“字典数据”单独维护,而不是使用系统自带的字典表,应该如何使用这样的字典信息呢?

系统字典的使用,请参考:
《RuoYi列表页面字典翻译的实现》
https://blog.csdn.net/lxyoucan/article/details/136877238
需求说明
有一个分类表是单独维护的,不是在系统的字典表中维护的。以下面的场景举例说明:
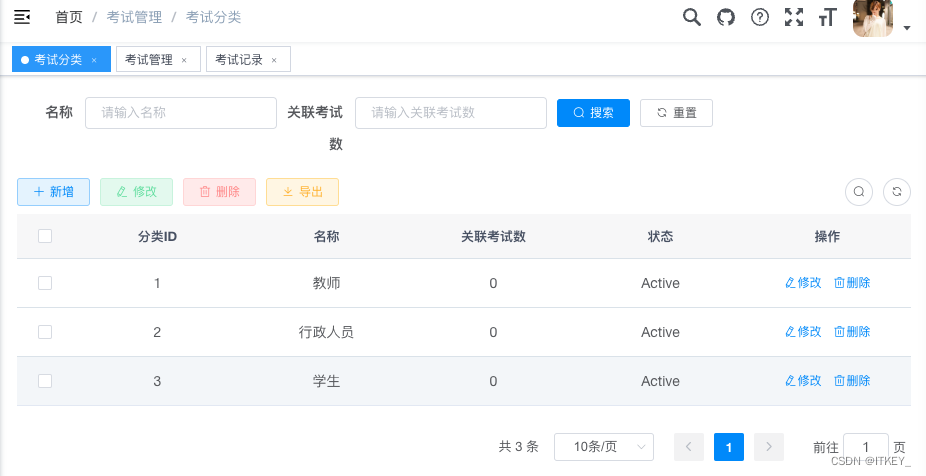
分类的数据维护如下:

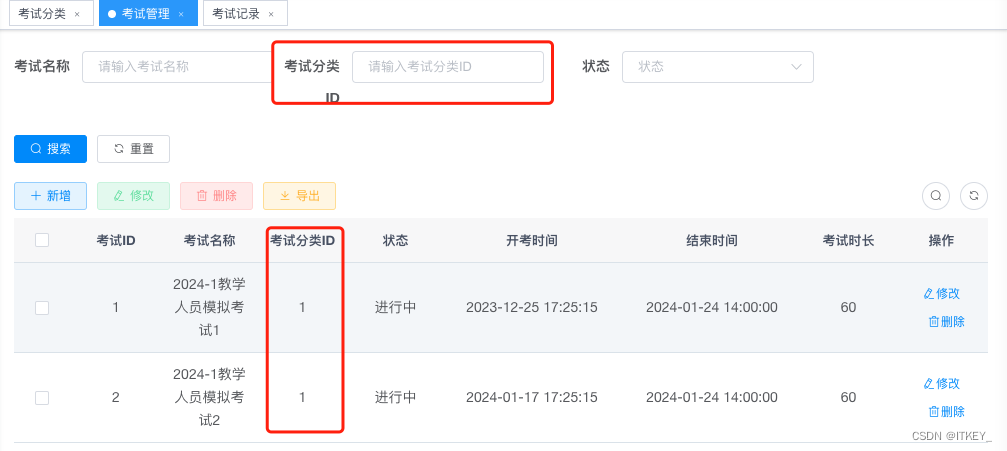
在考试管理中,想实用这个分类数据,如何实现呢?加入分类之前的情况如下:

