简介: 1.简介 PostMan,一款接口调试工具。 特点: 可以保留接口请求的历史记录 可以使用测试集Collections有效管理组织接口 可以在团队之间同步接口数据
1.简介
PostMan,一款接口调试工具。
特点:
- 可以保留接口请求的历史记录
- 可以使用测试集Collections有效管理组织接口
- 可以在团队之间同步接口数据
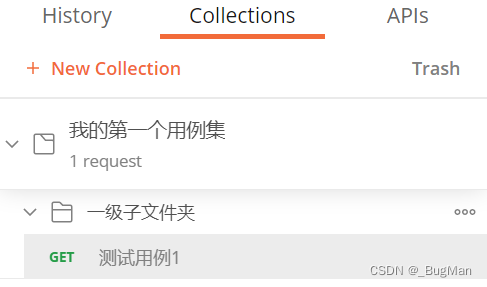
2.管理用例集
创建:

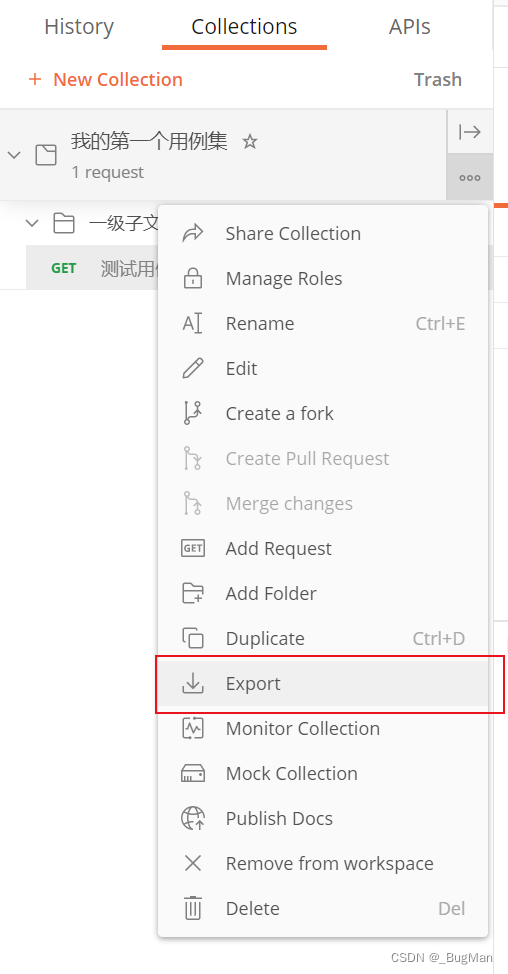
导出:

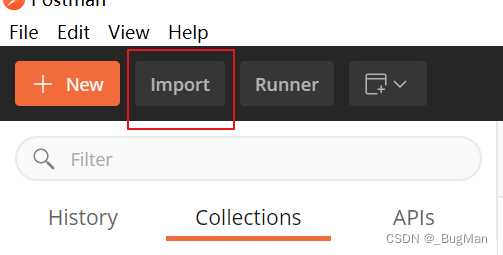
导入:

3.断言
3.1.概述
断言,让程序去判断预期结果和实际结果是否一致。
postMan的断言是使用JavaScript编写的,写在Tests标签里。
常用的断言有五个:
- 判断响应状态码
- 判断响应体是否包含某个字符串
- 判断响应体是否等于某个字符串
- 断言Json数据
- 断言响应头
3.2.判断响应状态码
-
pm.test("Status code is 200", function () { -
pm.response.to.have.status(200); -
});

