跟着bilibil龙马哥视频做的一个登录界面,个人感觉讲得很到位,适合新手),他是从开始的前后绑定慢慢解耦合到MVVM,让我较快的理解了WPF的基础。
【WPF入门】WPF零基础到精通,从概念到实操,步步提升!_哔哩哔哩_bilibili
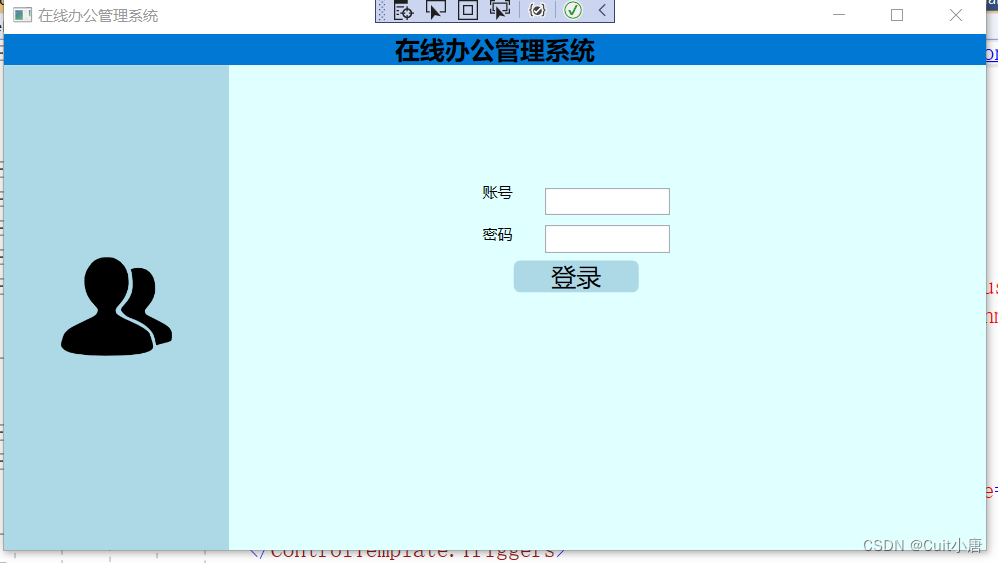
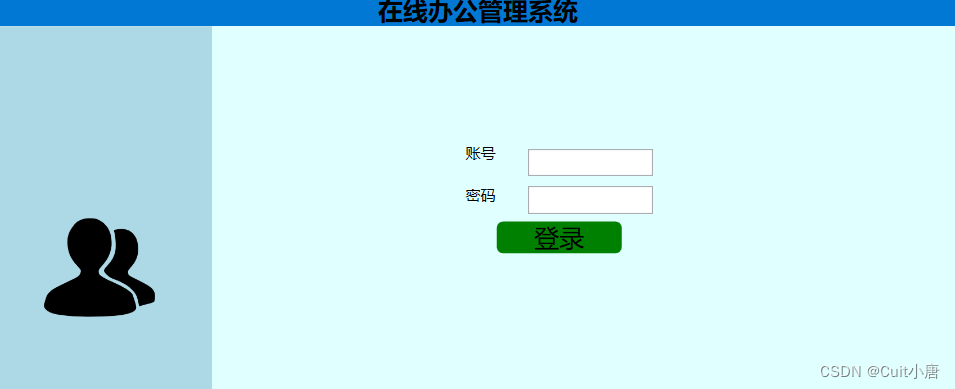
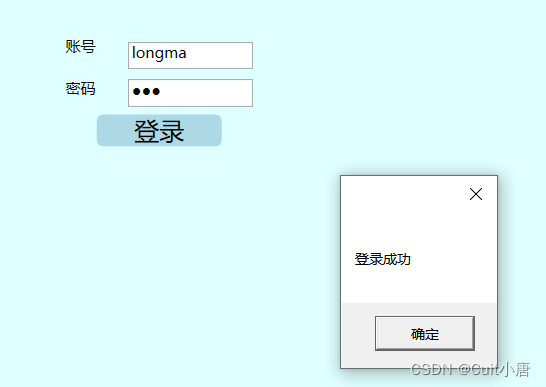
成果展示
鼠标放置颜色改变

对passwordbox添加属性,能够binding

实现过程
界面布局,直接使用代码进行编辑
整体分为上下两部分,及两行,顶行进行标题设计,第二行进行其他控件的设计。
第二行分为左右两部分,左边这部分放置图片,右边放置账号、密登录按钮这写text和button。下面的代码是最终版本,里面有些控件和属性属于自定义。
<Grid><!--定义两行--><Grid.RowDefinitions><RowDefinition Height="25"></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><!--第一行 标题--><TextBlock Text="在线办公管理系统" Width="800" FontWeight="Bold" Background="#0078d4"FontSize="20" TextAlignment="Center" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock><!--第二行--><Grid Grid.Row="1"><!--分成两列--><Grid.ColumnDefinitions><ColumnDefinition Width="180"></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><!--第一列:图片--><Border Background="LightBlue"><Image Source="Images/Login.png" Height="90" Width="90" ></Image></Border><!