名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪)
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)目录
- 1、数据库准备
- 2、用户列表
- 3、新建用户
- 4、编辑用户
- 5、删除用户
- 6、优化(datetimepicker插件)
在上一篇博客中我们实现了部门管理,本篇内容将主要围绕用户(员工)管理来出发,本篇内容后,后续会继续实现靓号管理、管理员管理、账户登录、以及Ajax等内容。接下来就让我们一起学习一下如何实现用户管理:
1、数据库准备
1.首先在
models.py中创建用户表,定义数据表及属性字段。
class UserInfo(models.Model):"""员工表"""name = models.CharField(verbose_name="姓名", max_length=16)password = models.CharField(verbose_name="密码", max_length=64)age = models.IntegerField(verbose_name="年龄", null=True)account = models.DecimalField(verbose_name="账户余额", max_digits=10, decimal_places=2, default=0)# creat_time = models.DateTimeField(verbose_name="入职时间",null=True)creat_time = models.DateField(verbose_name="入职时间", null=True)# 无约束# depart_id = models.BigIntegerField(verbose_name="部门ID")# 1.有约束# - to,与那张表关联# - to_field,与表中的哪一列有关联# 2.django自动# - 写的depart# - 生成数据列 depart_id# 3.部门表被删除# 3.1 级联删除depart = models.ForeignKey(verbose_name="部门", to="Department", to_field="id", on_delete=models.CASCADE)# 3.2 置空# depart = models.ForeignKey(to="Department",to_field="id",null=True,blank=True,on_delete=models.SET_NULL)# 在django中做的约束gender_choices = ((1, "男"),(2, "女"),)gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)
2.之后在当前
页面终端运行以下数据库转移命令:
python manage.py migrate
python manage.py makemigrations
之后运行本地服务器,启动Django项目,Django根据models中定义的内容就会帮咱们自动生成对应的数据表:
python manage.py runserver

在用Django之前实现用户管理功能,我们先在mysql中写入几条数据:
insert into api_userinfo(name,password,age,account,creat_time,gender,depart_id) values("张三","123",25,1000.88,"2020-6-8",1,11);insert into api_userinfo(name,password,age,account,creat_time,gender,depart_id) values("李四","666",23,1890.88,"2021-7-14",2,12);insert into api_userinfo(name,password,age,account,creat_time,gender,depart_id) values("王五","999",28,1265.88,"2019-9-1",1,11);
+------------+---------------+------+-----+---------+----------------+
| Field | Type | Null | Key | Default | Extra |
+------------+---------------+------+-----+---------+----------------+
| id | bigint | NO | PRI | NULL | auto_increment |
| name | varchar(16) | NO | | NULL | |
| password | varchar(64) | NO | | NULL | |
| age | int | NO | | NULL | |
| account | decimal(10,2) | NO | | NULL | |
| creat_time | datetime(6) | NO | | NULL | |
| gender | smallint | NO | | NULL | |
