该组件用来展示列表item分组,宽度默认充满List组件,必须配合List组件来使用。
说明:
- 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
- 该组件的父组件只能是List。
使用说明
当ListItemGroup的父组件List的listDirection属性为Axis.Vertical时,不允许设置ListItemGroup组件的height属性。ListItemGroup的高度为header高度、footer高度和所有ListItem布局后总高度之和。当父组件List的listDirection属性为Axis.Horizontal时,不允许设置ListItemGroup组件的width属性。ListItemGroup的宽度为header宽度、footer宽度和所有ListItem布局后总宽度之和。
当前ListItemGroup内部的ListItem组件不支持编辑、拖拽功能,即ListItem组件的editable属性不生效。
子组件
包含ListItem子组件。
接口
ListItemGroup(options?: ListItemGroupOptions)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| options | ListItemGroupOptions | 是 | 列表item分组组件参数。 |
ListItemGroupOptions对象说明:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| header | CustomBuilder | 否 | 设置ListItemGroup头部组件。 说明: 只能放单个子组件。 |
| footer | CustomBuilder | 否 | 设置ListItemGroup尾部组件。 说明: 只能放单个子组件。 |
| space | number | string | 否 | 列表项间距。只作用于ListItem与ListItem之间,不作用于header与ListItem、footer与ListItem之间。 |
| style10+ | ListItemGroupStyle | 否 | 设置List组件卡片样式。 默认值: ListItemGroupStyle.NONE 设置为ListItemGroupStyle.NONE时无样式。 设置为ListItemGroupStyle.CARD时,必须配合ListItem的ListItemStyle.CARD同时使用,显示默认卡片样式。 卡片样式下, 为卡片内的列表选项提供了默认的focus、hover、press、selected和disable样式。 说明: 当前卡片模式下,不支持listDirection属性设置,使用默认Axis.Vertical排列方向。 当前卡片模式下,List属性alignListItem默认为ListItemAlign.Center,居中对齐显示。 当前卡片模式下,ListItemGroup不支持设置头部组件header和尾部组件footer。 若仅设置ListItemGroupStyle.CARD,未设置ListItemStyle.CARD时,只显示部分卡片样式及功能。 |
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| divider | { strokeWidth: Length, color?: ResourceColor, startMargin?: Length, endMargin?: Length } | null | 用于设置ListItem分割线样式,默认无分割线。 strokeWidth: 分割线的线宽。 color: 分割线的颜色。 startMargin: 分割线距离列表侧边起始端的距离。 endMargin: 分割线距离列表侧边结束端的距离。 strokeWidth, startMargin和endMargin不支持设置百分比。 |
ListItemGroupStyle10+枚举说明
| 名称 | 枚举值 | 描述 |
|---|---|---|
| NONE | 0 | 无样式。 |
| CARD | 1 | 显示默认卡片样式。 |
说明:
ListItemGroup组件不支持设置通用属性aspectRatio。
ListItemGroup组件如果主轴方向是垂直方向时,设置通用属性height属性不生效。
ListItemGroup组件如果主轴方向是水平方向时,设置通用属性width属性不生效。
示例
// xxx.ets
@Entry
@Component
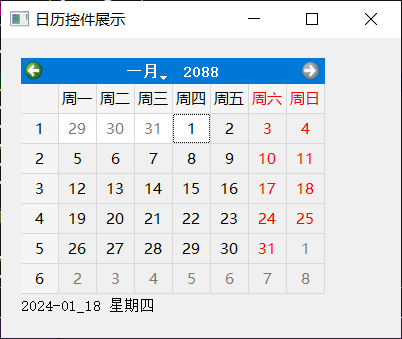
