文章目录
- 1.https协议的介绍
- 2. 加密和解密
- 2.1 什么是加密
- 2.2 常见的加密方式
- 2.2.1 对称加密
- 2.2.2 非对称加密
- 2.3 数据摘要(数据指纹)
- 2.4 数字签名
- 3. https协议的加密和解密
- 方案一:使用对称加密(❌)
- 方案二:使用非对称加密(❌)
- 方案三:双方都使用非对称加密(❌)
- 方案四:非对称加密+对称加密(❌)
- 中间人攻击问题
- 证书&CA认证
- 方案五:证书认证+非对称加密+对称加密(✔️)
1.https协议的介绍
在上一篇博文中我们讲到了http协议,发现http协议传输的所有内容就是明文的,那么如果存在中间人在客户端和服务端之间的话,中间人是完全可以看到客户端和服务端之间的传输报文内容的,甚至可以篡改内容,所以就出现了https协议。
https协议是在http协议的基础上引入了一个加密层。
2. 加密和解密
2.1 什么是加密
加密:就是指把明文(要传输的信息)经过一系列的变化,生成密文
解密:就是把密文再经过一系列的变化,还原成明文
举个例子:假设我们想要传递一个变量a里面的值,那么如果直接传输明文,就会出现泄露的风险,所以这个时候我们使用另一个变量key,将
key ^ a的值传输过去,中间人不知道这个key,所以就不会泄露,对方是有这个key的,所以对方拿到我们传输的结果再异或key,也就是key ^ a ^ key,那么最后的结果就还是a,就能够让对方拿到真实的结果。
这个过程就类似加密和解密的过程,其中的key就是密钥。当然真实的加密和解密不会有这么简单。
2.2 常见的加密方式
2.2.1 对称加密
采用单钥密码系统的加密方法,同一密钥可以同时用作信息的加密和解密,这种加密方法称为对称加密
- 对称加密的特征:加密和解密的密钥是相同的
- 常见对称对称加密算法(了解一下):DES、3DES、AES、TDEA、Blowfish、RC2等
- 特点:算法公开、计算量小、加密速度快、加密效率高
就像我们最开始举的例子:把原文异或上key作为密文,在使用key异或密文获取原文的过程就是使用对称加密的方式进行加密和解密