| depart_id | bigint | NO | MUL | NULL | |
+------------+---------------+------+-----+---------+----------------+
+----+------+----------+-----+---------+----------------------------+--------+-----------+
| id | name | password | age | account | creat_time | gender | depart_id |
+----+------+----------+-----+---------+----------------------------+--------+-----------+
| 1 | 张三 | 123 | 25 | 1000.88 | 2020-06-08 00:00:00.000000 | 1 | 11 |
| 2 | 李四 | 666 | 23 | 1890.88 | 2021-07-14 00:00:00.000000 | 2 | 12 |
| 3 | 王五 | 999 | 28 | 1265.88 | 2019-09-01 00:00:00.000000 | 1 | 11 |
+----+------+----------+-----+---------+----------------------------+--------+-----------+
接下来去实现Django用户管理。
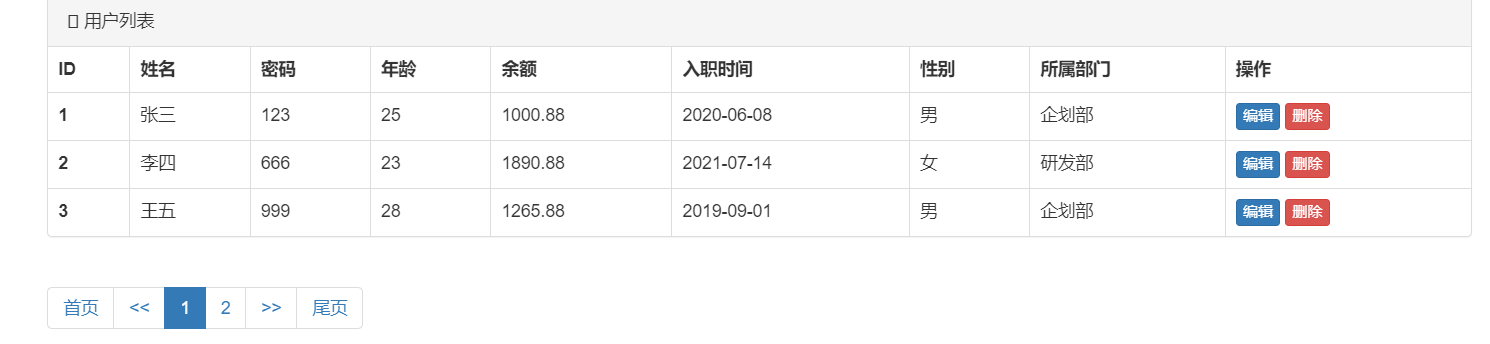
2、用户列表
同样地,我们采用与部门列表同样的思路来实现用户列表。
1.在urls.py中添加用户列表的路径
user/list/,并告诉该路径指向的视图view.user_list
urls.py
from django.urls import path
from api.views import depart,user,prettyurlpatterns = [# 部门管理path("depart/list/", depart.depart_list),path("depart/add/", depart.depart_add),path("depart/delete/", depart.depart_delete),path("depart/<int:nid>/edit/", depart.depart_edit),# 用户管理path("user/list/", user.user_list),
]2.在views.py中写出对应的函数,发出请求,并返回响应
user_list.html
views.py
def user_list(request):"""用户列表"""# 获取所有用户列表queryset = UserInfo.objects.all()page_object = Pagination(request, queryset, page_size=3)# 用 python 的语法获取数据"""for obj in user_data:# obj.get_gender_display() 表示匹配 男/女,原始字段名为gender,obj.get_字段名称_display()# obj.create_time.strftime("%Y-%m-%d") 表示将时间格式转换成固定格式的字符串# obj.depart.title 表示获取depart_id对应的部门名称,因为我们在models中定义表时与另外一张表设置了级联关系,有外键print(obj.id, obj.name, obj.password, obj.age, obj.account, obj.get_gender_display(), obj.depart.title, obj.create_time.strftime("%Y-%m-%d"))"""page_object.html()context = {"queryset": page_object.page_queryset,"page_string": page_object.page_string,}return render(request, "user_list.html", context)
3.创建templates目录下模版html文件
user_list.html,以此定义部门列表的网页结构和布局。
layout.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"><style>.navbar {border-radius: 0;}</style>{% block css %}{% endblock %}
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">用户管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list">部门管理</a></li><li><a href="/user/list">用户管理</a></li><li><a href="/pretty/list">靓号管理</a></li><li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">张三 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div><div class="container">{% block content %}{% endblock %}</div>
