这个正则表达式可以有效地匹配 JavaScript 代码中的各种注释,并且跳过了以 http: 或 https: 开头的链接。
/\/\*[\s\S]*?\*\/|\/\/[^\n]*|<!--[\s\S]*?-->|(?<!http:|https:)\/\/[^\n]*/g
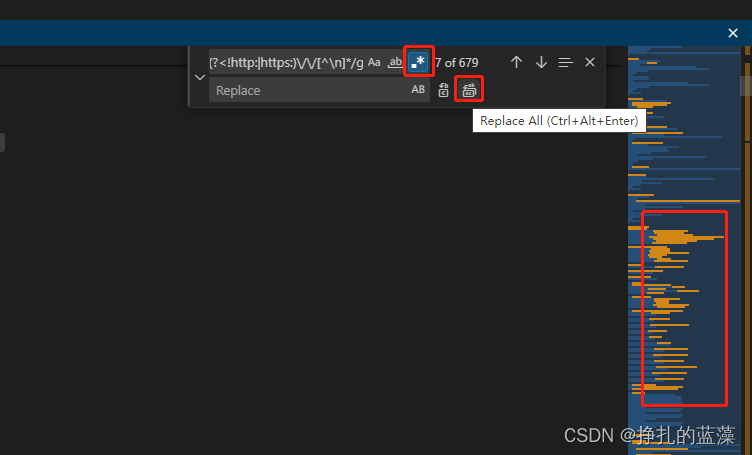
vscode 实战,ctrl+F 调出查找替换工具,点击后面的正则匹配,输入我们的代码,替换值为空,即可实现一键全部替换,可以看到黄色部分就是匹配到的注释行,非常 nice。

正则表达式解析:
-
1 .
\/\*[\s\S]*?\*\/:匹配多行注释,包括/*开头和*/结尾之间的任何字符(包括换行符)。[\s\S]匹配任何字符,*?表示非贪婪匹配,尽可能少地匹配字符。 -
2 .
\/\/[^\n]*:匹配单行注释,即以//开头的注释内容。[^\n]*匹配除换行符之外的任何字符。 -
3 .
<!--[\s\S]*?-->:匹配 HTML 注释,即<!--开头和-->结尾之间的任何字符(包括换行符)。 -
4 .
(?<!http:|https:)\/\/[^\n]*:匹配单行注释,并且跳过以http:或https:开头的链接。(?<!http:|https:)是一个负向零宽断言,用于确保//前面不是http:或https:。
末尾的 /g 是指全局匹配(global match)标志,表示在目标字符串中查找所有匹配的子字符串,而不仅仅是第一个匹配项。如果不使用 /g 标志,那么正则表达式将只会匹配目标字符串中的第一个匹配项,并在找到第一个匹配项后停止搜索。