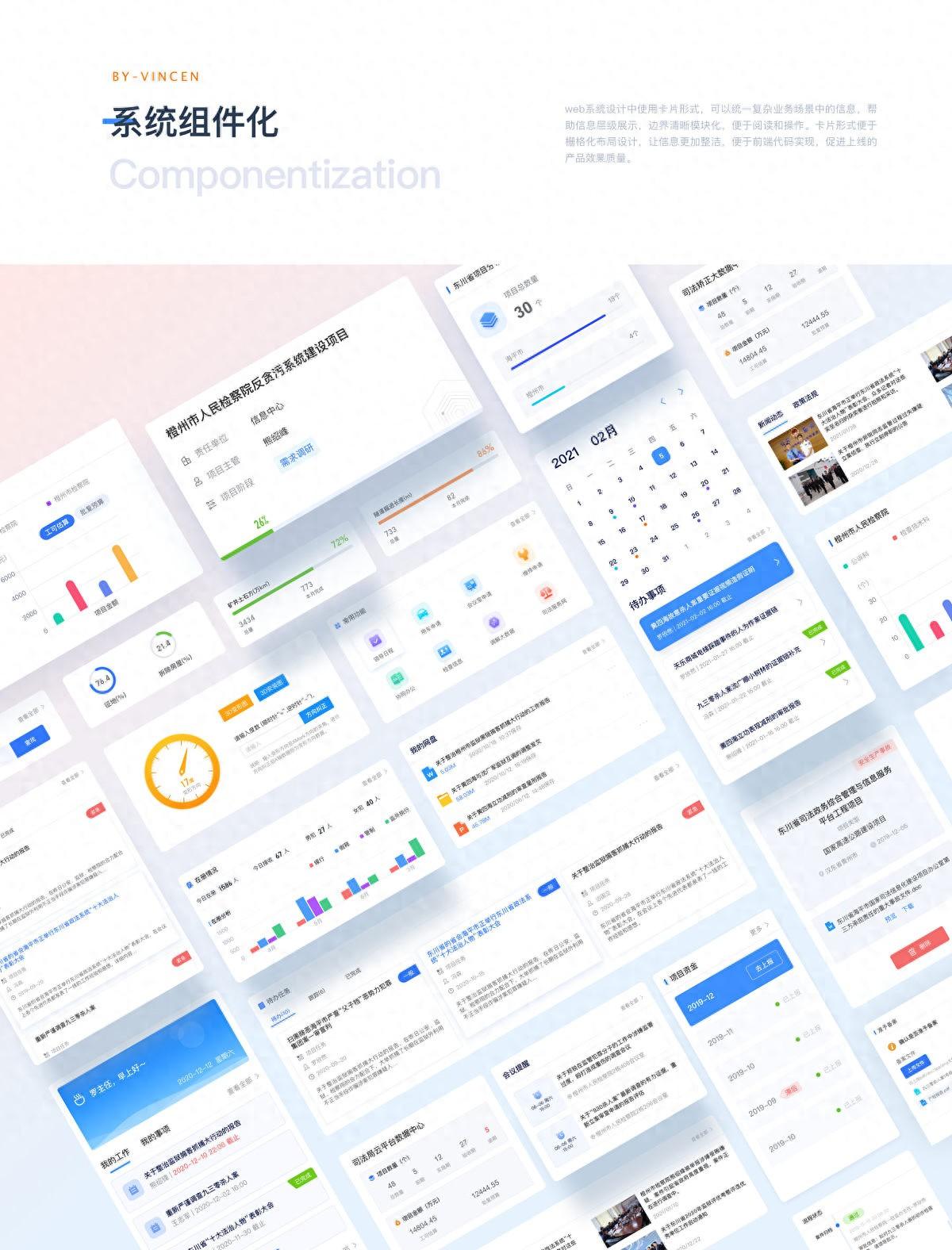
B端组件化设计是指将企业级系统的界面设计和开发分解为独立的可复用组件,以实现系统的模块化和灵活性。

B端组件化设计的核心思想是将界面拆分成独立的功能组件,每个组件负责特定的功能或业务逻辑,可以独立开发、测试和维护,同时可以在不同的页面中复用。
一、组件化设计的由来
组件化设计的由来可以追溯到软件工程的发展历程。在传统的软件开发中,通常采用的是基于功能模块的开发方式,将系统划分为不同的模块,每个模块负责特定的功能。这种方式在一定程度上提高了开发效率和代码的可维护性,但随着系统规模的增大和业务需求的变化,也暴露出一些问题。

随着互联网的快速发展,企业级系统的复杂性和规模不断增加,传统的开发方式已经无法满足快速迭代和定制化需求的要求。为了提高开发效率、降低维护成本、增强系统的灵活性,人们开始探索更加灵活和可复用的开发方式,于是组件化设计应运而生。
组件化设计的理念源于面向对象编程(OOP)的思想,将系统的功能拆分成独立的组件,每个组件负责特定的功能或业务逻辑。这种方式使得开发人员可以将精力集中在组件的设计和实现上,而不是重复编写相似的代码。同时,通过组件的复用,可以减少开发工作量,提高开发效率。

