一、背景
列表页面:List组件和Grid组件;
页签切换:Tabs组件;
二、列表页面
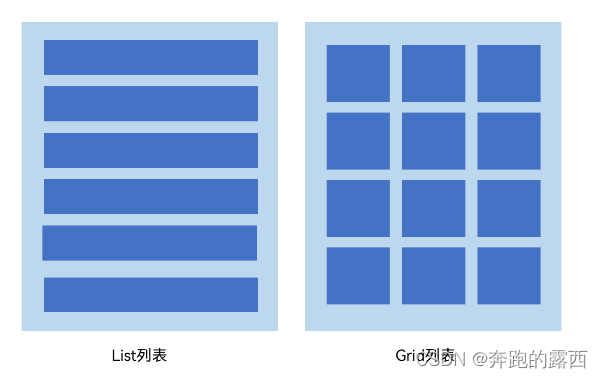
在我们常用的手机应用中,经常会见到一些数据列表,如设置页面、通讯录、商品列表等。下图中两个页面都包含列表,“首页”页面中包含两个网格布局,“商城”页面中包含一个商品列表。

上图中的列表中都包含一系列相同宽度的列表项,连续、多行呈现同类数据,例如图片和文本。常见的列表有线性列表(List列表)和网格布局(Grid列表):

2.1、List组件
List是很常用的滚动类容器组件,一般和子组件ListItem一起使用,List列表中的每一个列表项对应一个ListItem组件。

2.1.1、使用ForEach渲染列表
列表往往由多个列表项组成,所以我们需要在List组件中使用多个ListItem组件来构建列表,这就会导致代码的冗余。使用循环渲染(ForEach)遍历数组的方式构建列表,可以减少重复代码,示例代码如下:
@Entry
@Component
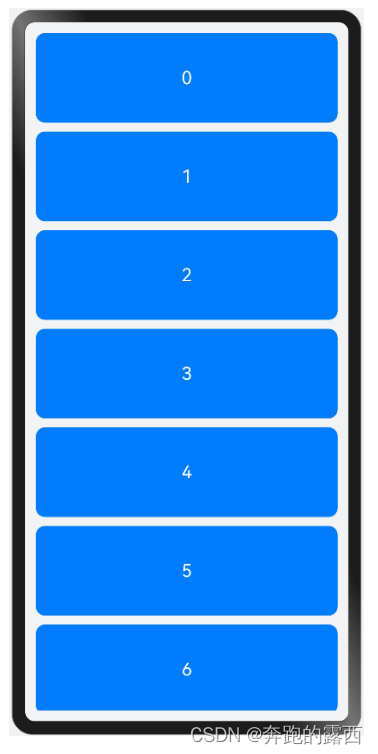
struct ListDemo {private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]build() {Column() {List({ space: 10 }) {ForEach(this.arr, (item: number) => {ListItem() {Text(`${item}`).width('100%').height(100).fontSize(20).fontColor(Color.White).textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0x007DFF)}}, item => item)}}.padding(12).height('100%').backgroundColor(0xF1F3F5)}
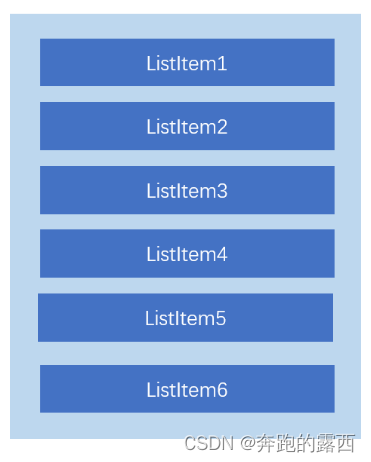
}效果如下:

2.1.2、设置列表分割线
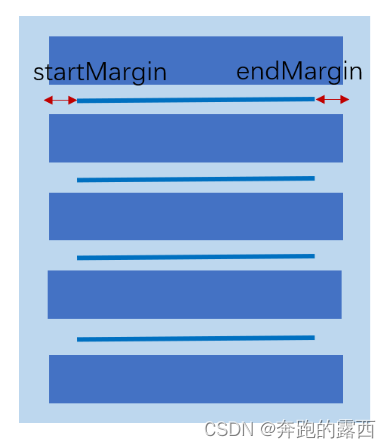
List组件子组件ListItem之间默认是没有分割线的,部分场景子组件ListItem间需要设置分割线,这时候您可以使用List组件的divider属性。divider属性包含四个参数:
- strokeWidth: 分割线的线宽。
- color: 分割线的颜色。
- startMargin:分割线距离列表侧边起始端的距离。
- endMargin: 分割线距离列表侧边结束端的距离。
2.1.3、List列表滚动事件监听
List组件提供了一系列事件方法用来监听列表的滚动,您可以根据需要,监听这些事件来做一些操作:
- onScroll:列表滑动时触发,返回值scrollOffset为滑动偏移量,scrollState为当前滑动状态。
- onScrollIndex:列表滑动时触发,返回值分别为滑动起始位置索引值与滑动结束位置索引值。
- onReachStart:列表到达起始位置时触发。
- onReachEnd:列表到底末尾位置时触发。
- onScrollStop:列表滑动停止时触发。
2.1.4、设置List排列方向
List组件里面的列表项默认是按垂直方向排列的,如果您想让列表沿水平方向排列,您可以将List组件的listDirection属性设置为Axis.Horizontal。
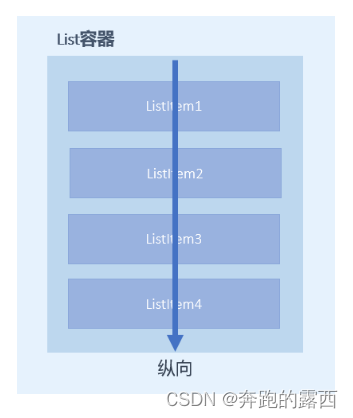
①Vertical(默认值):子组件ListItem在List容器组件中呈纵向排列。

