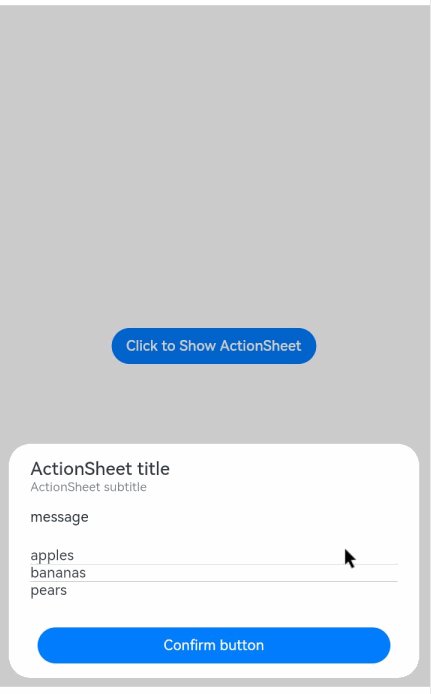
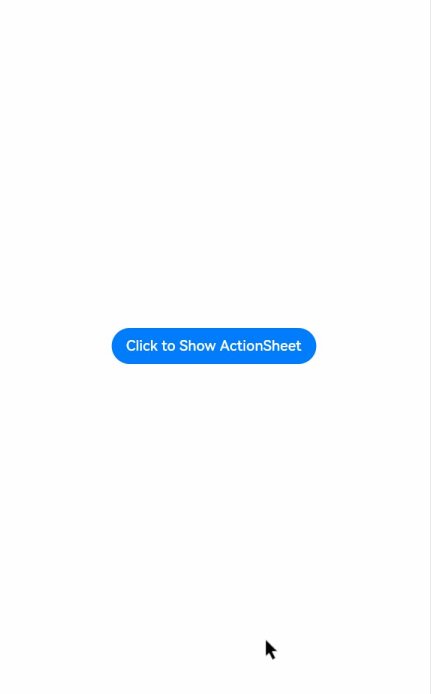
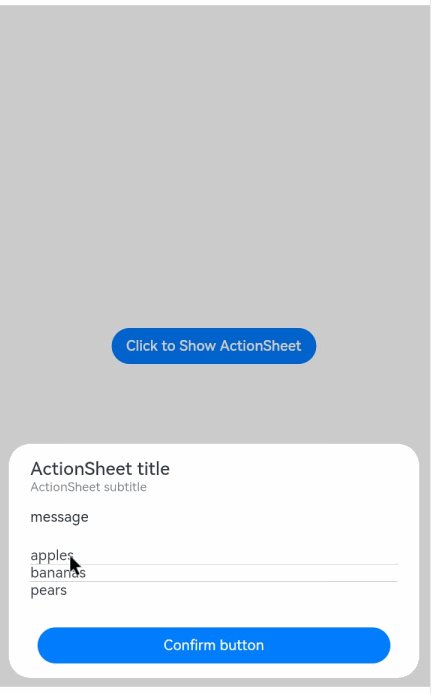
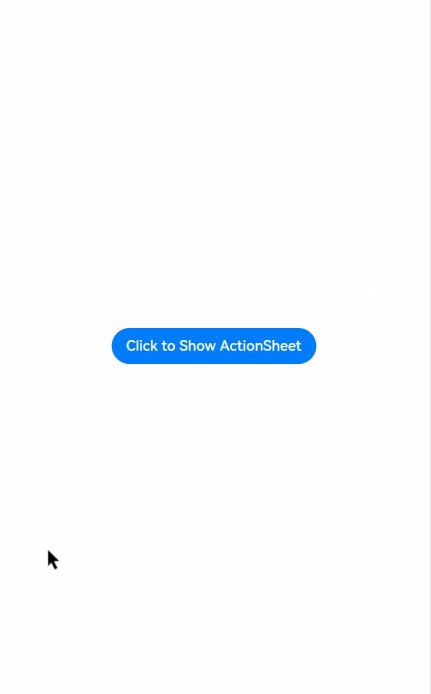
列表弹窗。
说明:
从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
本模块功能依赖UI的执行上下文,不可在UI上下文不明确的地方使用,参见UIContext说明。
从API version 10开始,可以通过使用UIContext中的showActionSheet来明确UI的执行上下文。
ActionSheet.show
show(value: { title: string | Resource, subtitle: Resource, message: string | Resource, confirm?: {enabled?: boolean, defaultFocus?: boolean, style?: DialogButtonStyle, value: string | Resource, action:() => void}, cancel?:()=>void, sheets: Array<SheetInfo>, autoCancel?:boolean, alignment?: DialogAlignment, offset?: { dx: number | string | Resource; dy: number | string | Resource } })
定义列表弹窗并弹出。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| title | Resource | string | 是 | 弹窗标题。 |
| subtitle10+ | ResourceStr | 否 | 弹窗副标题。 |
| message | Resource | string | 是 | 弹窗内容。 |
| autoCancel | boolean | 否 | 点击遮障层时,是否关闭弹窗。 默认值:true 值为true时,点击遮障层关闭弹窗,值为false时,点击遮障层不关闭弹窗。 |
| confirm | { enabled10+?: boolean, defaultFocus10+?: boolean, style10+?: DialogButtonStyle, value: ResourceStr, action: () => void } | 否 | 确认按钮的使能状态、默认焦点、按钮风格、文本内容和点击回调。 enabled:点击button是否响应。 默认值:true。 defaultFocus:设置button是否是默认焦点。 默认值:false。 style:设置button的风格样式。 默认值:DialogButtonStyle.DEFAULT。 value:按钮文本内容。 action: 按钮选中时的回调。 |
| cancel | () => void | 否 | 点击遮障层关闭dialog时的回调。 |
| alignment | DialogAlignment | 否 | 弹窗在竖直方向上的对齐方式。 默认值:DialogAlignment.Bottom |