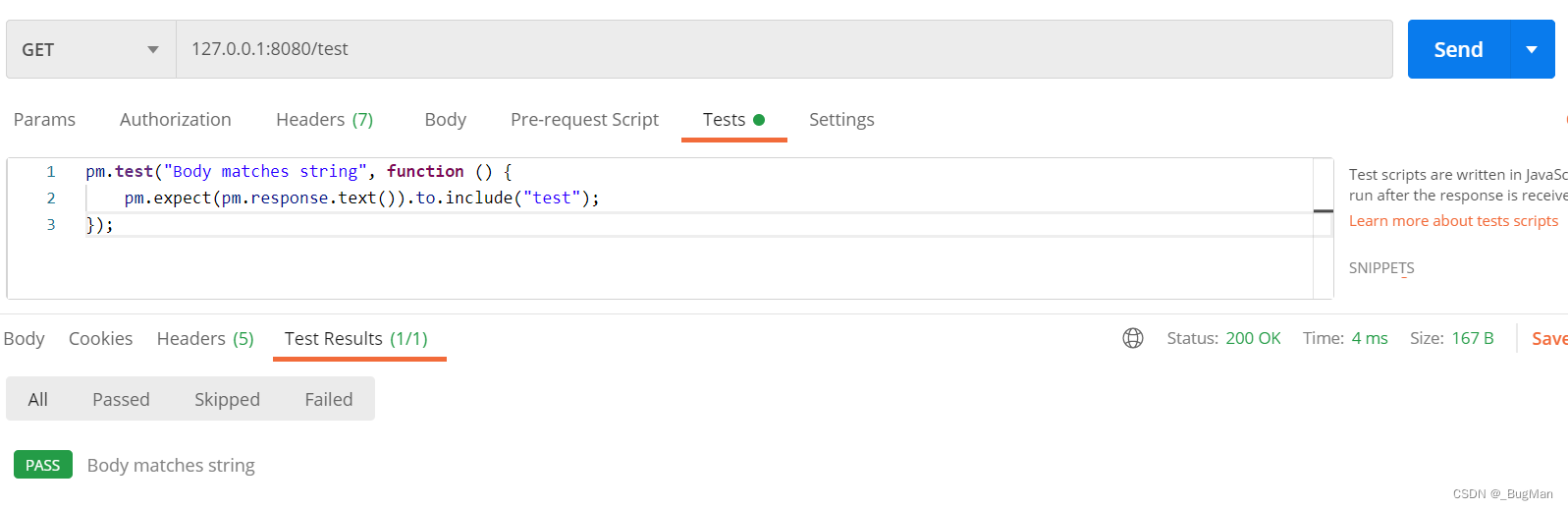
3.3.判断响应体是否包含某个字符串
-
pm.test("Body matches string", function () { -
pm.expect(pm.response.text()).to.include("test"); -
});

3.4.断言JSON数据
-
pm.test("Your test name", function () { -
var jsonData = pm.response.json(); -
pm.expect(jsonData.value).to.eql(100); -
});
josnData.value指的是response的json中的key,如果是{"code":200},则应该写为jsonData.code,以此类推。
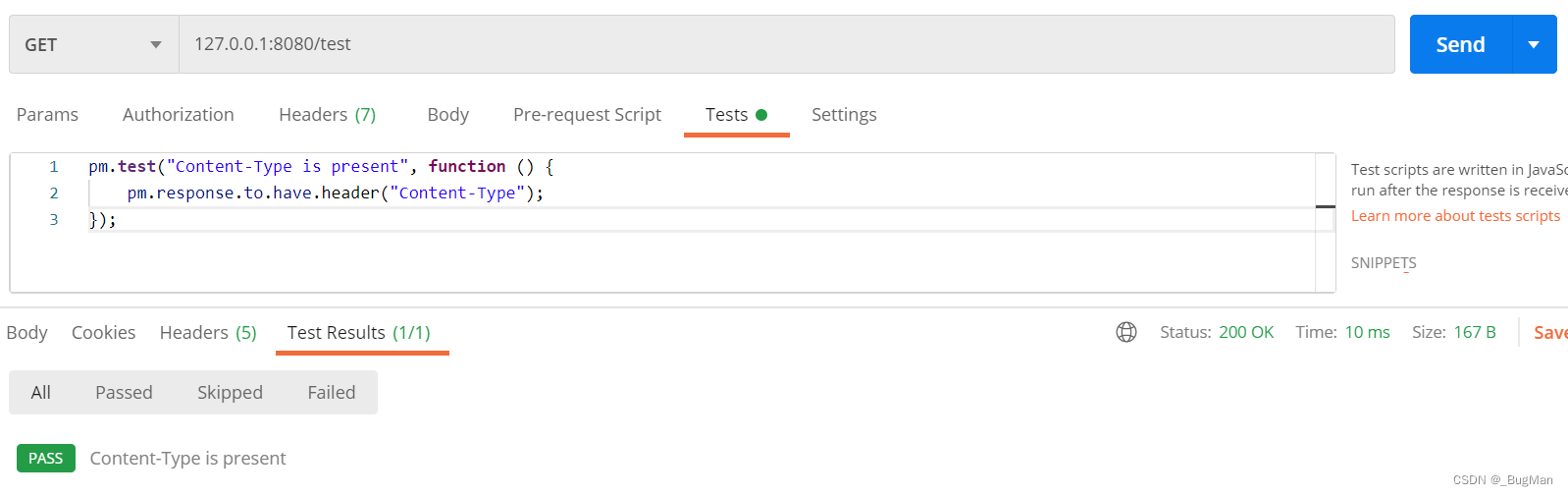
3.5.断言响应头
断言响应头中是否包含某个参数:
-
pm.test("Content-Type is present", function () { -
pm.response.to.have.header("Content-Type"); -
});

