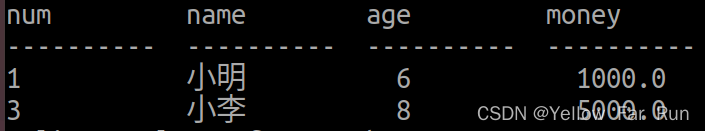
实现效果

完整代码
<div class="box-pos"><el-table ref="table" :header-cell-style="{ color: '#FFF', background: '#333' }":cell-style="{ color: '#FFF', background: '#333' }" :data="grListData" style="width: 100%"@selection-change="selectionChange"><template slot="empty"><span style="color: #969799">{{ $t("NeoLight.empty") }}</span></template><el-table-column type="selection" width="50" /><el-table-column prop="plantCode" label="厂区" /><el-table-column prop="grCode" label="单据号" /><el-table-column prop="grItem" label="单据行" /><el-table-column prop="grDate" label="单据日期" /><el-table-column prop="materialCode" label="料号" />//........</el-table>
</div>
js代码
data() {return {multipleSelection: [],};},methods: {selectionChange(data) {this.multipleSelection = []if (data.length > 1) {this.$refs.table.clearSelection()this.$refs.table.toggleRowSelection(data[data.length - 1])}this.multipleSelection = data[data.length - 1] ? [data[data.length - 1]] : []},}
隐藏表头上的全选Checkbox
.box-pos {/**找到表头那一行,然后把里面的复选框隐藏掉**/::v-deep .el-table__header-wrapper .el-checkbox {display: none !important;}}
参考链接:https://blog.csdn.net/a772116804/article/details/131899825






![[BT]BUUCTF刷题第2天(3.20)](https://img-blog.csdnimg.cn/direct/2aa33d13ca064706876bcb2a62ed542e.png)











![[C++]20:unorderedset和unorderedmap结构和封装。](https://img-blog.csdnimg.cn/direct/81314f944e3a4c28b50041b67fb0ce8d.gif)