随着前端技术的发展,前端组件化设计也逐渐成为了前端开发的主流趋势。前端组件化设计的核心是将界面拆分成独立的可复用组件,每个组件负责特定的功能。通过组件的组合和配置,可以快速构建出不同的页面和功能。前端框架和工具的发展也为前端组件化设计提供了很好的支持,如React、Vue、Angular等框架提供了组件化开发的能力,并提供了一些常用的组件库和工具,加速开发过程。
总而言之,组件化设计的由来是为了应对软件开发过程中的复杂性和变化性,提高开发效率、降低维护成本、增强系统的灵活性。通过将系统拆分成独立的组件,可以实现代码的复用和模块化,提升开发效率和系统的可维护性。
二、为什么B端系统适合采用组件化设计
B端系统通常是面向企业客户的系统,拥有复杂的业务逻辑和功能需求。相比于C端系统,B端系统更加注重稳定性、可靠性和定制化需求。在这样的背景下,采用组件化设计可以带来以下几个优势,使得B端系统更加适合采用组件化设计:

- 复用性和可维护性:B端系统通常包含大量的功能模块和业务逻辑,采用组件化设计可以将系统的功能拆分成独立的组件,每个组件负责特定的功能或业务逻辑。这样,可以实现组件的复用,避免重复开发相似的功能,提高开发效率和代码的可维护性。
