目录
一、Postman
1. Postman介绍
2. 安装Postman
3. 注册帐号再使用(可保存测试记录)
4. 创建workspace
5. 测试并保存测试记录
一、Postman
postman工具可以发送不同方式的请求,浏览器只能发送get请求(所有用这个工具)

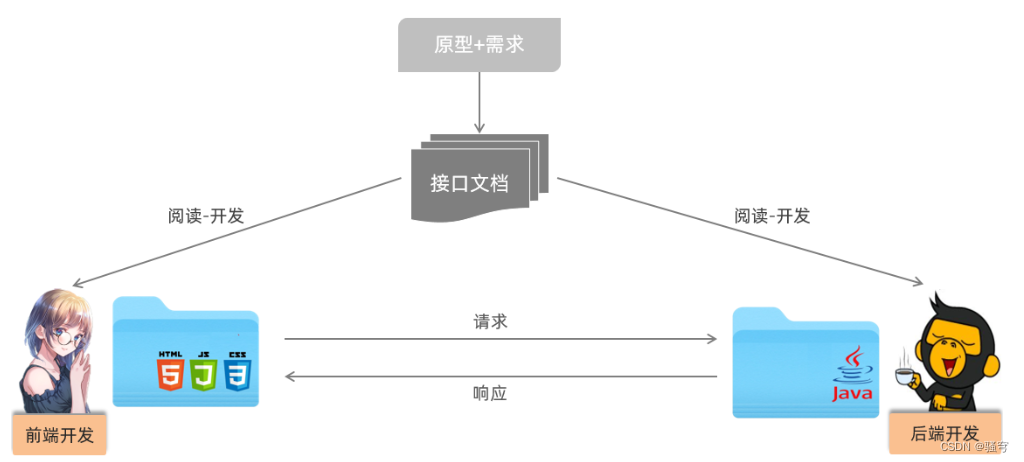
在前后端分离开发模式下,前端技术人员基于"接口文档",开发前端程序;后端技术人员基于"接口文档",开发后端程序。
由于前后端分离,对我们后端技术人员来讲,在开发过程中,是没有前端页面的,测试方式
方式1:直接使用浏览器发请求到服务端,测试功能
-
通过浏览器地址栏中输入地址这种方式,都是GET请求
-
如果想要发POST请求,需要我们编写前端代码
方式2:使用专业的接口测试工具,模拟客户端(课程中我们使用Postman工具)
-
可以非常方便的发送各种不同请求方式的API接口
1. Postman介绍
-
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
Postman原是Chrome浏览器的插件,可以模拟浏览器向后端服务器发起任何形式(如:get、post)的HTTP请求
使用Postman还可以在发起请求时,携带一些请求参数、请求头等信息
-
作用:可以用于进行接口测试
2. 安装Postman
官网下载:Download Postman | Get Started for Free
安装完成之后,进入页面中会提示有新版本可以升级(无需升级)

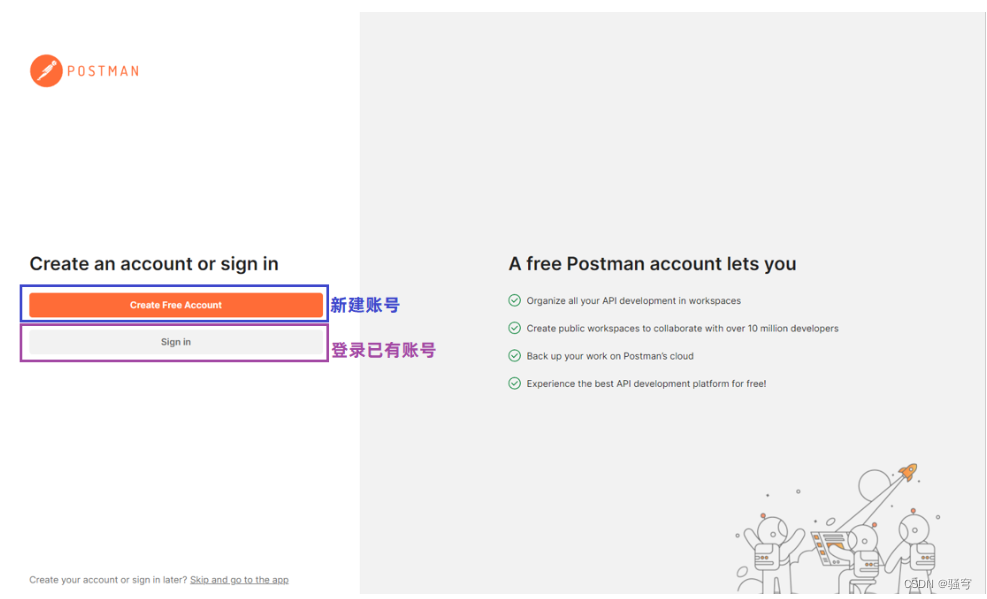
3. 注册帐号再使用(可保存测试记录)
如果我们需要将测试的请求信息保存下来,就需要创建一个postman的账号,然后登录之后才可以。



