JavaScript(JS)官方参考文档:JavaScript 教程
· JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,它能使网页可交互(脚本语言就不需要编译,直接通过浏览器解析)
· JavaScript和Java是完全不同的语言,无论是概念还是设计。但是基础语法类似
· JavaScript在1995年由Brendan Eich发明,并于1997年成为ECMA标准(ECMA:ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言ECMAScript,这种语言得到广泛应用。JavaScript是遵守ECMAScript的标准的)
· ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)
一. JS引入方式
· 内部脚本:将JS代码定义在HTML页面中
· JavaScript代码必须位于<script></script>标签之间
· 在HTML文档中,可以在任意地方,放置任意数量的<script></script>
· 一般会把脚本置于<body>元素的底部,可改善显示速度

· 外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
· 外部JS文件中,只包含JS代码,不包含<script>标签
· <script>标签不能自闭合
![]()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS引入方式</title><!-- 内部脚本 --><!-- <script>alert('Hello JS')</script> --><!-- 外部脚本 --><script src="js/demo.js"></script><!-- <script src="js/demo.js" /> --> <!-- 不能自闭合 --><!-- js/demo.js的内容 --><!-- alert('Hello js'); -->
</head>
<body></body>
</html><!-- 在HTML文档中,可以在任意地方,放置任意数量的<script></script> -->
<!-- <script>alert('Hello JS')
</script> -->二. JS基础语法
2.1 书写语法
· 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
· 每行结尾的分号可有可无
· 注释:
· 单行注释://注释内容
· 多行注释:/* 注释内容 */
· 大括号代表代码块

2.2 输出语句
· 使用window.alert()写入警告框
· 使用document.write()写入HTML输出
· 使用console.log()写入浏览器控制台
<script>
window.alert("Hello JavaScript"); //浏览器弹出警告框
document.write("Hello JavaScript"); //写入HTML,在浏览器显示
console.log("Hello JavaScript"); //写入浏览器控制台
</script>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS基础语法</title>
</head>
<body></body>
<script>// 单行注释快捷键:ctrl + / // alert('Hello JS'); //单行注释// 多行注释快捷键:ctrl + shift + //* alert('Hello JS')多行注释*/alert('Hello JS'); /* js代码每行结尾的分号可有可无,建议加上 */window.alert("Hello JavaScript"); //浏览器弹出警告框document.write("Hello JavaScript"); //写入HTML,在浏览器显示console.log("Hello JavaScript"); //写入浏览器控制台
</script>
</html>2.3 变量
· JavaScript中用var关键字(variable的缩写)来声明变量
· JavaScript是一门弱类型语言,变量可以存放不同类型的值
· 变量名需要遵循如下规则:
· 组成字符可以是任意字母、数字、下划线(_)或美元符号($)
· 数字不能开头
· 建议使用驼峰命名
注意事项:
· ECMAScript 6新增了let关键字来定义变量,它的用法类似于var,但是所声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明
· ECMAScript 6新增了const关键字,用来声明一个只读的常量,一旦声明,常量的值就不能改变
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS基础语法</title>
</head>
<body></body>
<script>//JavaScript是一门弱类型语言,变量可以存放不同类型的值var a = 20;a = "张三";alert(a); //张三/* var关键字var特点1:作用域比较大,是全局变量var特点2:可以重复定义的 */{var x = 1;alert(x); //1var x = "A"; //重复定义,后面定义的会把前面定义的覆盖掉}alert(x); //A/* let关键字let关键字定义的是局部变量,只在let关键字所在的代码块内有效,且不允许重复定义 */{let x = 1;alert(x); //1// let x = "A"; //let关键字不允许重复定义,因此加了这行会直接标红}alert(x); //let关键字定义的是局部变量,只在let关键字所在的代码块内有效。因此这里会显示A(上面var定义的x)//const:常量,不能被改变的const pi = 3.14;pi = 3.15;alert(pi); //这里不会显示