断言响应头中某个参数的值:
-
pm.test("Content-Type is present", function () { -
pm.response.to.have.header("Content-Type","application/json;charset=UTF-8"); -
});
4.全局变量和环境变量
4.1.概述
全局变量:全局唯一,不可重复的变量,全局都可以使用。
环境变量:PostMan支持定义多套不同的环境、在每套环境里面定义属于当前环境的环境变量。当切换到某个环境时才能使用这个环境里的环境变量。
4.2.创建环境
以下是创建一套环境的方法:
点击环境管理

点击新增

新增一套环境,新增时允许指定属于该套环境的环境变量。

创建完成后就可以使用了:

4.3.设置变量
全局变量和环境变量都是可以在界面上手动设置的:
进入环境管理:

支持手动设置全局或者环境变量:

当然也可以通过在tests标签来写代码实现。
全局变量:
pm.globals.set("name",value);环境变量:
pm.environment.set("name",value);4.4.获取变量
全局变量、环境变量都可以通过{{变量名}}来获取:

也可以通过在tests标签写代码来获取:
获取全局变量:
var value=pm.globals.get("name");获取环境变量:
var value=pm.environment.get("name");5.前置脚本
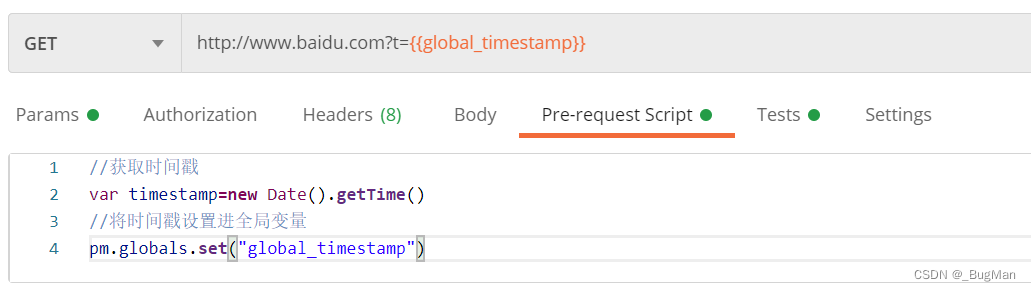
在Pre-request Script中可以书写请求前执行的脚本:
此处以向百度发送一个时间戳为例,在前置脚本中获取当前时间戳,设置进全局变量中,参数中再去获取该全局变量携带发送即可。