struct ListItemGroupExample {private timeTable: TimeTable[] = [{title: '星期一',projects: ['语文', '数学', '英语']},{title: '星期二',projects: ['物理', '化学', '生物']},{title: '星期三',projects: ['历史', '地理', '政治']},{title: '星期四',projects: ['美术', '音乐', '体育']}]@BuilderitemHead(text: string) {Text(text).fontSize(20).backgroundColor(0xAABBCC).width("100%").padding(10)}@BuilderitemFoot(num: number) {Text('共' + num + "节课").fontSize(16).backgroundColor(0xAABBCC).width("100%").padding(5)}build() {Column() {List({ space: 20 }) {ForEach(this.timeTable, (item: TimeTable) => {ListItemGroup({ header: this.itemHead(item.title), footer: this.itemFoot(item.projects.length) }) {ForEach(item.projects, (project: string) => {ListItem() {Text(project).width("100%").height(100).fontSize(20).textAlign(TextAlign.Center).backgroundColor(0xFFFFFF)}}, (item: string) => item)}.divider({ strokeWidth: 1, color: Color.Blue }) // 每行之间的分界线})}.width('90%').sticky(StickyStyle.Header | StickyStyle.Footer).scrollBar(BarState.Off)}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })}
}interface TimeTable {title: string;projects: string[];
}
- 示例2
// xxx.ets
@Entry
@Component
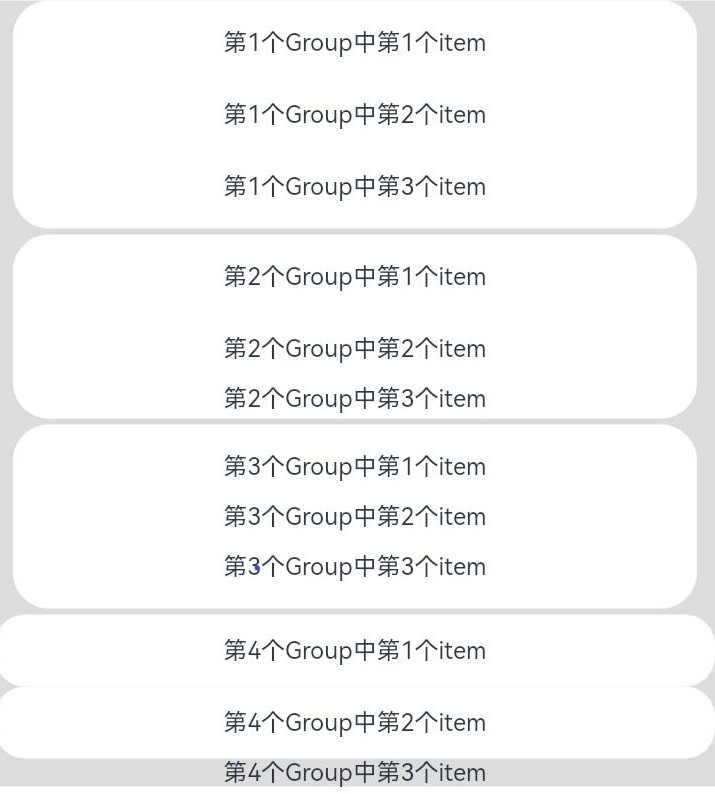
struct ListItemGroupExample2 {private arr: ArrObject[] = [{style: ListItemGroupStyle.CARD,itemStyles: [ListItemStyle.CARD, ListItemStyle.CARD, ListItemStyle.CARD]},{style: ListItemGroupStyle.CARD,itemStyles: [ListItemStyle.CARD, ListItemStyle.CARD, ListItemStyle.NONE]},{style: ListItemGroupStyle.CARD,itemStyles: [ListItemStyle.CARD, ListItemStyle.NONE, ListItemStyle.CARD]},{style: ListItemGroupStyle.NONE,itemStyles: [ListItemStyle.CARD, ListItemStyle.CARD, ListItemStyle.NONE]}]build() {Column() {List({ space: "4vp", initialIndex: 0 }) {ForEach(this.arr, (item: ArrObject, index?: number) => {ListItemGroup({ style: item.style }) {ForEach(item.itemStyles, (itemStyle: number, itemIndex?: number) => {ListItem({ style: itemStyle }) {if (index != undefined && itemIndex != undefined) {Text("第" + (index + 1) + "个Group中第" + (itemIndex + 1) + "个item").width("100%").textAlign(TextAlign.Center)}}}, (item: string) => item)}})}.width('100%').multiSelectable(true).backgroundColor(0xDCDCDC)}.width('100%').padding({ top: 5 })}
}interface ArrObject {style: number;itemStyles: number[];
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。