-
图表容器及大小
- 初始化
- 在 HTML 中定义有宽度和高度的父容器(推荐)
- 通常来说,需要在 HTML 中先定义一个 <div> 节点,并且通过 CSS 使得该节点具有宽度和高度。初始化的时候,传入该节点,图表的大小默认即为该节点的大小,除非声明了 opts.width 或 opts.height 将其覆盖。需要注意的是,使用这种方法在调用 echarts.init 时需保证容器已经有宽度和高度了。
<div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript">var myChart = echarts.init(document.getElementById('main')); </script>
- 通常来说,需要在 HTML 中先定义一个 <div> 节点,并且通过 CSS 使得该节点具有宽度和高度。初始化的时候,传入该节点,图表的大小默认即为该节点的大小,除非声明了 opts.width 或 opts.height 将其覆盖。需要注意的是,使用这种方法在调用 echarts.init 时需保证容器已经有宽度和高度了。
- 指定图表的大小
- 如果图表容器不存在宽度和高度,或者,你希望图表宽度和高度不等于容器大小,也可以在初始化的时候指定大小。
<div id="main"></div> <script type="text/javascript">var myChart = echarts.init(document.getElementById('main'), null, {width: 600,height: 400}); </script>
- 如果图表容器不存在宽度和高度,或者,你希望图表宽度和高度不等于容器大小,也可以在初始化的时候指定大小。
- 在 HTML 中定义有宽度和高度的父容器(推荐)
- 响应容器大小的变化
- 监听图表容器的大小并改变图表大小
- 在有些场景下,我们希望当容器大小改变时,图表的大小也相应地改变。比如,图表容器是一个高度为 400px、宽度为页面 100% 的节点,你希望在浏览器宽度改变的时候,始终保持图表宽度是页面的 100%。这种情况下,可以监听页面的 resize 事件获取浏览器大小改变的事件,然后调用 echartsInstance.resize 改变图表的大小。
<style>#main,html,body {width: 100%;}#main {height: 400px;} </style> <div id="main"></div> <script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));window.addEventListener('resize', function() {myChart.resize();}); </script>
- 在有些场景下,我们希望当容器大小改变时,图表的大小也相应地改变。比如,图表容器是一个高度为 400px、宽度为页面 100% 的节点,你希望在浏览器宽度改变的时候,始终保持图表宽度是页面的 100%。这种情况下,可以监听页面的 resize 事件获取浏览器大小改变的事件,然后调用 echartsInstance.resize 改变图表的大小。
- 为图表设置特定的大小
- 除了直接调用 resize() 不含参数的形式之外,还可以指定宽度和高度,实现图表大小不等于容器大小的效果。
myChart.resize({width: 800,height: 400 });
- 除了直接调用 resize() 不含参数的形式之外,还可以指定宽度和高度,实现图表大小不等于容器大小的效果。
- 容器节点被销毁以及被重建时(这个问题很重要,可以考虑异步解决!!)
- 假设页面中存在多个标签页,每个标签页都包含一些图表。当选中一个标签页的时候,其他标签页的内容在 DOM 中被移除了。这样,当用户再选中这些标签页的时候,就会发现图表“不见”了。本质上,这是由于图表的容器节点被移除导致的。即使之后该节点被重新添加,图表所在的节点也已经不存在了。正确的做法是,在图表容器被销毁之后,调用echartsInstance.dispose 销毁实例,在图表容器重新被添加后再次调用 echarts.init 初始化。
- 监听图表容器的大小并改变图表大小
- 初始化
-
样式
- 颜色主题(Theme)
- ECharts5 除了一贯的默认主题外,还内置了'dark'主题。可以像这样切换成深色模式:
var chart = echarts.init(dom, 'dark'); - 其他的主题,没有内置在 ECharts 中,需要自己加载。这些主题可以在 主题编辑器 里访问到。也可以使用这个主题编辑器,自己编辑主题。下载下来的主题可以这样使用:如果主题保存为 JSON 文件,则需要自行加载和注册,例如:
// 假设主题名称是 "vintage" fetch('theme/vintage.json').then(r => r.json()).then(theme => {echarts.registerTheme('vintage', theme);var chart = echarts.init(dom, 'vintage');}) - 如果保存为 UMD 格式的 JS 文件,文件内部已经做了自注册,直接引入 JS 即可:
// HTML 引入 vintage.js 文件后(假设主题名称是 "vintage") var chart = echarts.init(dom, 'vintage'); // ...