</div><script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
{% block js %}{% endblock %}
</body>
</html>
user_list.html
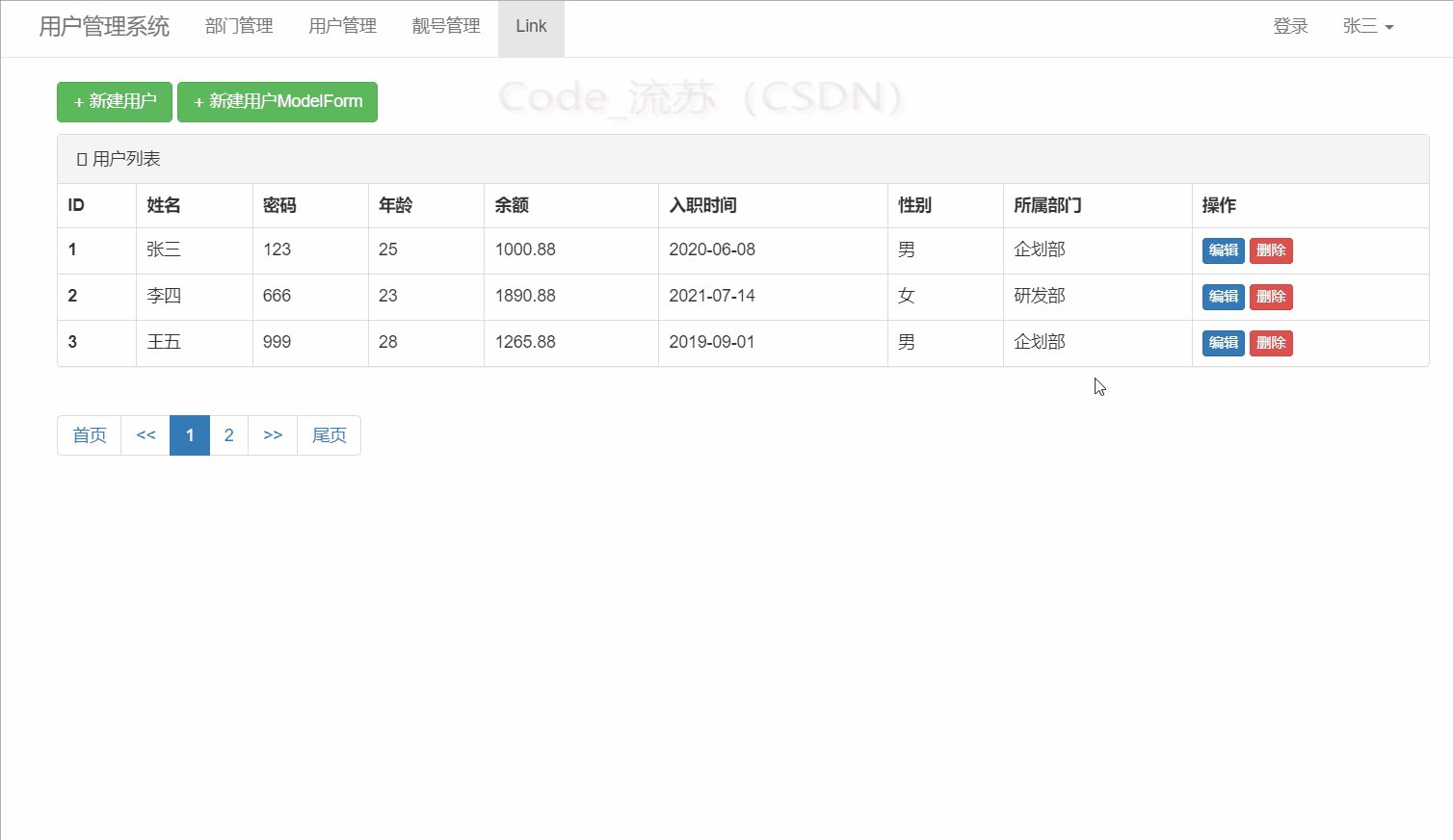
{% extends 'layout.html' %}{% block content %}<div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/user/add/"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新建用户</a><a class="btn btn-success" href="/user/model/form/add/"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新建用户ModelForm</a></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-list" aria-hidden="true"></span>用户列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>姓名</th><th>密码</th><th>年龄</th><th>余额</th><th>入职时间</th><th>性别</th><th>所属部门</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.name }}</td><td>{{ obj.password }}</td><td>{{ obj.age }}</td><td>{{ obj.account }}</td><td>{{ obj.creat_time|date:"Y-m-d" }}</td><td>{{ obj.get_gender_display }}</td><td>{{ obj.depart.title }}</td><td><a class="btn btn-primary btn-xs" href="/user/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/user/{{ obj.id }}/delete/">删除</a></td></tr>{% endfor %}</tbody></table></div><ul class="pagination">{{ page_string }}</ul></div>
{% endblock %}
效果:

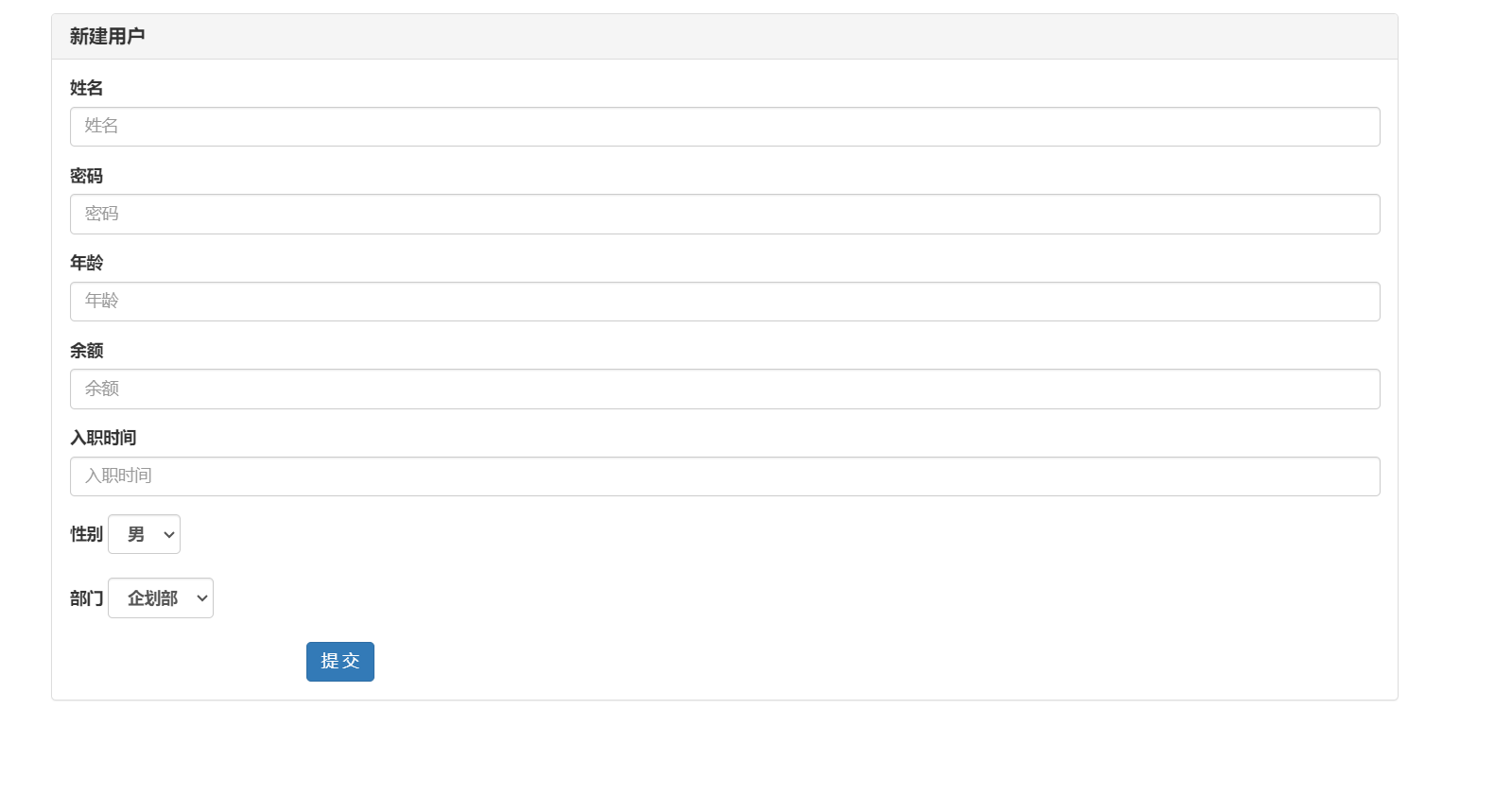
3、新建用户
- 原始方法理思路:但不会采用(本质,但实现起来效率低)
- 用户提交数据没有校验。
- 错误,页面上应该有错误提示。
- 页面上,没有一个字段都需要我们重新写一遍。
- 关联的数据,需要手动去获取并循环展示在页面。
- 考虑使用Django中的Form组件和ModelForm组件来实现
①Form组件和ModelForm组件
在Django框架中,Form和ModelForm是处理网站表单数据的重要组件,它们为数据的验证和处理提供了便捷的方式。
a.Form组件
Form组件主要用于创建表单。它不直接与数据库模型关联,但可以手动设定表单字段,用于收集和验证用户输入的数据。Form的使用主要包括以下几个步骤:
- 定义Form类:在
forms.py文件中定义一个继承自django.forms.Form的类,并在其中定义各个表单字段。 - 实例化并使用Form:在视图(views)中实例化Form类,通过GET或POST方法传递数据,并使用
is_valid()方法验证数据。 - 模板中渲染Form:将Form实例传递给模板,使用Django模板语言渲染表单HTML。
b.ModelForm组件
ModelForm组件是基于Django模型(Models)的表单,它自动根据模型字段生成表单字段,极大简化了表单的创建过程。当表单数据验证通过后,可以直接保存到数据库。ModelForm的使用流程如下:
- 定义ModelForm类:在forms.py文件中定义一个继承django.forms.ModelForm的类,通过
Meta子类指定关联的模型和需要渲染成表单字段的模型字段。 - 实例化并使用ModelForm:在视图中实例化ModelForm类,传递模型实例(更新数据)或不传递(创建数据),处理POST请求数据,并通过
is_valid()验证数据。 - 保存到数据库:数据验证通过后,可以调用
save()方法直接保存数据到数据库。 - 模板中渲染ModelForm:与Form组件相同,将ModelForm实例传递给模板,用于渲染。
c.Form与ModelForm的区别
- 关联性:Form不直接与模型关联,适用于不需要直接保存数据到数据库的场景;而ModelForm基于模型,适用于需要直接操作数据库的场景。
