js有一个基于事件循环的并发模型,事件循环负责执行代码、收集和处理事件,以及执行队列中的子任务。js是单线程的(某一刻只能执行一行代码),为了让耗时带啊不阻塞其他代码运行,设计了事件循环模型。
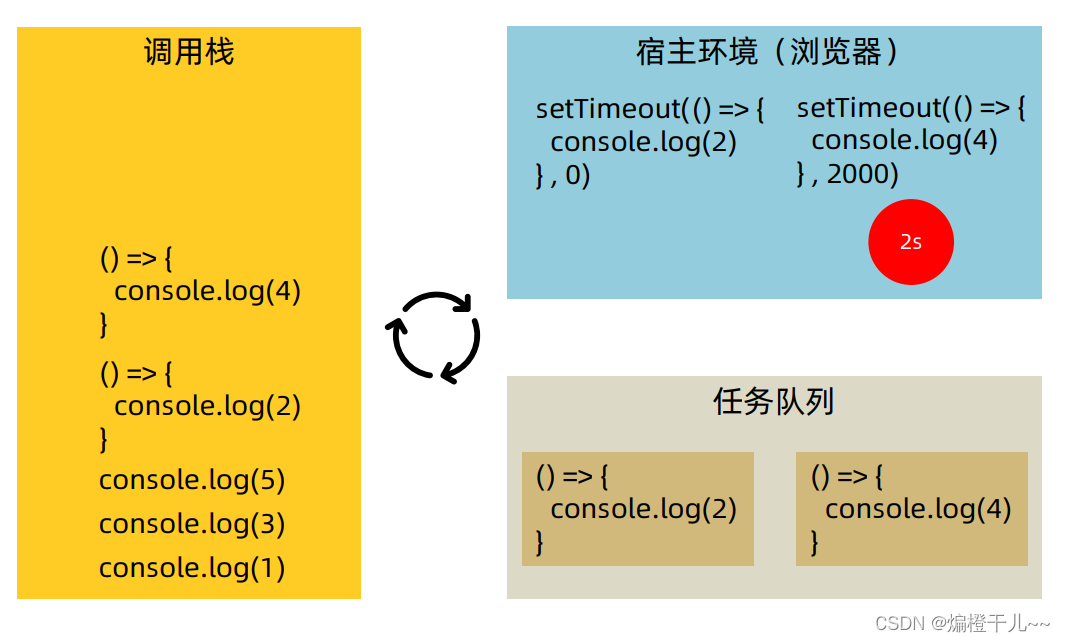
事件循环(EventLoop):执行和收集异步任务的模型(机制),在调用栈空闲时,会反复调用任务队列里回调函数的执行机制,就叫事件循环。
console.log(1)
setTimeout(() => {console.log(2)
},0)
console.log(3)
setTimeout(() => {console.log(4)
},2000)
console.log(5)

js内代码的执行顺序:
1、执行同步代码,遇到异步代码交给宿主浏览器环境执行
2、异步有了结果后,把回调函数放入任务队列排队
3、当调用栈空闲后,反复调用任务队列里的回调函数
异步任务又分为宏任务与微任务。
宏任务:由浏览器环境执行的异步代码,js脚本执行事件,如setTimeout、setInterval、ajax、用户交互事件等。
微任务:由js引擎环境执行的异步代码,Promise对象.then()
Promise 本身是同步的,而then和catch回调函数是异步的。
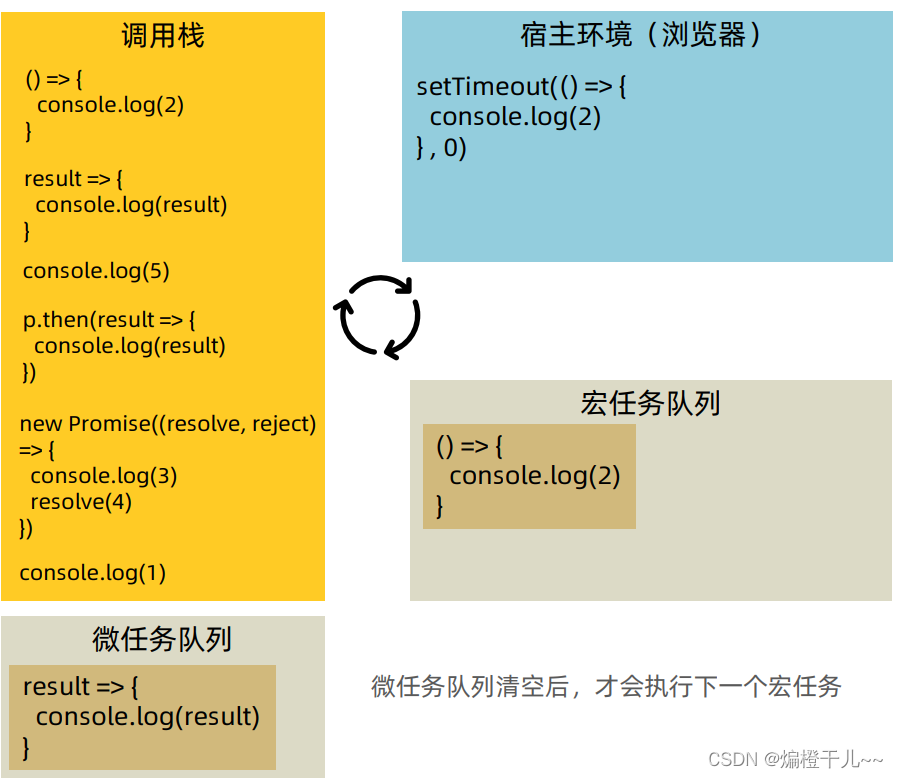
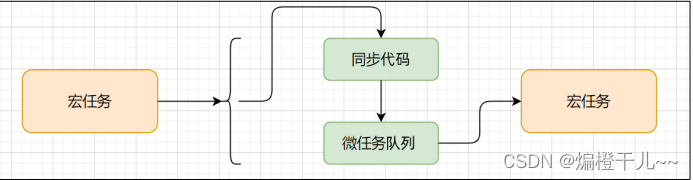
宏任务与微任务的执行顺序:
1、 执行第一个script脚本时间宏任务,里面同步代码
2、遇到宏任务/微任务交给宿主环境,有结果回调函数进入对应队列
3、当执行栈空闲时,清空微任务队列,再执行下一个宏任务,依次循环
简单来说,就是先执行第一个宏任务,在执行完当前宏任务后,执行微任务队列,执行完,再执行宏任务。
console.log(1)
setTimeout(() => {console.log(2)
},0)
const p = new Promise((resolve, reject) => {console.log(3)resolve(4)
})
p.then((result) => {console.log(result)
})
console.log(5)

 经典例题:
经典例题:
console.log(1)
setTimeout(() => {console.log(2)const p = new Promise((resolve, reject) => {resolve(3)})p.then((result) => {console.log(result)})
},0)
const p = new Promise(resolve => {setTimeout(() =>{console.log(4)},0)resolve(5)
})
p.then((result) => {console.log(result)
})
const p2 = new Promise(resolve => resolve(6))
p2.then(result => console.log(result))
console.log(7)