2.2.2 非对称加密
非对称加密需要两个密钥来进行加密和解密:两个密钥分别是公开密钥(public key,公钥)和私有密钥(private key,私钥)
-
常见非对称加密算法(了解):RSA,DSA,ECDSA
-
非对称加密的特征:算法强度复杂、安全性依赖于算法与密钥但是由于其算法复杂,⽽使得加密解密速度没有对称加密解密的速度快。 公钥和私钥是配对的. 最⼤的缺点就是运算速度非常慢,比对称加密要慢很多。公钥可以认为是一把锁,私钥是锁的钥匙,锁给谁都行,但是只有持有私钥的人才能打开。
-
通过公钥对明文进行加密,形成密文
-
通过私钥对密文进行解密,得到明文
当然也可以反着用,通过私钥加密公钥解密
2.3 数据摘要(数据指纹)
-
数字指纹(数据摘要),其基本原理是利⽤单向散列函数(Hash函数)对信息进⾏运算,⽣成⼀串固定⻓度的数字摘要。数字指纹并不是⼀种加密机制,但可以⽤来判断数据有没有被窜改,如果对数据某个地方进行小小的改动,重新生成的哈希摘要也和改动前的大不一样。
-
摘要常见算法:有MD5、SHA1、SHA256、SHA512等,算法把⽆限的映射成有限,因此可能会有碰撞(两个不同的信息,算出的摘要相同,但是概率非常低)
-
摘要特征:和加密算法的区别是,摘要严格意义不是加密,因为没有解密,只不过从摘要很难反推原信息,通常用来进行前后数据的对比,观察数据是否被修改过,也可以用于实现网盘的秒传功能、公司数据库密码存储等。
-
涉及到用户密码的字段,都是要加密的。一般数据库中的密码字段,长度是固定的(便于设计表结构),会将用户密码生成哈希摘要。每次用户登录时都将转换成哈希摘要与数据库的哈希摘要进行对比,所以数据库泄露也不怕
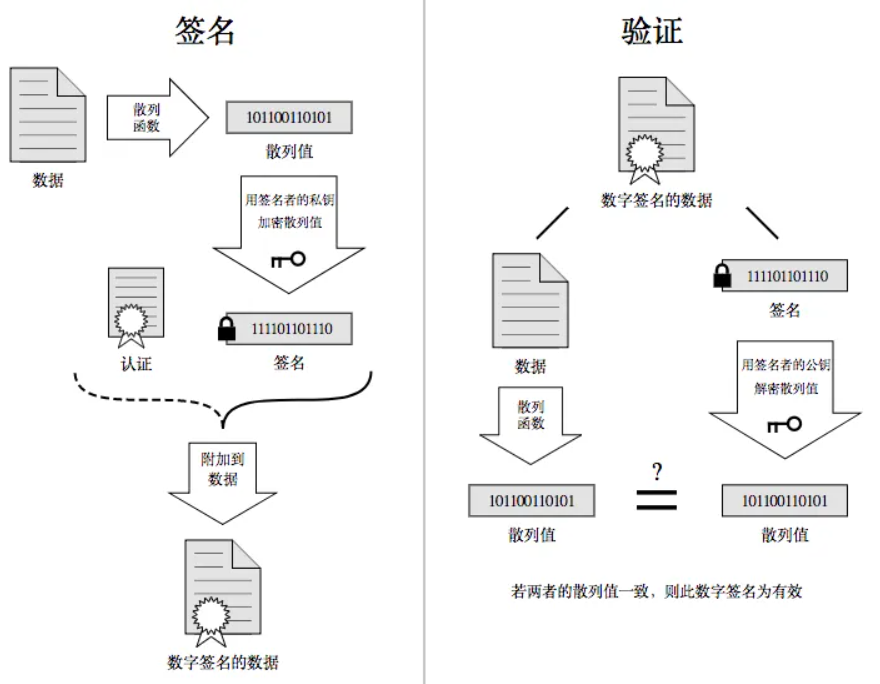
2.4 数字签名
- 对摘要经过加密,得到的就是数字签名。签名的形成是基于非对称加密算法。
3. https协议的加密和解密
在网络通信过程中,我们需要解决的问题就是(1. 数据被监听; 2. 数据被篡改),针对这个问题,我们提出了解决方法,当然解决方法可能是有问题的,所以接下来就通过提出问题->解决问题的方式来讲解