- 简化程度:
ModelForm可以自动根据模型生成表单字段,简化了表单的创建;Form则需要手动定义每个字段。 - 使用场景:当你的表单与数据库模型紧密关联时,使用ModelForm会更方便;如果表单数据不需要直接保存到数据库,或者表单结构与数据库模型不完全对应时,使用Form会更灵活。
总结来说,Form和ModelForm都是Django中处理表单的强大工具,它们各有优势和适用场景。选择哪一个主要取决于你的具体需求,比如是否需要与Django模型直接交互。
d.Form组件和ModelForm组件举例(此处仅为举例,后面有完整的新建用户实现代码)
1️⃣Form组件
1.view.py
class myForm(Form):user = forms.Charfield(widget=forms.Input)pwd = forms.Charfield(widget=forms.Input)email = forms.Charfield(widget=forms.Input)def user_add(request):"""添加用户(原始方式)"""if request.method == "GET":form = MyForm()return render(request, 'user_add.html', {"form":form})
2.user_add.html
<form method="post">{% for field in form%}{{ field }}{% endfor %}
</form>
<form method="post">{{form.user}}{{form.pwd}}{{form.email}}
</form>
<!-- <input type="text" placeholder="姓名" name="name"> -->
2️⃣ModelForm(推荐)
0.models.py
class UserInfo(models.Model):"""员工表"""name = models.CharField(verbose_name="姓名", max_length=16)password = models.CharField(verbose_name="密码", max_length=64)age = models.IntegerField(verbose_name="年龄")account = models.DecimalField(verbose_name="账户余额", max_digits=10, decimal_places=2, default=0)creat_time = models.DateTimeField(verbose_name="入职时间")depart = models.ForeignKey(to="Department", to_field="id", on_delete=models.CASCADE)# 3.2 置空# depart = models.ForeignKey(to="Department",to_field="id",null=True,blank=True,on_delete=models.SET_NULL)# 在django中做的约束gender_choices = ((1, "男"),(2, "女"),)gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)1.view.py
class myForm(ModelForm):xxx = form.CharField* ("...")class Meta:model = UserInfofields = ['name','password','age','xxx']def user_add(request):"""添加用户(原始方式)"""if request.method == "GET":form = MyForm()return render(request, 'user_add.html', {"form":form})
2.user_add.html
<form method="post">{% for field in form %}{{ field }}{% endfor %}<!-- <input type="text" placeholder="姓名" name="name"> -->
</form>
<form method="post">{{ form.user }}{{ form.pwd }}{{ form.email }}<!-- <input type="text" placeholder="姓名" name="name"> -->
</form>
②新建用户的实现
我们学习了form和modelform之后,进行新建用户开发时,明显省事许多。
1.在urls.py中添加用户列表的路径
user/add/,并告诉该路径指向的视图view.user_add
urls.py
