前言:
为了应付(bushi)毕业论文,总要自己亲手搞一个像模像样的项目出来吧 ~ ~
希望自己能在新的连载中学到项目搭建的知识,这也算是为自己的测试经历增添光彩吧!!!
希望、希望大家都能在项目中学到东西,做成项目啦!!!!
算是又开了一个坑了,哈哈哈哈哈哈,游戏时间 - - ;
目录
1 Django安装相关
1.1 在终端
1.2 PyCharm
2 项目文件介绍
3 创建APP
4 启动Django
1 Django安装相关
pip install djangoDjango安装的命令文档所在处
注:若你的python的内容里面没有这个东西(文件受损), 建议你去官网重新下载,或者是找一个完整的python文件复制一个过来
官网传送门:Welcome to Python.org
c:\python39- python.exe- Scripts- pip.exe- django-admin.exe 【工具,创建django项目中的文件和文件夹】- Lib- 内置模块- site-packages- openpyxl- python-docx- flask- django 【框架的源码】1.1 在终端
step1:打开终端。
step2:进入某个目录(项目放在哪里)。
/Users/idiot/Django/myProject01step3:执行命令创建项目
"c:\python39\Scripts\django-admin.exe" startproject 项目名称如果 c:\python39\Scripts 已加入环境系统环境变量。
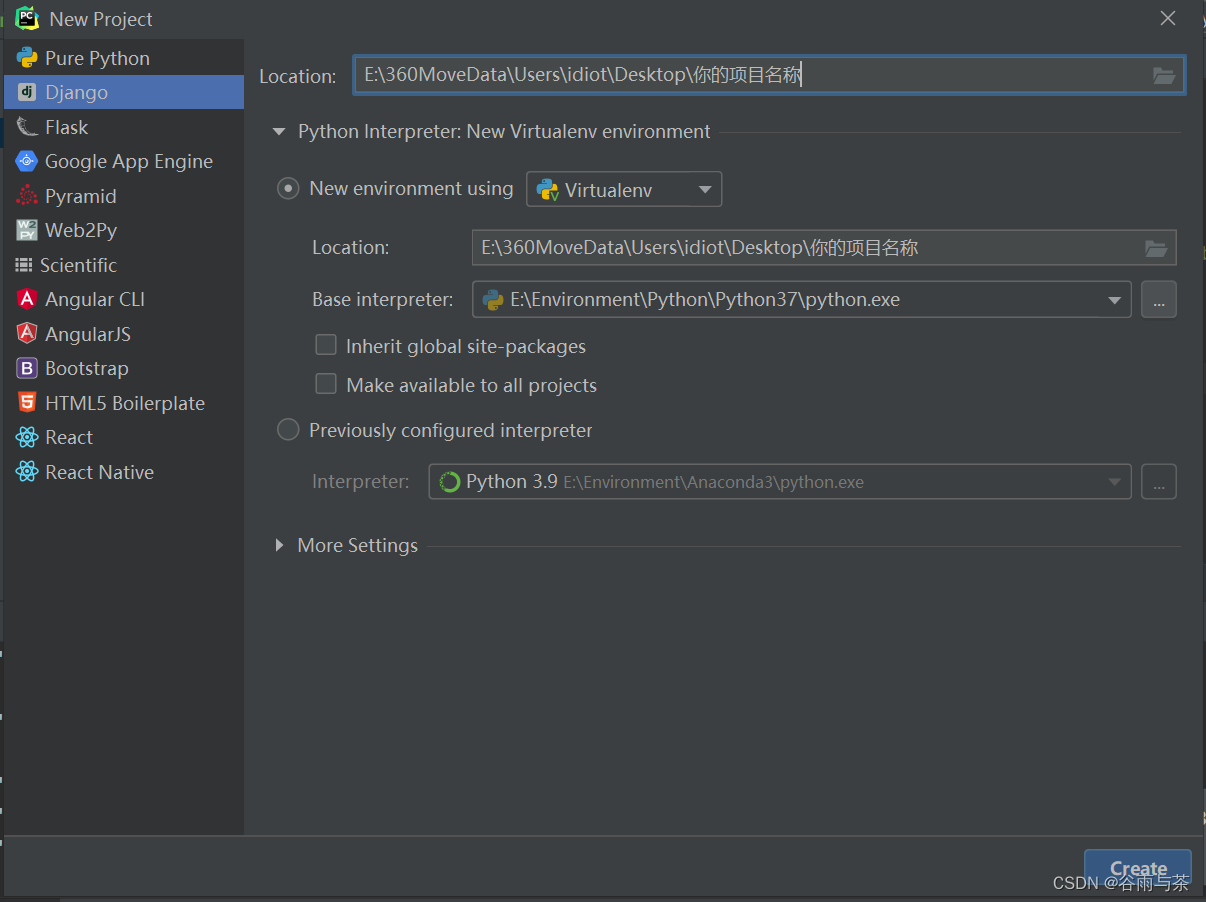
django-admin startproject 项目名称1.2 PyCharm

