-
tomcat多实例介绍:
-
什么是Tomcat多实例?
- Tomcat多实例就是指在同一台服务器上运行多个独立的tomcat实例,每个实例之间都是相互隔离的。
- 每个tomcat实例都具有独立的配置文件、日志文件、应用程序和端口。
- 通过配置不同的端口和文件目录,可以实现同时运行多个独立的tomcat服务,每个服务器都可以独立的处理用户请求。
- 这样既提高了服务器的并发处理能力,也可以实现负载均衡和高可用性。
-
配置多个tomcat实例的步骤:
- 1.复制tomcat目录
- 确保每个实例有自己的目录
- 2.配置端口:
- 确保每个实例使用的端口是不一致的,可以在每个实例额的server.xml配置文件中更改
- 3.配置日志:
- 每个实例都应该有自己的日志目录,以避免混淆。
- 4.配置应用程序:
- 每个Tomcat实例可以部署不同的应用程序。确保将应用程序部署到正确的Tomcat实例目录中。
- 5.启动和管理:
- 为每个实例创建启动脚本,并确保他们以不同的用户和组身份运行,以避免冲突。
- 1.复制tomcat目录
-
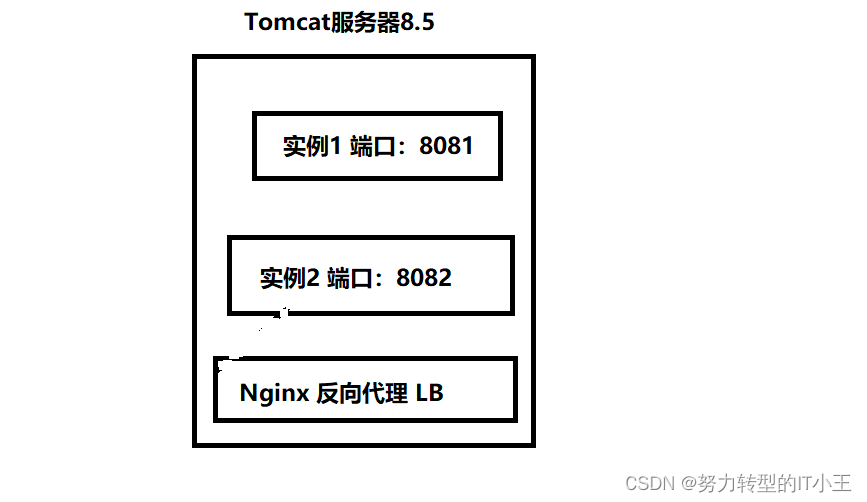
- 本章实验环境:
- 实验思路:首先配置两个tomcat实例,实现两个web网页,再部署nginx反向代理到tomcat实例1和实例2上面,实现了反向代理和负载均衡。
-
实验步骤:
-
1.配置tomcat多实例:
-
- wget https://archive.apache.org/dist/tomcat/tomcat-8/v8.5.64/bin/apache-tomcat-8.5.64.tar.gz
- 拖包解压:tar xf apache-tomcat-8.5.64.tar.gz -C /opt/
- 复制两个目录,分别做不同实例的目录:
- cd /opt/
- cp -a apache-tomcat-8.5.64 tomcat_01
- cp -a apache-tomcat-8.5.64 tomcat_02
- 通过配置文件修改端口:
-
sed -i 's#8005#8006#g' tomcat_01/conf/server.xml sed -i 's#8009#8010#g' tomcat_01/conf/server.xml sed -i 's#8080#8081#g' tomcat_01/conf/server.xml sed -i 's#8005#8007#g' tomcat_02/conf/server.xml sed -i 's#8009#8011#g' tomcat_02/conf/server.xml sed -i 's#8080#8082#g' tomcat_02/conf/server.xml
-
- 启动两台实例:
- /opt/tomcat_01/bin/startup.sh
- /opt/tomcat_02/bin/startup.sh
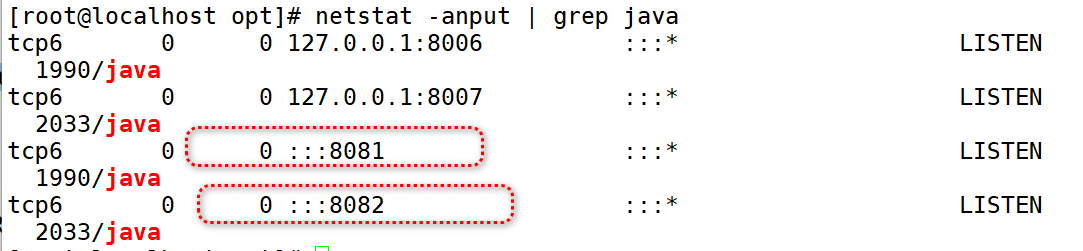
- 查看服务是否启动:
- netstat -anput | grep java
-

- 将两台实例的首页修改为不同的网站首页:
-
rm -rf /opt/tomcat_01/webapps/ROOT/* echo "tomcat_01" > /opt/tomcat_01/webapps/ROOT/index.html rm -rf /opt/tomcat_02/webapps/ROOT/* echo "tomcat_02" > /opt/tomcat_02/webapps/ROOT/index.html
-
-
2.配置nginx反向代理:
- yum -y install epel-release
- 安装nginx:yum install nginx -y
- 创建代理配置文件:
- rm -rf /etc/nginx/conf.d/default.conf
- vim /etc/nginx/conf.d/proxy.conf
-
upstream java {server 192.168.8.5:8081;server 192.168.8.5:8082; } server {listen 80;server_name www.jpress.com;root html;index index.html index.htm;location / {proxy_pass http://java;proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;} }
-
- 检查配置文件:
- nginx -t
- 启动nginx:nginx
- 访问网页测试:http://192.168.8.5