空白区域(画布),然后通过API操作这个区域,与空白的div元素相似,用途完全不同(给予一块选中的画布,在其中操作)!
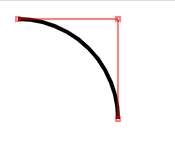
在网页中很多图标,都是用canvas绘画出来的,比如以前看到的那种箭头→这种都是可以画出来的!我们也做几个实例,画画
Html代码: <canvas id="canvasFive" width="600" height="250"></canvas>js代码: var canvas = document.getElementById("canvasFive");var context = canvas.getContext("2d");context.beginPath();//设置是个顶点的坐标,根据顶点制定路径for (var i = 0; i < 5; i++) {context.lineTo(Math.cos((18+i*72)/180*Math.PI)*50+200,-Math.sin((18+i*72)/180*Math.PI)*50+200);context.lineTo(Math.cos((54+i*72)/180*Math.PI)*20+200,-Math.sin((54+i*72)/180*Math.PI)*20+200);}context.closePath();//设置边框样式以及填充颜色context.lineWidth="3";context.fillStyle = "pink";context.strokeStyle = "wheat";context.fill();context.stroke();
效果就是这样,这些就是根据sin的绘画,多边形,还想要跟多边,就改变sin值!
下面给大家画一个学习canvas必须能掌握的东西,八卦图
<canvas id="myCanvas" width="600" height="600"></canvas><script>var myCanvas = document.getElementById("myCanvas");// 通过画布元素获取到上下文(画笔)var ctx = myCanvas.getContext("2d");// 右边白色的半圆ctx.fillStyle = "#fff";ctx.beginPath();ctx.arc(300, 300, 100, (Math.PI / 180) * 270, (Math.PI / 180) * 90);ctx.fill();// 左边黑色的圆ctx.fillStyle = "#000";ctx.beginPath();ctx.arc(300, 300, 100, (Math.PI / 180) * 270, (Math.PI / 180) * 90, true);//逆时针画圆ctx.fill();// 左边白色的小圆ctx.fillStyle = "#fff";ctx.beginPath();ctx.arc(300, 250, 50, (Math.PI / 180) * 270, (Math.PI / 180) * 90, true);ctx.fill();// 右边黑色的小圆ctx.fillStyle = "#000";ctx.beginPath();ctx.arc(300, 350, 50, (Math.PI / 180) * 270, (Math.PI / 180) * 90);ctx.fill();// 黑色的小圆点ctx.fillStyle = "#000";ctx.beginPath();ctx.arc(300, 250, 5, 0, Math.PI * 2);ctx.fill();// 白色的小圆点ctx.fillStyle = "#fff";ctx.beginPath();ctx.arc(300, 350, 5, 0, Math.PI * 2);ctx.fill();</script>

上面的解析每段代码,参考图片去看! 然后就可以绘画各类小图标了!