将图中的location当中的“你的项目名称”换成你的项目名称吧!(不会真有人叫你的项目名称吧?)
点击右下角的Create就可以成功创建一个Django项目了!!!!!
![]() 细心的我又给你们贴出来了。(虽然可能被标签挡住)
细心的我又给你们贴出来了。(虽然可能被标签挡住)
特殊说明:
-
命令行,创建的项目是标准的。
-
pycharm,在标准的基础上默认给咱们加了点东西。
-
创建了一个templates目录
-
settings.py中的括号中的东西:
-
![]()
上述两个地方可以删掉了。(后续会讲到应该怎么使用的!!!!)
2 项目文件介绍
默认项目的文件介绍:
mysite
├── manage.py 【项目的管理,数据管理、启动项目、创建app】【不要动】【多多操练】
└── mysite├── __init__.py├── settings.py 【项目配置】 【多多拜访】├── urls.py 【URL和函数的对应关系】【多多拜访】├── asgi.py 【接收网络请求】 【动不得】└── wsgi.py 【接收网络请求】 【动不得】3 创建APP
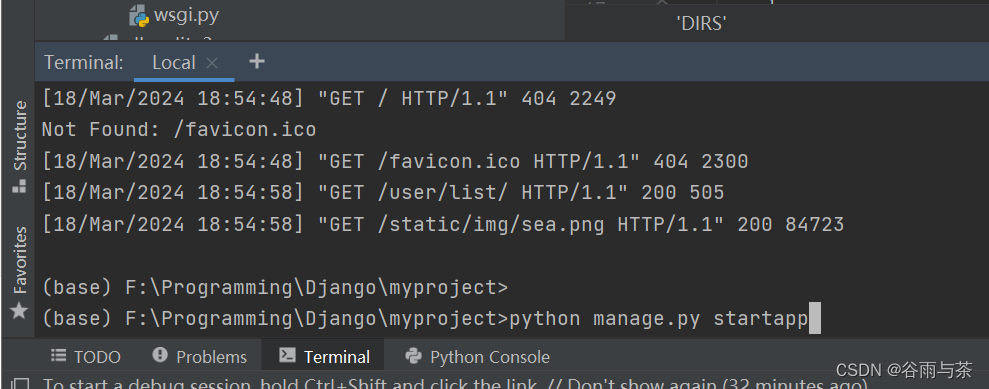
方法:在python终端运行:
python manage.py startapp如下图:

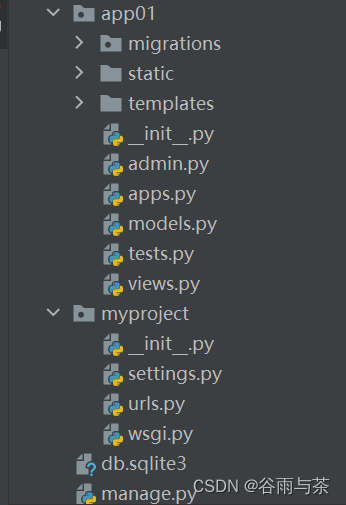
运行后,你的文件夹里面会多这么一大坨东西:

我们来一一解释一下这些东西是什么意思:
├── app01
│ ├── __init__.py
│ ├── admin.py 【不动】django默认提供了admin后台管理。
│ ├── apps.py 【不动】app启动类
│ ├── migrations 【不动】数据库变更记录
│ │ └── __init__.py
│ ├── models.py 【!!!!!!】,对数据库操作。
│ ├── tests.py 【不动】单元测试
│ └── views.py 【!!!!!!】,函数。
├── manage.py
└── mysite2├── __init__.py├── asgi.py├── settings.py├── urls.py 【URL->函数】└── wsgi.py4 启动Django
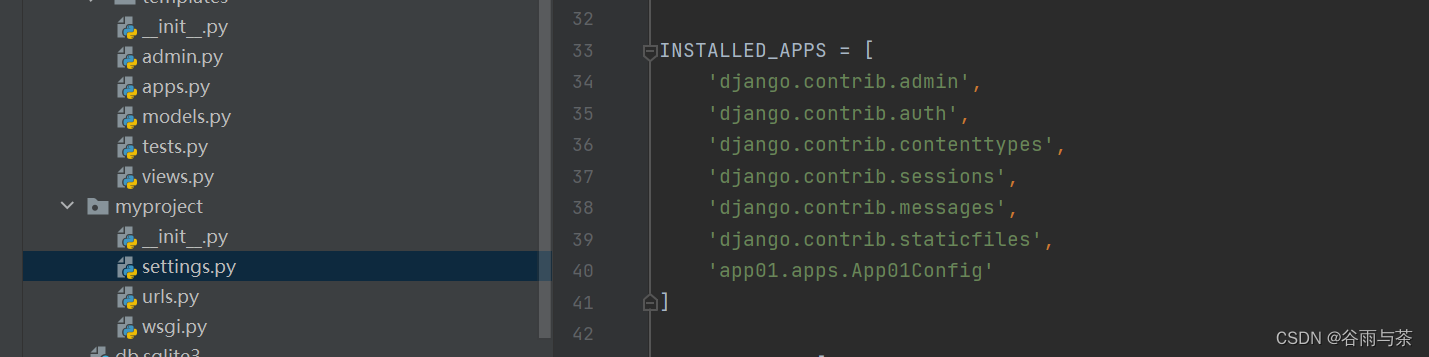
首先在Django的settings.py文件中找到INSTALLED_APP

就像我最后一排这个样子就可以啦!!!
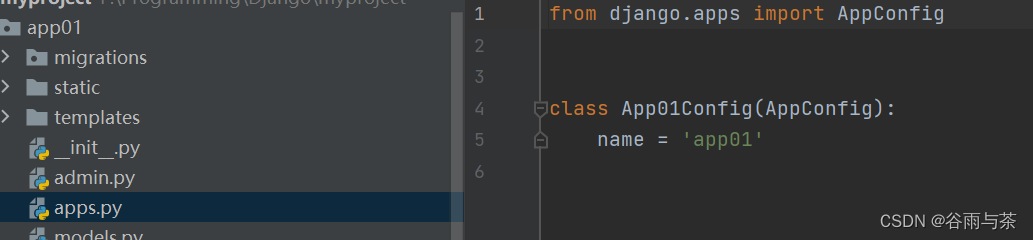
至于要这么写的原因,在我们的apps.py的文件当中啦!