from django.urls import pathfrom api.views import depart,user,prettyurlpatterns = [# 部门管理path("depart/list/", depart.depart_list),path("depart/add/", depart.depart_add),path("depart/delete/", depart.depart_delete),path("depart/<int:nid>/edit/", depart.depart_edit),# 用户管理path("user/list/", user.user_list),path("user/add/", user.user_add),]2.在views.py中写出对应的函数,发出请求,并返回响应
user_add.html
views.py
def user_add(request):"""添加用户(原始方式)"""if request.method == "GET":context = {'gender_choices': models.UserInfo.gender_choices,'depart_list': models.Department.objects.all(),}return render(request, 'user_add.html', context)# 获取用户提交的数据user = request.POST.get('name')pwd = request.POST.get('pwd')age = request.POST.get('age')account = request.POST.get('ac')ctime = request.POST.get('ctime')gender = request.POST.get('gd')depart_id = request.POST.get('dp')# 添加到数据库中models.UserInfo.objects.create(name=user, password=pwd, age=age, account=account, creat_time=ctime, gender=gender,depart_id=depart_id)# 返回到用户列表页面return redirect("/user/list/")class UserModelForm(BootStrapModelForm):name = forms.CharField(min_length=3,label="用户名",widget=forms.TextInput(attrs={"class": "form-control"}))class Meta:model = models.UserInfofields = ["name", "password", "age", 'account', 'create_time', "gender", "depart"]# ModelForm实现
def user_model_form_add(request):"""添加用户(ModelForm版本)"""if request.method == "GET":form = UserModelForm()return render(request, "user_model_form_add.html", {"form": form})# 用户POST请求提交数据,需要进行数据校验form = UserModelForm(data=request.POST)if form.is_valid():print(form.cleaned_data)# 直接保存至数据库form.save()return redirect("/user/list/")# 校验失败(在页面上显示错误信息)return render(request, "user_model_form_add.html", {"form": form})
3.创建templates目录下模版html文件
user_add.html,以此实现用户信息的新增。
user_add.html
{% extends 'layout.html' %}
{% load static %}{% block css %}<link rel="stylesheet" href="{% static 'plugins/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css' %}">
{% endblock %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title" style="font-weight: bold">新建用户</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label for="title">姓名</label><input type="text" class="form-control" id="title" placeholder="姓名" name="name"></div><div class="form-group"><label for="title">密码</label><input type="text" class="form-control" id="title" placeholder="密码" name="pwd"></div><div class="form-group"><label for="title">年龄</label><input type="text" class="form-control" id="title" placeholder="年龄" name="age"></div><div