4. 创建workspace
登录完成之后,可以创建工作空间:


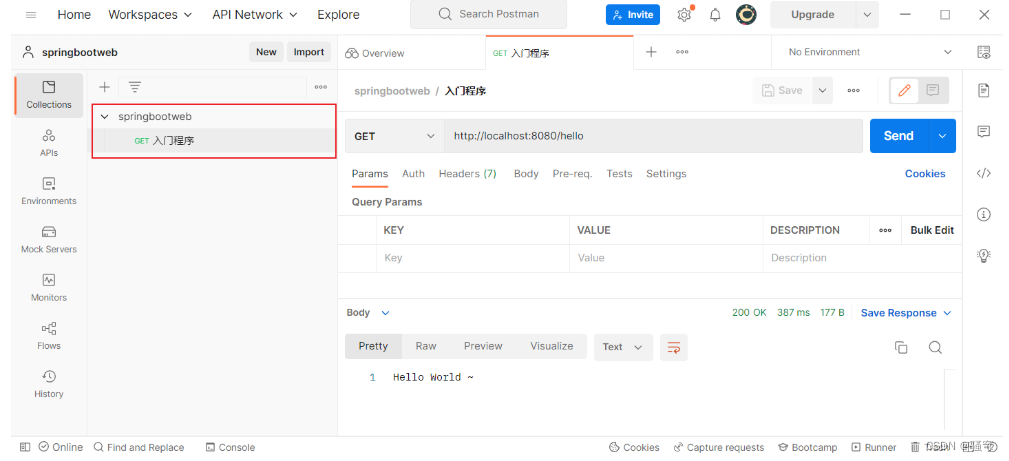