看上面那个 name = 'app01'
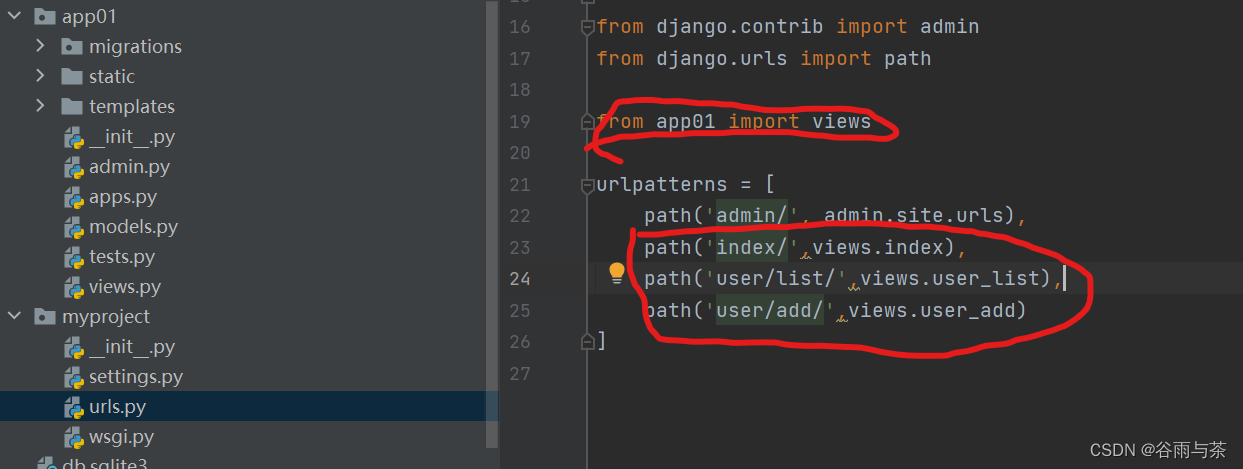
接下来编写urls.py和view.py的对应关系。

这样用户一访问前面那个文件的路径,就会执行后面的函数啦!!!
后面的函数在哪呢?当然是我们的views.py文件里面啦啦啦啦啦啦!!!!!

其中request是一个默认的参数哦 ~ 当然可以简写成req。
上面的第一行的 HttpResponse() 代表着在浏览器上返回这样的字符。
——————————————————————————————————————————
接下来!!!!
YS!启动!!!!!!(不是)
——————————————————————————————————————————
命令行启动命令:
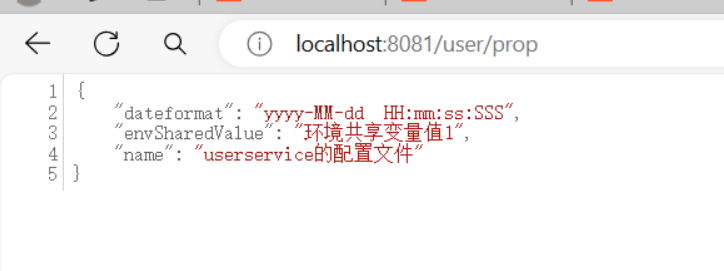
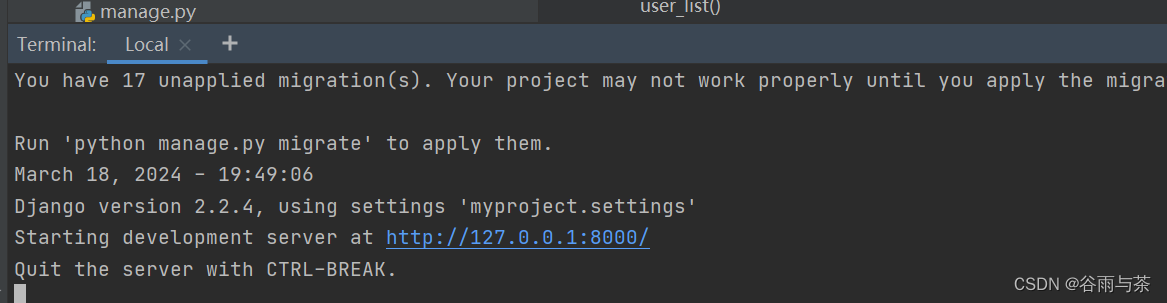
python manage.py runserver于是乎,命令行会出现一下链接:

点击链接,进入这样一个网站:

不要慌,不要慌,将order下面的地址加在链接后面就可以成功进入项目啦!!!

写到这里,Django项目的第一天就结束咯!希望呀,看我博文的大朋友小朋友们都可以顺利毕业,或者是学到自己想要的东西,嘿嘿嘿。