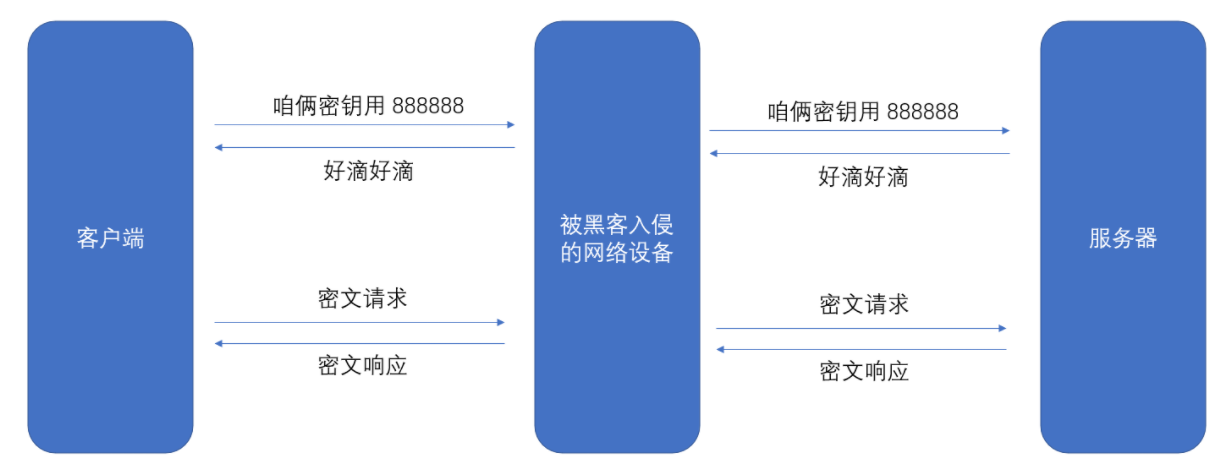
方案一:使用对称加密(❌)
如果在通信之前通信双方约定了一个密钥,在通信的时候使用密钥把明文首先加密称为密文,然后再发送密文,这种方式就能够实现加密通信(除非密钥被破解)。

但是一台服务器将来可能面对多个客户端,为了区分每个客户端的不同,所以每个客户端的密钥肯定得不一样。那么服务器怎么知道每个客户端的密钥分别是什么?所以提出的解决方案就是让每个客户端和服务端通信的时候会重新创建一个单独的密钥
 但是如果只使用对称加密,就没有办法解决让密钥如何让对方安全的收到的问题。
但是如果只使用对称加密,就没有办法解决让密钥如何让对方安全的收到的问题。
方案二:使用非对称加密(❌)
非对称加密既可以使用公钥加密,也可以使用私钥加密。但是使用公钥加密必须使用私钥解密,使用私钥加密必须使用公钥解密。
考虑到非对称加密的机制,如果服务器先把公钥以明文的方式传输给浏览器,之后浏览器向服务器发送的数据都是用这个公钥加密,然后再传输,这样发送的就是密文了,服务器收到使用公钥加密的密文之后使用私钥解密拿到明文,这样似乎就保证了浏览器到服务器的通信安全,那么反过来服务器到客户端呢?
方案三:双方都使用非对称加密(❌)
- 服务端拥有公钥S与对应的私钥S’,客户端拥有公钥C与对应的私钥C’
- 客户端与服务端交换公钥(此时客户端拥有S和C’,服务端拥有S’和C)
- 客户端给服务端发消息:先使用S对数据加密再发送,只能由服务端解密
- 服务端给客户端发消息:先使用C对数据加密再发送,只能由客户端解密
这样似乎就解决问题了,但是依然还有两个问题
- 效率太低
- 还是有安全问题
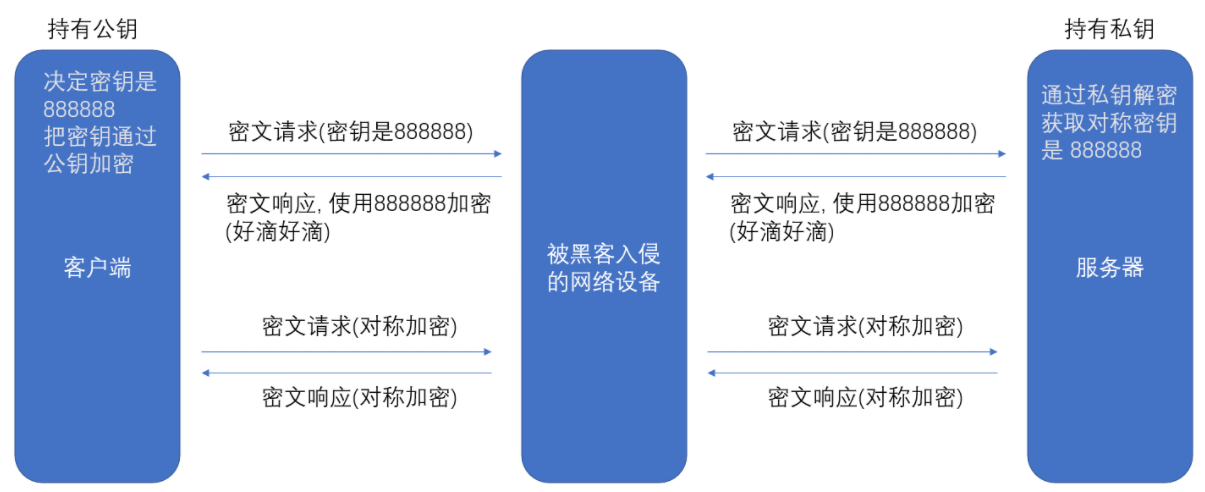
方案四:非对称加密+对称加密(❌)
先解决效率问题:

- 服务端具有⾮对称公钥S和私钥S’
- 客⼾端发起https请求,获取服务端公钥S
- 客⼾端在本地⽣成对称密钥C,通过公钥S加密,发送给服务器.
