window下安装并使用nvm(含卸载node、卸载nvm、全局安装npm)
- 一、卸载node
- 二、安装nvm
- 三、配置路径和下载源
- 四、使用nvm安装node
- 五、nvm常用命令
- 六、卸载nvm
- 七、全局安装npm、cnpm
- 八、遇到的问题
nvm 全名 node.js version management,顾名思义是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的nodejs。
一、卸载node
如果你已经安装了node,那么你需要先卸载node,如果你没有安装那直接跳过这一步到下一步。
打开控制面板 -> 打开程序和功能 -> 右上角搜索输入node -> 右键卸载
为了确保彻底删除node在看看你的node安装目录中还有没有node文件夹,有的话一起删除。再看看C:\Users\用户名 文件夹下有没有.npmrc以及.yarnrc等等统统删除。再去看看你的环境变量有没有node相关的,有的话也一起删除了。
二、安装nvm
去github 下载最新的 nvm 找到 nvm-setup.zip 点击下载

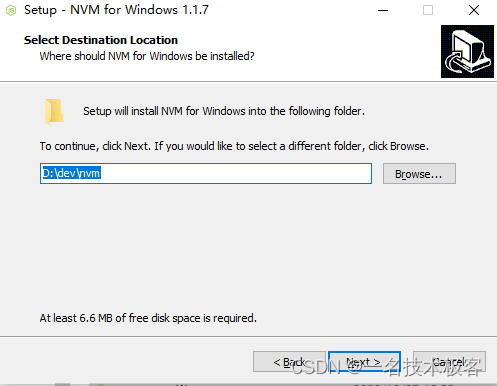
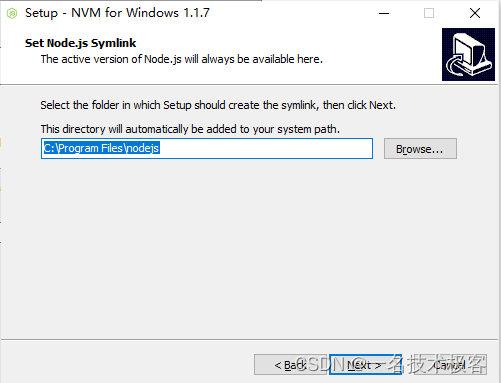
选择nvm安装路径。

选择nodejs的安装路径。

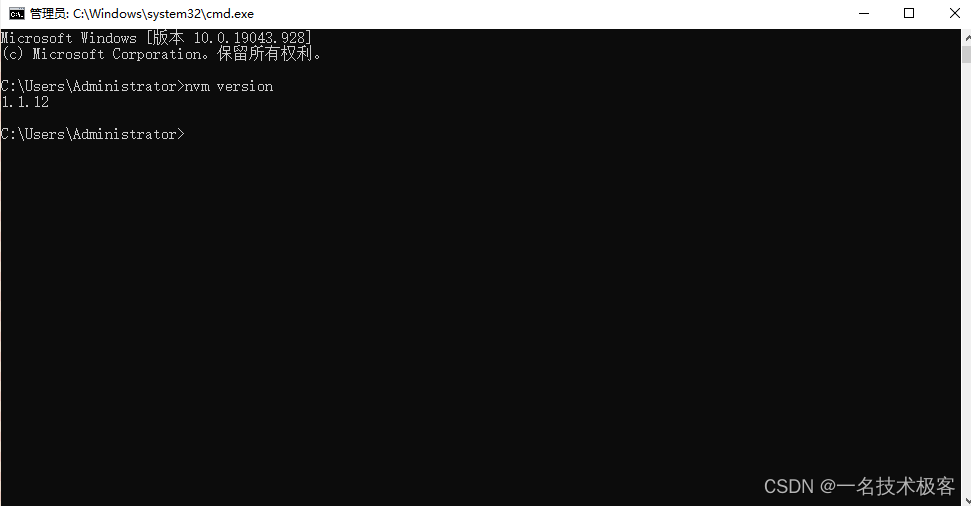
点击next,安装完成后在终端输入nvm version,能查到版本号说明安装成功了。

三、配置路径和下载源
安装完nvm后先不要着急安装node
找到nvm安装路径 -> 找到 settings.txt 文件 -> 配置下载源
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

