问题
使用 reactive 构造响应式对象时,当对其进行重新赋值后,会导致原有变量失去响应式,页面不会发生联动更新
例如:
1、使用 reactive 定义一个响应式的对象变量
let data1= reactive({name: '小李',date: '2024-03-18',address: 'xx地址'}
)2、将属性渲染到页面上
<button @click="change">点击更新</button>
<div>{{data1.name}}</div>const change = () => {let data2 = {name: '小胡',date: '2024-03-1',address: 'xx地址2'}data1 = data2 // 将 data2 赋值给 data1
}点击按钮后,发现,<div>{{data1.name}}</div> 并没有变成 小胡
原因
data2 赋值给 data1 时,data1 的引用地址指向了 data2,但 data2 不是响应式的,所以更新后的 data1 并不会与 {{data1.name}} 产生联动
解决
方法一:简单数据类型用 ref
let data1= ref({name: '小李',date: '2024-03-18',address: 'xx地址'}
)ref 定义数据(包括对象)时,都会变成 RefImpl(Ref 引用对象) 类的实例,无论是修改还是重新赋值都会调用 setter,都会经过 reactive 方法处理为响应式对象。
注意赋值时是 data1.value = data2
方法二:复杂数据类型避免直接赋值,在外层包裹一个对象
let data = reactive({data1: {} }
)
const change = () => {let data2 = {xxxx}data.data1 = data2
}拓展
既然你说 data2 不是响应式的,那把 data2 变成响应式的再赋值不就好了吗?
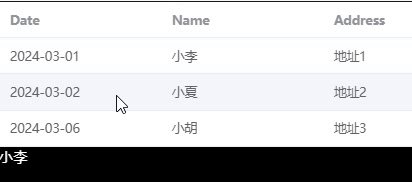
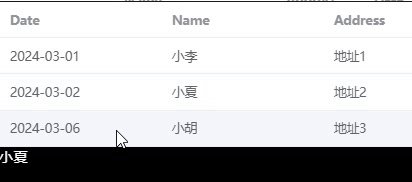
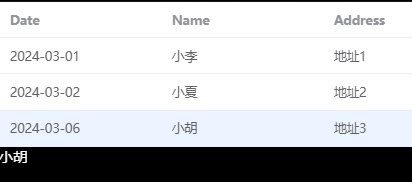
例如使用element-plus中的表格组件,点击某一行时,需要将此行的数据赋值给一个响应式对象,由于获取的行数据是被Proxy包裹的,那会发生什么?

答案:响应会很慢,因为reactive响应式转换是“深层”的,它会影响到所有嵌套的属性。