class="form-group"><label for="title">余额</label><input type="text" class="form-control" id="title" placeholder="余额" name="ac"></div><div class="form-group"><label>入职时间</label><input id="test-datetimepicker" type="text" class="form-control" placeholder="入职时间" name="ctime"/></div><div class="form-group"><label for="title">性别</label><label><select class="form-control" name="gd">{% for item in gender_choices %}<option value="{{ item.0 }}">{{ item.1 }}</option>{% endfor %}</select></label></div><div class="form-group"><label for="title">部门</label><label><select class="form-control" name="dp">{% for item in depart_list %}<option value="{{ item.id }}">{{ item.title }}</option>{% endfor %}</select></label></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary">提 交</button></div></div></form></div></div></div>
{% endblock %}{% block js %}<script rel="stylesheet" href="{% static 'js/jquery.min.js' %}"></script><script rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script><script rel="stylesheet" href="{% static 'plugins/bootstrap-datetimepicker/js/bootstrap-datetimepicker.js' %}"></script><script rel="stylesheet" href="{% static 'plugins/bootstrap-datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js' %}"></script><script type="text/javascript">$(function () {$('#test-datetimepicker').datetimepicker({format: 'yyyy-mm-dd',language: "zh-CN",autoclose: true});});</script>
{% endblock %}
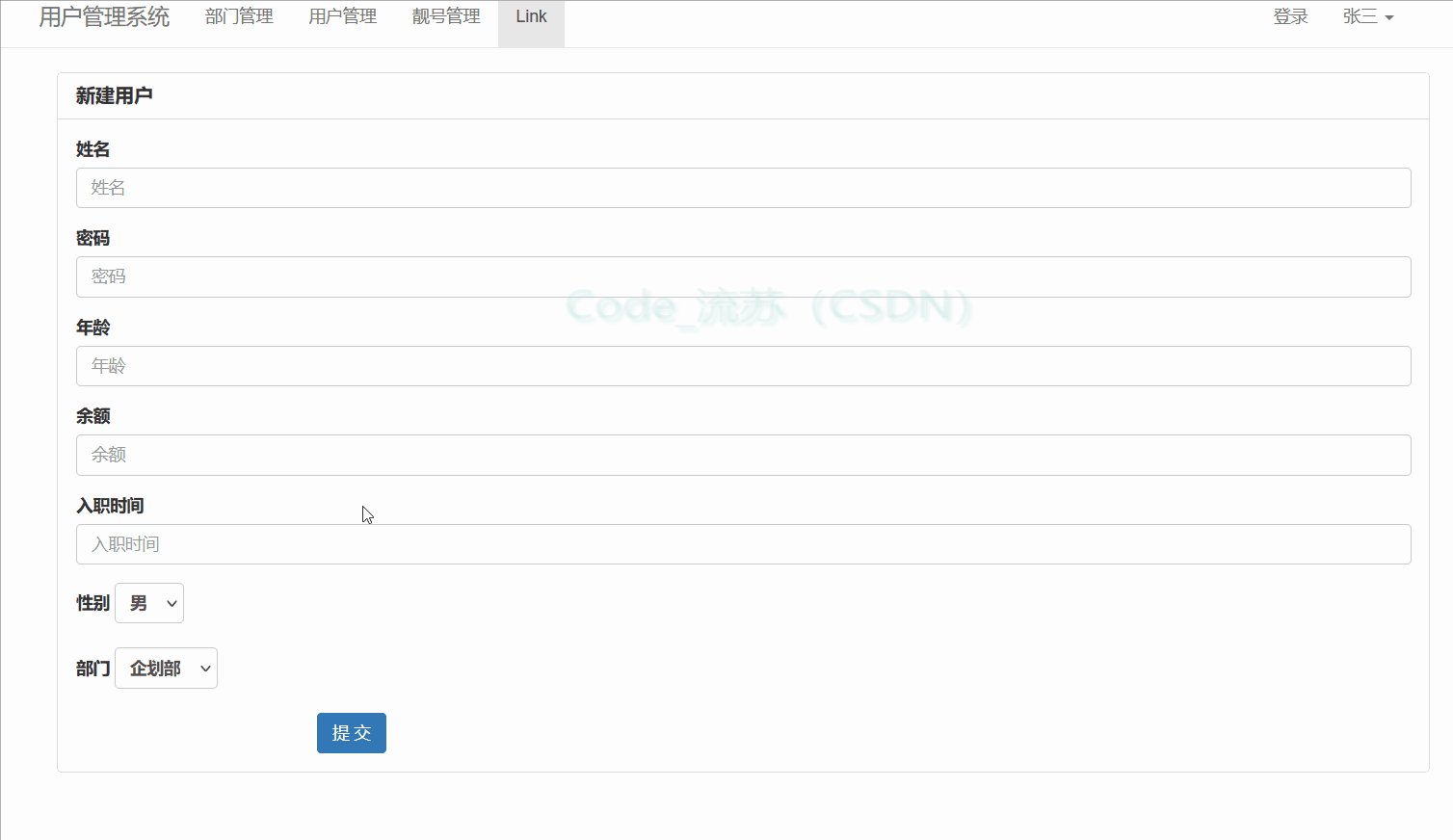
效果:

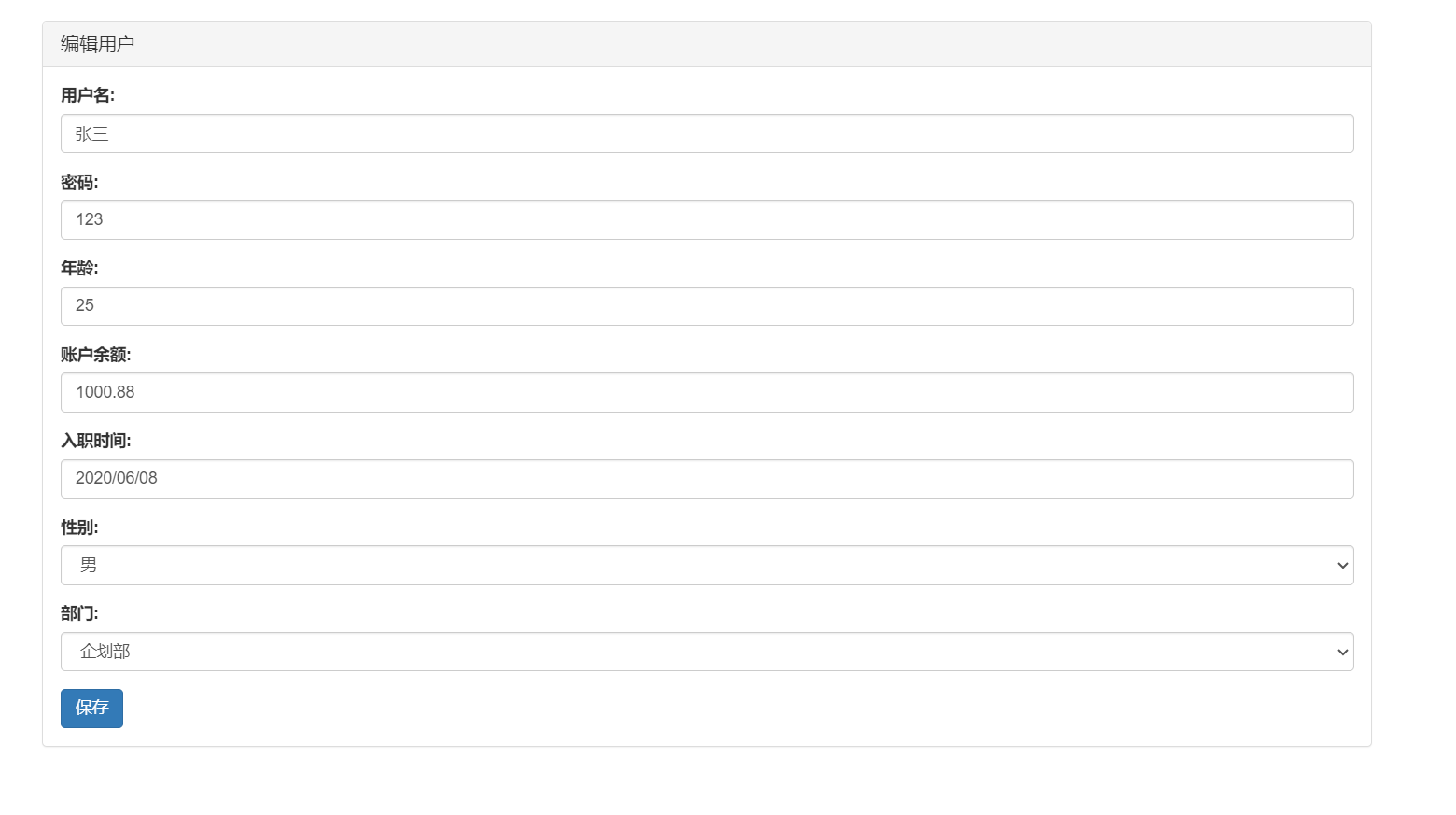
4、编辑用户
与上述步骤相仿,我们采用ModelForm来实现编辑用户。
1.在urls.py中添加用户列表的路径
user/<int:nid>/edit/,并告诉该路径指向的视图view.user_edit
urls.py
from django.urls import pathfrom api.views import depart,user,prettyurlpatterns = [# 部门管理path("depart/list/", depart.depart_list),path("depart/add/", depart.depart_add),path("depart/delete/", depart.depart_delete),path("depart/<int:nid>/edit/", depart.depart_edit),# 用户管理path("user/list/", user.user_list),path("user/add/", user.user_add),path("user/model/form/add/", user.user_model_form_add),path('user/<int:nid>/edit/', user.user_edit),]2.在views.py中写出对应的函数,发出请求,并返回响应
user_edit.html
views.py
def user_edit(request, nid):"""编辑用户"""row_obj = UserInfo.objects.filter(id=nid).first()# GET请求if request.method == "GET":form = UserModelForm(instance=row_obj)return render(request, "user_edit.html", {"form": form})# POST请求form = UserModelForm(data=request.POST, instance=row_obj)if form.is_valid():form.save()return redirect("/user/list/")return render(request, "user_edit.html", {"form": form})