</script>
</html>2.4 数据类型
JavaScript中分为:原始类型 和 引用类型
原始类型
Number:数字(整数、小数、NaN(Not a Number))
String:字符串,单双引皆可
Boolean:布尔。true,false
Null:对象为空
Undefined:当声明的变量未初始化时,该变量的默认值是undefined
注:使用typeof运算符可以获取数据类型

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS基础语法</title>
</head>
<body></body>
<script>//原始数据类型alert(typeof 3); //numberalert(typeof 3.14); //numberalert(typeof "A"); //stringalert(typeof 'hello'); //stringalert(typeof true); //booleanalert(typeof false); //booleanalert(typeof null); //objectvar a;alert(typeof a); //undefined
</script>
</html>

2.5 运算符
算术运算符:+ ,- ,* ,/ ,% ,++ ,--
赋值运算符:= ,+= ,-= ,*= ,/= ,%=
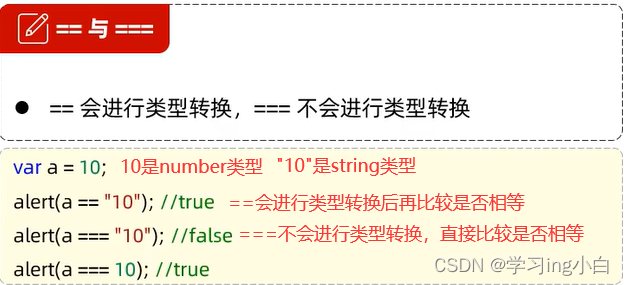
比较运算符:> ,< ,>= ,<= ,!= ,== ,===
逻辑运算符:&& ,|| ,!
三元运算符:条件表达式 ? true_value : false_value

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS基础语法</title>
</head>
<body></body>
<script>var age = 20;var _age = "20";var $age = 20;/* ==:会进行类型转换,再进行比较===:不会进行类型转换,直接进行比较 */alert(age == _age); //truealert(age === _age); //falsealert(age === $age); //true
</script>
</html>
2.6 类型转换
· 字符串String类型转为数字Number:
将字符串字面值转为数字,如果字面值不是数字,则转为NaN
· 其他类型转为Boolean:
Number:0和NaN为false,其他均转为true
String:空字符串("")为false,其他均转为true
Null和Undefined:均转为false
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS基础语法</title>
</head>
<body></body>
<script>//类型转换 - 字符串类型转为数字alert(parseInt("12")); //12alert(parseInt("12A45")); //12(转换到不是数字前的部分)alert(parseInt("A45")); //NaN//类型转换 - Number类型转为Booleanif(0){ //falsealert("0 转换为false");}if(NaN){ //falsealert("NaN 转换为false");}if(1){ //true(因此这里会执行)alert("除了0和NaN,其他数字都转换为true");}//类型转换 - String类型转为Booleanif(""){ //falsealert("空字符串为false,其他都是true");}if(" "){ //true(因此这里会执行)alert("空字符串为false,其他都是true");}//类型转换 - Null和Undefined转为booleanif(null){ //falsealert("null转化为false");}if(undefined){ //falsealert("undefined转化为false");}
</script>
</html>
2.7 流程控制语句
· if…else if…else…
· switch
· for
· while
· do…while
三. JS函数
介绍:函数(方法)是被设计为执行特定任务的代码块
定义:JavaScript函数通过function关键字进行定义,语法为:
function functionName(参数1,参数2…){
//要执行的代码
}
定义方式二:
var functionName = function(参数1,参数2…){
//要执行的代码
}
注意:
· 形式参数不需要类型,因为JavaScript是弱类型语言
· 返回值也不需要定义类型,可以再函数内部直接使用return返回即可
注意事项:JS中,函数调用可以传递任意个数的参数
调用:函数名称(实际参数列表)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS函数</title>
</head>
<body></body>
<script>//定义函数方式1//通过function关键字进行定义 function 函数名(形参列表){}//这种方式定义函数,调用的位置可以在函数前面也可以在函数后面var rs = add(1,2);alert(rs);function add(a,b){return a+b;}var rs = add(1,2);alert(rs);//定义函数方式2//通过var关键字进行定义 var 函数名 = function(形参列表){}//这种方式定义函数,调用的位置一定要在函数前面,否则失败var add1 = function(a,b){return a+b;}var rs1 = add1(3,4);alert(rs1);