6.关联
当接口之间存在依赖关系,接口B要依赖于接口A的返回值时,就要用到PostMan的关联。
关联是使用环境变量、全局变量来实现的,接口A的返回值存入环境变量、全局变量中,接口B再去获取使用。
案例:
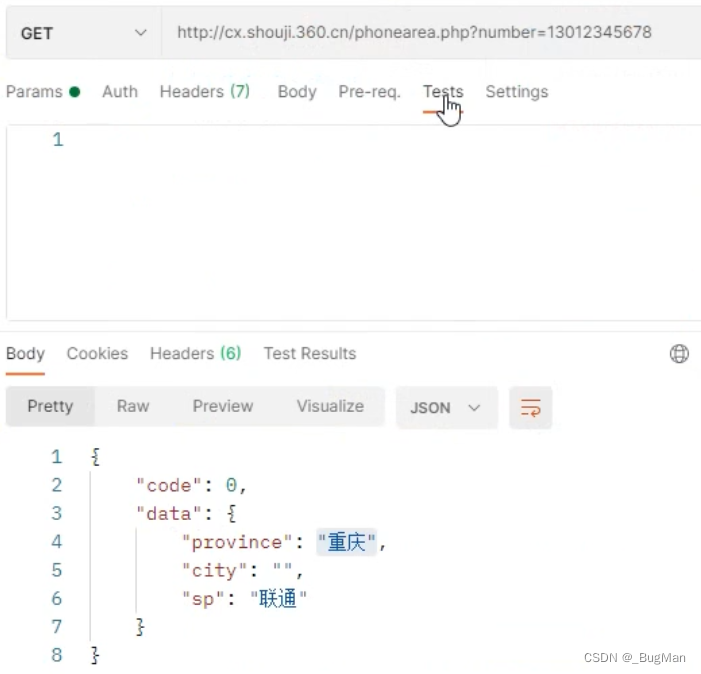
根据手机号获取所在地区,然后查询该地区的天气。
查看A接口的返回结果:

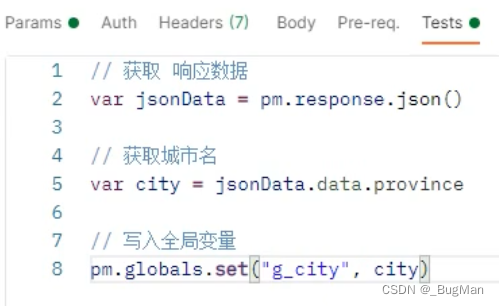
在Tests中通过js脚本来解析返回结果,将城市信息放到全局变量中:

