
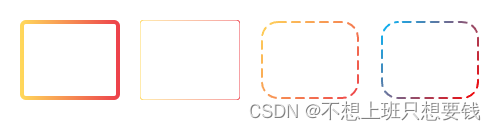
SVG 渐变边框在 CSS 中的应用
<template><div class="home"><div class="one"><svg width="100%" height="100%"><rect x="2" y="2" width="100%" height="100%" fill="none"style="width: calc(100% - 4px);height: calc(100% - 4px);" rx="4" stroke="url(#paint0_linear_1_2)"stroke-width="4" stroke-linecap="round" /><defs><linearGradient id="paint0_linear_1_2" x1="0" y1="0" x2="1" y2="0"><stop stop-color="#FFD75A" /><stop offset="1" stop-color="#ED424B" /></linearGradient></defs></svg></div><div class="one"><svg width="100%" height="100%" viewBox="0 0 100% 100%" fill="none" xmlns="http://www.w3.org/2000/svg"><rect x="0" y="0" width="100%" height="100%" rx="4" stroke="url(#paint0_linear_1_2)" stroke-linecap="round" /><defs><linearGradient id="paint0_linear_1_2" x1="0" y1="0" x2="1" y2="0"><stop stop-color="#FFD75A" /><stop offset="1" stop-color="#ED424B" /></linearGradient></defs></svg></div><div class="one"><svg width="100%" height="100%" fill="none" xmlns="http://www.w3.org/2000/svg"><rect x="2" y="2" width="100%" height="100%" style="width: calc(100% - 4px);height: calc(100% - 4px);"stroke-width="2" rx="16" stroke-linecap="round" stroke="url(#paint0_linear_3269_5233)"stroke-dasharray="8 6" /><defs><linearGradient id="paint0_linear_3269_5233" x1="0" y1="0" x2="100%" y2="100%" gradientUnits="userSpaceOnUse"><stop stop-color="#FFD75A" /><stop offset="1" stop-color="#ED424B" /></linearGradient></defs></svg></div><div class="one"><svg width="100%" height="100%" fill="none" xmlns="http://www.w3.org/2000/svg"><rect class="rect" x="2" y="2" width="100%" height="100%" stroke-width="2" rx="16" stroke-linecap="round"stroke="url(#paint0_linear_5234_3269)" stroke-dasharray="8 6" /><defs><linearGradient id="paint0_linear_5234_3269" x1="0" y1="0" x2="100%" y2="100%" gradientUnits="userSpaceOnUse"><stop stop-color="#00bbff" /><stop offset="1" stop-color="red" /></linearGradient></defs></svg></div></div>
</template><script>export default {name: 'HomeView',data() {return {}},}
</script><style scoped>
.home {width: 100%;height: 100%;
}.one {width: 100px;height: 80px;display: inline-block;margin: 0 10px;
}.rect {width: calc(100% - 4px);height: calc(100% - 4px);animation: move .3s infinite linear;
}@keyframes move {0% {stroke-dashoffset: 0;}100% {stroke-dashoffset: 14;}
}
</style>