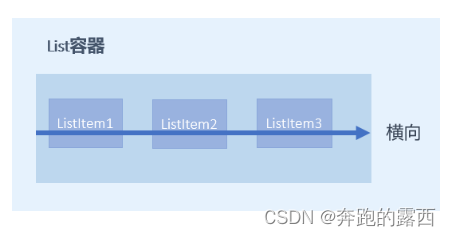
②Horizontal:子组件ListItem在List容器组件中呈横向排列。

2.2、Grid组件
Grid组件为网格容器,是一种网格列表,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。Grid组件一般和子组件GridItem一起使用,Grid列表中的每一个条目对应一个GridItem组件。

2.2.1、使用ForEach渲染网格布局
和List组件一样,Grid组件也可以使用ForEach来渲染多个列表项GridItem,我们通过下面的这段示例代码来介绍Grid组件的使用。
@Entry
@Component
struct GridExample {// 定义一个长度为16的数组private arr: string[] = new Array(16).fill('').map((_, index) => `item ${index}`);build() {Column() {Grid() {ForEach(this.arr, (item: string) => {GridItem() {Text(item).fontSize(16).fontColor(Color.White).backgroundColor(0x007DFF).width('100%').height('100%').textAlign(TextAlign.Center)}}, item => item)}.columnsTemplate('1fr 1fr 1fr 1fr').rowsTemplate('1fr 1fr 1fr 1fr').columnsGap(10).rowsGap(10).height(300)}.width('100%').padding(12).backgroundColor(0xF1F3F5)}
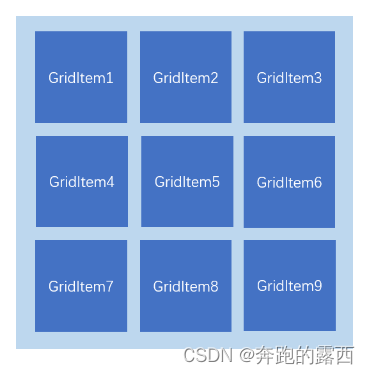
}示例代码中创建了16个GridItem列表项。同时设置columnsTemplate的值为'1fr 1fr 1fr 1fr',表示这个网格为4列,将Grid允许的宽分为4等分,每列占1份;rowsTemplate的值为'1fr 1fr 1fr 1fr',表示这个网格为4行,将Grid允许的高分为4等分,每行占1份。这样就构成了一个4行4列的网格列表,然后使用columnsGap设置列间距为10vp,使用rowsGap设置行间距也为10vp。示例代码效果图如下:

上面构建的网格布局使用了固定的行数和列数,所以构建出的网格是不可滚动的。然而有时候因为内容较多,我们通过滚动的方式来显示更多的内容,就需要一个可以滚动的网格布局。我们只需要设置rowsTemplate和columnsTemplate中的一个即可。
将示例代码中GridItem的高度设置为固定值,例如100;仅设置columnsTemplate属性,不设置rowsTemplate属性,就可以实现Grid列表的滚动:
Grid() {ForEach(this.arr, (item: string) => {GridItem() {Text(item).height(100)...}}, item => item)
}
.columnsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.height(300)三、页签组件
3.1、Tabs组件
在我们常用的应用中,经常会有视图内容切换的场景,来展示更加丰富的内容。比如下面这个页面,点击底部的页签的选项,可以实现“首页”和“我的”
两个内容视图的切换。

ArkUI开发框架提供了一种页签容器组件Tabs,开发者通过Tabs组件可以很容易的实现内容视图的切换。页签容器Tabs的形式多种多样,不同的页面设计页签不一样,可以把页签设置在底部、顶部或者侧边。