- ECharts5 除了一贯的默认主题外,还内置了'dark'主题。可以像这样切换成深色模式:
- 调色盘
- 调色盘,可以在 option 中设置。它给定了一组颜色,图形、系列会自动从其中选择颜色。 可以设置全局的调色盘,也可以设置系列自己专属的调色盘。
option = {// 全局调色盘。color: ['#c23531','#2f4554','#61a0a8','#d48265','#91c7ae','#749f83','#ca8622','#bda29a','#6e7074','#546570','#c4ccd3'],series: [{type: 'bar',// 此系列自己的调色盘。color: ['#dd6b66','#759aa0','#e69d87','#8dc1a9','#ea7e53','#eedd78','#73a373','#73b9bc','#7289ab','#91ca8c','#f49f42']// ...},{type: 'pie',// 此系列自己的调色盘。color: ['#37A2DA','#32C5E9','#67E0E3','#9FE6B8','#FFDB5C','#ff9f7f','#fb7293','#E062AE','#E690D1','#e7bcf3','#9d96f5','#8378EA','#96BFFF']// ...}] };
- 调色盘,可以在 option 中设置。它给定了一组颜色,图形、系列会自动从其中选择颜色。 可以设置全局的调色盘,也可以设置系列自己专属的调色盘。
- 直接的样式设置
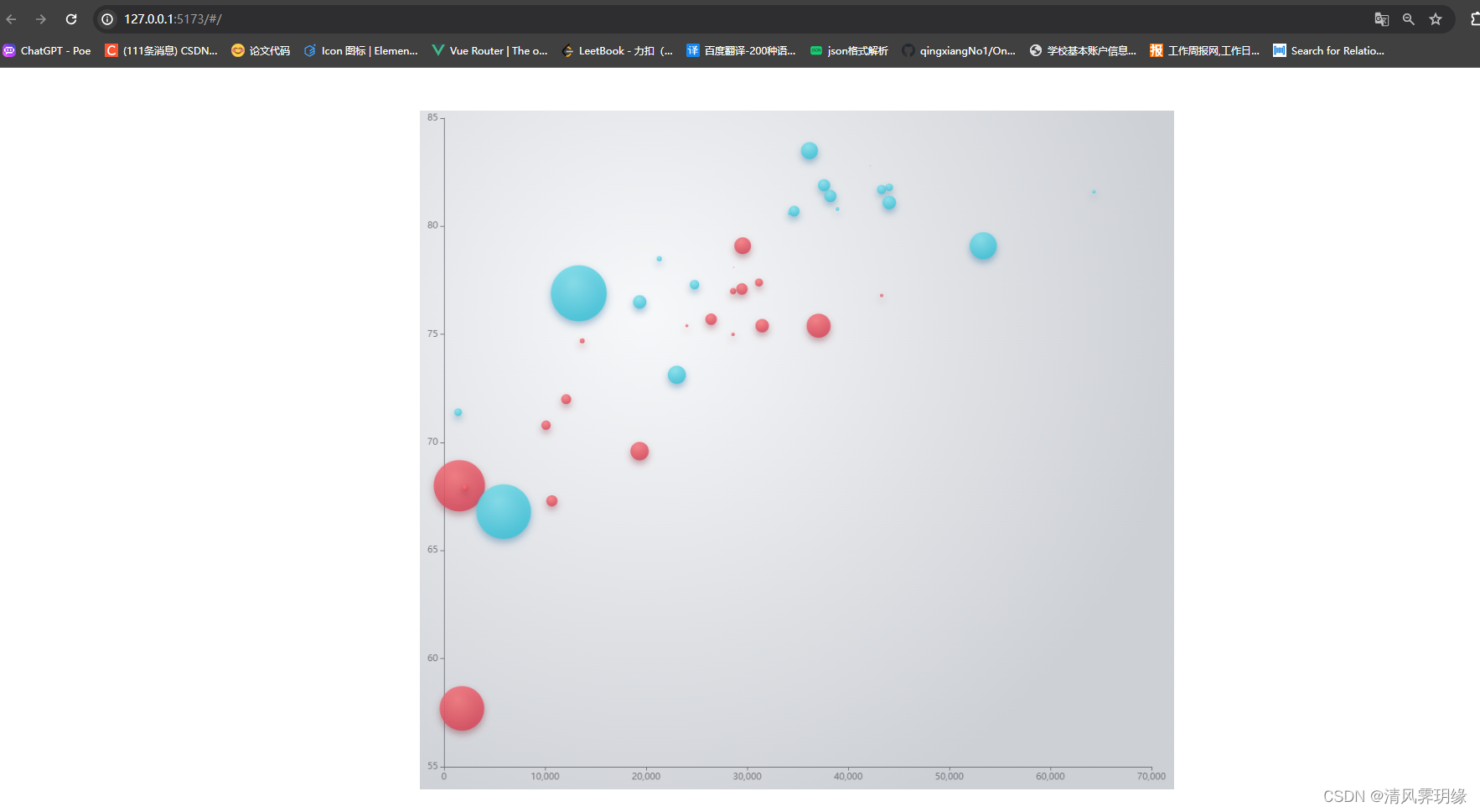
- 直接的样式设置是比较常用设置方式。纵观 ECharts 的 option 中,很多地方可以设置 itemStyle、lineStyle、areaStyle、label 等等。这些的地方可以直接设置图形元素的颜色、线宽、点的大小、标签的文字、标签的样式等等。一般来说,ECharts 的各个系列和组件,都遵从这些命名习惯,虽然不同图表和组件中,itemStyle、label 等可能出现在不同的地方。在下面例子中我们给气泡图设置了阴影,渐变色等复杂的样式,你可以修改代码中的样式看修改后的效果:
var data = [[[28604, 77, 17096869, 'Australia', 1990],[31163, 77.4, 27662440, 'Canada', 1990],[1516, 68, 1154605773, 'China', 1990],[13670, 74.7, 10582082, 'Cuba', 1990],[28599, 75, 4986705, 'Finland', 1990],[29476, 77.1, 56943299, 'France', 1990],[31476, 75.4, 78958237, 'Germany', 1990],[28666, 78.1, 254830, 'Iceland', 1990],[1777, 57.7, 870601776, 'India', 1990],[29550, 79.1, 122249285, 'Japan', 1990],[2076, 67.9, 20194354, 'North Korea', 1990],[12087, 72, 42972254, 'South Korea', 1990],[24021, 75.4, 3397534, 'New Zealand', 1990],[43296, 76.8, 4240375, 'Norway', 1990],[10088, 70.8, 38195258, 'Poland', 1990],[19349, 69.6, 147568552, 'Russia', 1990],[10670, 67.3, 53994605, 'Turkey', 1990],[26424, 75.7, 57110117, 'United Kingdom', 1990],[37062, 75.4, 252847810, 'United States', 1990]],[[44056, 81.8, 23968973, 'Australia', 2015],[43294, 81.7, 35939927, 'Canada', 2015],[13334, 76.9, 1376048943, 'China', 2015],[21291, 78.5, 11389562, 'Cuba', 2015],[38923, 80.8, 5503457, 'Finland', 2015],[37599, 81.9, 64395345, 'France', 2015],[44053, 81.1, 80688545, 'Germany', 2015],[42182, 82.8, 329425, 'Iceland', 2015],[5903, 66.8, 1311050527, 'India', 2015],[36162, 83.5, 126573481, 'Japan', 2015],[1390, 71.4, 25155317, 'North Korea', 2015],[34644, 80.7, 50293439, 'South Korea', 2015],[34186, 80.6, 4528526, 'New Zealand', 2015],[64304, 81.6, 5210967, 'Norway', 2015],[24787, 77.3, 38611794, 'Poland', 2015],[23038, 73.13, 143456918, 'Russia', 2015],[19360, 76.5, 78665830, 'Turkey', 2015],[38225, 81.4, 64715810, 'United Kingdom', 2015],[53354, 79.1, 321773631, 