文章目录
- 一、 JavaScript 数据类型转换
- 1、数据类型转换
- 2、隐式转换 和 显式转换
- 3、常用的 数据类型转换
- 4、转为 字符串类型 方法
一、 JavaScript 数据类型转换
1、数据类型转换
在 网页端 使用 HTML 表单 和 浏览器输入框 prompt 函数 , 接收的数据 是 字符串类型 变量 ,
该 字符串类型 变量 无法 直接进行使用 , 如 : 与 number 数字类型 变量 相加 , 与 boolean 布尔类型 进行 逻辑运算 ;
将 字符串类型 变量 先转为 其它数据类型 , 然后再与对应 数据类型 进行计算 ;
2、隐式转换 和 显式转换
在 JavaScript 中 , 变量 的 数据类型 可以 互相进行转换 , 数据类型 转换 有 两种方式 :
- 隐式转换 : 在 指定的 使用场景 进行 自动 转换 ;
- 显式转换 : 主动进行 数据类型转换 ;
3、常用的 数据类型转换
常用的 数据类型转换 :
- 转为 字符串类型 : 输出 文本 / 日志 , 网页 中 展示信息 , 都是字符串格式 , 此时需要将 其它类型的数据 转为 字符串类型 ;
- 转为 数字类型 : 进行 数值计算时 , 需要将 其它类型数据 , 转为 数字类型 ;
- 转为 布尔类型 : 进行 逻辑运算 或 条件控制 / 循环控制 时 , 需要将 其它类型数据 转为 布尔类型 值 使用 ;
4、转为 字符串类型 方法
转为 字符串类型 方法 :
-加号拼接字符串 ( 隐式转换 ) : 在 使用 加号 + 运算符 进行 字符串拼接时 , 会自动将 被拼接的 数据值 转为 字符串类型 , 在下面的代码中 , 自动将 数字类型的 num 转为 字符串类型 , 然后再进行 字符串拼接 ;
var num = 1;
console.log(num)
console.log("" + num)
- toString() 函数 ( 显式转换 ) : 调用 要转换的 值 的 toString 函数 , 可以将 该值转为 字符串 类型 , 下面的代码中调用了 number 类型的变量 num 的 toString 函数 , 将 数字类型 转为 字符串类型 ;
var num = 1;
console.log(num.toString())
console.log(typeof num.toString())
- String() 构造函数 ( 显式转换 ) : 将 要转换的值 传入 String 构造函数中 , 就可以将 该值 转为 字符串类型 ;
var num = 1;
console.log(String(num))
console.log(typeof String(num))
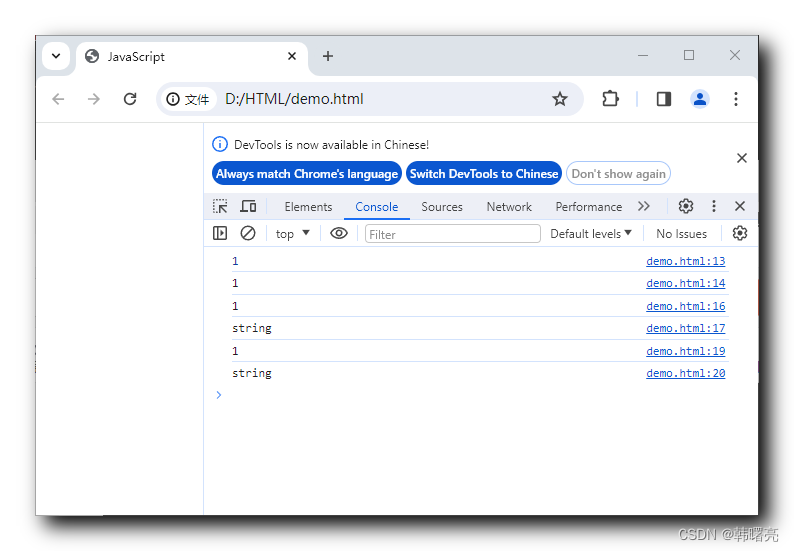
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>var num = 1;console.log(num)console.log("" + num)console.log(num.toString())console.log(typeof num.toString())console.log(String(num))console.log(typeof String(num))</script>
</head><body>
</body></html>
展示效果 :














![看完让你的RSA提升一个台阶 [GKCTF 2021]RRRRsa](https://img-blog.csdnimg.cn/img_convert/3a65e35cc1146782470f3f28db1bb587.png)