- 定制化需求:B端系统通常需要根据企业客户的特定需求进行定制化开发。采用组件化设计可以将系统的功能拆分成独立的组件,根据不同的客户需求进行组合和配置,快速构建出不同的页面和功能。这样,系统可以更好地适应不同客户的定制化需求,提供灵活的定制化服务。
- 系统的灵活性和扩展性:B端系统通常需要面对不断变化的业务需求和市场环境。采用组件化设计可以将系统的功能拆分成独立的组件,可以根据需要自由组合和配置,快速构建出不同的页面和功能。这样,系统可以更好地适应业务需求的变化,具有更好的灵活性和扩展性。
- 团队协作和效率:B端系统通常由多个开发人员组成的团队进行开发。采用组件化设计可以将系统的功能拆分成独立的组件,不同的开发人员可以并行开发不同的组件,减少开发人员之间的依赖和冲突。同时,组件化设计也促进了团队成员之间的交流和合作,提升团队的整体效能。

综上所述,B端系统由于其复杂性、定制化需求和灵活性的要求,更加适合采用组件化设计。通过组件化设计,可以提高开发效率、降低维护成本、增强系统的灵活性和可扩展性,满足B端系统的特殊需求。
三、B端常见组件有哪些
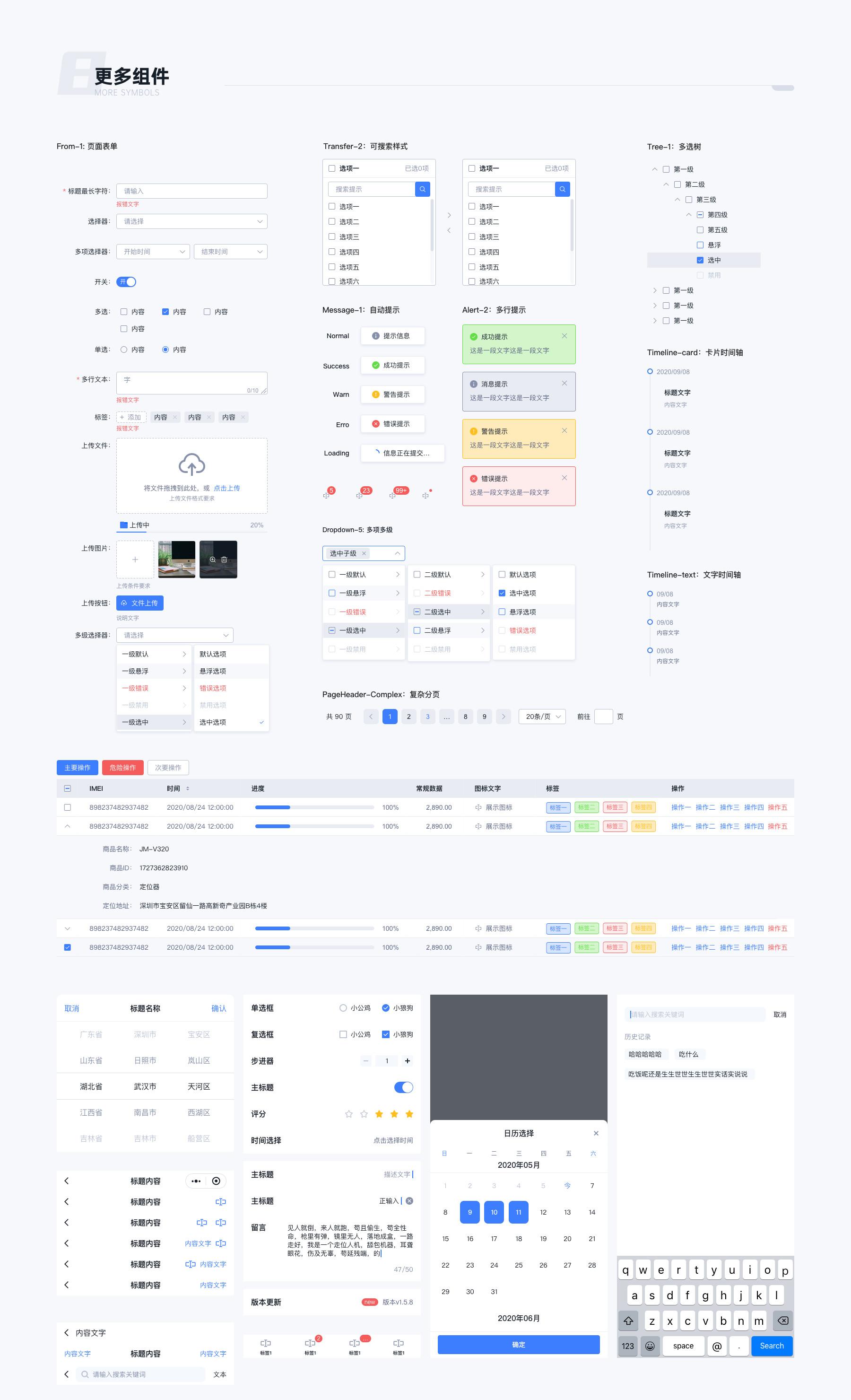
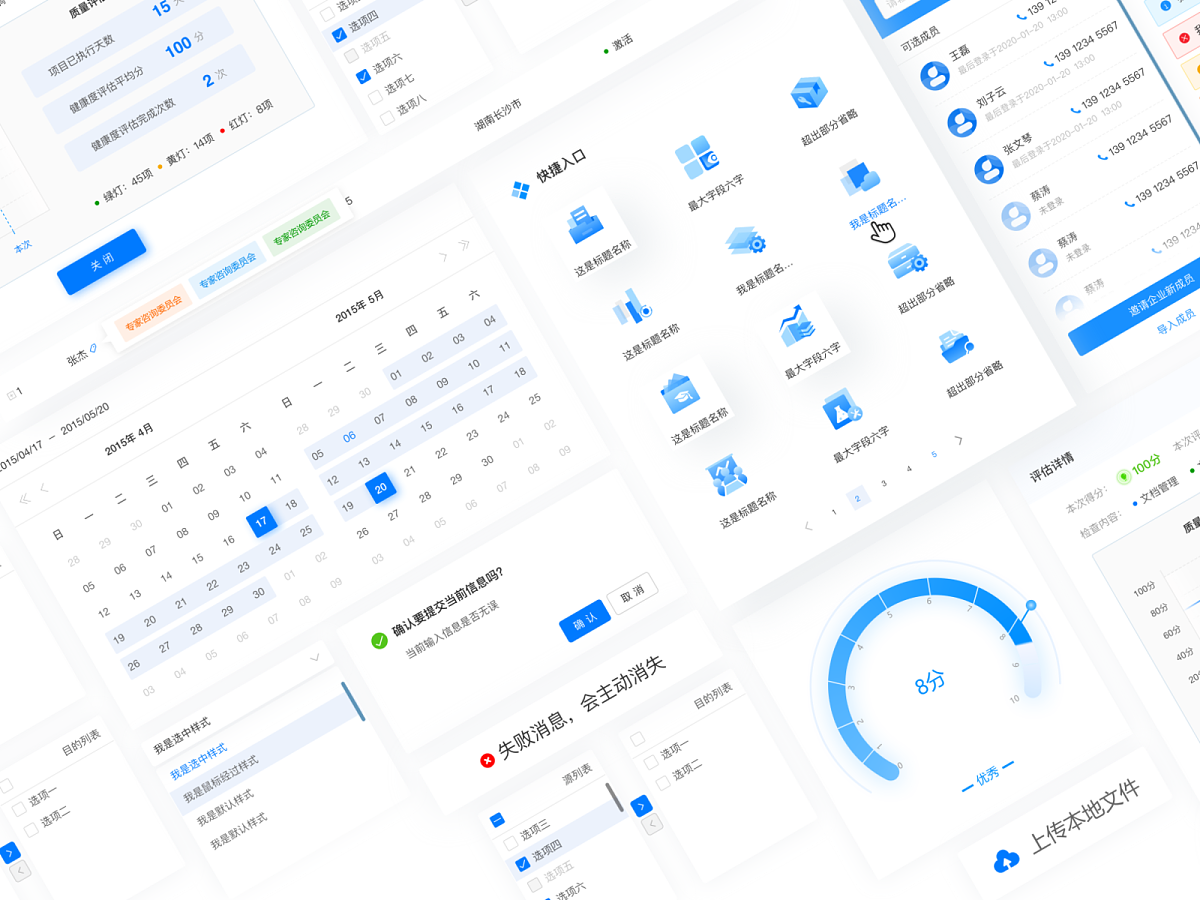
