首先,准备父子容器:
<div class="container"><my-father></my-father><my-father></my-father><my-father></my-father><!-- 此处无法调用子组件,子组件必须依赖于父组件进行展示 --><!-- <my-children></my-children> --></div><template id="father"><div><h3>我是父组件</h3><h3>访问自己的数据:</h3><h3>{{ msg }}</h3><my-children></my-children><hr></div></template><template id="children"><div><h5>我是子组件</h5></div></template>准备Vue实例:
<script>new Vue({el: '.container',components: {'my-father': {//父组件template: '#father',data() {return {msg: "welcome father!",name: "I'm a father!",age: 66,user: {id: 1001,username: 'admin'}}},components: {'my-children': { //子组件,只能在 my-father中调该组件template: '#children'}}}}})
</script>现在,我们需要向子组件索取数据:
技术:属性绑定+数据拦截
父组件在调用子组件时,以属性绑定的方式将要传递的数据绑定在子组件标签上
<template id="father"><div><h3>我是父组件</h3><h3>访问自己的数据:</h3><h3>{{ msg }}</h3><!-- 1.向子组件绑定数据 --><my-children v-bind:father_name="name" :age="age" :user="user"></my-children><hr></div></template>在子组件对象中,使用props选项声明获取的数据,进行绑定属性的拦截,即接收来自父组件的数据
components: {'my-children': { //子组件,只能在 my-father中调该组件template: '#children',props: {//接受父组件传递过来的数据//不能使用fatherName接受数据!!!!// fatherName: Stringfather_name: {type: String,default: "父类的元素"},age: {type: Number,default: 100},user: {type: Object,default :function() {return {id: 1000,username: "默认名"}}}}}}现在,可以在界面调用父组件的数据:
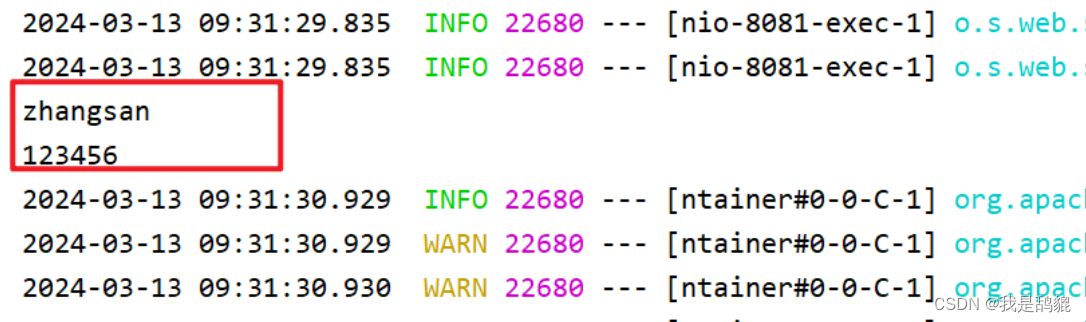
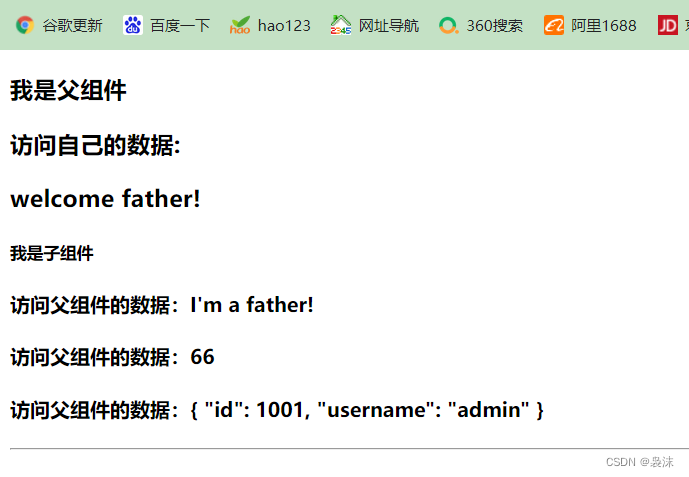
<template id="children"><div><h5>我是子组件</h5><h4>访问父组件的数据:{{ father_name }}</h4><h4>访问父组件的数据:{{ age }}</h4><h4>访问父组件的数据:{{ user }}</h4></div></template>打印结果:
相关文章:
如何使用vue定义组件之——全局or局部
如何使用vue定义组件之——子组件调用父组件数据
如何使用vue定义组件之——父组件调用子组件