'United States', 2015]] ];option = {backgroundColor: {type: 'radial',x: 0.3,y: 0.3,r: 0.8,colorStops: [{offset: 0,color: '#f7f8fa'},{offset: 1,color: '#cdd0d5'}]},grid: {left: 10,containLabel: true,bottom: 10,top: 10,right: 30},xAxis: {splitLine: {show: false}},yAxis: {splitLine: {show: false},scale: true},series: [{name: '1990',data: data[0],type: 'scatter',symbolSize: function(data) {return Math.sqrt(data[2]) / 5e2;},emphasis: {focus: 'series',label: {show: true,formatter: function(param) {return param.data[3];},position: 'top'}},itemStyle: {shadowBlur: 10,shadowColor: 'rgba(120, 36, 50, 0.5)',shadowOffsetY: 5,color: {type: 'radial',x: 0.4,y: 0.3,r: 1,colorStops: [{offset: 0,color: 'rgb(251, 118, 123)'},{offset: 1,color: 'rgb(204, 46, 72)'}]}}},{name: '2015',data: data[1],type: 'scatter',symbolSize: function(data) {return Math.sqrt(data[2]) / 5e2;},emphasis: {focus: 'series',label: {show: true,formatter: function(param) {return param.data[3];},position: 'top'}},itemStyle: {shadowBlur: 10,shadowColor: 'rgba(25, 100, 150, 0.5)',shadowOffsetY: 5,color: {type: 'radial',x: 0.4,y: 0.3,r: 1,colorStops: [{offset: 0,color: 'rgb(129, 227, 238)'},{offset: 1,color: 'rgb(25, 183, 207)'}]}}}] }; - 效果图

- 直接的样式设置是比较常用设置方式。纵观 ECharts 的 option 中,很多地方可以设置 itemStyle、lineStyle、areaStyle、label 等等。这些的地方可以直接设置图形元素的颜色、线宽、点的大小、标签的文字、标签的样式等等。一般来说,ECharts 的各个系列和组件,都遵从这些命名习惯,虽然不同图表和组件中,itemStyle、label 等可能出现在不同的地方。在下面例子中我们给气泡图设置了阴影,渐变色等复杂的样式,你可以修改代码中的样式看修改后的效果:
- 高亮的样式:emphasis
- 在鼠标悬浮到图形元素上时,一般会出现高亮的样式。默认情况下,高亮的样式是根据普通样式自动生成的。但是高亮的样式也可以自己定义,主要是通过 emphasis 属性来定制。emphasis 中的结构,和普通样式的结构相同,例如:
option = {series: {type: 'scatter',// 普通样式。itemStyle: {// 点的颜色。color: 'red'},label: {show: true,// 标签的文字。formatter: 'This is a normal label.'},// 高亮样式。emphasis: {itemStyle: {// 高亮时点的颜色。color: 'blue'},label: {show: true,// 高亮时标签的文字。formatter: 'This is a emphasis label.'}}} }; - 注意:在 ECharts4 以前,高亮和普通样式的写法,是这样的,这种写法仍然被兼容,但是,不再推荐。事实上,多数情况下,开发者只想配置普通状态下的样式,而使用默认的高亮样式。所以在 ECharts4 中,支持不写 normal 的配置方法(即前一个代码片段里的写法),使得配置项更扁平简单。
option = {series: {type: 'scatter',itemStyle: {// 普通样式。normal: {// 点的颜色。color: 'red'},// 高亮样式。emphasis: {// 高亮时点的颜色。color: 'blue'}},label: {// 普通样式。normal: {show: true,// 标签的文字。formatter: 'This is a normal label.'},// 高亮样式。emphasis: {show: true,// 高亮时标签的文字。formatter: 'This is a emphasis label.'}}} };
- 在鼠标悬浮到图形元素上时,一般会出现高亮的样式。默认情况下,高亮的样式是根据普通样式自动生成的。但是高亮的样式也可以自己定义,主要是通过 emphasis 属性来定制。emphasis 中的结构,和普通样式的结构相同,例如:
- 颜色主题(Theme)
-
数据集
- 数据集(dataset)是专门用来管理数据的组件。虽然每个系列都可以在 series.data 中设置数据,但是从 ECharts4 支持数据集开始,更推荐使用数据集来管理数据。因为这样,数据可以被多个组件复用,也方便进行 “数据和其他配置” 分离的配置风格。毕竟,在运行时,数据是最常改变的,而其他配置大多并不会改变。