四、使用nvm安装node
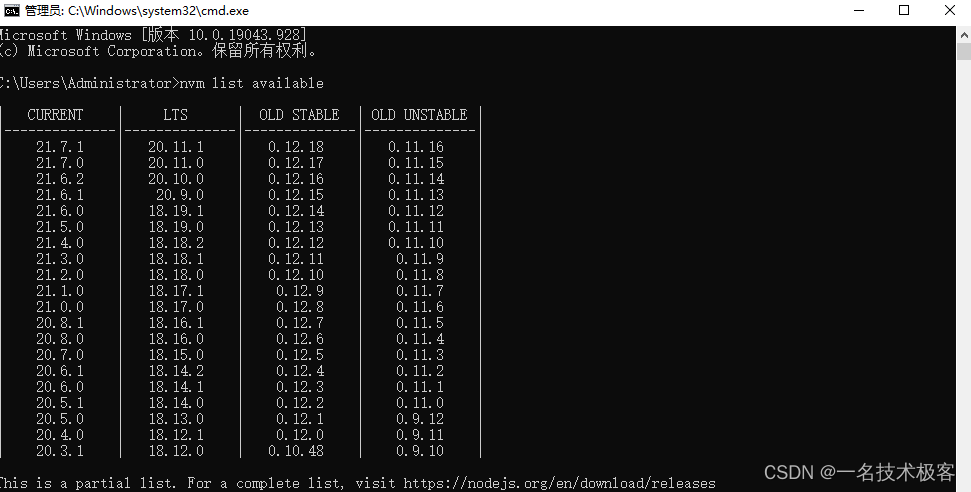
在终端输入 nvm list available, 查看网络可以安装的版本。

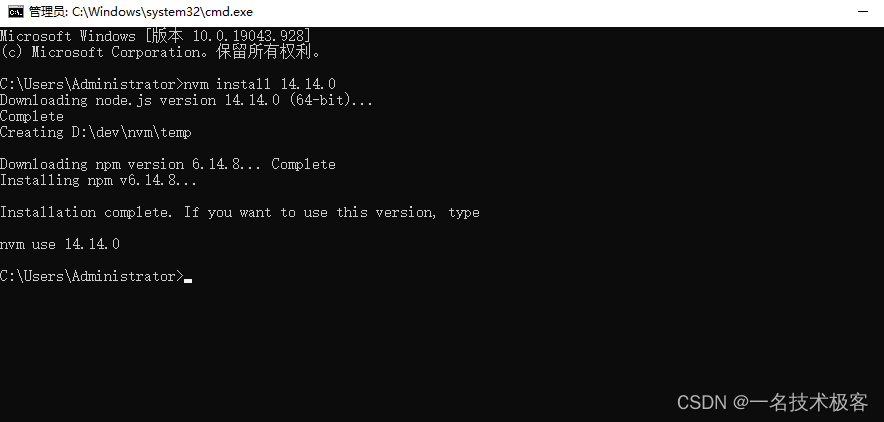
选择一个版本安装,比如 nvm install 14.14.0

使用这个版本的node,nvm use 14.14.0。输入node -v 和 npm -v可以查询到node和npm的版本号。
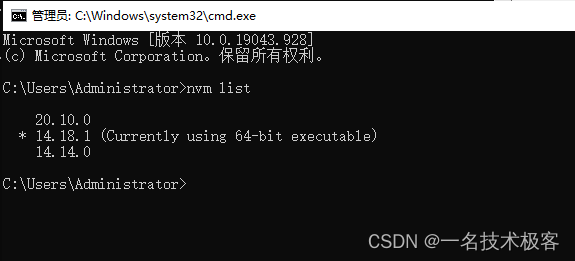
输入nvm list 查看已经安装的node,*号表示当前使用的node版本。

五、nvm常用命令
| 命令 | 说明 |
|---|---|
| nvm list | 查看已经安装的版本 |
| nvm list installed | 查看已经安装的版本 |
| nvm list available | 查看网络可以安装的版本 |
| nvm arch | 查看当前系统的位数和当前nodejs的位数 |
| nvm install [arch] | 安装制定版本的node 并且可以指定平台 version 版本号 arch 平台 |
| nvm on | 打开nodejs版本控制 |
| nvm off | 关闭nodejs版本控制 |
| nvm proxy [url] | 查看和设置代理 |
| nvm node_mirror [url] | 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/ |
| nvm npm_mirror [url] | 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是:https://github.com/npm/npm/archive/. |
| nvm uninstall | 卸载指定的版本 |
| nvm use [version] [arch] | 切换指定的node版本和位数 |
| nvm root [path] | 设置和查看root路径 |
| nvm version | 查看当前的版本 |
六、卸载nvm
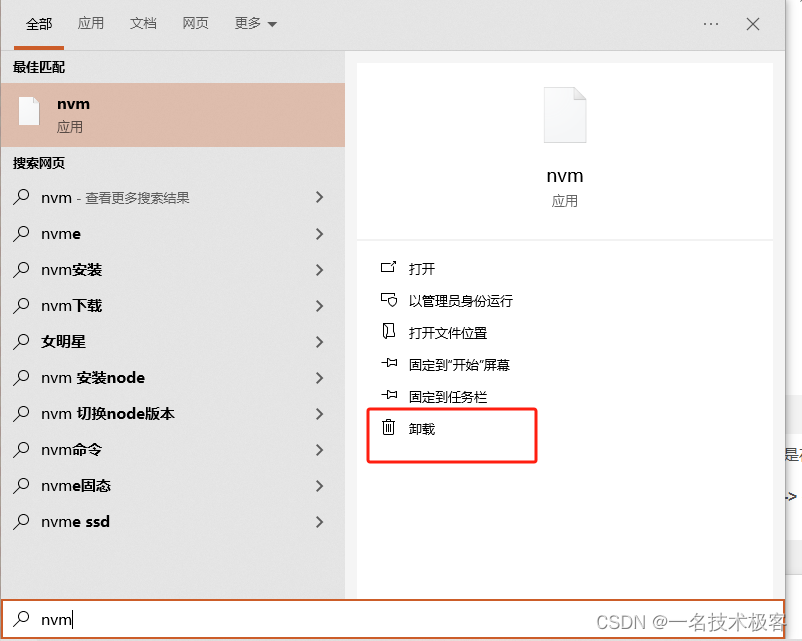
- 可以通过下面方式卸载或找到nvm安装路径,直接将文件删掉。

