文章目录
- 需求
- 弹窗关闭之后父界面刷新展示最新数据
- 实现方案
- AVUE 大文本默认展开slot
- VUE 自定义事件实现 父界面刷新
- 那么如何用呢?
- 思路
- 核心代码
- 1. 事件定义
- 2. 帕斯卡命名组件且在父组件中引入以及注册
- 3. 子组件被引用与父事件监听
- 4.父组件回调函数
- 5.按钮弹窗事件
需求
弹窗关闭之后父界面刷新展示最新数据
业务字段较多,甲方要求增加新页面展示数据,且默认展开所有数据行。因框架已有不适用,默认文本数据较长tooltip展示,且有些字段slot格式复杂不支持框架view页面展示。故开发新页面,可查看可编辑。
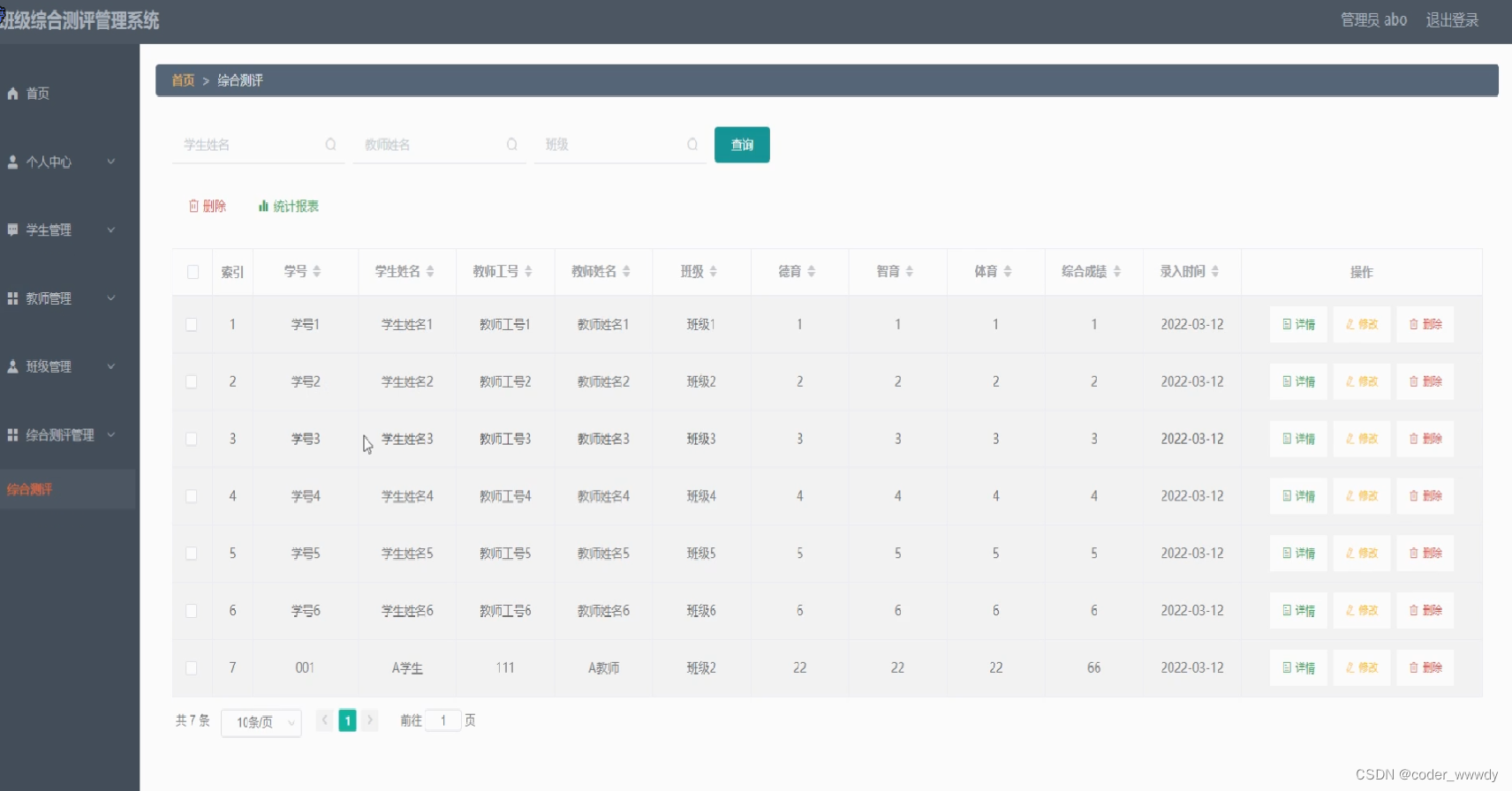
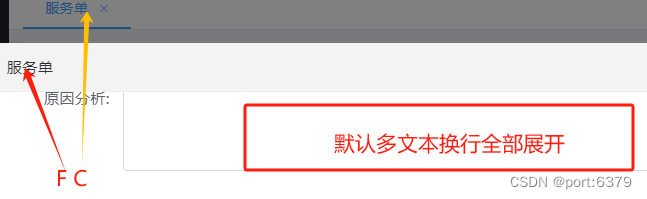
效果图如下 F页面C子页面

实现方案
子页面作为Dialog整体引入父页面。子组件大文本添加slot 设置type属性为文本且不设置最大展开行
AVUE 大文本默认展开slot
<template slot="improvementMeasures"><el-inputv-model="form.improvementMeasures":disabled="false"type="textarea":autosize="{ minRows: 4 }"></el-input></template>
VUE 自定义事件实现 父界面刷新
vue组件事件
在组件的模板表达式中,可以直接使用 $emit 方法触发自定义事件
父组件可以通过 v-on (缩写为 @) 来监听事件:
那么如何用呢?