实操
这种场景非常的常见,我们先看一下RuoYi这个框架本身是如何实现的。
可以参考:用户管理与部门管理的关联。

代码文件:
/src/views/system/user/index.vue
<el-table-column label="部门" align="center" key="deptName" prop="dept.deptName" v-if="columns[3].visible" :show-overflow-tooltip="true" />
从这里可以看出,部门的信息是直接从后台的接口中读取的。/dev-api/system/user/list?pageNum=1&pageSize=10接口返回的数据,去掉与当前业务不相关的后如下:
{
"userId": 1,
"deptId": 103,
"userName": "admin",
"nickName": "管理员",
"dept": {"deptId": 103,"deptName": "研发部门","leader": "若依"
}
}
这种写法是很常见的,翻译的工作交给后端来实现了。后端开发人员要多写个sql。
那么假如后端人员不配合,不写咋办?
参考字典的方式实现
推荐上面一种方式,如果后端人员不配合,不在后端翻译好后传给前端呢?也不难只要后端提供查询分类的接口就可以了。
使用RuoYi当脚手架开发,大部分后端接口都会有代码生成器生成,比如上面的分类功能,生成的接口一般如下 :
http://localhost:1024/dev-api/business/examCategory/list?pageNum=1&pageSize=10
我把可以把pageSize(一页显示的数量)写大一点,比如100。
引入分类查询方法
import { listExamCategory} from "@/api/business/examCategory";
import DictData from "@/utils/dict/DictData";
这段在分类查询管理界面是可以找的到的,复制过来即可。
data增加分类属性
增加examCategoryDic: [],形如:
export default {name: "ExamManagement",data() {return {//++ 下面这行为新增examCategoryDic: [],...}}
}
methods 增加方法
/** 查询考试分类列表 */getExamCategoryList() {listExamCategory({pageNum: 1,pageSize: 100}).then(response => {for (const item of response.rows) {this.examCategoryDic.push(new DictData(item.categoryName, item.categoryId.toString(), {"listClass":"default"}));}});},
根据应用场景可能要修改的代码:
pageSize: 100这里的100修改成业务中可能出现的最大值examCategoryDic这个与data中增加的属性一致item.categoryName,item.categoryId这个根据业务字段做修改, 我的业务数据格式如下:
{"categoryId": 1,"categoryName": "教师"
}
当然如下你的ID也是数值型的不忘记加.toString() 不然会导致数据匹配不到的。
"listClass":"default": 可以修改成"listClass":"primary"他们分别是两种不同的样式


created()增加调用
增加一行
this.getExamCategoryList();
形如:
created() {this.getList();//++ 组件创建时加载分类数据this.getExamCategoryList();},
至此页面就可以正常获取到分类的数据了。
list表格列表
<el-table-column label="考试分类" align="center" prop="categoryId"><template slot-scope="scope"><dict-tag :options="examCategoryDic" :value="scope.row.categoryId"/></template>
</el-table-column>
examCategoryDic与data中的属于一致。
新增/修改 表单
<el-form-item label="考试分类" prop="categoryId"><el-select v-model="form.categoryId" placeholder="考试分类"><el-optionv-for="dict in examCategoryDic":key="dict.value":label="dict.label":value="parseInt(dict.value)"></el-option></el-select>
</el-form-item>
这里有一个注意事项,:value="parseInt(dict.value)" 如果value 就是ID为数值型,这里要使用parseInt()转换一下。不然会导致匹配不上。
这个原因其实主要是因为系统字典默认全是字符串,没有考虑到value是int的情况,为了不影响系统整体的稳定性,我就没有直接修改系统已经封装好的组件了。
查询条件下拉框
<el-form-item label="考试分类" prop="categoryId"><el-select v-model="queryParams.categoryId" placeholder="考试分类" clearable><el-optionv-for="dict in examCategoryDic":key="dict.value":label="dict.label":value="dict.value"/></el-select></el-form-item>
下拉框数据量较大,增加搜索条件
为el-select添加filterable属性即可启用搜索功能。默认情况下,Select 会找出所有label属性包含输入值的选项。如果希望使用其他的搜索逻辑,可以通过传入一个filter-method来实现。filter-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。
参考:
https://element.eleme.cn/#/zh-CN/component/select
如何不转int 和string
不足之处,就是当分类的value是Int型的要手动转成string来使用,这样系统自带的<dict-tag>组件才可以正常使用。但是在新增和修改的界面,因为真实表单数据是int这时又跟dic中的值匹配不上了,所以还要在进行一次string 转 int 。
解决此问题的方法,就是修改系统自带的<dict-tag>组件,来实现。但是系统此组件可能会带来系统不稳定的风险。
下面的方法我并未在生产中使用,仅供参考。
如果无视这个风险可以尝试如下做法:
修改这个文件:src/components/DictTag/index.vue
在unmatch(){} 方法中增加以下一段代码:
//++ start 如果option中的value是数值型,自动转成string
for (const item of this.options){if(typeof item.value === 'number'){item.value = item.value.toString();}
}
//++ end 如果option中的value是数值型,自动转成string
修改后的代码如下:
unmatch() {this.unmatchArray = []// 没有value不显示if (this.value === null || typeof this.value === 'undefined' || this.value === '' || this.options.length === 0) return false// 传入值为数组let unmatch = false // 添加一个标志来判断是否有未匹配项//++ start 如果option中的value是数值型,自动转成stringfor (const item of this.options){if(typeof item.value === 'number'){item.value = item.value.toString();}}//++ end 如果option中的value是数值型,自动转成stringthis.values.forEach(item => {if (!this.options.some(v => v.value === item)) {this.unmatchArray.push(item)unmatch = true // 如果有未匹配项,将标志设置为true}})return unmatch // 返回标志的值},














![[项目前置]如何用webbench进行压力测试](https://img-blog.csdnimg.cn/direct/b6f897b40e38404fbcfd302aee903403.png)