1.Picker

直接上代码
import Taro,{Component} from "@tarojs/taro";
import {View,Picker} from '@tarojs/components'
import { AtIcon } from 'taro-ui'
import { putKey } from '@/src/utils/storage-utils'class AgriculturePolicy extends Component{constructor (props) {super(props)this.state = {cityValue:'城市',regions:'',}}cityChange = (e) => {// 获取地址let address = e.detail.value// 如果选择不限则清空地址数组address.map((item,index)=>{if(item == '不限'){address.splice(index)}})// 如果地址为空数组则置空,否则改变其状态if(address.length == 0){putKey('address','')this.setState({regions: '',cityValue: '城市',})}else{putKey('address',e.detail.value.toString())console.log('最终存在状态里边的是',e.detail.value.toString(),address.toString())this.setState({regions: e.detail.value.toString(),cityValue: address.toString(),})}}cityChangeClear = () => {this.setState({regions: '',cityValue: '城市',})}render(){const {cityValue,regions} = this.stateconsole.log(cityValue,regions)return(<View><Picker mode='region' customItem='不限' onChange={this.cityChange} onCancel={this.cityChangeClear}> {cityValue=='城市'? <View className='city'>{cityValue}<AtIcon value='chevron-down' size='22' color='#333'></AtIcon></View>:<View className='city'>{cityValue}</View>}</Picker></View>)}
}export default AgriculturePolicy备注:mode还有其他的属性,比如time,date,selector
在这里着重提一下selector这个属性的代码案例
<View className='page-section'><Text>地区选择器</Text><View><Picker mode='selector' range={this.state.selector} onChange={this.onChange}><View className='picker'>当前选择:{this.state.selectorChecked}</View></Picker></View></View>2.PickerView

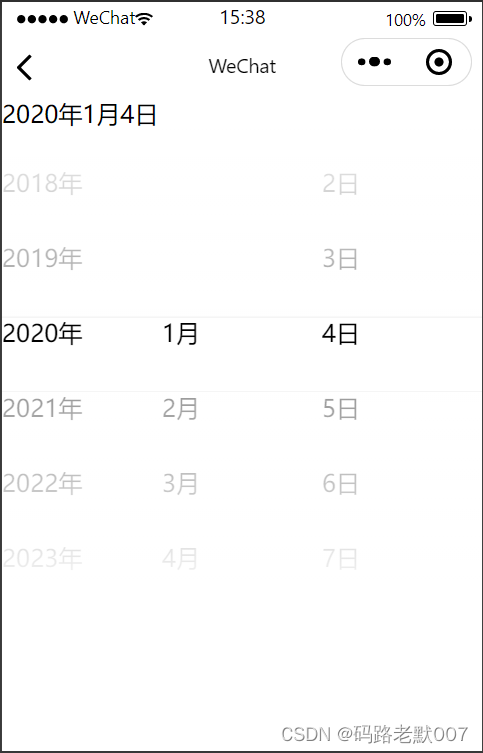
直接上代码
import Taro,{Component} from "@tarojs/taro";
import {View,PickerView,PickerViewColumn} from '@tarojs/components'
// import { AtIcon } from 'taro-ui'
// import { putKey } from '@/src/utils/storage-utils'class AgriculturePolicy extends Component{constructor () {super(...arguments)const date = new Date()const years = []const months = []const days = []for (let i = 1990; i <= date.getFullYear(); i++) {years.push(i)}for (let i = 1; i <= 12; i++) {months.push(i)}for (let i = 1; i <= 31; i++) {days.push(i)}this.state = {years: years,year: date.getFullYear(),months: months,month: 2,days: days,day: 2,value: [9999, 1, 1]}}onChange = e => {const val = e.detail.valuethis.setState({year: this.state.years[val[0]],month: this.state.months[val[1]],day: this.state.days[val[2]],value: val})}render(){return(<View><View>{this.state.year}年{this.state.month}月{this.state.day}日</View><PickerView indicatorStyle='height: 50px;' style='width: 100%; height: 300px;' value={this.state.value} onChange={this.onChange}><PickerViewColumn>{this.state.years.map(item => {return (<View key={item}>{item}年</View>);})}</PickerViewColumn><PickerViewColumn>{this.state.months.map(item => {return (<View key={item}>{item}月</View>)})}</PickerViewColumn><PickerViewColumn>{this.state.days.map(item => {return (<View key={item}>{item}日</View>)})}</PickerViewColumn></PickerView></View>)}
}export default AgriculturePolicy备注:indicatorStyle是选中的样式,style是组件的样式,value是选中的值,onchange就是滚动的时候出现的事件

![Linux基础命令[20]-useradd](https://img-blog.csdnimg.cn/direct/390812f6efe04b4e8858587c8ddf53d4.png)






![[LLM]大语言模型文本生成—解码策略(Top-k Top-p Temperature)](https://img-blog.csdnimg.cn/direct/86f9ea13949944a69dfcb13f86e65def.png)