1,用下面这个代码可以实现基本表格的序号排序
<el-table-column label="序号" width="50px" align="center"><template slot-scope="scope">{{ scope.$index + 1 }}</template></el-table-column>

2,element ui树形结构的表格,是没有序号排序的,如果还是用上面的代码,序号排序的时候也会把数据的子节点进行序号排序

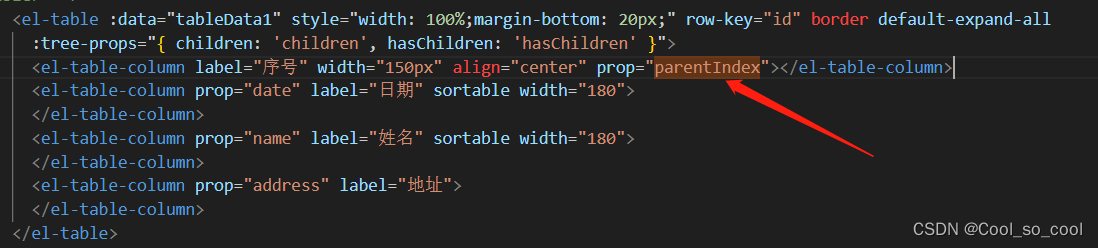
上面那个肯定不是我们想要的效果,直接上代码,看最终效果

this.tableData1.forEach((item, index) => {item.parentIndex = index + 1;if (item.children) {item.children.forEach((it, ind) => {it.parentIndex = item.parentIndex + "-" + (ind + 1)})}})
展开前

展开后