- 在系列中设置数据
- 如果数据设置在 系列(series) 中,例如:这种方式的优点是,适于对一些特殊的数据结构(如“树”、“图”、超大数据)进行一定的数据类型定制。 但是缺点是,常需要用户先处理数据,把数据分割设置到各个系列(和类目轴)中。此外,不利于多个系列共享一份数据,也不利于基于原始数据进行图表类型、系列的映射安排。
option = {xAxis: {type: 'category',data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie']},yAxis: {},series: [{type: 'bar',name: '2015',data: [89.3, 92.1, 94.4, 85.4]},{type: 'bar',name: '2016',data: [95.8, 89.4, 91.2, 76.9]},{type: 'bar',name: '2017',data: [97.7, 83.1, 92.5, 78.1]}] };
- 如果数据设置在 系列(series) 中,例如:这种方式的优点是,适于对一些特殊的数据结构(如“树”、“图”、超大数据)进行一定的数据类型定制。 但是缺点是,常需要用户先处理数据,把数据分割设置到各个系列(和类目轴)中。此外,不利于多个系列共享一份数据,也不利于基于原始数据进行图表类型、系列的映射安排。
- 在数据集中设置数据
- 而数据设置在 数据集(dataset) 中,会有这些好处:能够贴近数据可视化常见思维方式:
- 提供数据
- 指定数据到视觉的映射,从而形成图表。
- 数据和其他配置可以被分离开来。数据常变,其他配置常不变。分开易于分别管理。数据可以被多个系列或者组件复用,对于大数据量的场景,不必为每个系列创建一份数据。支持更多的数据的常用格式,例如二维数组、对象数组等,一定程度上避免使用者为了数据格式而进行转换。下面是一个最简单的 dataset 的例子:
option = {legend: {},tooltip: {},dataset: {// 提供一份数据。source: [['product', '2015', '2016', '2017'],['Matcha Latte', 43.3, 85.8, 93.7],['Milk Tea', 83.1, 73.4, 55.1],['Cheese Cocoa', 86.4, 65.2, 82.5],['Walnut Brownie', 72.4, 53.9, 39.1]]},// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。xAxis: { type: 'category' },// 声明一个 Y 轴,数值轴。yAxis: {},// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }] }; - 或者也可以使用常见的“对象数组”的格式:
option = {legend: {},tooltip: {},dataset: {// 用 dimensions 指定了维度的顺序。直角坐标系中,如果 X 轴 type 为 category,// 默认把第一个维度映射到 X 轴上,后面维度映射到 Y 轴上。// 如果不指定 dimensions,也可以通过指定 series.encode// 完成映射,参见后文。dimensions: ['product', '2015', '2016', '2017'],source: [{ product: 'Matcha Latte', '2015': 43.3, '2016': 85.8, '2017': 93.7 },{ product: 'Milk Tea', '2015': 83.1, '2016': 73.4, '2017': 55.1 },{ product: 'Cheese Cocoa', '2015': 86.4, '2016': 65.2, '2017': 82.5 },{ product: 'Walnut Brownie', '2015': 72.4, '2016': 53.9, '2017': 39.1 }]},xAxis: { type: 'category' },yAxis: {},series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }] };
- 而数据设置在 数据集(dataset) 中,会有这些好处:能够贴近数据可视化常见思维方式:
- 数据到图形的映射
- 如上所述,数据可视化的一个常见思路是:(I)提供数据,(II)指定数据到视觉的映射。简而言之,可以进行这些映射的设定:指定 数据集 的列(column)还是行(row)映射为 系列(series)。这件事可以使用 series.seriesLayoutBy 属性来配置。默认是按照列(column)来映射。指定维度映射的规则:如何从 dataset 的维度(一个“维度”的意思是一行/列)映射到坐标轴(如 X、Y 轴)、提示框(tooltip)、标签(label)、图形元素大小颜色等(visualMap)。这件事可以使用 series.encode 属性,以及 visualMap 组件来配置(如果有需要映射颜色大小等视觉维度的话)。上面的例子中,没有给出这种映射配置,那么 ECharts 就按最常见的理解进行默认映射:X 坐标轴声明为类目轴,默认情况下会自动对应到 dataset.source 中的第一列;三个柱图系列,一一对应到 dataset.source 中后面每一列。下面详细解释这些映射的设定。
- 把数据集(dataset)的行或列映射为系列(series)
