个人博客
介绍
很多人都有自己的博客,在博客上面用自己的方式去书写文章,用来记录生活,分享技术等。下面是蓝桥云课的博客,但是上面还缺少一些样式,需要大家去完善。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:

其中:
·index.css是需要补充样式的文件。
·index.html是博客页面。
·1ogo.svg是1ogo图片。
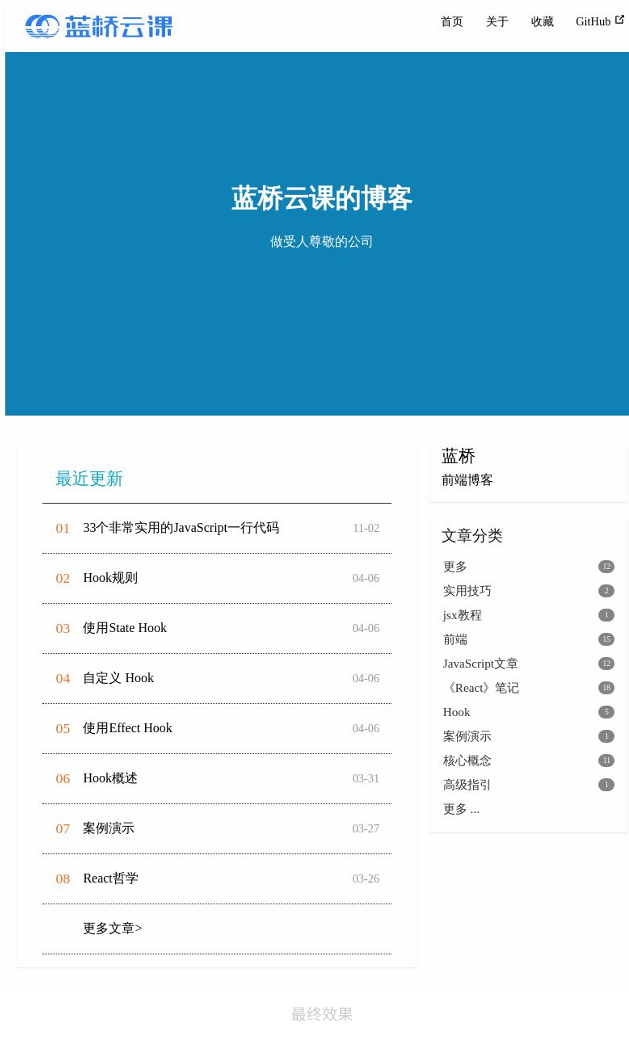
在浏览器中预览index.html页面效果如下:

目标
1.在index.css中已经给出了修改部分的提示,请仔细阅读。
2.请完善index.css上方需要修改的代码,修改完成后,页面效果如下所示:

代码
html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="index.css">
</head><body class="theme-mode-dark"><div class="theme-container sidebar-open no-sidebar"><header class="navbar blur"><!-- logo --><a class="home-link"><img src="./logo.svg" class="logo"></a><!-- 导航头部右侧内容 --><div class="links" style="max-width: 863px;"><!-- 导航文字 --><nav class="nav-links can-hide"><div class="nav-item"><a class="nav-link">首页</a></div><div class="nav-item"><a class="nav-link">关于</a></div><div class="nav-item"><a class="nav-link">收藏</a></div><!-- github图标 --><a class="repo-link">GitHub<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px"y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor"d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path><polygon fill="currentColor"points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg></span></a></nav></div></header><!-- banner 部分 --><div class="home-wrapper"><div class="banner"><div class="banner-conent" style="padding-top: 7rem;"><header class="hero"><!----><h1 id="main-title">蓝桥云课的博客</h1><p class="description">做受人尊敬的公司</p><!----></header><!----></div><!----></div><!-- 内容部分 --><div class="main-wrapper"><div class="main-left"><div class="card-box article-list"><div class="article-title"><a class="iconfont icon-bi">最近更新</a></div><div class="article-wrapper"><dl><dd>01</dd><dt><a><div>33个非常实用的JavaScript一行代码<!----></div></a><span class="date">11-02</span></dt></dl><dl><dd>02</dd><dt><a><div>Hook规则<!----></div></a> <span class="date">04-06</span></dt></dl><dl><dd>03</dd><dt><a><div>使用State Hook<!----></div></a><span class="date">04-06</span></dt></dl><dl><dd>04</dd><dt><a><div>自定义 Hook<!----></div></a><span class="date">04-06</span></dt></dl><dl><dd>05</dd><dt><a><div>使用Effect Hook<!----></div></a><span class="date">04-06</span></dt></dl><dl><dd>06</dd><dt><a><div>Hook概述<!----></div></a><span class="date">03-31</span></dt></dl><dl><dd>07</dd><dt><a href="/pages/87146f/" class=""><div>案例演示<!----></div></a> <span class="date">03-27</span></dt></dl><dl><dd>08</dd><dt><a class=""><div>React哲学<!----></div></a><span class="date">03-26</span></dt></dl><dl><dd></dd><dt><a>更多文章></a></dt></dl></div></div></div><div class="main-right"><!-- 右侧头像和简介 --><aside class="blogger-wrapper card-box"><!----><div class="blogger"><span class="name">蓝桥</span> <span class="slogan">前端博客</span></div></aside><!-- 右侧文章分类 --><div class="categories-wrapper card-box"><a class="title iconfont icon-wenjianjia" title="全部分类">文章分类</a><div class="categories"><a class="">更多<span>12</span></a><a class="">实用技巧<span>2</span></a><a class="">jsx教程<span>1</span></a><a class="">前端<span>15</span></a><a class="">JavaScript文章<span>12</span></a><a class="">《React》笔记<span>18</span></a><a class="">Hook<span>5</span></a><a class="">案例演示<span>1</span></a><a class="">核心概念<span>11</span></a><a class="">高级指引<span>1</span></a><a class="more">更多 ...</a></div></div></div></div></div>