B端系统(企业级系统)通常包含多个不同类型的组件,用于满足企业的业务需求和提供丰富的功能。以下是一些常见的B端系统组件类型:

- 表格组件:用于展示和操作大量的数据,支持排序、筛选、分页等功能,如Ant Design的Table组件。
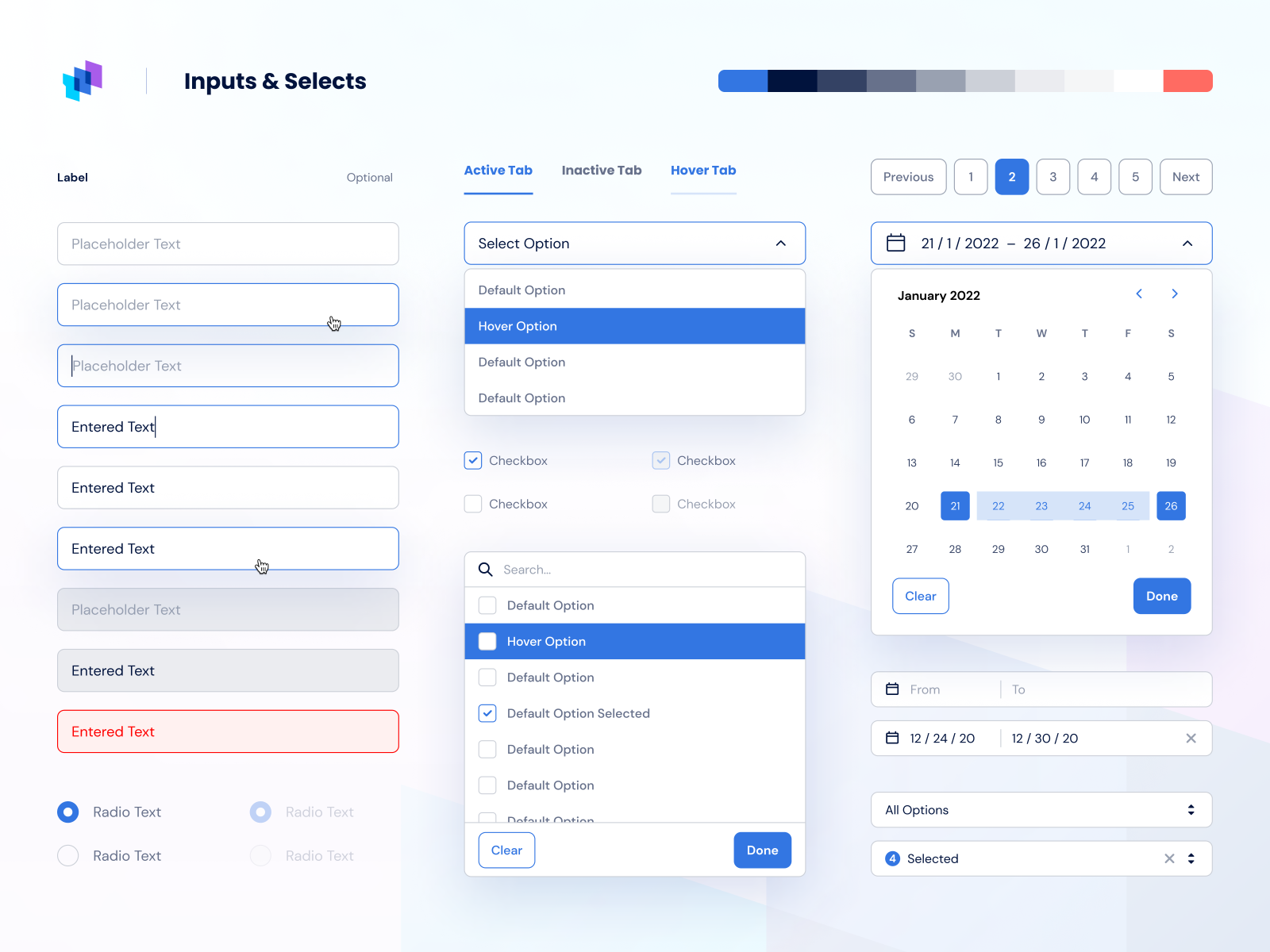
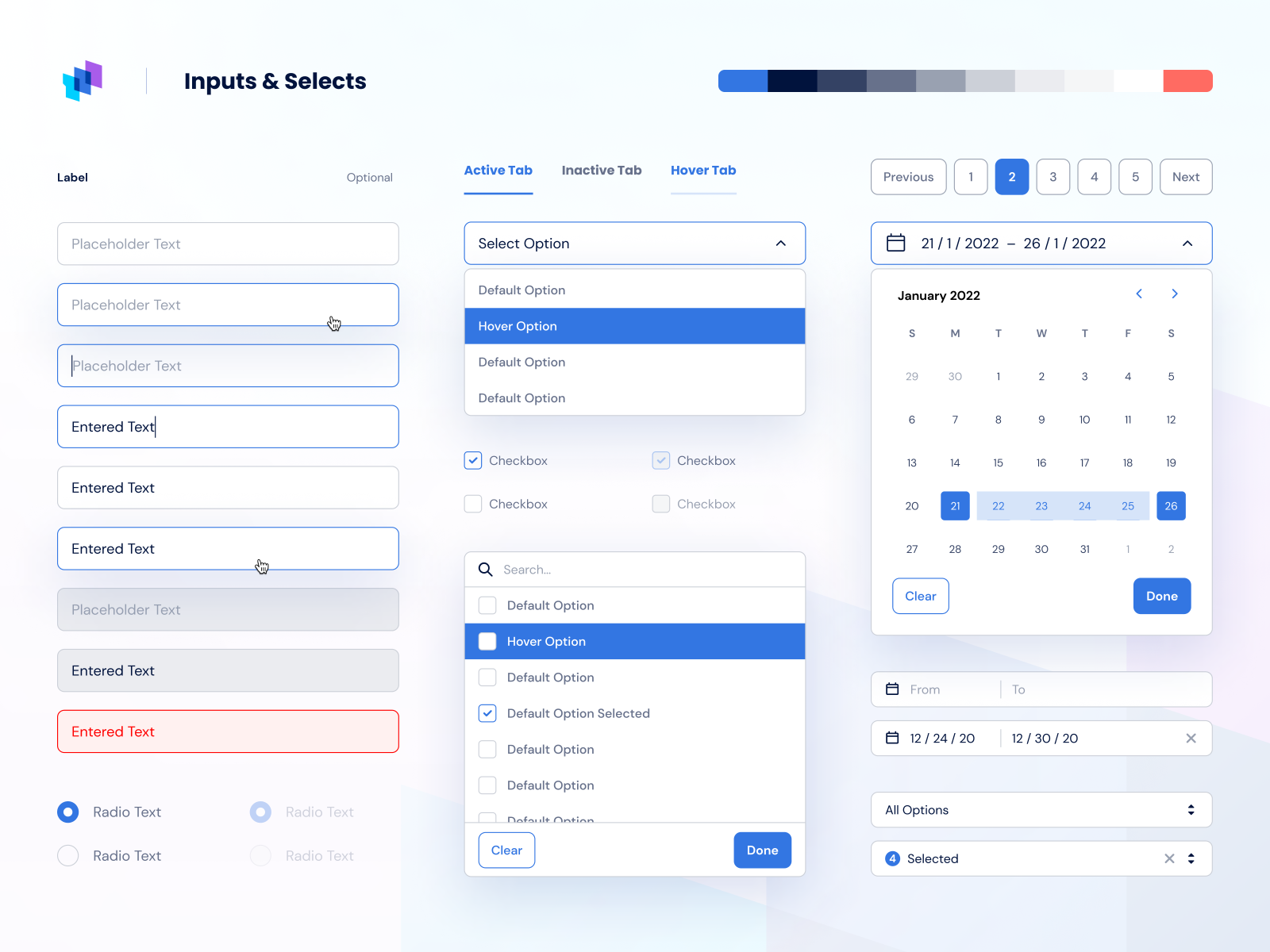
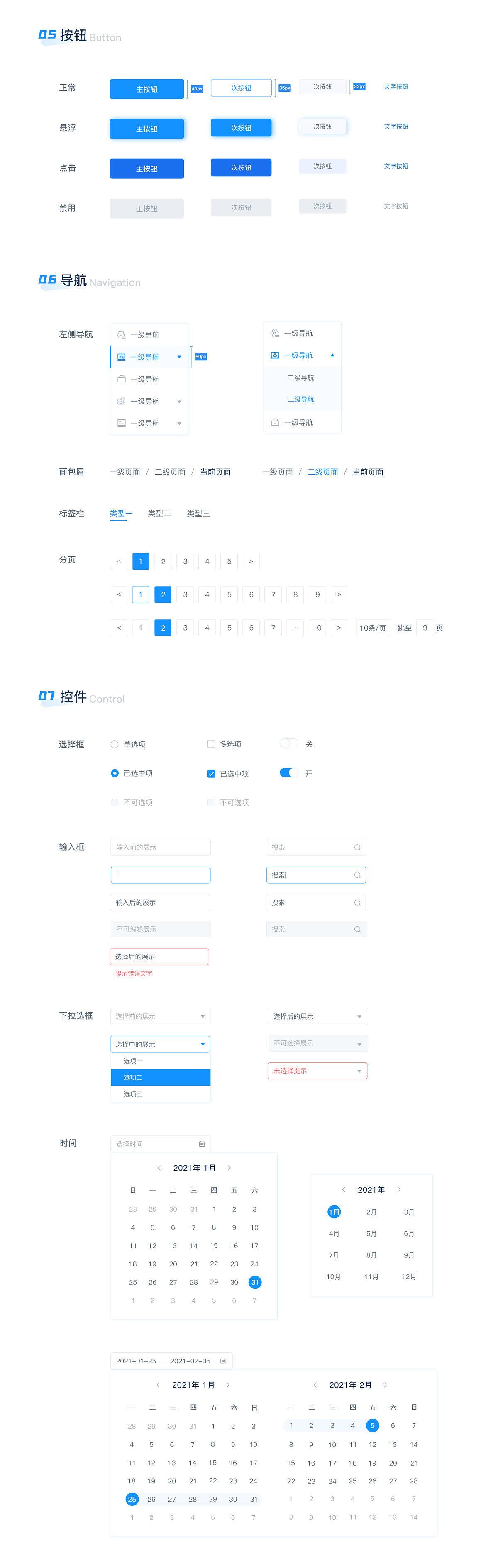
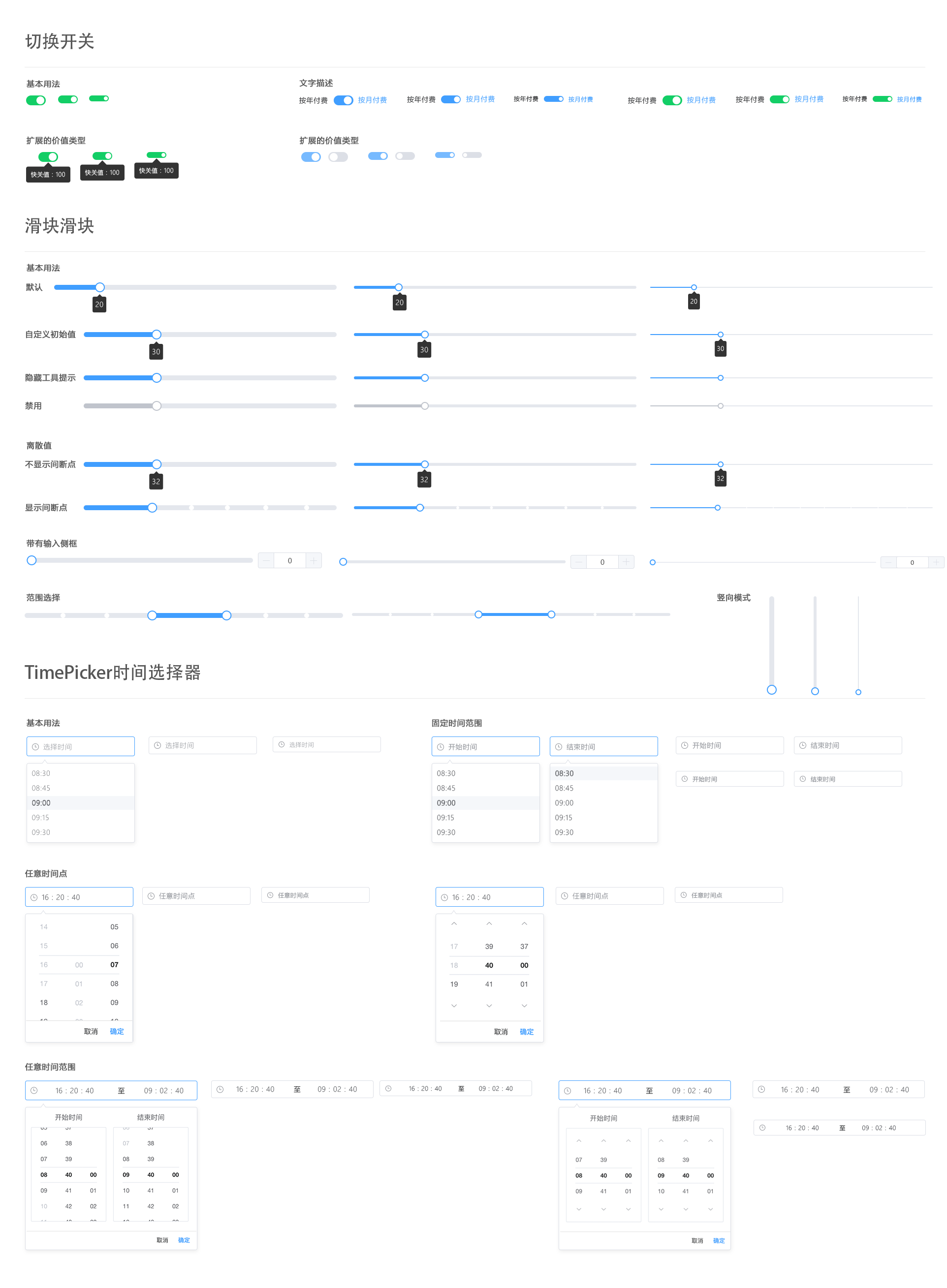
- 表单组件:用于收集和验证用户输入的数据,包括文本输入框、下拉框、复选框、单选框等,如Ant Design的Form组件。
- 图表组件:用于可视化数据,包括折线图、柱状图、饼图等,如Echarts、Highcharts等数据可视化库。
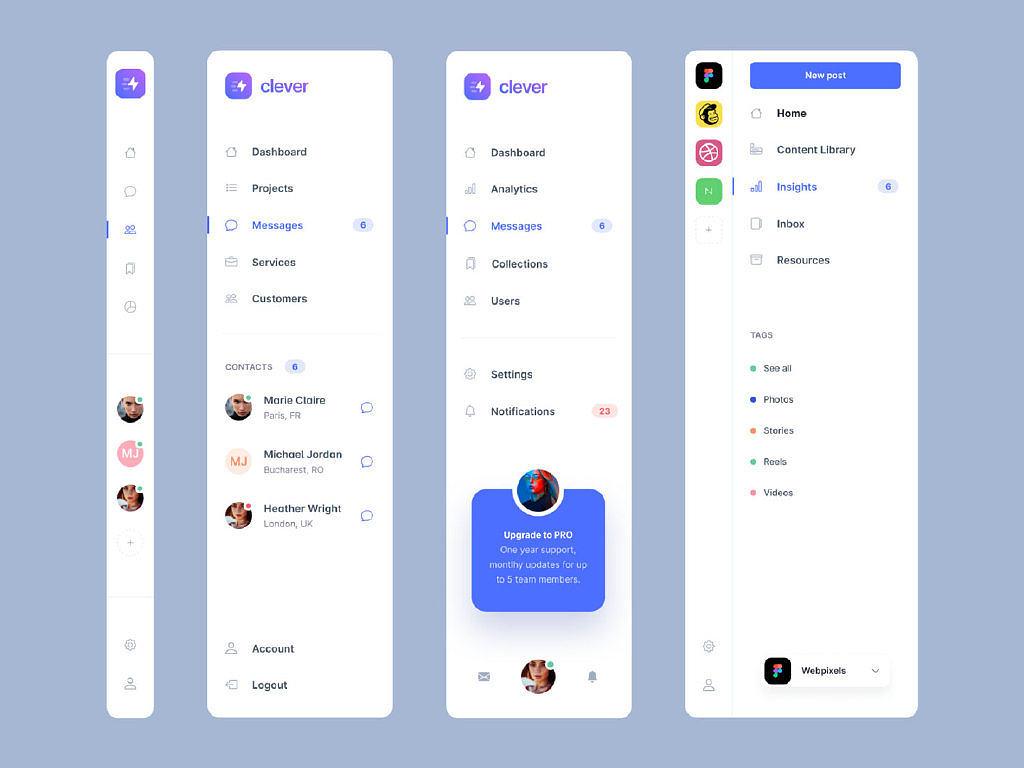
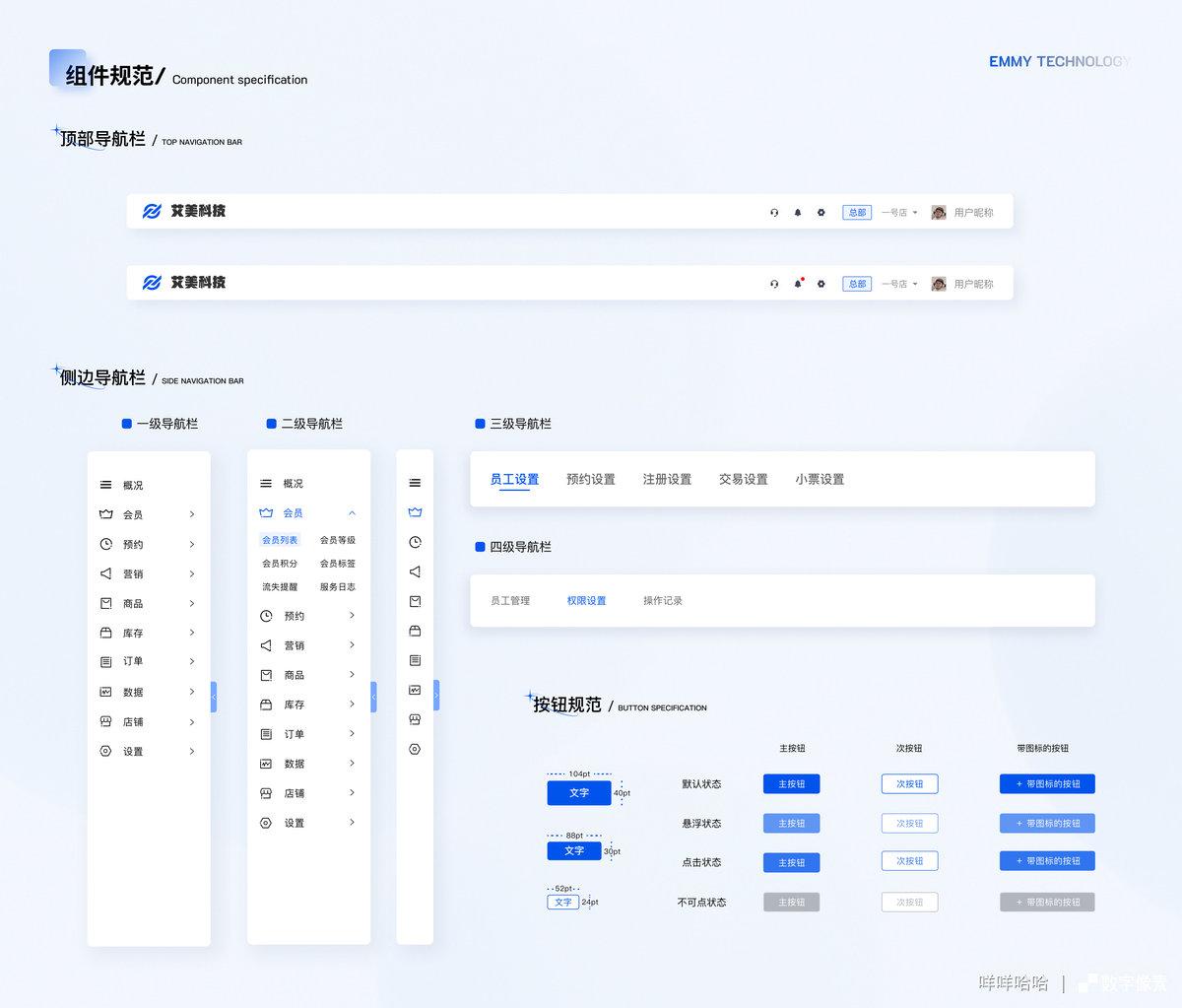
- 导航组件:用于展示系统的导航菜单,包括侧边栏菜单、顶部菜单等,如Ant Design的Menu组件。