- 有了数据表之后,使用者可以灵活地配置:数据如何对应到轴和图形系列。用户可以使用 seriesLayoutBy 配置项,改变图表对于行列的理解。seriesLayoutBy 可取值:'column': 默认值。系列被安放到 dataset 的列上面。'row': 系列被安放到 dataset 的行上面。看这个例子:
option = {legend: {},tooltip: {},dataset: {source: [['product', '2012', '2013', '2014', '2015'],['Matcha Latte', 41.1, 30.4, 65.1, 53.3],['Milk Tea', 86.5, 92.1, 85.7, 83.1],['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4]]},xAxis: [{ type: 'category', gridIndex: 0 },{ type: 'category', gridIndex: 1 }],yAxis: [{ gridIndex: 0 }, { gridIndex: 1 }],grid: [{ bottom: '55%' }, { top: '55%' }],series: [// 这几个系列会出现在第一个直角坐标系中,每个系列对应到 dataset 的每一行。{ type: 'bar', seriesLayoutBy: 'row' },{ type: 'bar', seriesLayoutBy: 'row' },{ type: 'bar', seriesLayoutBy: 'row' },// 这几个系列会出现在第二个直角坐标系中,每个系列对应到 dataset 的每一列。{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 },{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 },{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 },{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 }] };
- 有了数据表之后,使用者可以灵活地配置:数据如何对应到轴和图形系列。用户可以使用 seriesLayoutBy 配置项,改变图表对于行列的理解。seriesLayoutBy 可取值:'column': 默认值。系列被安放到 dataset 的列上面。'row': 系列被安放到 dataset 的行上面。看这个例子:
- 维度(dimension)
- 常用图表所描述的数据大部分是“二维表”结构,上述的例子中,我们都使用二维数组来容纳二维表。现在,当我们把系列(series)对应到“列”的时候,那么每一列就称为一个“维度(dimension)”,而每一行称为数据项(item)。反之,如果我们把系列(series)对应到表行,那么每一行就是“维度(dimension)”,每一列就是数据项(item)。维度可以有单独的名字,便于在图表中显示。维度名(dimension name)可以在定义在 dataset 的第一行(或者第一列)。例如上面的例子中,'score'、'amount'、'product' 就是维度名。从第二行开始,才是正式的数据。dataset.source 中第一行(列)到底包含不包含维度名,ECharts 默认会自动探测。当然也可以设置 dataset.sourceHeader: true 显示声明第一行(列)就是维度,或者 dataset.sourceHeader: false 表明第一行(列)开始就直接是数据。维度的定义,也可以使用单独的 dataset.dimensions 或者 series.dimensions 来定义,这样可以同时指定维度名,和维度的类型(dimension type):
var option1 = {dataset: {dimensions: [{ name: 'score' },// 可以简写为 string ,表示 dimension name 。'amount',// 可以在 type 中指定维度类型。{ name: 'product', type: 'ordinal' }],source: [//...]}// ... };var option2 = {dataset: {source: [// ...]},series: {type: 'line',// series.dimensions 会更优先于 dataset.dimension 采纳。dimensions: [null, // 可以设置为 null 表示不想设置维度名'amount',{ name: 'product', type: 'ordinal' }]}// ... }; - 大多数情况下,我们并不需要去设置维度类型,因为 ECharts 会自动尝试判断。但是如果不足够准确时,可以手动设置维度类型。维度类型(dimension type)可以取这些值:
'number': 默认,表示普通数据。
'ordinal': 对于类目、文本这些 string 类型的数据,如果需要能在数轴上使用,须是 'ordinal' 类型。ECharts 默认会试图自动判断这个类型。但是自动判断也可能不准确,所以使用者也可以手动强制指定。
'time': 表示时间数据。设置成 'time' 则能支持自动解析数据成时间戳(timestamp),比如该维度的数据是 '2017-05-10',会自动被解析。如果这个维度被用在时间数轴(axis.type 为 'time')上,那么会被自动设置为 'time' 类型。时间类型的支持参见 data。
'float': 如果设置成 'float',在存储时候会使用 TypedArray,对性能优化有好处。
