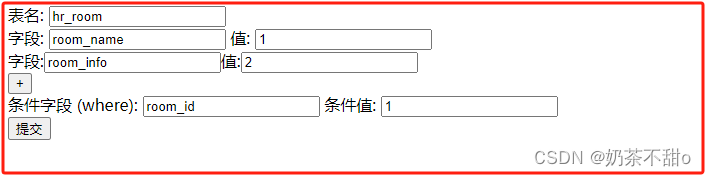
1.界面效果

2.代码
<?phpecho '<form action="" method="post"><label for="table">表名:</label><input type="text" id="table" name="table"><br><div id="fieldsContainer"><div class="fieldGroup"><label for="field">字段:</label><input type="text" class="field" name="field[]"><label for="value">值:</label><input type="text" class="value" name="value[]"><br></div></div><button type="button" id="addField">+</button><br><label for="conditionField">条件字段 (where):</label><input type="text" id="conditionField" name="conditionField"><label for="conditionValue">条件值:</label><input type="text" id="conditionValue" name="conditionValue"><br><input type="submit" value="提交">
</form>';echo '<script>
document.addEventListener("DOMContentLoaded", function(){document.getElementById("addField").addEventListener("click", function(){var container = document.getElementById("fieldsContainer");var fieldGroup = document.createElement("div");fieldGroup.classList.add("fieldGroup");fieldGroup.innerHTML = \'<label for="field">字段:</label><input type="text" class="field" name="field[]"><label for="value">值:</label><input type="text" class="value" name="value[]"><br>\';container.appendChild(fieldGroup);});var populateFields = function() {if (localStorage.getItem("table")) {document.getElementById("table").value = localStorage.getItem("table");}if (localStorage.getItem("conditionField")) {document.getElementById("conditionField").value = localStorage.getItem("conditionField");}if (localStorage.getItem("conditionValue")) {document.getElementById("conditionValue").value = localStorage.getItem("conditionValue");}var fields = JSON.parse(localStorage.getItem("fields") || "[]");var values = JSON.parse(localStorage.getItem("values") || "[]");for (var i = 0; i < fields.length; i++) {if (i > 0) {document.getElementById("addField").click();}document.getElementsByClassName("field")[i].value = fields[i];document.getElementsByClassName("value")[i].value = values[i];}};populateFields();document.querySelector("form").addEventListener("submit", function() {localStorage.setItem("table", document.getElementById("table").value);localStorage.setItem("conditionField", document.getElementById("conditionField").value);localStorage.setItem("conditionValue", document.getElementById("conditionValue").value);var fields = Array.from(document.getElementsByClassName("field")).map(function(input) { return input.value; });var values = Array.from(document.getElementsByClassName("value")).map(function(input) { return input.value; });localStorage.setItem("fields", JSON.stringify(fields));localStorage.setItem("values", JSON.stringify(values));});
});</script>';echo '<script>if(window.history.replaceState) {window.history.replaceState(null, null, window.location.href);}
</script>';if ($_SERVER["REQUEST_METHOD"] == "POST") {$table = $_POST['table'];$fields = $_POST['field']; // Assuming 'field' is an array of field names$values = $_POST['value']; // Assuming 'value' is an array of corresponding values$conditionField = $_POST['conditionField'];$conditionValue = $_POST['conditionValue'];$updateFields = "";for ($i = 0; $i < count($fields); $i++) {$field = $fields[$i];$value = $values[$i];if (!empty($field) && !empty($value)) {if ($updateFields !== "") {$updateFields .= ", ";}$updateFields .= "$field = '$value'";}}// Database connection,这个要修改成你的数据库的密码和账号和表名$servername = "localhost";$username = "root";$password = "";$dbname = "zbsv20";// Create connection$conn = new mysqli($servername, $username, $password, $dbname);// Check connectionif ($conn->connect_error) {die("Connection failed: " . $conn->connect_error);}$sql = "UPDATE $table SET $updateFields WHERE $conditionField='$conditionValue'";// echo '<pre>';
// var_dump($sql);
// die('end');if ($conn->query($sql) === TRUE) {echo "Record updated successfully";} else {echo "Error updating record: " . $conn->error;}$conn->close();
}3.功能
1.提交的字段不会刷新消失
2.可复制字段,一次改多个
3.方便操作,不需要在数据库软件操作