- html文本标签
- 特殊符号
- 图片
- 音频与视频
- 超链接
- 表单
- 列表
- 表格
- 语义标签(布局)
html文本标签
| 标签 | 简介 |
|---|---|
| <html></html> | 根目录 |
| <head></head> | 规定文档相关的配置信息(元数据 |
| <body></body> | 元素表示文档的内容 |
| <meta></meta> | 表示那些不能由其它 HTML 元相关元素((<base>、<link>, <script>、<style> 或 <title>)之一表示的任何元数据信息。 |
| <title></title> | 标题 |
| <div></div> | 块元素 |
| <span></span> | 行内元素 |
| <h1></h1>~<h6></h6> | 标题级别 |
| <p></p> | 段落(过滤空格换行) |
| <pre></pre> | 段落(原型,不过滤) |
| <br> | 换行 |
| <hr> | 分界线 |
| <i></i> | 斜体 |
| <b></b> | 粗体 |
| <del></del> | 删除线 |
| <ins></ins> | 下划线 |
特殊符号
| HTML源代码 | 显示结果 | 描述 |
|---|---|---|
< | < | 小于号或显示标记 |
> | > | 大于号或显示标记 |
& | & | 可用于显示其它特殊字符 |
" | “ | 引号 |
® | ® | 已注册 |
© | © | 版权 |
™ | ™ | 商标 |
| 不断行的空白 |
图片
<img width="300" height="300" src="/1.png" alt="显示失败">
音频与视频
- 音频:
<audio>标签 - 视频:
<video>标签
<source> 元素来进行描述:浏览器将会选择最合适的一个来使用
<audio controls src="/audios/bgm.mp3">无法播放</audio>
<video controls src="/audios/bgm.mp4">无法播放</video><audio controls><source src="/audios/sound1" type="audio/mpeg"/><source src="/audios/sound2" type="audio/mpeg"/>
</audio><video controls width="800"><source src="/videos/video1.mp4"type="video/mp4"><source src="/videos/video2.mp4"type="video/mp4">Sorry, your browser doesn't support embedded videos.
</video>
超链接
<a href="http:\\www.baidu.com">点击跳转</a>
表单
<form>标签
HTML <form> 元素表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息。
<input>标签
HTML <input>用来填写内容,常见类型有:
<input type="text">:创建基础的单行文本框。<input type="number">:用于让用户输入一个数字。其包括内置验证以拒绝非数字输入。浏览器可能会选择提供步进箭头,让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。<input type="email">:带有 “email” (电子邮箱) 类型标记的输入框元素 (<input>) 能够让用户输入或编辑一个电子邮箱地址,此外,如果指定了multiple属性,用户还可以输入多个电子邮箱地址。在表单提交前,输入框会自动验证输入值是否是一个或多个合法的电子邮箱地址 (非空值且符合电子邮箱地址格式). CSS 伪标签 :valid 和 :invalid 能够在校验后自动应用。<input type="password">:<input>元素 里有一种叫做 “password” 的值,给我们一个方法让用户更加安全的输入密码。这个元素是作为一行纯文本编辑器控件呈现的,其中文本被遮蔽以致于无法读取,通常通过用诸如星号(“*”)或点(“•”)等符号替换每个字符来实现。这个符号会根据用户的浏览器和操作系统来具体显示哪个。<input type="radio">:<input>的 radio 类型元素默认渲染为小型圆圈图表,填充即为激活,类似于之前描述额复选框(checkbox)类型。单选按钮允许你选择单一的值来提交表单。
常用属性有:
name: 名称id: 唯一IDmaxlength:最大长度minlength:最小长度required:是否必填placeholder:当表单控件为空时,控件中显示的内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="/login"> <!-- url --><label for="username">账号</label><!-- 绑定控件 --><input type="text" placeholder="请输入账号" id="username" name="userName"><br><label for="password">账号</label><input type="password" id="password" name="password"><br><button type="submit">提交</button></form>
</body>
</html>
<textarea>标签
HTML <textarea> 元素表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用。
<select>与<option>标签
HTML <select> 元素表示一个提供选项菜单的控件。
示例:
<label for="pet-select">Choose a pet:</label><select name="pets" id="pet-select"><option value="">--Please choose an option--</option><option value="dog">Dog</option><option value="cat">Cat</option><option value="hamster">Hamster</option><option value="parrot">Parrot</option><option value="spider">Spider</option><option value="goldfish">Goldfish</option>
</select>
<button>标签
HTML <button> 元素表示一个可点击的按钮,可以用在表单或文档其它需要使用简单标准按钮的地方。 默认情况下,HTML 按钮的显示样式接近于 user agent 所在的宿主系统平台(用户操作系统)的按钮, 但你可以使用 CSS 来改变按钮的样貌。
列表
<ul>与<li>标签
HTML <ul> 元素(或称 HTML 无序列表元素)表示一个内可含多个元素的无序列表或项目符号列表。
示例:
<ul><li>first item</li><li>second item</li><li>third item</li>
</ul>