3.创建templates目录下模版html文件
user_edit.html,以此实现用户信息的新增。
user_edit.html
{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">编辑用户</h3></div><div class="panel-body"><form method="post" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label>{{ field.label }}: </label>{{ field }}<!-- 数据校验,显示错误信息 --><span style="color: red;">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">保存</button></form></div></div>
</div>
{% endblock %}
效果:

5、删除用户
与上述步骤相仿,我们采用ModelForm来实现删除用户,删除用户的基础是建立在用户列表的实现和新增用户的功能之上的。
1.在urls.py中添加用户列表的路径
user/<int:nid>/delete/,并告诉该路径指向的视图view.user_delete
urls.py
from django.urls import pathfrom api.views import depart,user,prettyurlpatterns = [# 部门管理path("depart/list/", depart.depart_list),path("depart/add/", depart.depart_add),path("depart/delete/", depart.depart_delete),path("depart/<int:nid>/edit/", depart.depart_edit),# 用户管理path("user/list/", user.user_list),path("user/add/", user.user_add),path("user/model/form/add/", user.user_model_form_add),path('user/<int:nid>/edit/', user.user_edit),path("user/<int:nid>/delete/", user.user_delete),]2.在views.py中写出对应的函数,发出请求,并返回响应
user_list.html
views.py
def user_delete(request, nid):models.UserInfo.objects.filter(id=nid).delete()return redirect('/user/list/')
3.操作templates目录下模版html文件
user_list.html,以此实现用户信息的删除。
user_list.html
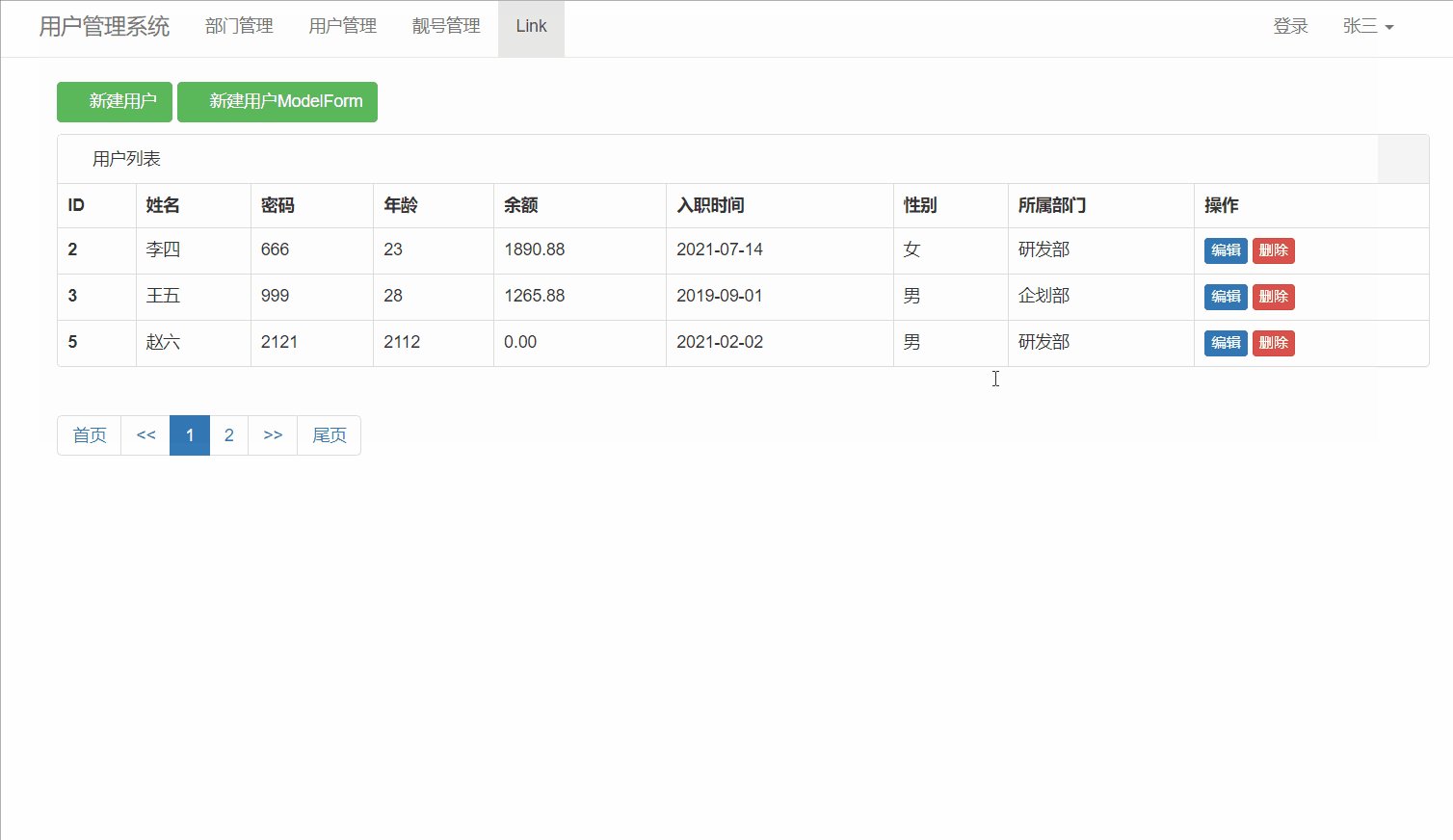
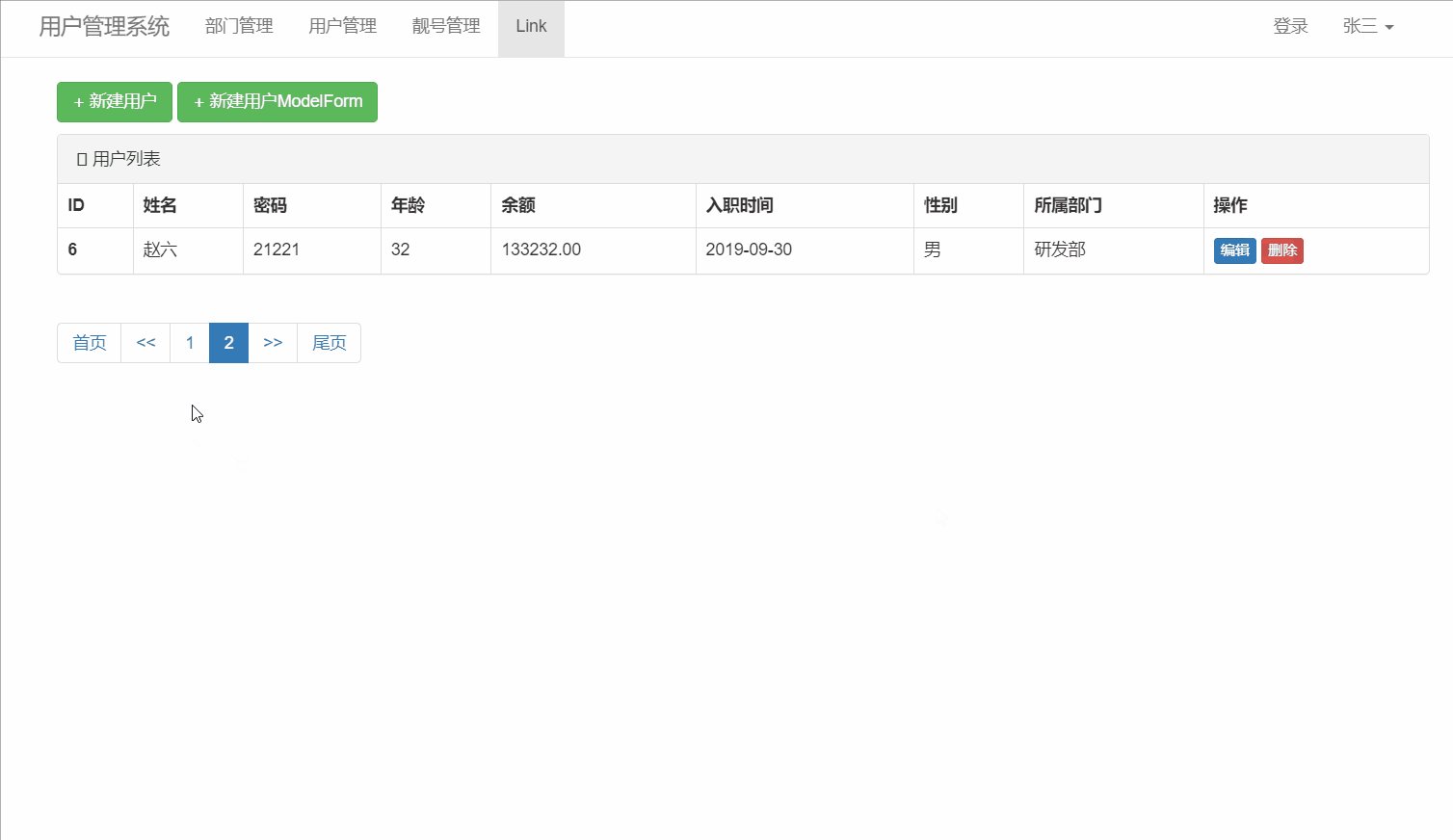
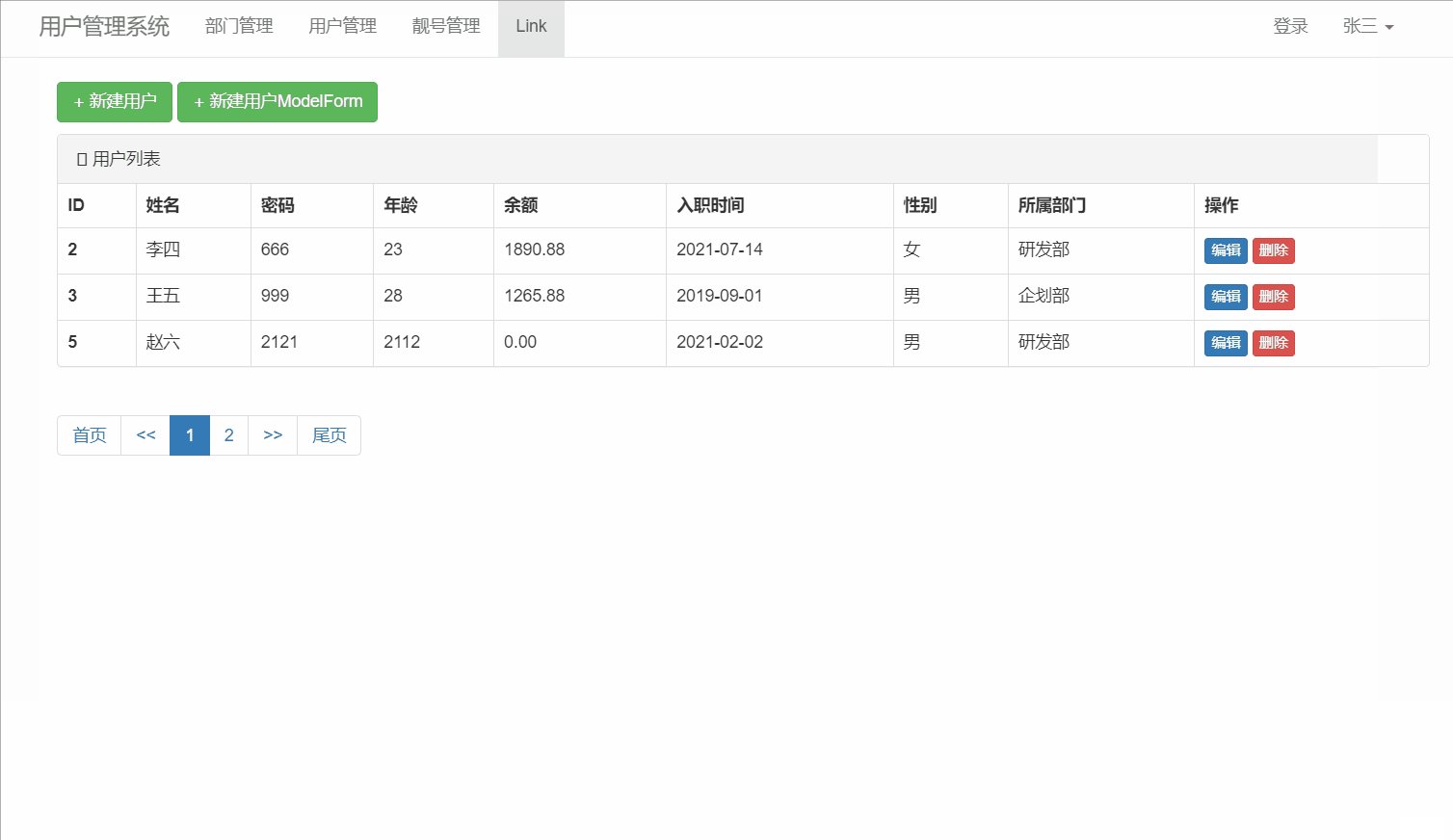
{% extends 'layout.html' %}{% block content %}<div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/user/add/"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新建用户</a><a class="btn btn-success" href="/user/model/form/add/"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新建用户ModelForm</a></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-list" aria-hidden="true"></span>用户列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>姓名</th><th>密码</th><th>年龄</th><th>余额</th><th>入职时间</th><th>性别</th><th>所属部门</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.name }}</td><td>{{ obj.password }}</td><td>{{ obj.age }}</td><td>{{ obj.account }}</td><td>{{ obj.creat_time|date:"Y-m-d" }}</td><td>{{ obj.get_gender_display }}</td><td>{{ obj.depart.title }}</td><td><a class="btn btn-primary btn-xs" href="/user/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/user/{{ obj.id }}/delete/">删除</a></td></tr>{% endfor %}</tbody></table></div><ul class="pagination">{{ page_string }}</ul></div>