- 由于中间的⽹络设备没有私钥,即使截获了数据,也⽆法还原出内部的原⽂,也就⽆法获取到对称密钥(真的吗?)
- 服务器通过私钥S’解密,还原出客⼾端发送的对称密钥C.并且使⽤这个对称密钥加密给客⼾端返回的响应数据.
- 后续客⼾端和服务器的通信都只⽤对称加密即可.由于该密钥只有客⼾端和服务器两个主机知道,其
他主机/设备不知道密钥即使截获数据也没有意义
但是上述的通信方式都会有一个共同的问题:如果再最开始的时候中间人就已经开始攻击了怎么办?
中间人攻击问题
确实,在⽅案2/3/4中,客⼾端获取到公钥S之后,对客⼾端形成的对称秘钥X⽤服务端给客⼾端的公钥S进⾏加密,中间⼈即使窃取到了数据,此时中间⼈确实⽆法解出客⼾端形成的密钥X,因为只有服务器有私钥S’
但是中间⼈的攻击,如果在最开始握⼿协商的时候就进⾏了,那就不⼀定了,假设hacker已经成功成为中间⼈
- 服务器具有⾮对称加密算法的公钥S,私钥S’
- 中间⼈具有⾮对称加密算法的公钥M,私钥M’
- 客⼾端向服务器发起请求,服务器明⽂传送公钥S给客⼾端
- 中间⼈劫持数据报⽂,提取公钥S并保存好,然后将被劫持报⽂中的公钥S替换成为⾃⼰的公钥M,并将伪造报⽂发给客⼾端
- 客⼾端收到报⽂,提取公钥M(⾃⼰当然不知道公钥被更换过了),⾃⼰形成对称秘钥X,⽤公钥M加密X,形成报⽂发送给服务器
- 中间⼈劫持后,直接⽤⾃⼰的私钥M’进⾏解密,得到通信秘钥X,再⽤曾经保存的服务端公钥S加密后,将报⽂推送给服务器
- 服务器拿到报⽂,⽤⾃⼰的私钥S’解密,得到通信秘钥X
- 双⽅开始采⽤X进⾏对称加密,进⾏通信。但是⼀切都在中间⼈的掌握中,劫持数据,进⾏窃听甚⾄修改,都是可以的
上⾯的攻击⽅案,同样适⽤于⽅案2,⽅案3
问题本质出在哪⾥了呢?客户端无法确定收到的含有公钥的数据报⽂,就是目标服务器发送过来的!
证书&CA认证
