目录
一、本地数据存储 wx.setStorage wx.setStorageSync
1.1、异步缓存 存取数据
1.2、同步缓存 存取数据
二、使用url跳转路径携带参数
2.1、 wx.redirectTo({})
2.3、 wx.switchTab({})
2.4 、wx.reLaunch({})
2.5、组件跳转
三、globalData(全局)
一、本地数据存储 wx.setStorage wx.setStorageSync
在微信小程序中,大多数的数据操作都是异步的,包括像 wx.setStorage 这样的存储数据的方法。异步操作意味着当调用这些方法时,程序会继续执行后续的代码,而不会等待这些方法执行完成。当这些异步方法执行完成时,会通过回调函数来返回结果或执行后续逻辑。
而同步操作则是指方法执行时会阻塞后续代码的执行,直到该方法执行完成才会继续执行后续代码。
针对 wx.setStorage 方法,它是一个异步的数据存储方法,优势和区别主要体现在以下几点:
非阻塞:异步方法不会阻塞后续代码的执行,可以提高程序的响应速度和性能。
避免页面假死:如果使用同步方法进行数据存储,可能会导致页面假死,用户体验会受到影响。
更好的并发控制:异步方法适用于需要处理大量并发请求的场景,能更好地控制多个操作之间的执行顺序和结果处理。
总的来说,异步方法能够更好地保持程序的响应性和用户体验,而同步方法可能会导致页面假死、响应迟缓等问题。因此,在小程序开发中,推荐使用异步方法进行数据操作,如 wx.setStorage,确保程序的流畅性和性能
1.1、异步缓存 存取数据
wx.setStorage({ // 异步存储数据key: 'user',data: 'zhangsan',})wx.getStorage({ //异步取出数据key: 'user',success: function(res) {console.log(res)},});1.2、同步缓存 存取数据
wx.setStorageSync('name', '张三') //同步存储数据wx.getStorageSync('id') //同步取出数据二、使用url跳转路径携带参数
2.1、 wx.redirectTo({})
不允许跳转到 tabBar
///关闭当前页面跳转
wx.redirectTo({url:"/pages/index/index?id=999"})
//跳转的页面上js 获取onLoad(options) {console.log(options);
},2.2、 wx.navigateTo({})
不允许跳转到 tabBar
//保留当前页面,跳转到应用内的某个页面
wx.navigateTo({url: '/pages/user/index?id=999'});
//跳转的页面上js 获取onLoad(options) {console.log(options);
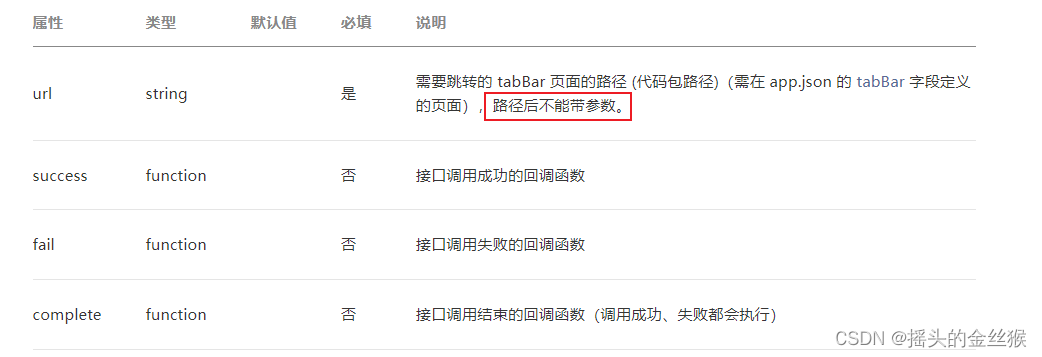
},2.3、 wx.switchTab({})
只能跳转到tabBar页面且不能携带参数
wx.switchTab({url: '/pages/index/index'})
2.4 、wx.reLaunch({})
关闭所有页面,打开到应用内的某个页面
wx.reLaunch({url: '/pages/index/index?id=999'})
//跳转的页面上js 获取onLoad(options) {console.log(options);
},2.5、组件跳转
效果跟上面一模一样,注意事项也是一样,只是形式不同罢了
<view><navigator open-type="switchTab" url="/a">/navigator><navigator open-type="reLaunch" url="/a?id=1"></navigator><navigator open-type="redirectTo" url="/a?id=1"></navigator><navigator open-type="navigateTo" url="/a?id=1"></navigator> </view>
三、globalData(全局)
globalData类似vue中的vuex,当globalData中数据发生改变时,页面上之前赋值信息不回发生改变,如果要求改变的话也需要改变,可以在切换页面的时候 在onShow中再重新赋值。
// app.js 类似vuex 全局可以
App({globalData:{},
})
// a.js
const app = getApp();
app.globalData.token='sdasdasd';
//b.js
const app = getApp();
console.log(app.globalData.token) //sdasdasd