去源码看看
vue.d.ts开发包源码部分 如下 可以看到VUE 通过关键字this可以引用很多内置方法
export interface Vue {readonly $el: Element;readonly $options: ComponentOptions<Vue>;readonly $parent: Vue;readonly $root: Vue;readonly $children: Vue[];readonly $refs: { [key: string]: Vue | Element | (Vue | Element)[] | undefined };readonly $slots: { [key: string]: VNode[] | undefined };readonly $scopedSlots: { [key: string]: NormalizedScopedSlot | undefined };readonly $isServer: boolean;readonly $data: Record<string, any>;readonly $props: Record<string, any>;readonly $ssrContext: any;readonly $vnode: VNode;readonly $attrs: Record<string, string>;readonly $listeners: Record<string, Function | Function[]>;$mount(elementOrSelector?: Element | string, hydrating?: boolean): this;$forceUpdate(): void;$destroy(): void;$set: typeof Vue.set;$delete: typeof Vue.delete;$watch(expOrFn: string,callback: (this: this, n: any, o: any) => void,options?: WatchOptions): (() => void);$watch<T>(expOrFn: (this: this) => T,callback: (this: this, n: T, o: T) => void,options?: WatchOptions): (() => void);$on(event: string | string[], callback: Function): this;$once(event: string | string[], callback: Function): this;$off(event?: string | string[], callback?: Function): this;$emit(event: string, ...args: any[]): this;$nextTick(callback: (this: this) => void): void;$nextTick(): Promise<void>;$createElement: CreateElement;
}
思路
1. 定义新页面 子组件
2. 自定义事件$emit
3. 父页面 父组件 引入
4. 组件注册
5. 使用子组件 监听事件
6. 执行监听函数
核心代码
1. 事件定义
//事件名称 ,事件参数
$emit(event: string, ...args: any[]): this;
弹窗确认关闭函数内this关键字自定义事件success
confirmSave(){//other things;this.$emit('success');//done();
}
2. 帕斯卡命名组件且在父组件中引入以及注册
组件名格式说明
Vue 支持将模板中使用 kebab-case 的标签解析为使用 PascalCase 注册的组件。这意味着一个以 MyComponent 为名注册的组件,在模板中可以通过 或 引用。这让我们能够使用同样的 JavaScript 组件注册代码来配合不同来源的模板。
components 显式注册
//组件名每个首字符大写;myTest为该vue文件名
import MyTest from myTest;
export default {components: {MyTest}
3. 子组件被引用与父事件监听
- **帕斯卡命名有组件使用方式 “-” 连接各部分字段
- ref引用该组件,在父界面按钮点击之后可以引用该子组件表单Form被打开
- @自定义事件名实现监听,同时绑定父组件相应子组件事件的事件**
<my-test ref="mytestRef" @success="refreshData"> </my-test >
4.父组件回调函数
refreshData(){
//刷新函数
}
5.按钮弹窗事件
vue的内置属性ref介绍
- 父界面查看你按钮监听事件
- 点击时传递数据行
- 按钮监听事件中
-
- 子组件函数 init定义组件打开时数据初始化事件
-
- refs内置属性,this关键字引用当该子组件被定义后添加ref属性如ref=“crud”
-
- readonly $refs: { [key: string]: Vue | Element | (Vue | Element)[] | undefined };
- 子组件
-
- init事件执行,弹窗可看,form可被编辑
-
- 编辑完成确定返回到父组件
-
- 执行success自定义事件
- 父组件
-
- 监听到子组件事件
-
- 执行响应子组件事件的父组件事件方法refreshData
<el-button type="text" icon="el-icon-view" size="mini"@click="detailView(row)">查看</el-button>
detailView(row){this.$refs.mytesttRef.init(row,this.option.column)},