<ol>与<li>标签
HTML <ol> 元素表示有序列表,通常渲染为一个带编号的列表。
示例:
<ol><li>Fee</li><li>Fi</li><li>Fo</li><li>Fum</li>
</ol>

<dl>、<dt>与<dd>标
HTML <dl> 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键 - 值对列表)。
示例:
<dl><dt>Name</dt><dd>Godzilla</dd><dt>Born</dt><dd>1952</dd><dt>Birthplace</dt><dd>Japan</dd><dt>Color</dt><dd>Green</dd><dd>Orange</dd>
</dl>

表格
| 标签 | 说明 |
|---|---|
| <table> | HTML的 table 元素表示表格数据 — 即通过二维数据表表示的信息。 |
| <thead> | HTML的<thead>元素定义了一组定义表格的列头的行。 |
| <tbody> | HTML的<tbody>元素定义一组数据行。 |
| <tr> | HTML <tr> 元素定义表格中的行。 同一行可同时出现<td> 和<th> 元素。 |
| <th> | HTML <th>元素定义表格内的表头单元格。 |
| <td> | HTML <td> 元素 定义了一个包含数据的表格单元格。 |
| <caption> | 标题 |
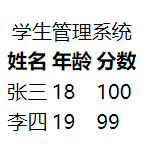
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table><caption>学生管理系统</caption><thead><tr><th>姓名</th><th>年龄</th><th>分数</th></tr></thead><tbody><tr><td>张三</td><td>18</td><td>100</td></tr><tr><td>李四</td><td>19</td><td>99</td></tr></tbody></table>
</body></html>

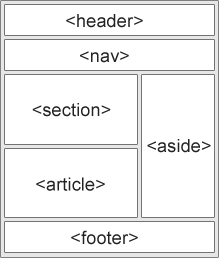
语义标签(布局)

<header>
HTML <header> 元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。
<nav>
HTML <nav>元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例是菜单,目录和索引。
<section>
HTML <section>元素表示一个包含在 HTML 文档中的独立部分,它没有更具体的语义元素来表示,一般来说会有包含一个标题。
<figure>
HTML <figure> 元素代表一段独立的内容,经常与说明(caption)<figcaption> 配合使用,并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等,当这部分转移到附录中或者其他页面时不会影响到主体。
<figcaption>
HTML <figcaption> 元素 是与其相关联的图片的说明/标题,用于描述其父节点 <figure> 元素里的其他数据。这意味着 <figcaption> 在<figure> 块里是第一个或最后一个。同时 HTML Figcaption 元素是可选的;如果没有该元素,这个父节点的图片只是会没有说明/标题。
<article>
HTML <article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
<aside>
HTML <aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。
<footer>
HTML <footer> 元素表示最近一个章节内容或者根节点(sectioning root )元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
<aside>
HTML <aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。
<footer>
HTML <footer> 元素表示最近一个章节内容或者根节点(sectioning root )元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。