</script>
</html>四. JS对象
js对象可以分为三类:基础对象(Array、String、JSON等……),BOM对象(浏览器对象模型)、DOM对象(文档对象模型)
4.1 Array数组
JavaScript中Array对象用来定义数组
定义
var 变量名 = new Array(元素列表); //方式一
var arr = new Array(1,2,3,4);
var 变量名 = [元素列表]; //方式二
var arr = [1,2,3,4];
访问
arr[索引] = 值;
arr[10] = "hello";
注意事项:JS中的数组相当于Java中的集合,数组的长度是可变的,而JS是弱类型,所以可以存储任意的类型的数据
Array常见的属性和方法
| 属性 | 描述 |
| length | 设置或返回数组中元素的数量 |
| 方法 | 描述 |
| forEach() | 遍历数组中的每个有值的元素,并调用一次传入的函数 |
| push() | 将新元素添加到数组的末尾,并返回新的长度 |
| splice() | 从数组中删除元素 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS对象-Array</title>
</head>
<body></body>
<script>//定义数组var arr1 = new Array(1,2,3,4);var arr2 = [5,6,7,8];//length属性(获取数组长度)for (let index = 0; index < arr1.length; index++) {//console.log 快捷输入方式 直接输入logconsole.log(arr1[index]);}for (let index = 0; index < arr2.length; index++) {console.log(arr2[index]);}//JS中的数组类似于Java中的集合//JS中的数组的特点:长度可变,类型可变//长度可变arr1[10] = 50; //索引值10位置有元素后,数组长度变成了11,此时索引值4-9的位置中输出的会是undefined(相当于声明了但是没有初始化)// console.log(arr1); //直接输出数组([1,2,3,4,undefined,undefined,undefined,undefined,undefined,undefined,50])//类型可变arr1[9] = "ABC";arr1[8] = true;arr1[7] = null;// console.log(arr1); //直接输出数组([1,2,3,4,undefined,undefined,undefined,null,true,"ABC",50])//forEach():遍历数组中的每个有值的元素,并调用一次传入的函数arr1.forEach(function(e){document.write(e); //1234nulltrueABC50 (只遍历有值的元素)console.log(e);})//在ES6中提供了箭头函数,可以简化上面的代码//箭头函数: (…) => {…} 简化函数定义arr2.forEach((e) => {console.log(e);})//push():将新元素添加到数组的末尾,并返回新的长度arr1.push(11,12,13); // console.log(arr1); //直接输出数组([1,2,3,4,undefined,undefined,undefined,null,true,"ABC",50,11,12,13])//splice():从数组中删除元素arr1.splice(2,5); //从索引为2的位置开始删除,删除5个元素console.log(arr1); //直接输出数组([1,2,null,true,"ABC",50,11,12,13])
</script>
</html>4.2 String字符串
String字符串对象创建方式有两种
var 变量名 = new String("…"); //方式一
var str = new String("hello world");
var 变量名 = "…"; //方式二
var str = "hello world";
var str = 'hello world'; //双引号和单引号都可以
String字符串常见的属性和方法
| 属性 | 描述 |
| length | 字符串的长度 |
| 方法 | 描述 |
| charAt() | 返回在指定位置的字符 |
| indexOf() | 检索字符串 |
| trim() | 去除字符串两边的空格 |
| substring() | 提取字符串中两个指定的索引号之间的字符(截取字符串) |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS对象-String</title>
</head>
<body></body>