</body></html>
css
/* TODO:banner 上的文字 需要居中显示 *//* TODO: main-wrapper 通过设置main-wrapper 布局方式 让.main-left .main-right 正确显示 *//*/* TODO 宽度自适应 居左显示 *//* 宽 245px 居右显示 *//* 以下代码不需要修改 */.navbar .links {padding-left: 1.5rem;box-sizing: border-box;white-space: nowrap;font-size: 0.9rem;position: absolute;right: 1.5rem;top: 0.7rem;display: flex;
}.nav-links .nav-item {position: relative;margin-left: 1.5rem;line-height: 2rem;color: var(--textColor);display: inline-block;
}.blogger-wrapper .avatar {width: 100%;overflow: hidden;
}.card-box {box-shadow: 0 1px 2px 0 rgb(0 0 0 / 10%);transition: box-shadow 0.5s;
}.blogger-wrapper .avatar img {width: 100%;height: 100%;
}.banner {background: rgb(17, 130, 182);
}.theme-mode-dark {--bodyBg: #27272b;--mainBg: #1e1e22;--sidebarBg: rgba(30, 30, 34, 0.8);--blurBg: rgba(30, 30, 34, 0.8);--textColor: #000000;--textLightenColor: #0085ad;--borderColor: #2c2c3a;--codeBg: #252526;--codeColor: #fff;
}.theme-container {color: var(--textColor);min-height: 100vh;
}.article-list .article-title {border-bottom: 1px solid var(--borderColor);font-size: 1.3rem;padding: 1rem;
}.nav-links .repo-link {margin-left: 1.5rem;color: var(--textColor);
}.navbar a,
.navbar span,
.navbar img {display: inline-block;
}.nav-links a {line-height: 1.4rem;color: inherit;
}.navbar .links .search-box {flex: 0 0 auto;vertical-align: top;
}.search-box {display: inline-block;position: relative;margin-right: 1rem;
}.avbar {padding: 0.7rem 1.5rem;line-height: 2.2rem;transition: transform 0.3s;
}.navbar {z-index: 20;top: 0;left: 0;right: 0;height: 3.6rem;box-sizing: border-box;box-shadow: 0 2px 5px rgb(0 0 0 / 6%);
}body .search-box input {background-color: transparent;color: var(--textColor);border: 1px solid var(--borderColor, #ccc);
}.article-list .article-wrapper {overflow: hidden;
}.article-list .article-wrapper dl {border-bottom: 1px dotted var(--borderColor);float: left;display: flex;padding: 8px 0;margin: 0;height: 45px;width: 100%;
}header {display: block;
}.home-wrapper .banner {width: 100%;min-height: 450px;color: #fff;position: relative;overflow: hidden;
}.article-list .article-wrapper dl dt a {color: var(--textColor);flex: 1;display: flex;height: 45px;align-items: center;font-weight: normal;
}.article-list .article-wrapper dl dt {flex: 1;display: flex;
}.article-list .article-wrapper dl dd {font-size: 1.1rem;color: #f17229;width: 50px;text-align: center;margin: 0;line-height: 45px;
}dd {display: block;margin-inline-start: 40px;
}.article-list .article-wrapper dl dt .date {width: 50px;margin-right: 15px;color: #999;text-align: right;font-size: 0.9rem;line-height: 45px;
}.search-box input {cursor: text;width: 10rem;height: 2rem;color: #4e6e8e;display: inline-block;border: 1px solid #cfd4db;border-radius: 2rem;font-size: 0.9rem;line-height: 2rem;padding: 0 0.5rem 0 2rem;outline: none;transition: all 0.2s ease;
}a,
input,
