
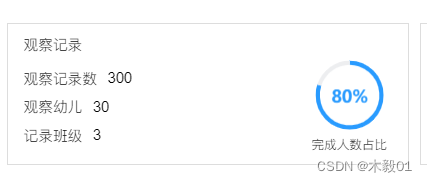
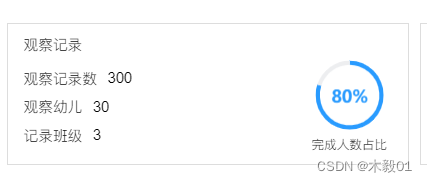
<!--观察记录--><div class="teach-plan observe-record"><div class="title-common"><div class="title-common-left">观察记录</div></div><div class="teach-plan-cont"><div class="tpc-lef"><div class="tpc-lef-list"><div class="d1">观察记录数</div><div class="d2">300</div></div><div class="tpc-lef-list"><div class="d1">观察幼儿</div><div class="d2">30</div></div><div class="tpc-lef-list"><div class="d1">记录班级</div><div class="d2">3</div></div></div><div class="tpc-rig"><div class="pie-box"><div class="d1" id="completionRate" style="width: 66px; height: 66px;"></div><div class="d2">完成人数占比</div></div></div></div></div><!--观察记录-end-->data() {return {chartdom: null,};},mounted() {this.pieEcharts();},methods里:pieEcharts() {const container = document.getElementById('completionRate'); // 获取容器元素this.chartdom = echarts.init(container); // 初始化echarts实例let correctRate = 80let errorRate = 20var option = {tooltip: {show: false,trigger: 'item',formatter: "{a} : {c} ({d}%)"},title: {text: correctRate + '%', //图形标题,配置在中间对应效果图的80%left: "center",top: "35%",textStyle: {color: "#299bff",fontSize: 16,align: "center"}},series: [{type: 'pie',radius: ['86%', '98%'], //设置内外环半径,两者差值越大,环越粗hoverAnimation: false, //移入图形是否放大label: { //对应效果图中的Angular显示与否以及设置样式// show: true,// position: 'center',normal: {show: true,position: 'center',padding: [0, 0, 20, 0], //设置字angular的边距fontSize: 16,}},labelLine: {normal: { //label线不显示show: false}},data: [{value: correctRate, //对应显示的部分数据即80%itemStyle: {normal: {color: '#299bff',}}},{value: errorRate,itemStyle: {normal: {color: '#edeef0'}}}]}]};this.chartdom.setOption(option);//随着屏幕大小调节图表//myChart.resize();window.addEventListener('resize', () => {this.chartdom.resize();});},





![[nlp入门论文精读] | Transformer](https://img-blog.csdnimg.cn/direct/559a85a143524ae793f96e61e3f1c580.png)