- 卸载完后记得删除nvm环境变量配置(环境变量是在安装时候自动生成的)
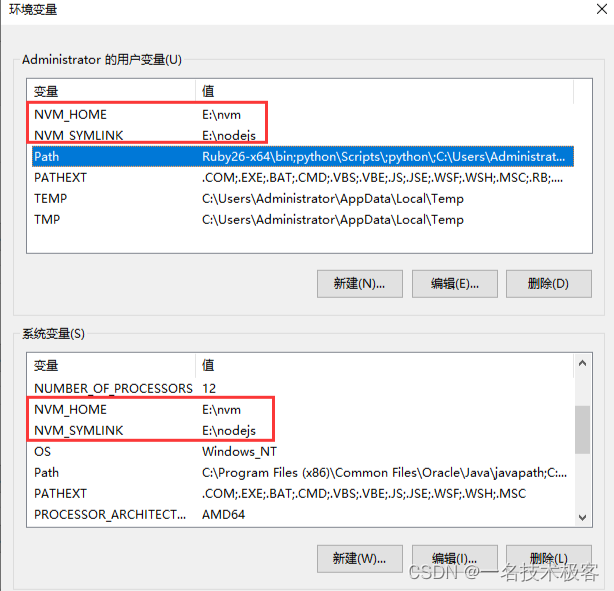
此电脑 -> 右键属性 -> 高级系统设置 -> 环境变量 -> 找到nvm相关的 -> 删除


统统删除,OK。
七、全局安装npm、cnpm
安装node的时候,npm其实也已经一起安装了。因为nvm可以管理多个版本的node,如果每次添加一个node版本都要安装一堆的包很麻烦,如果有一个npm可以让各个版本的node共用,就不会这么麻烦了。
简单的三步就可以配置一个全局的npm。
-
npm config set prefix "E:\nvm\npm"//配置用npm下载包时全局安装的包路径。 -
npm install npm -g --registry=https://registry.npm.taobao.org//安装全局npm,不同的node都使用这个npm。想更新全局的npm的话首先删除全局路径(就是上一行命令的地址,可以使用npm config ls查看)下的npm,再执行一次这个命令即可。 -
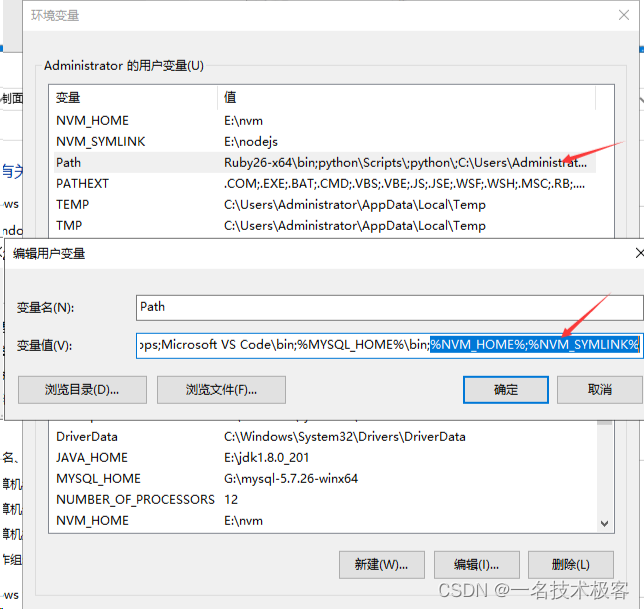
在用户变量中添加
NPM_HOME = E:\nvm\npm,path中添加%NPM_HOME%。这里需要注意的是,%NPM_HOME%要添加在%NVM_SYMLINK%之前,避免npm访问到的是nodejs中自带的npm包管理工具。
使用淘宝镜像cnpm。
1 .npm install -g cnpm --registry=https://registry.npm.taobao.org //使用淘宝镜像cnmp替代npm
2 .cnpm config get registry //验证cnpm是否可用
八、遇到的问题
-
在安装
nvm的时候没有卸载node,导致使用nvm安装完之后,node和npm都不可用。 -
在第一次使用
nvm安装node后,要记得使用nvm use切换下node版本,以及用nvm on打开nodejs版本控制,不然这时候node和npm也都不可用。 -
全局安装完npm的时候,需要关掉终端窗口重新打开,才能装得上cnpm。