- 模态框组件:用于展示弹出式的窗口,包括提示框、对话框、确认框等,如Ant Design的Modal组件。
- 树组件:用于展示层级结构的数据,支持展开和折叠节点,如Ant Design的Tree组件。
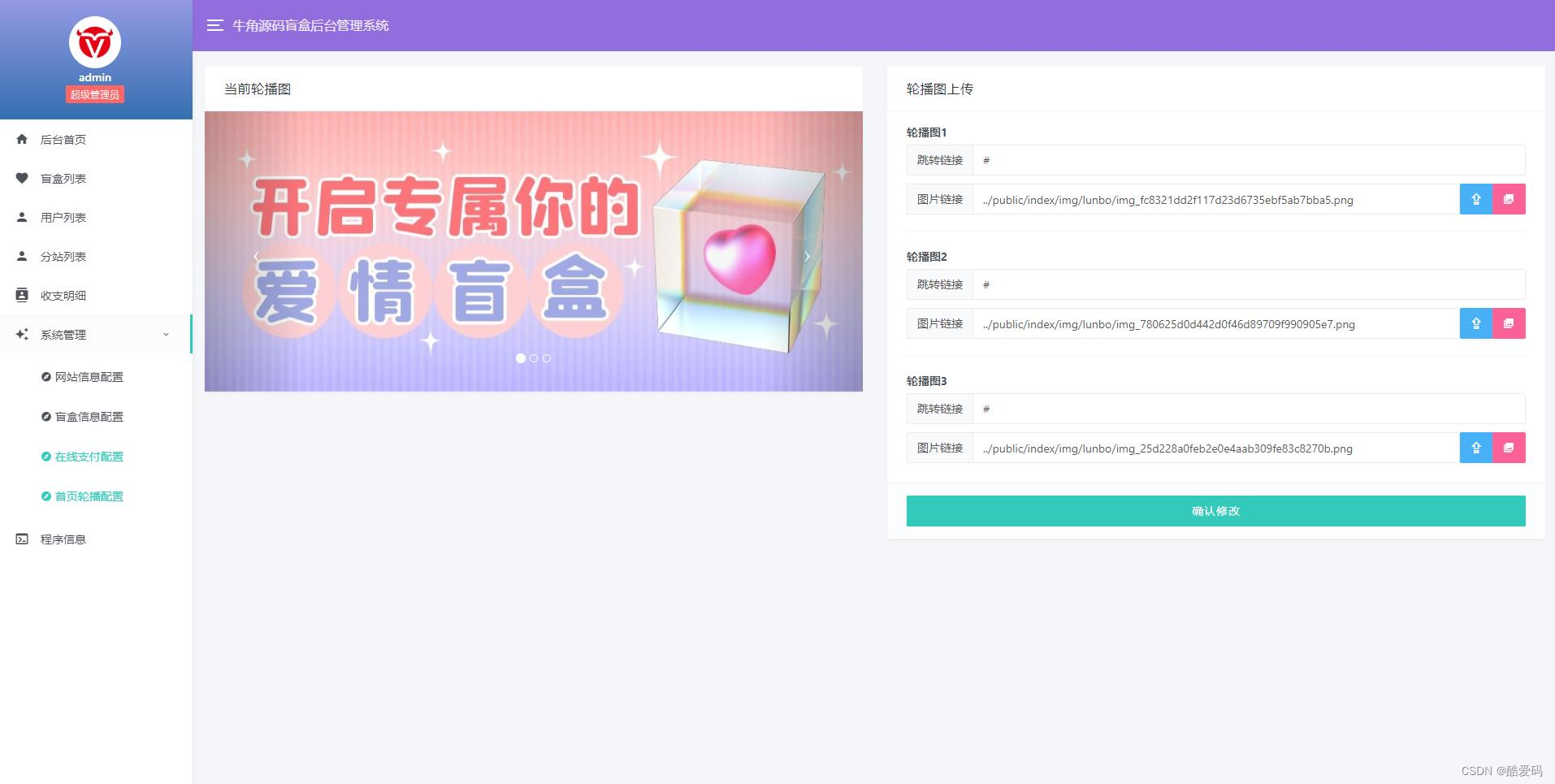
- 图片上传组件:用于上传和展示图片文件,支持预览、裁剪、压缩等功能,如Ant Design的Upload组件。
- 日历组件:用于展示和选择日期,支持日历视图、周视图、月视图等,如Ant Design的DatePicker组件。
- 搜索框组件:用于输入关键词进行搜索,支持自动完成、搜索建议等功能,如Ant Design的Input组件。
- 进度条组件:用于展示任务的进度情况,支持动态更新进度,如Ant Design的Progress组件。

以上是一些常见的B端系统组件类型,不同的B端系统可能会有不同的组件需求,可以根据具体的业务需求选择合适的组件来构建系统界面。
四、组件化设计该如何实施
组件化设计的实施可以按照以下步骤进行:

- 分析系统:首先,需要对系统进行全面的分析,了解系统的功能和业务逻辑。确定系统中的核心功能和常见的功能模块,将其抽象成独立的组件。