'int': 如果设置成 'int',在存储时候会使用 TypedArray,对性能优化有好处。
- 常用图表所描述的数据大部分是“二维表”结构,上述的例子中,我们都使用二维数组来容纳二维表。现在,当我们把系列(series)对应到“列”的时候,那么每一列就称为一个“维度(dimension)”,而每一行称为数据项(item)。反之,如果我们把系列(series)对应到表行,那么每一行就是“维度(dimension)”,每一列就是数据项(item)。维度可以有单独的名字,便于在图表中显示。维度名(dimension name)可以在定义在 dataset 的第一行(或者第一列)。例如上面的例子中,'score'、'amount'、'product' 就是维度名。从第二行开始,才是正式的数据。dataset.source 中第一行(列)到底包含不包含维度名,ECharts 默认会自动探测。当然也可以设置 dataset.sourceHeader: true 显示声明第一行(列)就是维度,或者 dataset.sourceHeader: false 表明第一行(列)开始就直接是数据。维度的定义,也可以使用单独的 dataset.dimensions 或者 series.dimensions 来定义,这样可以同时指定维度名,和维度的类型(dimension type):
- 数据到图形的映射(series.encode)
- 了解了维度的概念后,我们就可以使用 series.encode 来做映射。总体是这样的感觉:
var option = {dataset: {source: [['score', 'amount', 'product'],[89.3, 58212, 'Matcha Latte'],[57.1, 78254, 'Milk Tea'],[74.4, 41032, 'Cheese Cocoa'],[50.1, 12755, 'Cheese Brownie'],[89.7, 20145, 'Matcha Cocoa'],[68.1, 79146, 'Tea'],[19.6, 91852, 'Orange Juice'],[10.6, 101852, 'Lemon Juice'],[32.7, 20112, 'Walnut Brownie']]},xAxis: {},yAxis: { type: 'category' },series: [{type: 'bar',encode: {// 将 "amount" 列映射到 X 轴。x: 'amount',// 将 "product" 列映射到 Y 轴。y: 'product'}}] }; - series.encode 声明的基本结构如下。其中冒号左边是坐标系、标签等特定名称,如 'x', 'y', 'tooltip' 等,冒号右边是数据中的维度名(string 格式)或者维度的序号(number 格式,从 0 开始计数),可以指定一个或多个维度(使用数组)。通常情况下,下面各种信息不需要所有的都写,按需写即可。下面是 series.encode 支持的属性:
// 在任何坐标系和系列中,都支持: encode: {// 使用 “名为 product 的维度” 和 “名为 score 的维度” 的值在 tooltip 中显示tooltip: ['product', 'score']// 使用 “维度 1” 和 “维度 3” 的维度名连起来作为系列名。(有时候名字比较长,这可以避免在 series.name 重复输入这些名字)seriesName: [1, 3],// 表示使用 “维度2” 中的值作为 id。这在使用 setOption 动态更新数据时有用处,可以使新老数据用 id 对应起来,从而能够产生合适的数据更新动画。itemId: 2,// 指定数据项的名称使用 “维度3” 在饼图等图表中有用,可以使这个名字显示在图例(legend)中。itemName: 3 }// 直角坐标系(grid/cartesian)特有的属性: encode: {// 把 “维度1”、“维度5”、“名为 score 的维度” 映射到 X 轴:x: [1, 5, 'score'],// 把“维度0”映射到 Y 轴。y: 0 }// 单轴(singleAxis)特有的属性: encode: {single: 3 }// 极坐标系(polar)特有的属性: encode: {radius: 3,angle: 2 }// 地理坐标系(geo)特有的属性: encode: {lng: 3,lat: 2 }// 对于一些没有坐标系的图表,例如饼图、漏斗图等,可以是: encode: {value: 3 } - 默认的 series.encode
- 值得一提的是,当 series.encode 并没有指定时,ECharts 针对最常见直角坐标系中的图表(折线图、柱状图、散点图、K 线图等)、饼图、漏斗图,会采用一些默认的映射规则。默认的映射规则比较简单,大体是:
在坐标系中(如直角坐标系、极坐标系等)
如果有类目轴(axis.type 为 'category'),则将第一列(行)映射到这个轴上,后续每一列(行)对应一个系列。
如果没有类目轴,假如坐标系有两个轴(例如直角坐标系的 X Y 轴),则每两列对应一个系列,这两列分别映射到这两个轴上。
如果没有坐标系(如饼图)
取第一列(行)为名字,第二列(行)为数值(如果只有一列,则取第一列为数值)。
默认的规则不能满足要求时,就可以自己来配置 encode,也并不复杂。这是一个 例子。
- 值得一提的是,当 series.encode 并没有指定时,ECharts 针对最常见直角坐标系中的图表(折线图、柱状图、散点图、K 线图等)、饼图、漏斗图,会采用一些默认的映射规则。默认的映射规则比较简单,大体是:
- 几个常见的 series.encode 设置方式举例
- 问:如何把第三列设置为 X 轴,第五列设置为 Y 轴?