<script>//创建字符串对象var str1 = new String("Hello World");console.log(str1); //输出的是String {'Hello World'}(每个索引位置保存一个字符)//var str2 = " hello world ";console.log(str2); //直接输出hello world//length属性:字符串的长度console.log(str2.length);//charAt():返回在指定位置的字符console.log(str2.charAt(2)); //h 返回索引2位置的字符//indexOf():检索字符串console.log(str2.indexOf("lo")); //5(从索引5开始)//trim():去除字符串两边的空格var s = str2.trim();console.log(s);console.log(str2);//substring():提取字符串中两个指定的索引号之间的字符(截取字符串)//substring(start,end) --开始索引,结束索引,含头不含尾console.log(str2.substring(2,7));
</script>
</html>4.3 JSON
4.3.1 JavaScript自定义对象
定义格式:
var 对象名 = {
属性名1: 属性值1,
属性名2: 属性值2,
属性名3: 属性值3,
函数名称: function(形参列表){}
};
调用格式:
对象名.属性名;
console.log(user.name);
对象名.函数名();
user.eat();
4.3.2 JSON
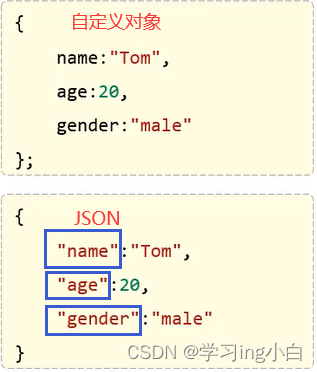
· 概念:JavaScript Object Notation,JavaScript对象标记法
· JSON是通过JavaScript对象标记书写的文本
· 由于其语法简单,层次结构鲜明,先多用于作为数据载体,在网络中进行数据传输

· 定义
var 变量名 = '{"key1":value1,"key2":value2}';
var userStr = '{"name":"Jerry","age":18,"addr":["北京","上海","西安"]}';
key一定要用双引号包裹,不写或者单引号都是错的
value的数据类型为:数字(整数或浮点数)、字符串(在双引号中)、逻辑值(true或false)、数组(在方括号[]中)、对象(在花括号{}中)、null

JSON字符串转为JS对象
var jsObject = JSON.parse(jsonStr);
JS对象转为JSON字符串
var jsonStr = JSON.stringify(jsObject);
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS对象-JSON</title>
</head>
<body></body>
<script>//自定义对象var user = {name:"Tom",age:19,gender:'男',// eat:function(){// alert("Tom在吃饭");// }//自定义对象中函数的写法可以简化eat(){alert("Tom在吃饭");}}alert(user.name);user.eat();//定义JSONvar jsonStr = '{"name":"Jerry","age":18,"addr":["北京","上海","西安"]}';alert(jsonStr.name); //undefined(因为这里的jsonStr其实就是字符串)//JSON字符串转js对象var obj = JSON.parse(jsonStr);alert(obj.name); //Jerry//js对象转JSON字符串var jsonstring = JSON.stringify(obj);alert(jsonstring); //{"name":"Jerry","age":18,"addr":["北京","上海","西安"]}
</script>
</html>4.4 BOM
· 概念:Browser Object Model 浏览器对象模型,允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装为对象
· 组成:
Window:浏览器窗口对象
Navigator:浏览器对象
Screen:屏幕对象
History:历史记录对象
Location:地址栏对象
4.4.1 Window
· 介绍:浏览器窗口对象
· 获取:直接使用window,其中window可以省略
window.alert("hello");
alert("hello");
· 属性:
· history:对History对象的只读引用
· location:用于窗口或框架的Location对象
· navigator:对Navigator对象的只读引用
· 方法:
· alert():显示带有一段消息和一个确认按钮的警告框
· confirm():显示带有一段消息以及确认按钮和取消按钮的对话框
· setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式
· setTimeout():在指定的毫秒数后调用函数或计算表达式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS对象-BOM-window</title>
</head>
<body></body>
<script>//获取window.alert("hello1");alert("hello2");//方法//confirm():显示带有一段消息以及确认按钮和取消按钮的对话框var flag = confirm("确认删除吗?");console.log(flag); //确认返回true 取消返回false//定时器setTimeout():在指定的毫秒数后调用函数或计算表达式(延迟指定时间后执行一次)setTimeout(function(){alert("定时器执行了!");},3000);//定时器setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式(周期性的执行某一个函数)var count = 0;setInterval(function(){count++;console.log("定时器执行了"+count+"次");},2000); //2000代表2秒(即2000毫秒)