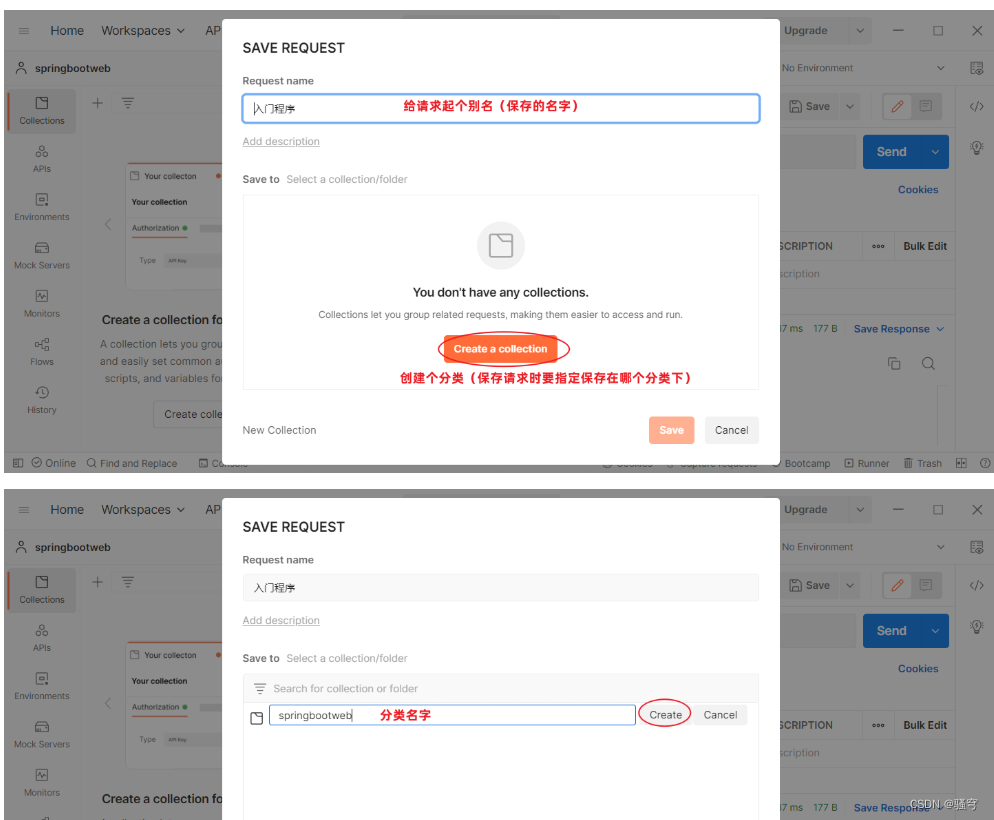
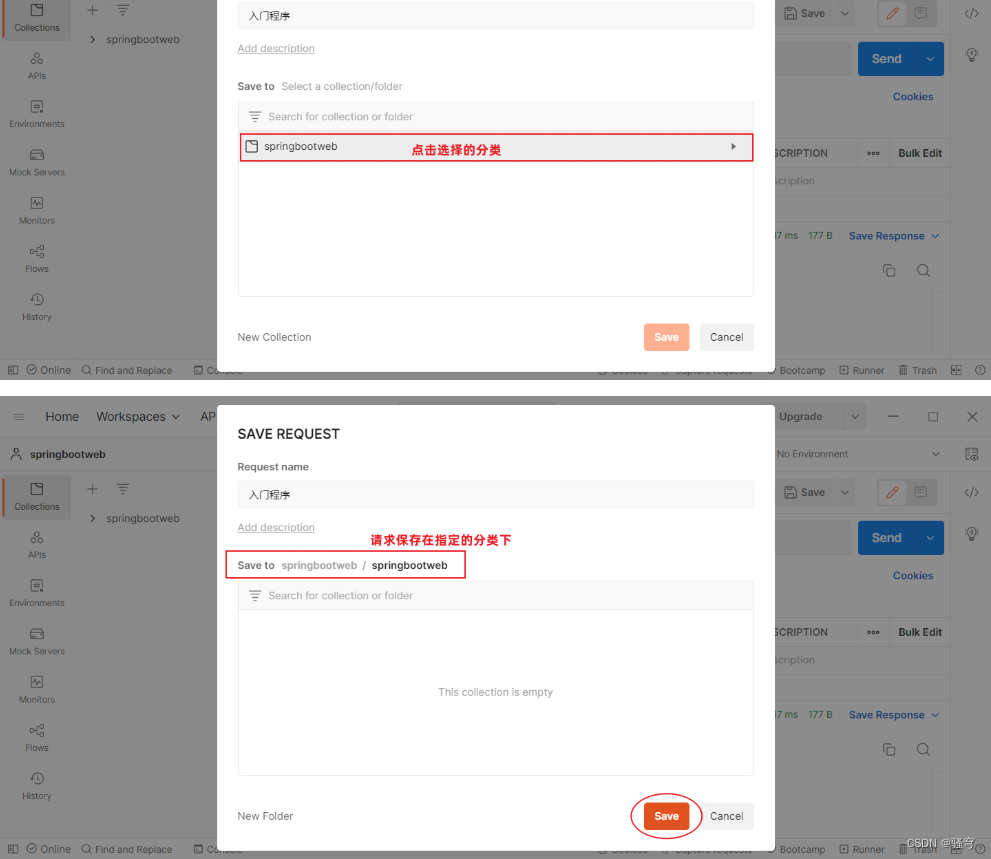
5. 测试并保存测试记录



最后成功后