option = {series: {// 注意维度序号(dimensionIndex)从 0 开始计数,第三列是 dimensions[2]。encode: { x: 2, y: 4 }// ...} }; - 问:如何把第三行设置为 X 轴,第五行设置为 Y 轴?
option = {series: {encode: { x: 2, y: 4 },seriesLayoutBy: 'row'// ...} }; - 问:如何把第二列设置为标签?
- 答: 关于标签的显示 label.formatter,现在支持引用特定维度的值,例如:
series: {label: {// `'{@score}'` 表示 “名为 score” 的维度里的值。// `'{@[4]}'` 表示引用序号为 4 的维度里的值。formatter: 'aaa{@product}bbb{@score}ccc{@[4]}ddd';} }
- 答: 关于标签的显示 label.formatter,现在支持引用特定维度的值,例如:
- 问:如何让第 2 列和第 3 列显示在提示框(tooltip)中?
option = {series: {encode: {tooltip: [1, 2]// ...}// ...} }; - 问:数据里没有维度名,那么怎么给出维度名?
var option = {dataset: {dimensions: ['score', 'amount'],source: [[89.3, 3371],[92.1, 8123],[94.4, 1954],[85.4, 829]]} }; - 问:如何把第三列映射为气泡图的点的大小?
var option = {dataset: {source: [[12, 323, 11.2],[23, 167, 8.3],[81, 284, 12],[91, 413, 4.1],[13, 287, 13.5]]},visualMap: {show: false,dimension: 2, // 指向第三列(列序号从 0 开始记,所以设置为 2)。min: 2, // 需要给出数值范围,最小数值。max: 15, // 需要给出数值范围,最大数值。inRange: {// 气泡尺寸:5 像素到 60 像素。symbolSize: [5, 60]}},xAxis: {},yAxis: {},series: {type: 'scatter'} }; - 问:encode 里指定了映射,但是不管用?
- 答:可以查查有没有拼错,比如,维度名是:'Life Expectancy',encode 中拼成了 'Life Expectency'。
- 问:如何把第三列设置为 X 轴,第五列设置为 Y 轴?
- 了解了维度的概念后,我们就可以使用 series.encode 来做映射。总体是这样的感觉:
- 视觉通道(颜色、尺寸等)的映射
- 我们可以使用 visualMap 组件进行视觉通道的映射。
- 数据的各种格式
- 多数常见图表中,数据适于用二维表的形式描述。广为使用的数据表格软件(如 MS Excel、Numbers)或者关系数据数据库都是二维表。他们的数据可以导出成 JSON 格式,输入到 dataset.source 中,在不少情况下可以免去一些数据处理的步骤。在 JavaScript 常用的数据传输格式中,二维数组可以比较直观的存储二维表。前面的示例都是使用二维数组表示。除了二维数组以外,dataset 也支持例如下面 key-value 方式的数据格式,这类格式也非常常见。但是这类格式中,目前并不支持 seriesLayoutBy 参数。
dataset: [{// 按行的 key-value 形式(对象数组),这是个比较常见的格式。source: [{ product: 'Matcha Latte', count: 823, score: 95.8 },{ product: 'Milk Tea', count: 235, score: 81.4 },{ product: 'Cheese Cocoa', count: 1042, score: 91.2 },{ product: 'Walnut Brownie', count: 988, score: 76.9 }]},{// 按列的 key-value 形式。source: {product: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie'],count: [823, 235, 1042, 988],score: [95.8, 81.4, 91.2, 76.9]}} ];
- 多数常见图表中,数据适于用二维表的形式描述。广为使用的数据表格软件(如 MS Excel、Numbers)或者关系数据数据库都是二维表。他们的数据可以导出成 JSON 格式,输入到 dataset.source 中,在不少情况下可以免去一些数据处理的步骤。在 JavaScript 常用的数据传输格式中,二维数组可以比较直观的存储二维表。前面的示例都是使用二维数组表示。除了二维数组以外,dataset 也支持例如下面 key-value 方式的数据格式,这类格式也非常常见。但是这类格式中,目前并不支持 seriesLayoutBy 参数。
- 多个 dataset 以及如何引用他们
- 可以同时定义多个 dataset。系列可以通过 series.datasetIndex 来指定引用哪个 dataset。例如
var option = {dataset: [{// 序号为 0 的 dataset。source: []},{// 序号为 1 的 dataset。source: []},{// 序号为 2 的 dataset。source: []}],series: [{// 使用序号为 2 的 dataset。datasetIndex: 2},{// 使用序号为 1 的 dataset。datasetIndex: 1}] };
- 可以同时定义多个 dataset。系列可以通过 series.datasetIndex 来指定引用哪个 dataset。例如
- ECharts 3 的数据设置方式(series.data)仍正常使用
- ECharts 4 之前一直以来的数据声明方式仍然被正常支持,如果系列已经声明了 series.data, 那么就会使用 series.data 而非 dataset。其实,series.data 也是种会一直存在的重要设置方式。一些特殊的非 table 格式的图表,如 treemap、graph、lines 等,现在仍不支持在 dataset 中设置,仍然需要使用 series.data。另外,对于巨大数据量的渲染(如百万以上的数据量),需要使用 appendData 进行增量加载,这种情况不支持使用 dataset。
option = {xAxis: {type: 'category',data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie']},yAxis: {},series: [{type: 'bar',name: '2015',data: [89.3, 92.1, 94.4, 85.4]},{type: 'bar',name: '2016',data: [95.8, 89.4, 91.2, 76.9]},{type: 'bar',name: '2017',data: [97.7, 83.1, 92.5, 78.1]}] };
- ECharts 4 之前一直以来的数据声明方式仍然被正常支持,如果系列已经声明了 series.data, 那么就会使用 series.data 而非 dataset。其实,series.data 也是种会一直存在的重要设置方式。一些特殊的非 table 格式的图表,如 treemap、graph、lines 等,现在仍不支持在 dataset 中设置,仍然需要使用 series.data。另外,对于巨大数据量的渲染(如百万以上的数据量),需要使用 appendData 进行增量加载,这种情况不支持使用 dataset。
ECharts5 概念篇1
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/281717.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
海外客户获取难?海外云手机助力电商引流!
海外电商面临的市场竞争激烈,如何在海外市场获客成为了摆在许多卖家面前的难题。而在这个问题的解决方案中,海外云手机崭露头角,成为助力电商引流的新利器。 在当前市场中,云手机主要用于游戏挂机,但其潜力在海外电商领…
四、C语言中的数组:如何输入与输出二维数组(数组,完)
本章的学习内容如下
四、C语言中的数组:数组的创建与初始化四、C语言中的数组:数组的输入与元素个数C语言—第6次作业—十道代码题掌握一维数组四、C语言中的数组:二维数组 1.二维数组的输入与输出
当我们输入一维数组时需要一个循环来遍历…
AWS监控,AWS 性能监控工具
监控云部署的性能是 IT 环境正常运行的内在条件。AWS 云是一个架构良好的框架,管理员可以使用专用的AWS 性能监控工具增强服务的功能。执行AWS监视是为了跟踪在AWS环境中积极运行的应用程序工作负载和资源。AWS监视器跟踪各种AWS云指标,以帮助提高在其上…
刷题DAY30 | LeetCode 332-重新安排行程 51-N皇后 37-解数独
332 重新安排行程(hard)
给你一份航线列表 tickets ,其中 tickets[i] [fromi, toi] 表示飞机出发和降落的机场地点。请你对该行程进行重新规划排序。
所有这些机票都属于一个从 JFK(肯尼迪国际机场)出发的先生&…
机器学习知识点复习 下(保研、复试、面试)百面机器学习笔记
机器学习知识点复习下 第八章、采样1.采样的作用 第九章、前向神经网络1.多层感知机与布尔函数2.神经网络中的激活函数3.多层感知机的反向传播算法4.神经网络训练技巧5.深度卷积神经网络6.深度残差网络 第十章、循环神经网络1.循环神经网络和卷积神经网络2.循环神经网络的梯度消…
【前端Vue】Vue3+Pinia小兔鲜电商项目第2篇:什么是pinia,1. 创建空Vue项目【附代码文档】
全套笔记资料代码移步: 前往gitee仓库查看
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~ 全套教程部分目录: 部分文件图片: 什么是pinia
Pinia 是 Vue 的专属状态管理库,可以实现跨组件或页面共享状态,是…
TypeScript在学习(0)
1.什么是TypeScript?
答:TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
个人浅见,我一直把ts简单理解成,其实就是javascript上多了…
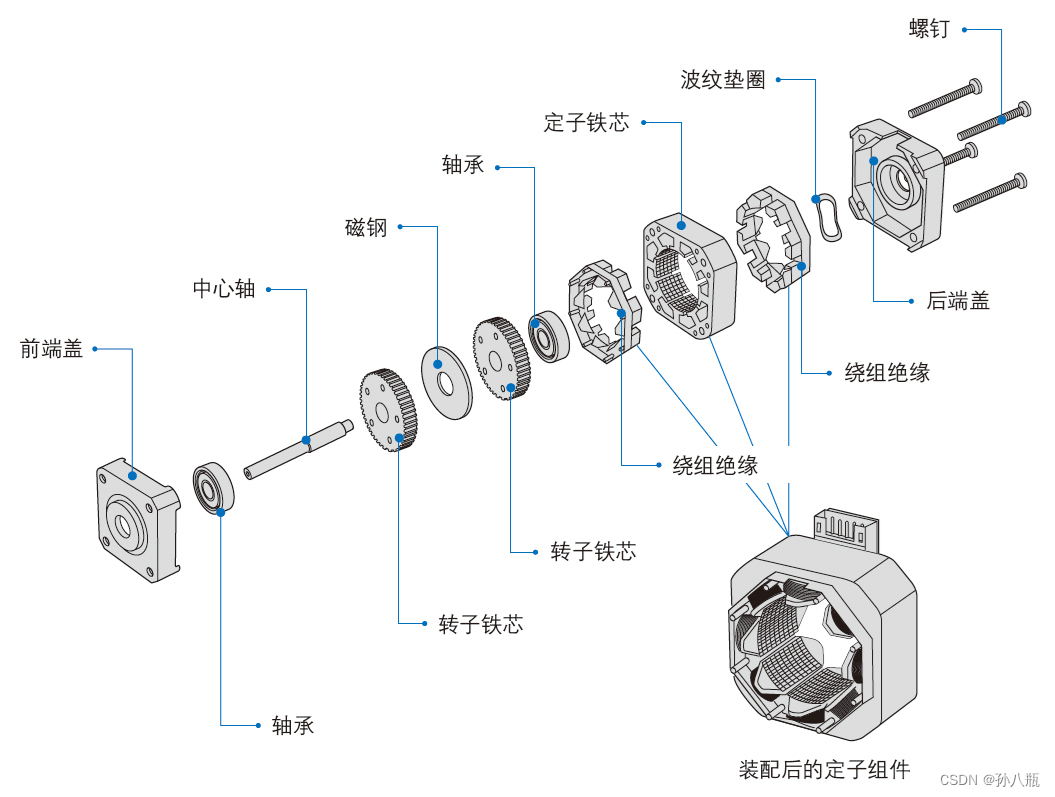
【嵌入式硬件】步进电机
1.步进电机简介
1.1步进电机基本原理 步进电机的英文是stepping motor。step的中文意思是行走、迈步。所以仅从字面上我们就可以得知,步进电机就是一步一步移动的电动机。说的官方一点儿,步进电机是一种将电脉冲信号转换成相应角位移或者线位移的电动机(直线电机)。下图为…
什么是物联网远程模块
在数字化和信息化的浪潮下,物联网技术正在以惊人的速度改变着我们的生活和生产方式。物联网远程模块,作为物联网技术的核心组件之一,正引领着这场变革。HiWoo Box就是这样一款出色的物联网远程模块,它通过支持远程透传、远程锁机、…
Flink GateWay、HiveServer2 和 hive on spark
Flink SQL Gateway简介
从官网的资料可以知道Flink SQL Gateway是一个服务,这个服务支持多个客户端并发的从远程提交任务。Flink SQL Gateway使任务的提交、元数据的查询、在线数据分析变得更简单。
Flink SQL Gateway的架构如下图,它由插件化的Endpoi…
AI原生安全 亚信安全首个“人工智能安全实用手册”开放阅览
不断涌现的AI技术新应用和大模型技术革新,让我们感叹从没有像今天这样,离人工智能的未来如此之近。 追逐AI原生?企业组织基于并利用大模型技术探索和开发AI应用的无限可能,迎接生产与业务模式的全面的革新。 我们更应关心AI安全原…
工控机丨丨工业电脑丨工控计算机丨工业一体机丨什么是工业一体机
工业一体机俗称工控机,是一种专门为工业应用而设计的计算机设备,主要应用于工厂、车间、仓库等工业场所。此外工控机还叫做工控计算机,通常采用工业级主板、工业级CPU、工业级硬盘、工业级内存和工业级电源等硬件组件,以确保其在高…
【Canvas与艺术】绘制一款色彩斑斓的调色盘状时钟表盘
【效果】 【代码】
<!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>调色盘时钟表</title><style type"text/css">…
Android Audio相关
AudioManager AudioService的Bp端,调用AudioManager>AudioService(代码实现) AudioService
继承自IAudioService.Stub,为Bn端
AudioSystem
AudioService功能实现都依赖于AudioSystem,AudioService通过AudioSys…
vscode中转(跳板)连接目标主机
vscode中转(跳板)连接目标主机 文章目录 引言正文跳转配置本地密钥 总结 引言
简单讲解如何通过vscode经过跳板机到达目标机的方式,本文基于linux平台,理论上vscode是跨平台的1。
如下本机通过两层跳板到目标主机如何通过vscode…
TortoiseGit的安装和配置
作者介绍:本人笔名姑苏老陈,从事JAVA开发工作十多年了,带过大学刚毕业的实习生,也带过技术团队。最近有个朋友的表弟,马上要大学毕业了,想从事JAVA开发工作,但不知道从何处入手。于是࿰…
【RPG Maker MV 仿新仙剑 战斗场景UI (七)】
RPG Maker MV 仿新仙剑 战斗场景UI 七 法术物品窗口代码仿新仙剑效果 法术物品窗口
继续水点内容 现在发出及确认物品窗口显示及操作。
代码
function Window_BattleItem() {this.initialize.apply(this, arguments);
}Window_BattleItem.prototype Object.create(Pal_Wind…
推荐文章
- ⛳ Java 网络编程
- Vue2【双向数据绑定/响应式原理】
- 反其道而行,大学教授鼓励学生用 ChatGPT 写论文
- #HarmonyOS:@State--@Prop--@Link--@Provide/@Consume--@Observed等
- #include<string>和#include<string.h>有什么区别
- #LT8713SX适用于Type-C/DP1.4转三路Type-C/DP1.4/HDMI2.0应用方案,分辨率高达4K60HZ,支持SST/MST功能。
- (AI Web、ChatGPT Native、Ai Loading、AI Tools、知豆AI)
- (c++)函数的分文件编写
- (DFS + 剪枝)【洛谷P1731】 [NOI1999] 生日蛋糕
- (done 剩个什么 3/4 unigram frequency 的玩意儿没懂) word2vec 算法,计算 嵌入矩阵(CBOW, Skip-gram)随机梯度下降法 SGD 负采样方案
- (java) 进程调度
- (k8s)kubernetes 挂载 minio csi 的方式