服务端在使⽤HTTPS前,需要向CA机构申领⼀份数字证书,数字证书⾥含有证书申请者信息、公钥信息等。客户端向服务器请求公钥时,服务器把证书传输给浏览器,浏览器从证书里获取公钥就行了,证书就如⾝份证,是服务端公钥的身份证明

这个证书可以理解成是⼀个结构化的字符串, ⾥⾯包含了以下信息:证书发布机构、证书有效期、公钥、证书所有者、签名等
申请证书的时候,需要在特定平台⽣成CSR,同时⽣成公钥和私钥。这对密钥就是用来在⽹络通信中进行明文加密以及数字签名时使用的。
其中公钥会随着CSR⽂件,⼀起发给CA进⾏权威认证,私钥服务端自己保留,后续用于通信使用(主要就是⽤来交换对称密钥)
数字签名

当服务端申请CA证书的时候,CA机构会对该服务端进⾏审核,并专⻔为该⽹站形成数字签名,过程如
下:
- CA机构拥有⾮对称加密的私钥A和公钥A’
- CA机构对服务端申请的证书明⽂数据进⾏hash,形成数据摘要
- 然后对数据摘要⽤CA私钥A’加密,得到数字签名S服务端申请的证书明⽂和数字签名S共同组成了数字证书,这样⼀份数字证书就可以颁发给服务端了
方案五:证书认证+非对称加密+对称加密(✔️)
在客户端和服务器刚⼀建⽴连接的时候,服务器给客⼾端返回⼀个证书,证书包含了之前服务端的公钥,也包含了网站的身份信息

当客户端获取到这个证书之后,会对证书进行校验,包括
- 判定证书的有效期是否过期
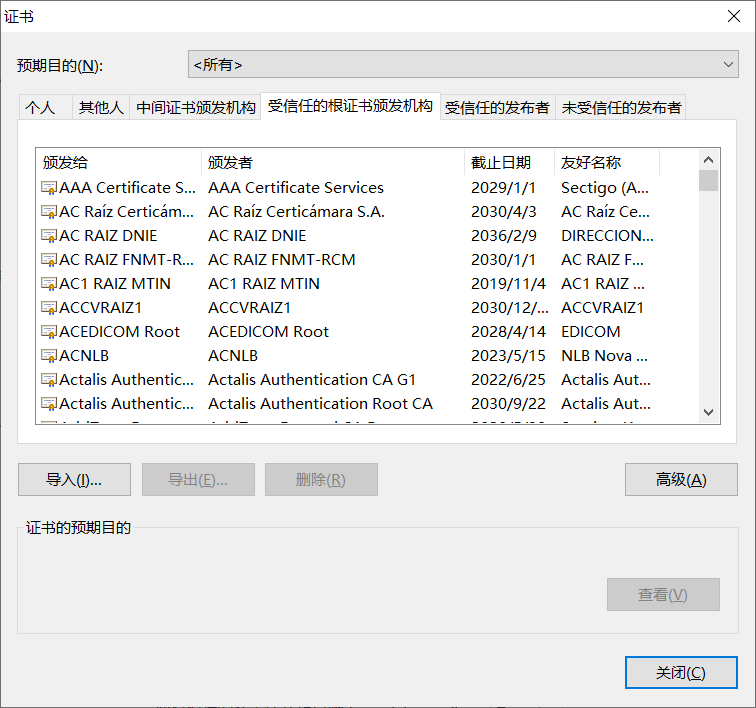
- 判定证书的发布机构是否受信任(受信任的机构再OS中已经内置)
- 验证证书是否被篡改:从系系统中拿到该证书发布机构的公钥,对签名进行解密,得到一个hash值(数据摘要),我们称它为hash1,然后计算整个证书的hash值,成为hash2,对比hash1和hash2是否相等,如果相等就表示证书没有被篡改过
事实上我们在浏览器中是能看到的

中间人有没有可能篡改该证书?
- 中间⼈篡改了证书的明⽂
