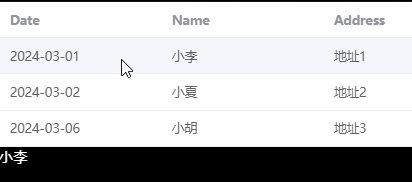
效果图如下

<el-table :data="atlasDataList" style="width: 100%" :span-method="spanMethod"><el-table-column prop="stationName" label="" width="180" /><el-table-column prop="atlasNumber" label="" width="180" /><el-table-column prop="atlasName" label="图册名称" width="180" /></el-table><script setup>import { objectSpanMethod } from './spanMethod';//调用合并行的方法const spanMethod = ({ row, column, rowIndex, columnIndex }) => {if (columnIndex < 2) { // 只合并前两列return objectSpanMethod({ row, column, rowIndex, columnIndex }, atlasTypeList.value.length);} else {return { rowspan: 1, colspan: 1 }; // 不合并其他列}};// 合并列的计算方法export const objectSpanMethod = ({row,column,rowIndex,columnIndex,}, mergeCount) => {// 每 mergeCount 行合并if (rowIndex % mergeCount === 0) {return {rowspan: mergeCount,colspan: 1,};} else {return {rowspan: 0,colspan: 0,};}};</script>