</script>
</html>4.4.2 Location
· 介绍:地址栏对象
· 获取:使用window.location获取,其中window可以省略
window.location.属性;
location.属性;
· 属性:
· href:设置或返回完整的URL
location.href = "百度一下,你就知道";
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS对象-BOM-location</title>
</head>
<body></body>
<script>//locationalert(location.href);location.href = "https://www.baidu.com";
</script>
</html>4.5 DOM
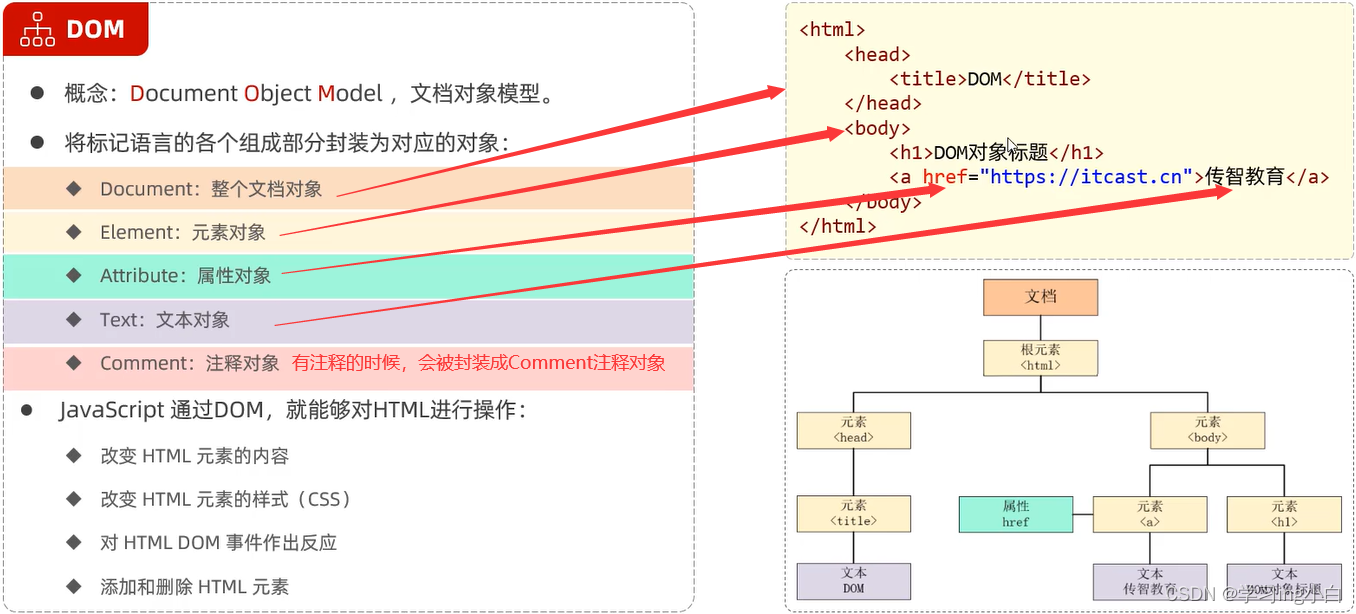
· 概念:Document Object Model,文档对象模型
· 将标记语言的各个组成部分封装为对应的对象:
· Document:整个文档对象
· Element:元素对象
· Attribute:属性对象
· Text:文本对象
· Comment:注释对象
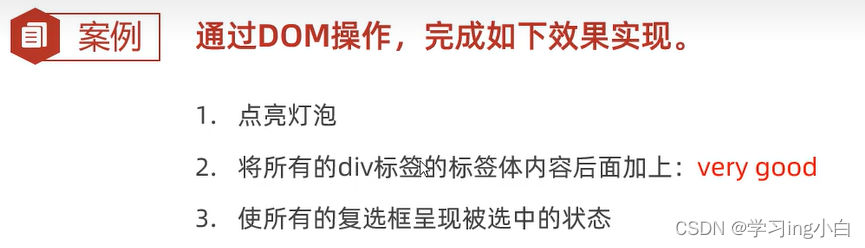
· JavaScript通过DOM,就能够对HTML进行操作:
· 改变HTML元素的内容
· 改变HTML元素的样式(CSS)
· 对HTML DOM事件做出反应
· 添加和删除HTML元素

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM演示</title>
</head><body><div style="font-size: 30px; text-align: center;" id="tb1">课程表</div><table width="800px" border="1" cellspacing="0" align="center"><tr><th>学号</th><th>姓名</th><th>分数</th><th>评语</th></tr><tr align="center" class="data"><td>001</td><td>张三</td><td>90</td><td>很优秀</td></tr><tr align="center" class="data"><td>002</td><td>李四</td><td>92</td><td>优秀</td></tr><tr align="center" class="data"><td>003</td><td>王五</td><td>83</td><td>很努力,不错</td></tr><tr align="center" class="data"><td>004</td><td>赵六</td><td>98</td><td>666</td></tr></table><br><div style="text-align: center;"><input id="b1" type="button" value="改变标题内容" onclick="fn1()"><input id="b2" type="button" value="改变标题颜色" onclick="fn2()"><input id="b3" type="button" value="删除最后一个" onclick="fn3()"></div>
</body><script>function fn1(){document.getElementById('tb1').innerHTML="学员成绩表";}function fn2(){document.getElementById('tb1').style="font-size: 30px; text-align: center; color: red;"}function fn3(){var trs = document.getElementsByClassName('data');trs[trs.length-1].remove();}
</script></html>DOM是W3C(万维网联盟)的标准,定义了访问HTML和XML文档的标准,分为3个不同的部分:
1. Core DOM - 所有文档类型的标准模型
· Document:整个文档对象
· Element:元素对象
· Attribute:属性对象
· Text:文本对象
· Comment:注释对象
2. XML DOM - XML文档的标准模型
3. HTML DOM - HTML文档的标准模型
· Image:<img>
· Button:<input type='button'>
· HTML中的Element对象可以通过Document对象获取,而Document对象是通过windows对象获取的
· Document对象中提供了以下获取Element元素对象的函数:
1. 根据id属性值获取,返回单个Element对象
var h1 = document.getElementById('h1');
2. 根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName('div');
3. 根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName('hobby');
4. 根据class属性值获取,返回Element对象数组
var class = document.getElementsByClassName('cls');