- 由于他没有CA机构的私钥,所以⽆法hash之后⽤私钥加密形成签名,那么也就没法办法对篡改后的证书形成匹配的签名
- 如果强行篡改,客户端收到该证书后会发现明⽂和签名解密后的值不⼀致,则说明证书已被篡改,证书不可信,从⽽终⽌向服务器传输信息,防止信息泄露给中间⼈
中间人整个掉包证书?
- 因为中间⼈没有CA私钥,所以⽆法制作假的证书(为什么?)
- 所以中间⼈只能向CA申请真证书,然后⽤⾃⼰申请的证书进⾏掉包
- 这个确实能做到证书的整体掉包,但是别忘记,证书明⽂中包含了域名等服务端认证信息,如果整体掉包,客户端依旧能够识别出来。
- 永远记住:中间⼈没有CA私钥,所以对任何证书都⽆法进⾏合法修改,包括⾃⼰的
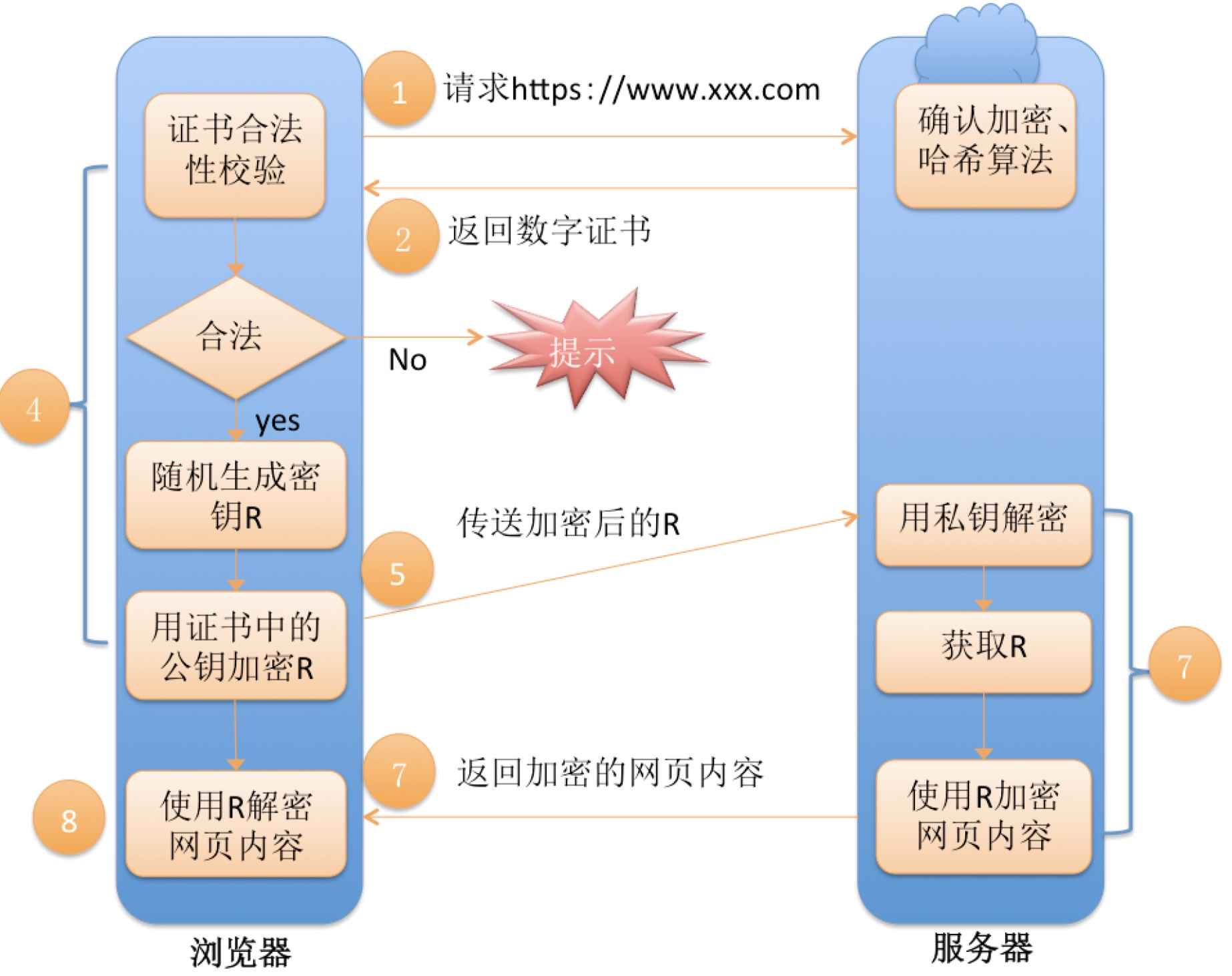
所以最终HTTPS的加密流程如下:

涉及到的密钥
第⼀组(⾮对称加密):⽤于校验证书是否被篡改.服务器持有私钥(私钥在形成CSR⽂件与申请证书时获
得),客⼾端持有公钥(操作系统包含了可信任的CA认证机构有哪些,同时持有对应的公钥).服务器在客
⼾端请求是,返回携带签名的证书.客⼾端通过这个公钥进⾏证书验证,保证证书的合法性,进⼀步保
证证书中携带的服务端公钥权威性。
第⼆组(⾮对称加密):⽤于协商⽣成对称加密的密钥.客⼾端⽤收到的CA证书中的公钥(是可被信任的)
给随机⽣成的对称加密的密钥加密,传输给服务器,服务器通过私钥解密获取到对称加密密钥.
第三组(对称加密):客⼾端和服务器后续传输的数据都通过这个对称密钥加密解密.
本节完…
证,保证证书的合法性,进⼀步保
证证书中携带的服务端公钥权威性。
第⼆组(⾮对称加密):⽤于协商⽣成对称加密的密钥.客⼾端⽤收到的CA证书中的公钥(是可被信任的)
给随机⽣成的对称加密的密钥加密,传输给服务器,服务器通过私钥解密获取到对称加密密钥.
第三组(对称加密):客⼾端和服务器后续传输的数据都通过这个对称密钥加密解密.
本节完…