加油,新时代打工人!
vue 2.x
Element UI
<template><div class="body" :style="{'background-image': `url(${require('@/assets/images/login.png')})`}"><el-form :rules="rules" ref="loginForm" :model="loginForm" class="loginContainer"><h3 class="loginTitle">宠物ERP管理系统</h3><el-form-item prop="username"><el-input type="text" v-model="loginForm.username" placeholder="请输入用户名" ></el-input></el-form-item><el-form-item prop="password"><el-input type="password" v-model="loginForm.password" placeholder="请输入密码" ></el-input></el-form-item><!-- <el-form-item prop="code"><el-input type="text" auto-complete="false" v-model="loginForm.code" placeholder="点击图片更换验证码" style="width: 250px;margin-right: 5px"></el-input><img :src="captchaUrl"></el-form-item> --><el-checkbox v-model="checked" class="loginRemember">记住我</el-checkbox><el-button type="primary" style="width:100%" @click="submitLogin">登录</el-button></el-form></div>
</template><script>
import {storageuserlogin} from "@/api/login"
import { setToken, setCookie,getCookie, removeCookie } from "@/utils/auth";
export default {name: "Login",data(){return{captchaUrl: "",loginForm:{username:"",password:""},checked: true,rules:{username:[{required:true,message:"请输入用户名",trigger:"blur"},{ min: 2, max: 14, message: '长度在 5 到 14 个字符', trigger: 'blur' }],password:[{required:true,message:"请输入密码",trigger:"blur"},,{ min: 6, message: '密码长度要大于6', trigger: 'blur' }]}}},created() {// 页面加载时检查是否有记住我的记录,并填充到表单中// const storedLoginData = localStorage.getItem('loginData');// if (storedLoginData) {// const parsedData = JSON.parse(storedLoginData);// this.loginForm.username = parsedData.username;// this.loginForm.password = parsedData.password;},methods:{submitLogin(){// // 处理登录逻辑// const loginData = { username: this.loginForm.username, password: this.loginForm.password };// if (this.checked) {// // 如果记住我被选中,则将登录信息存入localStorage// localStorage.setItem('loginData', JSON.stringify(loginData));// } else {// // 取消记住我时,从localStorage中移除已存储的登录信息// localStorage.removeItem('loginData');// }this.$refs["loginForm"].validate(valid => {if(valid){storageuserlogin({...this.loginForm}).then(res => {if(res.code==0){this.$message({message: "登录成功",type: "success"});setToken(res.data.tokenValue);setCookie("userInfo", res.data.tag);this.$router.push({ path: "/home" });}else{this.$message({message: "登录失败",type: "error"} )}});}});}}
};
</script><style lang="less" scoped>.loginContainer{border-radius: 15px;background-clip: padding-box;text-align: left;margin: auto;margin-top: 280px;width: 350px;padding: 15px 35px 15px 35px;background: aliceblue;border:1px solid blueviolet;box-shadow: 0 0 25px #f885ff;}.loginTitle{margin: 0px auto 48px auto;text-align: center;font-size: 26px;}.loginRemember{text-align: left;margin: 0px 0px 15px 0px;}
.body {width:100%;height:calc(-10px + 100vh);background-repeat: no-repeat;background-size: cover;background-position: center;display:flex;justify-content:center;align-items:center;
}
</style>
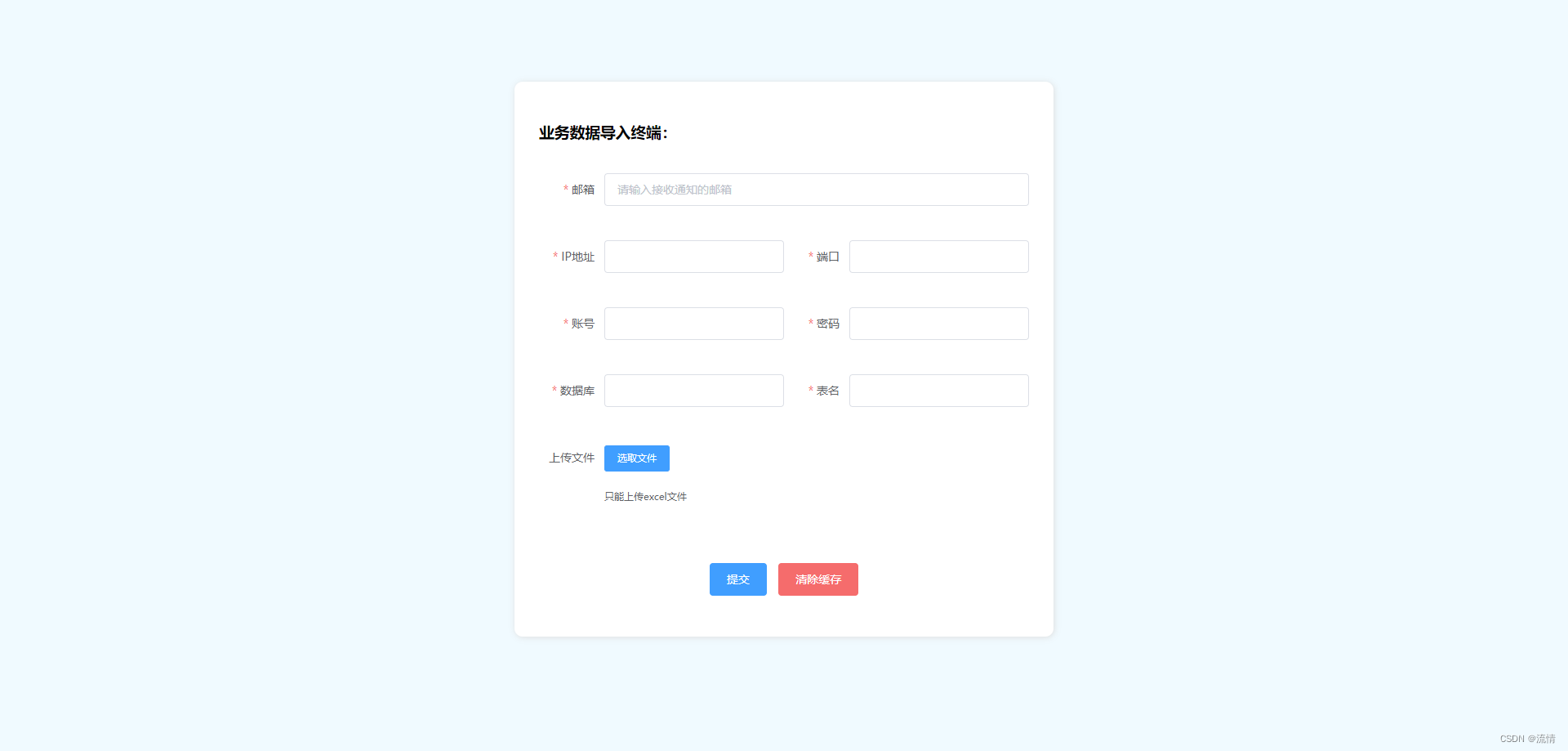
效果图