{% endblock %}
效果:

整体效果:

6、优化(datetimepicker插件)
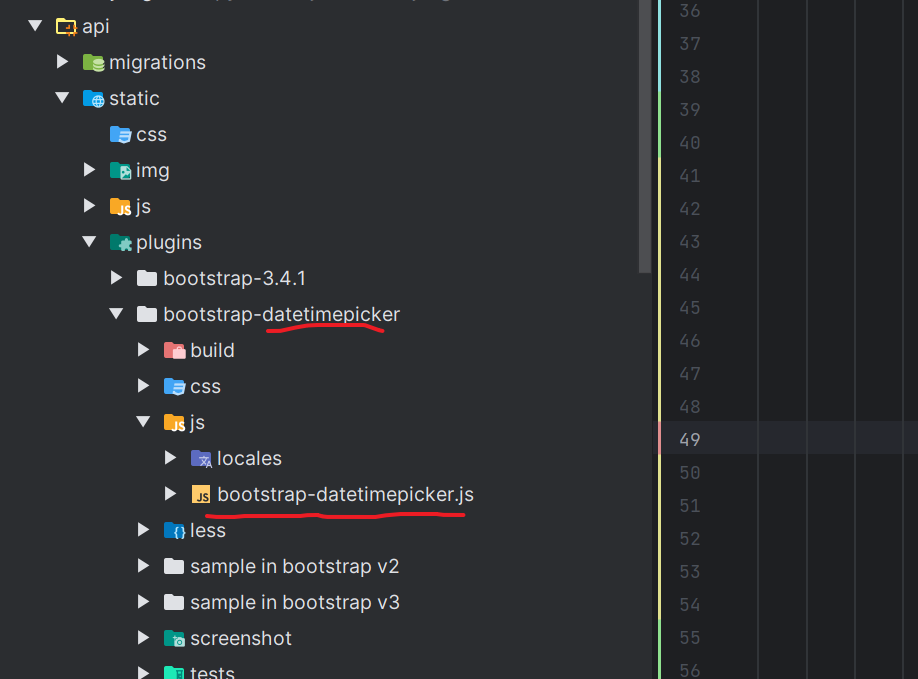
由上面可以看到,我们的入职时间并没法选择,只能手动输入,这样效率就大大降低了,但是datetimepicker插件可以帮我们解决这个问题,因此我们可以在网上搜索这个插件,并把它放到图中plugins目录下:

在layout.html文件中引入datetimepicker:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--Bootstrap框架--><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"><link rel="stylesheet" href="{% static 'plugins/font-awesome-4.7.0/css/font-awesome.css' %}"><!--datetimepicker插件--><link rel="stylesheet" type="text/css"href="{% static 'plugins/bootstrap-datetimepicker/css/bootstrap-datetimepicker.css' %}"><style>.navbar {border-radius: 0;}</style>{% block css %}{% endblock %}
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">用户管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list">部门管理</a></li><li><a href="/user/list">用户管理</a></li><li><a href="/pretty/list">靓号管理</a></li><li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">张三 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div><div class="container">{% block content %}{% endblock %}</div>
</div>{% block js %}<script src="{% static 'js/jquery.min.js' %}"></script><!-- 加载 Bootstrap DateTimePicker JS --><script src="{% static 'plugins/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js' %}"></script><script src="{% static 'plugins/bootstrap-datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js' %}"></script><script type="text/javascript">$(function () {//当容器加载完成,对容器调用工具函数$("#dt").datetimepicker({language: 'zh-CN', //语言format: 'yyyy-mm-dd',//日期的格式minView: 'month', //可以选择的最小视图initialDate: new Date(),//初始化显示的日期autoclose: true,//设置选择完日期或者时间之后,日否自动关闭日历todayBtn: true,//设置自动显示为今天clearBtn: false//设置是否清空按钮,默认为false});});</script>
{% endblock %}
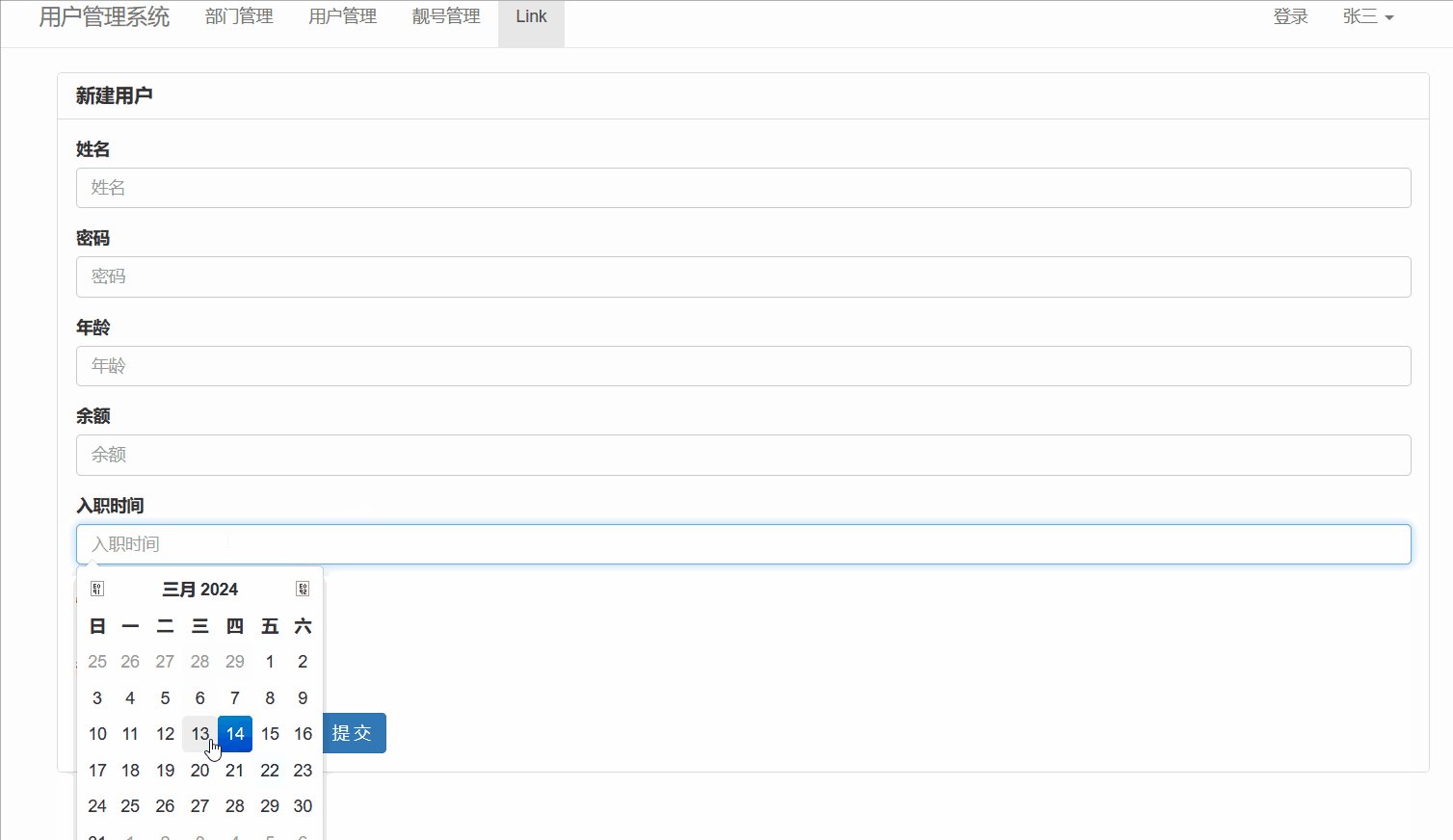
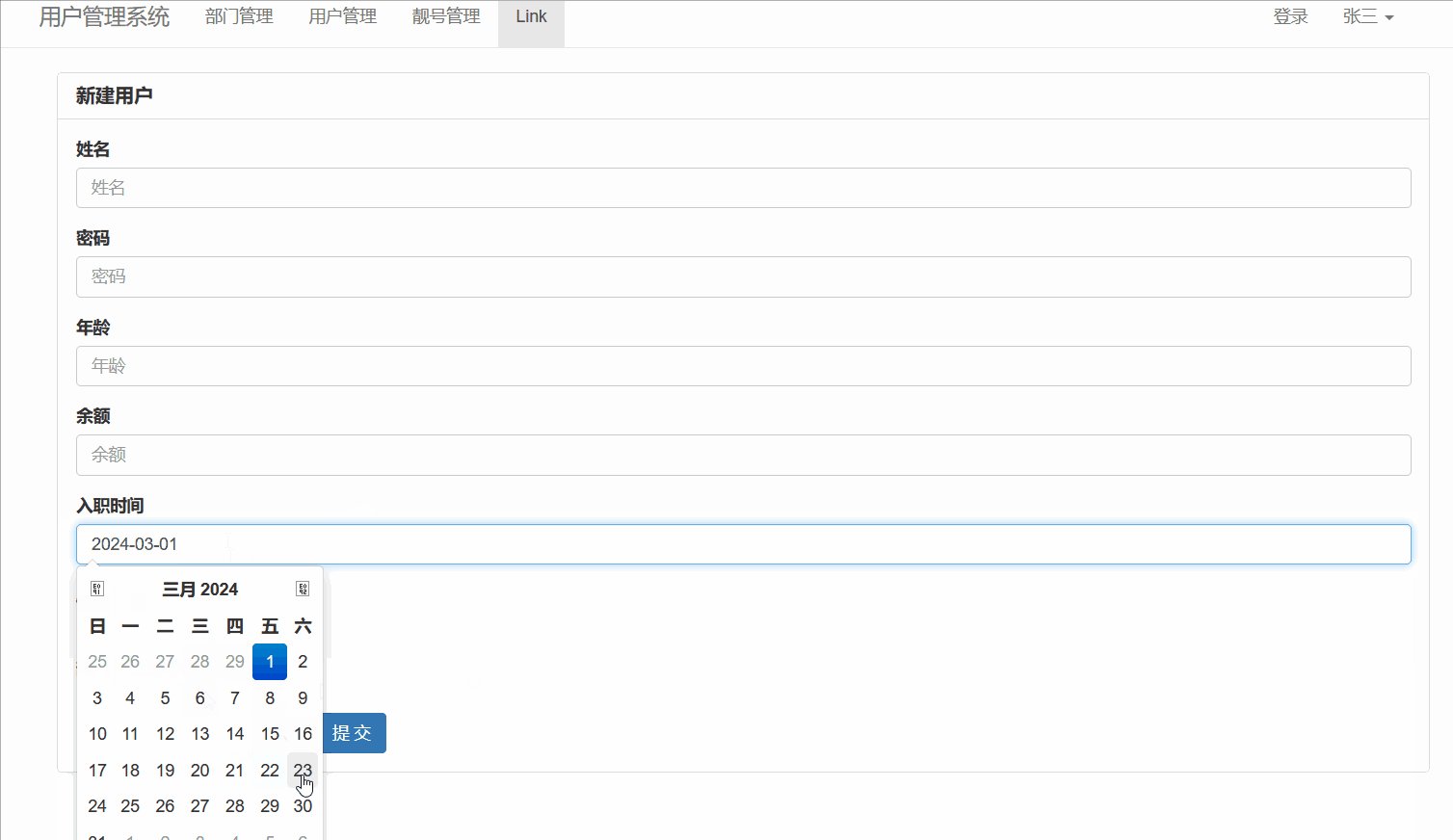
之后,可以发现,在新建用户和编辑用户时时,日期已经可以选择了。
效果:

关于用户管理的实现就到这里,后续会继续实现靓号管理、管理员管理、账户登录、以及Ajax等内容,敬请期待。
很感谢你能看到这里,如有相关疑问,还请下方评论留言。
Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
希望本篇内容能对大家有所帮助,如果大家喜欢的话,请动动手点个赞和关注吧,非常感谢你们的支持!