然后再建一个请求,去请求B接口(天气接口),参数从全局变量中取即可。
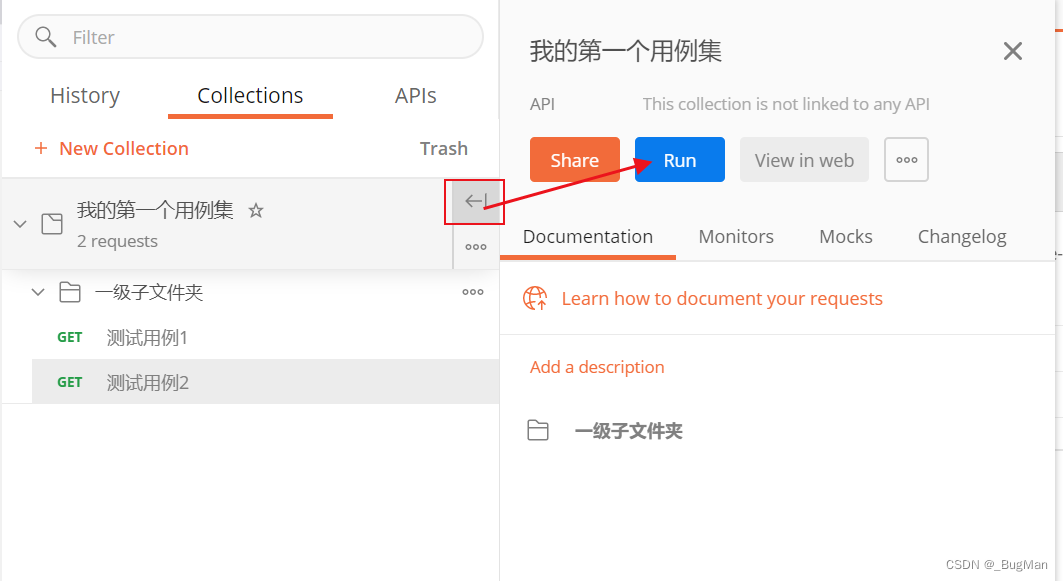
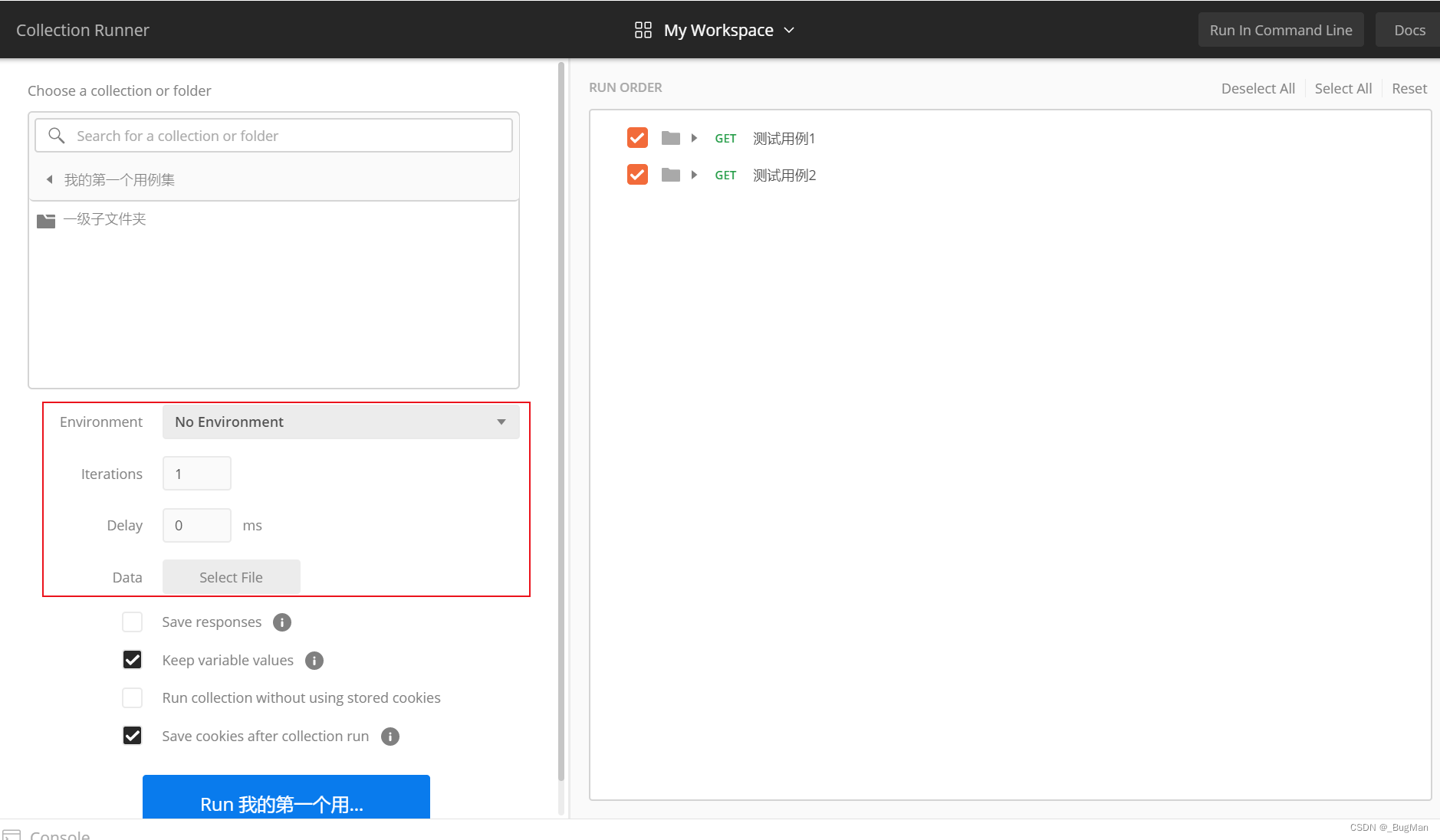
7.批量执行

run之前支持配置一些参数,比如循环次数、间隔时间等。

8.测试报告
用newman可以基于postMan来生成测试报告,这里不展开了,想生成的时候直接去搜newman相关内容就行。