在项目中,一般都会把静态文件放在 static 目录下,如 images、css、js 等,html 放在 templates 目录下。
.py:
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/static')
def static_demo():return render_template('static.html')if __name__ == '__main__':app.run()在各级对应的目录下创建:

static.html :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{{ url_for('static',filename='css/style.css') }}"> <!-- 加载css样式 --><!--在模版文件中,通过 url_for 加载静态文件,第一个参数 static 是固定的,表示 Flask 内置的 static 视图这个 url ,第二个 filename 是传递文件名或者文件路径,路径是相对于 static 的--><script src="{{ url_for('static',filename='js/my.js') }}"></script> <!-- 加载js -->
</head>
<body>
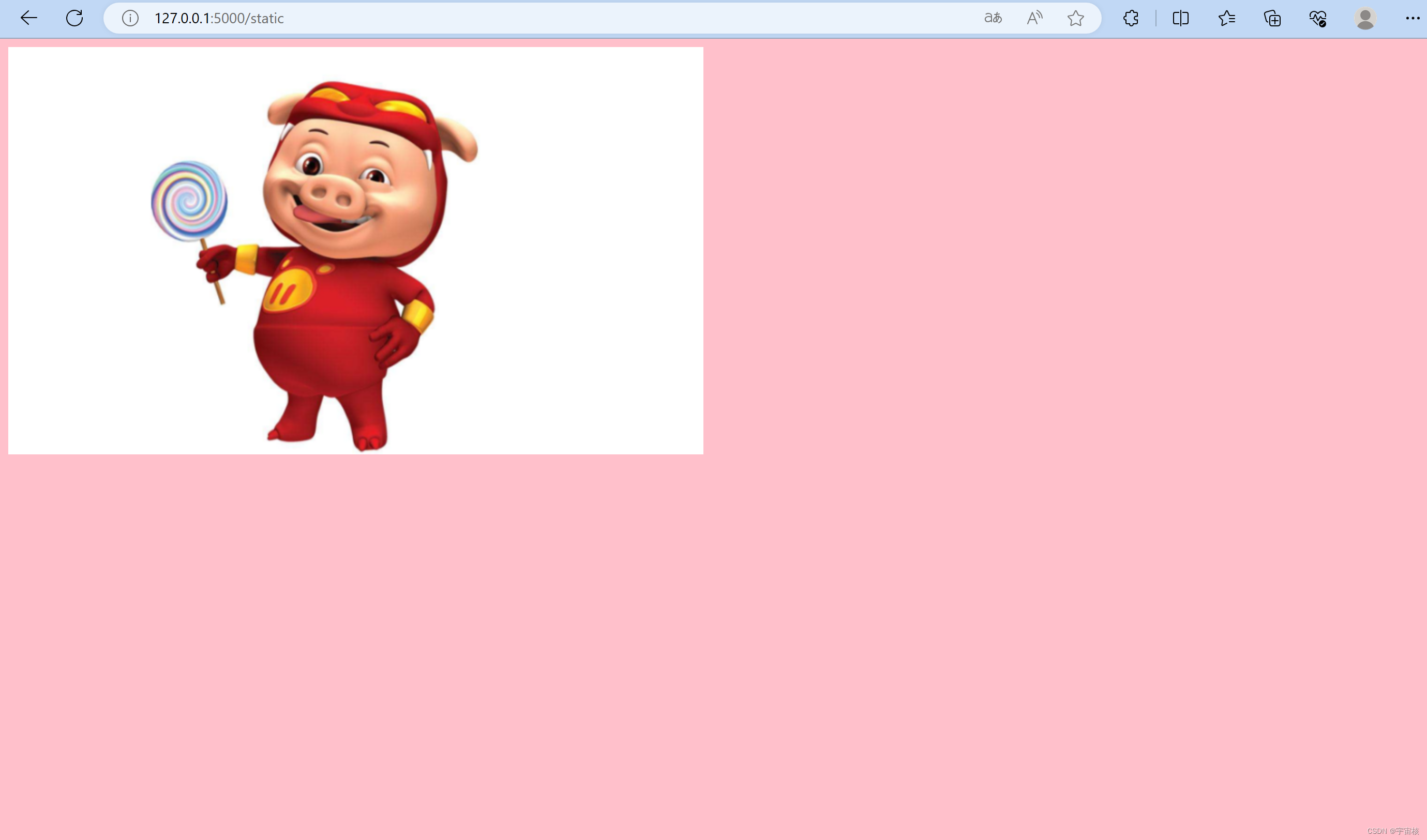
<img src="{{ url_for('static',filename='images/ggbond.png') }}" alt="">
</body>
</html>style.css :
body{background-color: pink;
}my.js :
alert('我是my.js中执行的');