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS对象-DOM</title>
</head>
<body><img id="h1" src="./img/1.jpg"> <br><br><div class="cls">你好前端</div> <br><div class="cls">你好前端三剑客</div> <br><input type="checkbox" name="hobby">电影<input type="checkbox" name="hobby">游戏<input type="checkbox" name="hobby">旅游
</body>
<script>//1.获取Element对象//获取元素-根据id获取var img = document.getElementById("h1");alert(img); //[object HTMLImageElement]//获取元素-根据标签获取var divs = document.getElementsByTagName("div");for (let index = 0; index < divs.length; index++) {alert(divs[index]); //[object HTMLDivElement]}//获取元素-根据name属性获取var hobbys = document.getElementsByName("hobby");for (let index = 0; index < hobbys.length; index++) {alert(hobbys[index]); //[object HTMLInputElement]}//获取元素-根据class属性获取var divs_2 = document.getElementsByClassName("cls");for (let index = 0; index < divs_2.length; index++) {alert(divs_2[index]); //[object HTMLDivElement]}//2.查询参考手册,属性、方法var div2 = divs_2[0];div2.innerHTML = "你好前端你好前端";
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS对象-DOM</title>
</head>
<body><img id="h1" src="./img/1.jpg"> <br><br><div class="cls">你好前端</div> <br><div class="cls">你好前端三剑客</div> <br><input type="checkbox" name="hobby">电影<input type="checkbox" name="hobby">游戏<input type="checkbox" name="hobby">旅游
</body>
<script>//1.获取Element对象//获取元素-根据id获取var img = document.getElementById("h1");//点亮图片的效果其实就是切换图片(改变src的属性值)img.src = "./img/2.jpg";//获取元素-根据标签获取var divs = document.getElementsByTagName("div"); for (let index = 0; index < divs.length; index++) {//在所有文本后面加very good(红色字体) --<font color='red'></font>divs[index].innerHTML += "<font color='red'>very good</font>";}//获取元素-根据name属性获取var hobbys = document.getElementsByName("hobby");for (let index = 0; index < hobbys.length; index++) {//使所有的复选框呈现选中的状态hobbys[index].checked = true; //选中}
</script>
</html>五. JS事件监听
事件:HTML事件是发生在HTML元素上的“事情”。比如:按钮被点击、鼠标移动到元素上、按下键盘按键等
事件监听:JavaScript可以在事件被侦测到时执行代码
5.1 事件绑定
方式一:通过HTML标签中的事件属性进行绑定

方式二:通过DOM元素属性绑定

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS事件绑定</title>
</head>
<body><input type="button" id="btn1" value="事件绑定1" onclick="on()"><input type="button" id="btn2" value="事件绑定2">
</body>
<script>//事件绑定方式1function on(){alert("事件绑定1按钮被点击");}//事件绑定方式2var btn2 = document.getElementById("btn2");btn2.onclick = function(){alert("事件绑定2按钮被点击");}
</script>
</html>5.2 常见事件
| 事件名 | 说明 |
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘的键被按下 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-事件-常见事件</title>