button {outline: none;-webkit-tap-highlight-color: rgba(255, 255, 255, 0);-webkit-focus-ring-color: rgba(0, 0, 0, 0);
}.home-wrapper .main-wrapper {margin-top: 2rem;
}.home-wrapper .main-wrapper .main-left .card-box {margin-bottom: 0.9rem;
}.article-list {padding: 1rem 2rem;
}.main-wrapper .main-right .card-box {margin: 0 0 0.9rem 0.9rem;padding-top: 0.95rem;padding-bottom: 0.95rem;
}.blogger-wrapper {height: auto;display: inline-table;padding-top: 0 !important;overflow: hidden;
}.categories-wrapper .categories {margin-top: 0.6rem;
}.categories-wrapper .categories a {display: block;padding: 8px 0.95rem 7px 0.95rem;color: var(--textColor);opacity: 0.8;font-size: 0.95rem;line-height: 0.95rem;position: relative;transition: all 0.2s;border-left: 2px solid transparent;margin-top: -1px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;
}a {font-weight: 500;color: #11a8cd;text-decoration: none;
}a,
input,
button {outline: none;-webkit-tap-highlight-color: rgba(255, 255, 255, 0);-webkit-focus-ring-color: rgba(0, 0, 0, 0);
}.categories-wrapper .categories a span {float: right;background-color: var(--textColor);color: #fff;border-radius: 8px;padding: 0 0.13rem;min-width: 1rem;height: 1rem;line-height: 1rem;font-size: 0.6rem;text-align: center;opacity: 0.6;transition: opacity 0.3s;
}.blogger-wrapper .blogger {padding: 0.3rem 0.95rem 0 0.95rem;
}.blogger-wrapper .blogger .name {font-size: 1.3rem;display: block;margin-bottom: 6px;
}.blogger-wrapper .blogger .slogan {color: var(--textColor);
}.blogger-wrapper .blogger .name {color: var(--textColor);
}.categories-wrapper .title {color: var(--textColor);opacity: 0.9;font-size: 1.2rem;padding: 0 0.95rem;
}.navbar {padding: 0.7rem 1.5rem;line-height: 2.2rem;transition: transform 0.3s;
}.navbar a,
.navbar img,
.navbar span {display: inline-block;
}
答案
/* TODO:banner 上的文字 需要居中显示 */.home-wrapper .banner .banner-conent .hero {margin-top: 3rem;text-align: center;
}/* TODO: main-wrapper 通过设置main-wrapper 布局方式 让.main-left .main-right 正确显示 */.main-wrapper {margin: 1.5rem auto 0 auto;max-width: 1100px;padding: 0 0.9rem;box-sizing: border-box;position: relative;display: flex;
}/*/* TODO 宽度自适应 居左显示 */.main-wrapper .main-left {width: auto;float: left;
}/* 宽 245px 居右显示 */.main-wrapper .main-right>* {width: 245px;
}
考点:
- CSS 选择器:
- 类选择器:通过
.符号引用类名(例如.home-wrapper,.banner,.banner-content,.hero,.main-wrapper,.main-left,.main-right)。 - 后代选择器:两个或多个选择器之间无特殊符号,表示后者必须是前者后代元素(例如
.home-wrapper .banner .banner-content .hero)。 - 子元素选择器(直接子元素选择器):使用
>符号,表示只选择作为指定父元素的直接子元素的元素(例如.main-wrapper .main-right > *)。
- 类选择器:通过
- CSS 样式属性:
margin:设置元素的外边距。text-align:设置元素内文本内容的水平对齐方式。max-width:设置元素的最大宽度。padding:设置元素的内边距。box-sizing:设置元素的盒模型计算方式,border-box表示包括内边距和边框在内的总尺寸。position:设置元素的定位方式,relative表示相对定位。display:设置元素的显示模式,flex表示弹性布局。width:设置元素的宽度。float:浮动属性,用于将元素放置到一边,但在这个上下文中,由于已经应用了 Flexbox 布局,可能不需要使用。
- Flexbox 相关概念: 虽然代码片段中没有明确提到具体的 Flexbox 属性,但在
.main-wrapper中设置了display: flex,表明这个容器会采用 Flexbox 布局方式,它的子元素(.main-left和.main-right)将会按照 Flexbox 规则排列和显示。在实际应用中,可能会结合其他 Flexbox 属性(如flex-direction、justify-content、align-items等)进一步控制布局效果。
小结:本题考的主要是css的使用,用的rem布局,在不同的设备显示效果比较好。