props
1、单向绑定
props是父组件给子组件传输数据
当父组件的属性变化时,将传导给子组件,但是反过来不会
2、使用示例
子组件(类似于方法)
<template>
<div><h2>姓名:{{ name }}</h2><h2>性别:{{ sex }}</h2><h2>年纪:{{ age }}</h2>
</div>
</template>
<script>
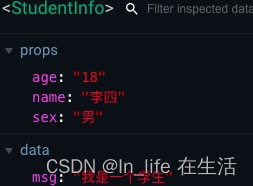
export default{name:'StudentInfo',data(){return {msg:"我是一个学生"}},//外部传进来的东西//声明参数类型props:{name:String,sex:String,age:Number}
}
</script>
父组件(调用)
<template><div><StudentInfo name="李四" sex="男" age="18"></StudentInfo></div>
</template><script>
import StudentInfo from './components/StudentInfo'export default {name: 'App',components: {StudentInfo}
}
</script>

3、总结:
父组件传递数据,子组件接收数据,子组件不可修改数据,只能展示。