</head><body onload="load()"><form action="" style="text-align: center;" onsubmit="subfn()"><input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()"><input id="b1" type="submit" value="提交"><input id="b1" type="button" value="单击事件" onclick="fn1()"></form> <br><br><br><table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()"><tr><th>学号</th><th>姓名</th><th>分数</th><th>评语</th></tr><tr align="center"><td>001</td><td>张三</td><td>90</td><td>很优秀</td></tr><tr align="center"><td>002</td><td>李四</td><td>92</td><td>优秀</td></tr></table></body><script>//onload : 页面/元素加载完成后触发function load(){console.log("页面加载完成...")}//onclick: 鼠标点击事件function fn1(){console.log("我被点击了...");}//onblur: 失去焦点事件function bfn(){console.log("失去焦点...");}//onfocus: 元素获得焦点function ffn(){console.log("获得焦点...");}//onkeydown: 某个键盘的键被按下function kfn(){console.log("键盘被按下了...");}//onmouseover: 鼠标移动到元素之上function over(){console.log("鼠标移入了...")}//onmouseout: 鼠标移出某元素function out(){console.log("鼠标移出了...")}//onsubmit: 提交表单事件function subfn(){alert("表单被提交了...");}</script>
</html>5.3 案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS对象-DOM</title>
</head>
<body><img id="h1" src="./img/1.jpg" width="300px"> <br><br><input type="button" id="btn1" value="点亮" onclick="fc1()"><input type="button" id="btn2" value="熄灭" onclick="fc2()"><br><br><input type="text" id="textbox" value="ABC" onfocus="fc3()" onblur="fc4()"><br><br><input type="checkbox" name="hobby">电影<input type="checkbox" name="hobby">游戏<input type="checkbox" name="hobby">旅游<br><br><input type="button" id="btn3" value="全选" onclick="fc5()"><input type="button" id="btn4" value="反选" onclick="fc6()">
</body>
<script>//fc1和fc2实现切换图片function fc1(){var img = document.getElementById("h1");img.src = "./img/2.jpg";console.log("点击点亮按钮切换到图片2");}function fc2(){var img = document.getElementById("h1");img.src = "./img/1.jpg";console.log("点击熄灭按钮切换到图片1");}//fc3获得焦点的时候文本变成小写 fc4失去焦点的时候文本变成大写function fc3(){var text = document.getElementById("textbox");text.value = text.value.toLowerCase(); //字符串的toLowerCase()方法console.log("获得焦点的时候文本变成小写");}function fc4(){var text = document.getElementById("textbox");text.value = text.value.toUpperCase(); //字符串的toUpperCase()方法console.log("失去焦点的时候文本变成大写");}//fc5点击按钮全选,fc点击按钮全不选function fc5(){var hobbys = document.getElementsByName("hobby");for (let index = 0; index < hobbys.length; index++) {hobbys[index].checked = true;}console.log("已经全选");}function fc6(){var hobbys = document.getElementsByName("hobby");for (let index = 0; index < hobbys.length; index++) {hobbys[index].checked = false;}console.log("已经全不选");}
</script>
</html>