--第二列 使用border给整个部分赋值背景--><Border Grid.Column="1" Background="LightCyan"><Grid HorizontalAlignment="Center" Height="200" Width="200" VerticalAlignment="Center"><!--三行两列--><Grid.RowDefinitions><RowDefinition Height="30"></RowDefinition><RowDefinition Height="30"></RowDefinition><!--auto 这一行占多少就有多高--><RowDefinition Height="auto"></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="50"></ColumnDefinition><ColumnDefinition Width="100"></ColumnDefinition></Grid.ColumnDefinitions><!--第一行第一列--><TextBlock Text="账号" Margin="0,0,0,4"></TextBlock><!--第一行第二列--><!--Binding 绑定获取文本框的内容--><!--<TextBox Grid.Column="1" Margin="0,4" x:Name="txtAccount" ></TextBox>--><TextBox Grid.Column="1" Margin="0,4" Text="{Binding AccountModel.Account}" ></TextBox><!--第二行第一列--><TextBlock Text="密码" Grid.Row="1" Margin="0,4" ></TextBlock><!--第二行第二列--><!--<TextBox Grid.Row="1" Grid.Column="1" Margin="0,4" Text="{Binding AccountModel.Code}"></TextBox>--><!--<PasswordBox Grid.Row="1" Grid.Column="1" Margin="0,4" Password="{Binding AccountModel.Code}"></PasswordBox> 报错 password不是依赖属性--><PasswordBox Grid.Row="1" Grid.Column="1" Margin="0,4" pwdns:PasswordBoxExtend.MyPwd="{Binding AccountModel.Code,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" pwdns:PasswordBoxExtend.IsBind="True" ></PasswordBox><!--第三行 2列合并:Grid.ColumnSpan="2"--><custBtnNs:CustomButtons OverBackground="green" BtnRadius="5" Content="登录" Grid.Row="2" Grid.ColumnSpan="2" FontSize="20" Background="LightBlue" Command="{Binding Command}" HorizontalAlignment="Center" VerticalAlignment="Center" Height="30" Width="100"></custBtnNs:CustomButtons><!--绑定命令--></Grid></Border></Grid></Grid>我这里也按照我的理解一步一步的推进
2.前后端直接绑定
最开始实现的是使用的按钮的click和对账号和密码的两个TextBox设置名字,并在后台调用text的方法。
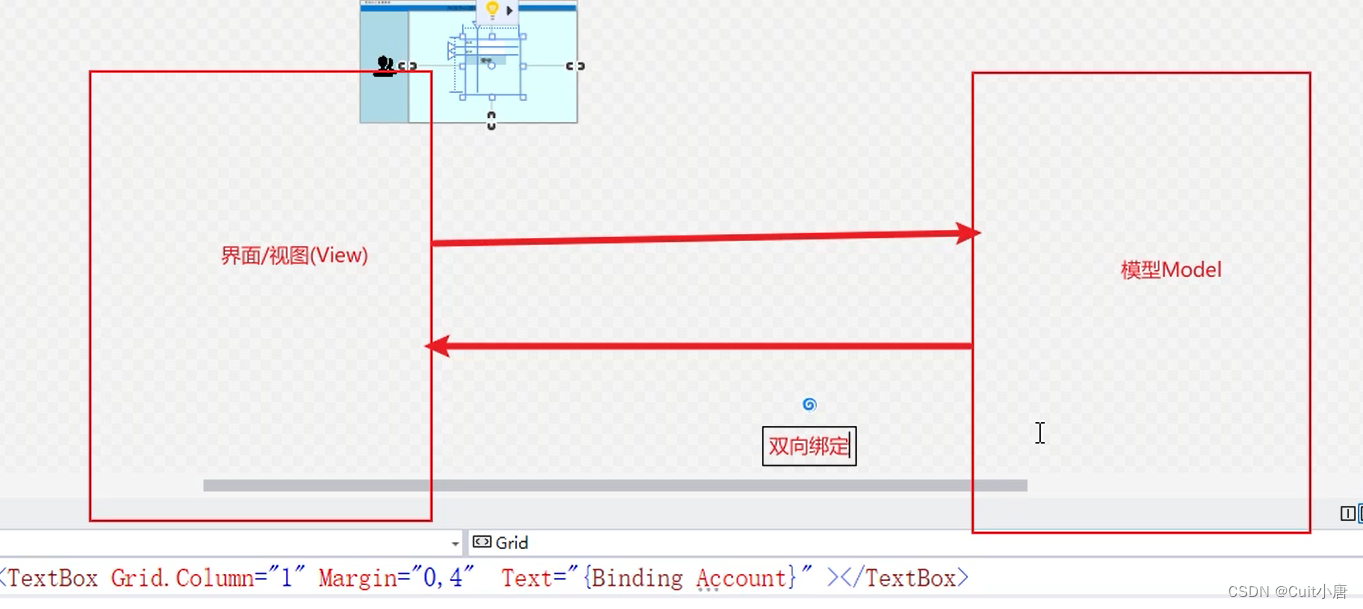
3.双向绑定

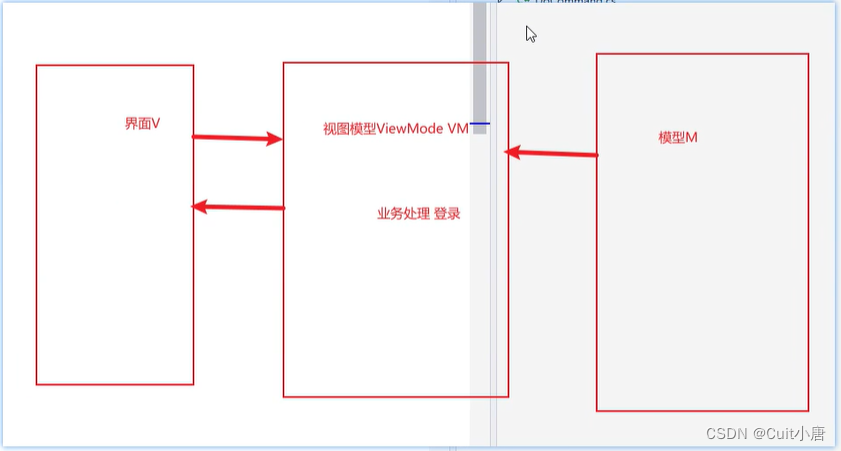
上图的视图View就是主界面,此外设计了一个模型Model与其进行双向绑定 ,账号和密码属性便是定义在model下的后台代码下,这是一个解耦的过程,目的可以实现项目的并行开发。
4.委托和指令

5.MVVM
模型处理数据给试图模型,视图模型和界面相互绑定处理。