查重类题目,想到用标记数组记录是否出现过
但是最坏情况下可能会从头找到小尾巴,时间复杂度O(n2),数据范围106显然超时
再细看下题目,我们重复进行了寻找是否出现过,干脆把每个元素出现过的次数k记录下来,直接跳到后k个位置,实现O(n)
#include<stdio.h>
#include<string.h>
#include<vector>
using namespace std;
const int maxN = 1100005;
int h[maxN];
int main(){int n, t, l, r, m, temp;vector<int> vi;memset(h, 0, sizeof(h));scanf("%d", &n);for(int i = 0; i < n; i++){scanf("%d", &t);while(h[t] != 0) {temp = t;t += h[t];h[temp]++;}h[t] = 1;vi.push_back(t);}for(int i = 0; i < vi.size(); i++)printf("%d ", vi[i]);return 0;
}












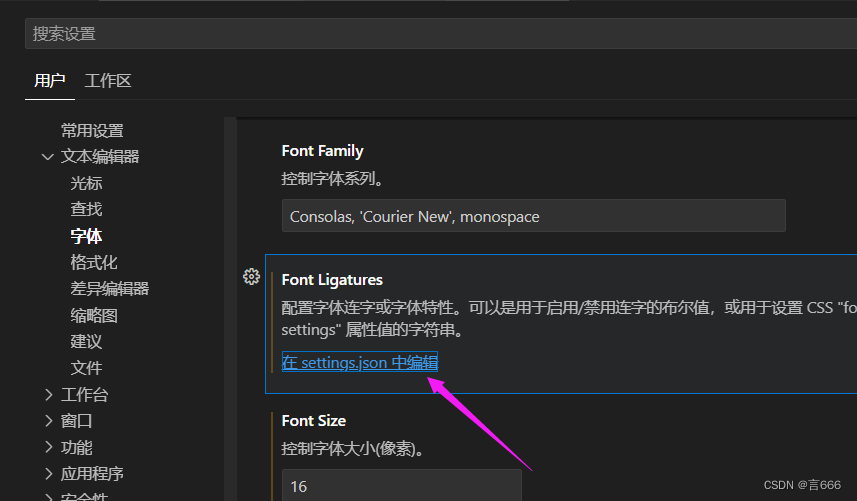
![[LeetCode][426]【学习日记】将二叉搜索树转化为排序的双向链表——前驱节点pre 和 当前节点cur 的使用](https://img-blog.csdnimg.cn/direct/bd25e0beff2f48fea447f203816a4cee.png)
![[Unity3D]--更换天空盒子](https://img-blog.csdnimg.cn/direct/5b34df59b21c40d4bfc5cbd9c773c88b.png)