3.1.1、Tabs组件的简单使用
Tabs组件仅可包含子组件TabContent,每一个页签对应一个内容视图即TabContent组件。下面的示例代码构建了一个简单的页签页面:
@Entry
@Component
struct TabsExample {private controller: TabsController = new TabsController()build() {Column() {Tabs({ barPosition: BarPosition.Start, controller: this.controller }) {TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Green)}.tabBar('green')TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Blue)}.tabBar('blue')TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Yellow)}.tabBar('yellow')TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Pink)}.tabBar('pink')}.barWidth('100%') // 设置TabBar宽度.barHeight(60) // 设置TabBar高度.width('100%') // 设置Tabs组件宽度.height('100%') // 设置Tabs组件高度.backgroundColor(0xF5F5F5) // 设置Tabs组件背景颜色}.width('100%').height('100%')}
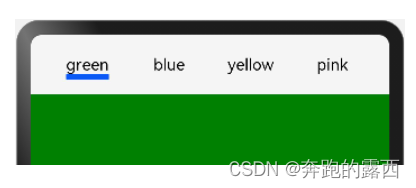
}效果图如下:

上面示例代码中,Tabs组件中包含4个子组件TabContent,通过TabContent的tabBar属性设置TabBar的显示内容。使用通用属性width和height设置了Tabs组件的宽高,使用barWidth和barHeight设置了TabBar的宽度和高度。

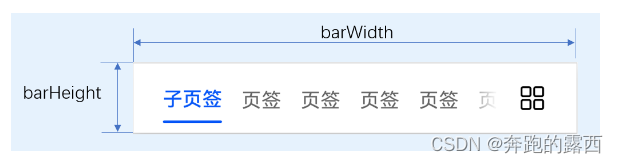
3.1.2、设置TabBar布局模式
因为Tabs的布局模式默认是Fixed的,所以Tabs的页签是不可滑动的。当页签比较多的时候,可能会导致页签显示不全,将布局模式设置为Scrollable的话,可以实现页签的滚动。
Tabs的布局模式有Fixed(默认)和Scrollable两种:
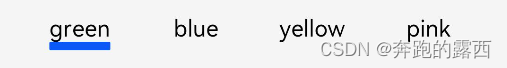
- BarMode.Fixed:所有TabBar平均分配barWidth宽度(纵向时平均分配barHeight高度),页签不可滚动,效果图如下:

- BarMode.Scrollable:每一个TabBar均使用实际布局宽度,超过总长度(横向Tabs的barWidth,纵向Tabs的barHeight)后可滑动。

- 当页签比较多的时候,可以滑动页签,下面的示例代码将barMode设置为BarMode.Scrollable,实现了可滚动的页签:
@Entry
@Component
struct TabsExample {private controller: TabsController = new TabsController()build() {Column() {Tabs({ barPosition: BarPosition.Start, controller: this.controller }) {TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Green)}.tabBar('green')TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Blue)}.tabBar('blue')...}.barMode(BarMode.Scrollable).barWidth('100%').barHeight(60).width('100%').height('100%')}}
}3.1.3、设置TabBar位置和排列方向
Tabs组件页签默认显示在顶部,某些场景下您可能希望Tabs页签出现在底部或者侧边,您可以使用Tabs组件接口中的参数barPosition设置页签位置。此外页签显示位置还与vertical属性相关联,vertical属性用于设置页签的排列方向,当vertical的属性值为false(默认值)时页签横向排列,为true时页签纵向排列。
barPosition的值可以设置为BarPosition.Start(默认值)和BarPosition.End:

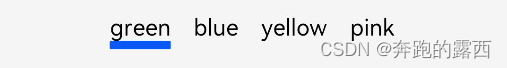
3.1.4、自定义TabBar样式
TabBar的默认显示效果如下所示:

往往开发过程中,UX给我们的设计效果可能并不是这样的,比如下面的这种底部页签效果:

TabContent的tabBar属性除了支持string类型,还支持使用@Builder装饰器修饰的函数。您可以使用@Builder装饰器,构造一个生成自定义TabBar样式的函数,实现上面的底部页签效果,示例代码如下:
@Entry
@Component
struct TabsExample {@State currentIndex: number = 0;private tabsController: TabsController = new TabsController();@Builder TabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {Column() {Image(this.currentIndex === targetIndex ? selectedImg : normalImg).size({ width: 25, height: 25 })Text(title).fontColor(this.currentIndex === targetIndex ? '#1698CE' : '#6B6B6B')}.width('100%').height(50).justifyContent(FlexAlign.Center).onClick(() => {this.currentIndex = targetIndex;this.tabsController.changeIndex(this.currentIndex);})}build() {Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {TabContent() {Column().width('100%').height('100%').backgroundColor('#00CB87')}.tabBar(this.TabBuilder('首页', 0, $r('app.media.home_selected'), $r('app.media.home_normal')))TabContent() {Column().width('100%').height('100%').backgroundColor('#007DFF')}.tabBar(this.TabBuilder('我的', 1, $r('app.media.mine_selected'), $r('app.media.mine_normal')))}.barWidth('100%').barHeight(50).onChange((index: number) => {this.currentIndex = index;})}
}说明:
示例代码中将barPosition的值设置为BarPosition.End,使页签显示在底部。使用@Builder修饰TabBuilder函数,生成由Image和Text组成的页签。同时也给Tabs组件设置了TabsController控制器,当点击某个页签时,调用changeIndex方法进行页签内容切换。
最后还需要给Tabs添加onChange事件,Tab页签切换后触发该事件,这样当我们左右滑动内容视图的时候,页签样式也会跟着改变。