- 设计组件接口:根据系统分析的结果,设计每个组件的接口和功能。组件的接口应该清晰明确,包括输入参数、输出结果和可能的异常情况。组件的功能应该独立、可复用,尽量避免与其他组件的耦合。
- 实现组件:根据设计的接口和功能,开始实现每个组件。可以使用任意的编程语言或框架来实现组件,关键是保证组件的独立性和可复用性。在实现过程中,可以使用一些常用的设计模式和编码规范,提高组件的质量和可维护性。
- 测试组件:在实现组件的过程中,需要进行充分的测试,确保组件的功能和接口的正确性。可以编写单元测试和集成测试来验证组件的功能和与其他组件的交互。同时,还可以进行性能测试和安全测试,确保组件在不同的场景下都能正常工作。
- 组件的组合和配置:在实现和测试好各个组件后,可以根据需要进行组件的组合和配置,构建出不同的页面和功能。可以使用一些框架或工具来帮助组件的组合和配置,如React的组件化开发模式、Vue的单文件组件等。
- 组件的管理和维护:在系统的开发和维护过程中,需要对组件进行管理和维护。可以建立组件库或组件仓库,将组件进行分类和归档。同时,需要对组件进行版本管理和文档管理,便于团队成员的使用和维护。

总而言之,组件化设计的实施需要从系统的分析和设计开始,逐步实现和测试每个组件,最后进行组件的组合和配置。在实施过程中,需要注重组件的独立性和可复用性,同时也要关注组件的测试、管理和维护。通过合理的实施组件化设计,可以提高开发效率、降低维护成本、增强系统的灵活性和可扩展性。
五、组件抽取的注意事项
抽取组件的过程通常需要根据系统的功能和业务逻辑进行分析和设计。以下是一些常见的方法和原则来抽取组件:

- 功能独立性:组件应该具有独立的功能,即组件应该完成一个明确的任务或提供一个特定的功能。通过将功能相似或相关的代码抽取到一个组件中,可以提高代码的复用性和可维护性。
- 通用性和复用性:组件应该具有通用性,即可以在多个场景中被复用。通过抽取具有通用功能的代码到一个组件中,可以减少重复开发的工作量,提高开发效率。
- 解耦和依赖关系:组件应该尽量减少与其他组件的耦合,即组件之间应该尽量独立,不依赖于其他组件的具体实现。通过解耦组件之间的依赖关系,可以提高系统的灵活性和可扩展性。
- 单一职责原则:组件应该遵循单一职责原则,即一个组件应该只负责一个明确的功能。通过将功能单一的代码抽取到一个组件中,可以提高代码的可读性和可维护性。
- 接口设计:在抽取组件的过程中,需要设计好组件的接口。接口应该清晰明确,包括输入参数、输出结果和可能的异常情况。通过良好的接口设计,可以提高组件的可用性和可测试性。
- 代码复用:在抽取组件的过程中,可以考虑复用已有的代码。如果系统中已经存在具有相似功能的代码,可以将其抽取到一个组件中,并在需要的地方进行调用和使用。

综上所述,抽取组件的过程需要根据系统的功能和业务逻辑进行分析和设计。通过考虑功能独立性、通用性和复用性、解耦和依赖关系、单一职责原则、接口设计和代码复用等原则,可以有效地抽取出独立、可复用的组件。
![[HackMyVM]靶场 Wild](https://img-blog.csdnimg.cn/direct/b4c47be59eff48bd8e18ff09c60609e3.png)



![LeetCode 刷题 [C++] 第300题.最长递增子序列](https://img-blog.csdnimg.cn/direct/1a55c8e7afa142b5a4dd669572a42cdc.png)










![[pdf]《软件方法》强化自测题业务建模需求分析共191页,230题](https://img-blog.csdnimg.cn/direct/e9f58d67b0f546d98c710e4be5b680d0.png)