| offset | { dx: Length, dy: Length } | 否 | 弹窗相对alignment所在位置的偏移量。{ dx: 0, dy: 0 } |
| sheets | Array<SheetInfo> | 是 | 设置选项内容,每个选择项支持设置图片、文本和选中的回调。 |
| maskRect10+ | Rectangle | 否 | 弹窗遮蔽层区域,在遮蔽层区域内的事件不透传,在遮蔽层区域外的事件透传。 默认值:{ x: 0, y: 0, width: '100%', height: '100%' } |
SheetInfo接口说明
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| title | ResourceStr | 是 | 选项的文本内容。 |
| icon | ResourceStr | 否 | 选项的图标,默认无图标显示。 |
| action | ()=>void | 是 | 选项选中的回调。 |
DialogButtonStyle10+枚举说明
| 名称 | 描述 |
|---|---|
| DEFAULT | 白底蓝字(深色主题:白底=黑底)。 |
| HIGHLIGHT | 蓝底白字。 |
示例
@Entry
@Component
struct ActionSheetExample {build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {Button('Click to Show ActionSheet').onClick(() => {ActionSheet.show({title: 'ActionSheet title',subtitle: 'ActionSheet subtitle',message: 'message',autoCancel: true,confirm: {defaultFocus: true,value: 'Confirm button',action: () => {console.log('Get Alert Dialog handled')}},cancel: () => {console.log('actionSheet canceled')},alignment: DialogAlignment.Bottom,offset: { dx: 0, dy: -10 },sheets: [{title: 'apples',action: () => {console.log('apples')}},{title: 'bananas',action: () => {console.log('bananas')}},{title: 'pears',action: () => {console.log('pears')}}]})})}.width('100%').height('100%')}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。














![[隐私计算实训营学习笔记] 第1讲 数据要素流通](https://img-blog.csdnimg.cn/direct/a13ba60cc0f5489bb77d3d8f815d010e.png#pic_center)



![[蓝桥杯 2019 省 A] 外卖店优先级](https://img-blog.csdnimg.cn/direct/36e7177a6d89425b895fcb08e9c02ff8.png)