简言
有的时候我们想开启浏览器代码调试功能,这个时候应该使用debugger语句。
debugger
debugger 语句调用任何可用的调试功能,例如设置断点。如果没有调试功能可用,则此语句不起作用。
debugger;
可以多次使用 debugger语句,使用一次就相当于在使用位置打一次断点。
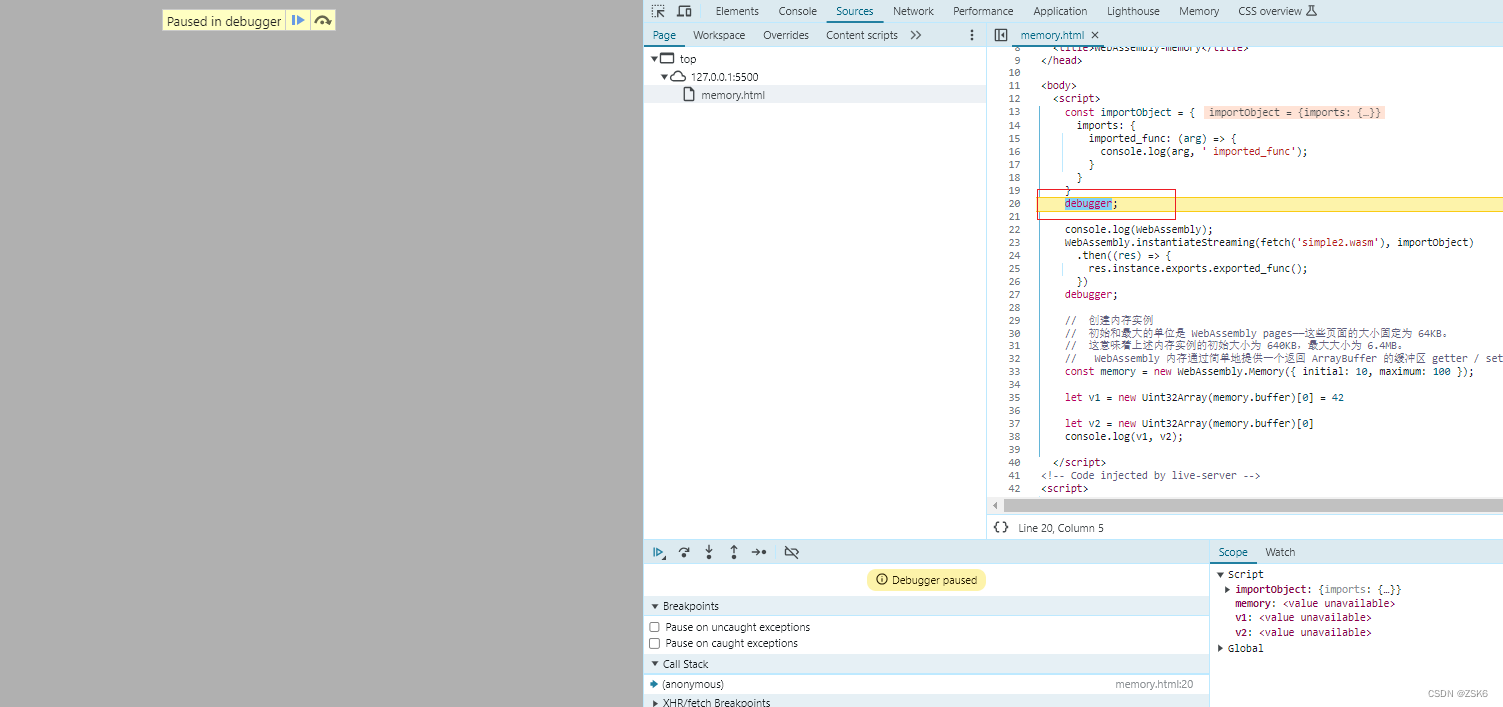
示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>WebAssembly-memory</title>
</head><body><script>const importObject = {imports: {imported_func: (arg) => {console.log(arg, ' imported_func');}}}debugger;console.log(WebAssembly);WebAssembly.instantiateStreaming(fetch('simple2.wasm'), importObject).then((res) => {res.instance.exports.exported_func();})debugger;// 创建内存实例// 初始和最大的单位是 WebAssembly pages——这些页面的大小固定为 64KB。// 这意味着上述内存实例的初始大小为 640KB,最大大小为 6.4MB。// WebAssembly 内存通过简单地提供一个返回 ArrayBuffer 的缓冲区 getter / setter 来显示它的字节。const memory = new WebAssembly.Memory({ initial: 10, maximum: 100 });let v1 = new Uint32Array(memory.buffer)[0] = 42let v2 = new Uint32Array(memory.buffer)[0]console.log(v1, v2);</script>
</body></html>

结语
结束了。