O2OA开发平台在流程管理中,提供了符合国家党政机关公文格式标准(GB/T 9704—2012)的公文编辑组件,可以让用户在包含公文管理的项目实施过程中,轻松地实现标准化公文格式的在线编辑、痕迹保留、手写签批等功能。并且可以快速将版式公文编辑器集成到O2OA开发平台之外的其他协同办公系统中。
一、适用范围
公文编辑器不同于我们其他的在线文档编辑器,它基本上只限于公文系统中对红头文件的编辑和查看,规定了标准的格式、字体、行距、字据等,编辑自由度是比较低的。O2OA的公文编辑器适用于红头文件的处理,或是对格式要求非常严格的文书编辑。其他情况下的在线文档编辑功能,我们可以选择OnlyOffice、WPS等其他产品,您可以在我们的文档库中找到相关的内容。
二、公文格式简介
O2OA公文编辑器中的格式规范,是参照《党政机关公文格式》国家标准(GB/T9704—2012)来设定的,下面简略说明一下红头文件的组成和相关格式规范。
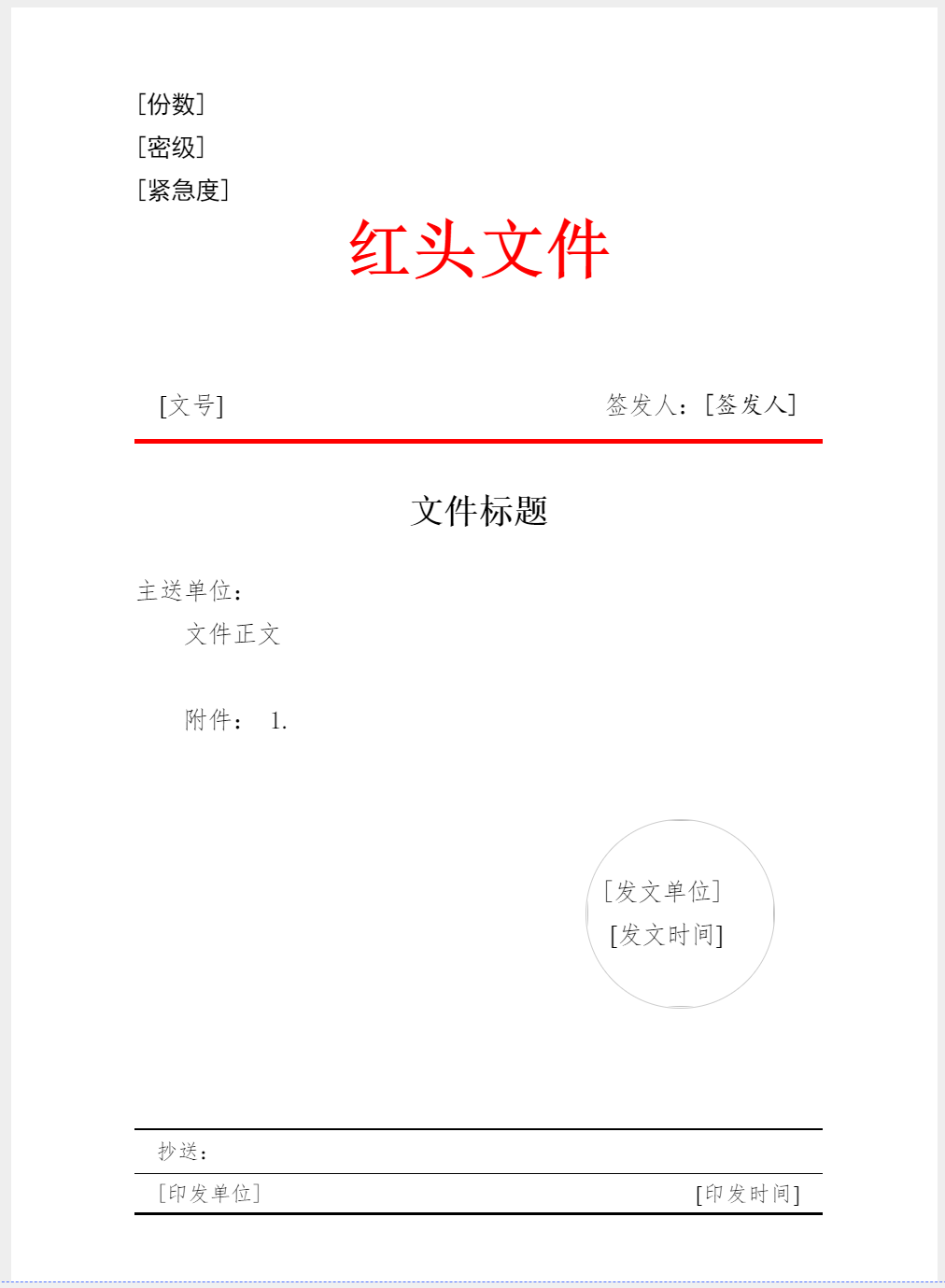
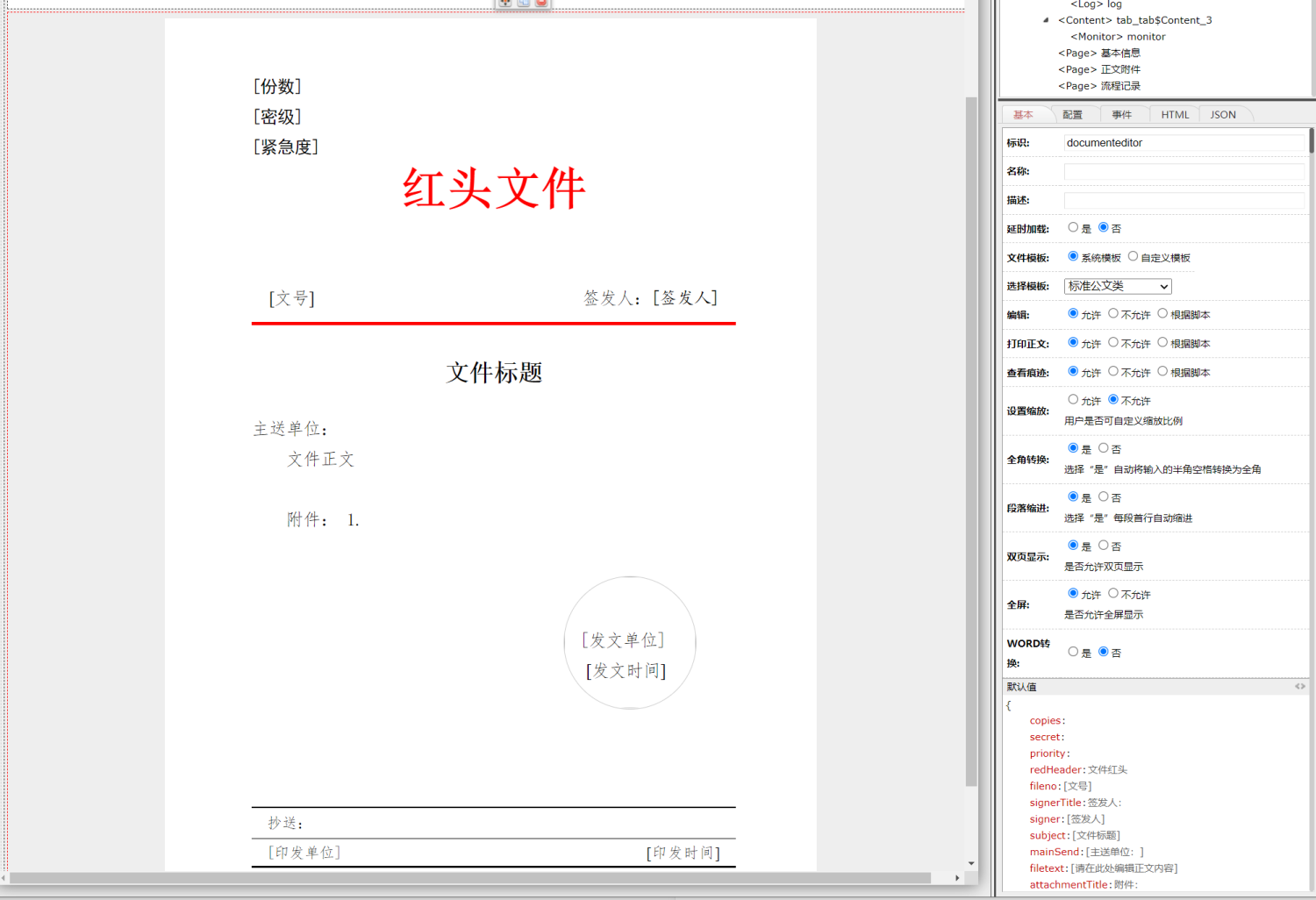
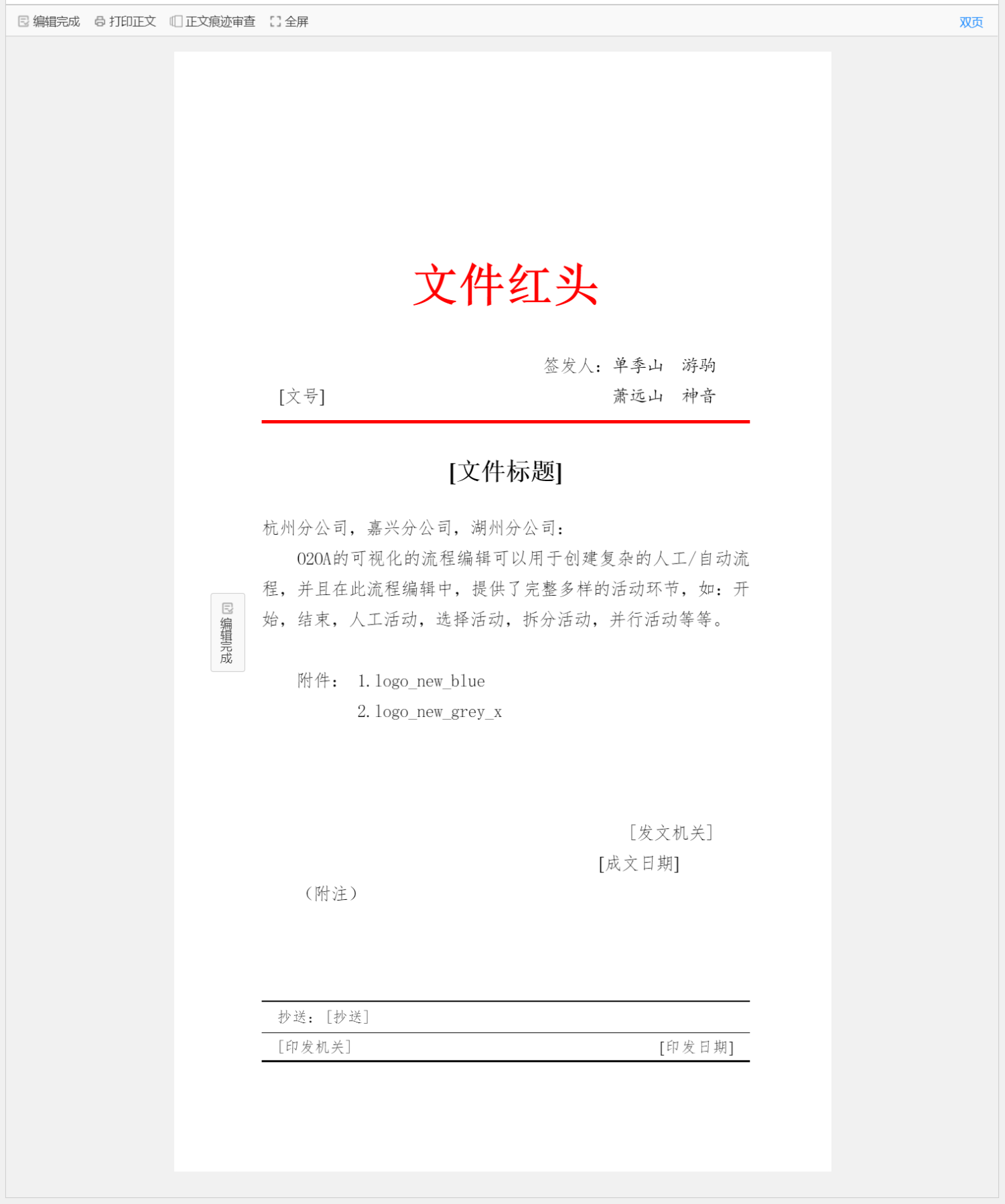
一个标准的红头文件,基本上是下面的样式:

当然不同的文种的格式会略有不同,但主要元素基本一致。下面我们对规范上要求的各个标准做一个简要的说明。
版面
公文用纸采用A4型纸,幅面尺寸为:210mm x 297mm。
页边与版心尺寸
公文用纸天头(上白边)为37mm(相当于约104.9pt),公文用纸订口(左白边)为28mm(相当于约74.9pt),版心尺寸为:156mm x 225mm,由此可计算出,下白边为:35mm(相当于约99.2pt),右白边为:26mm(相当于约73.7pt)。
字体和字号
无特殊说明,公文各要素一般使用3号仿宋字体。
行数和字数
每页22行,每行28个字。
颜色
无特殊说明,公文中的文字颜色都为黑色。
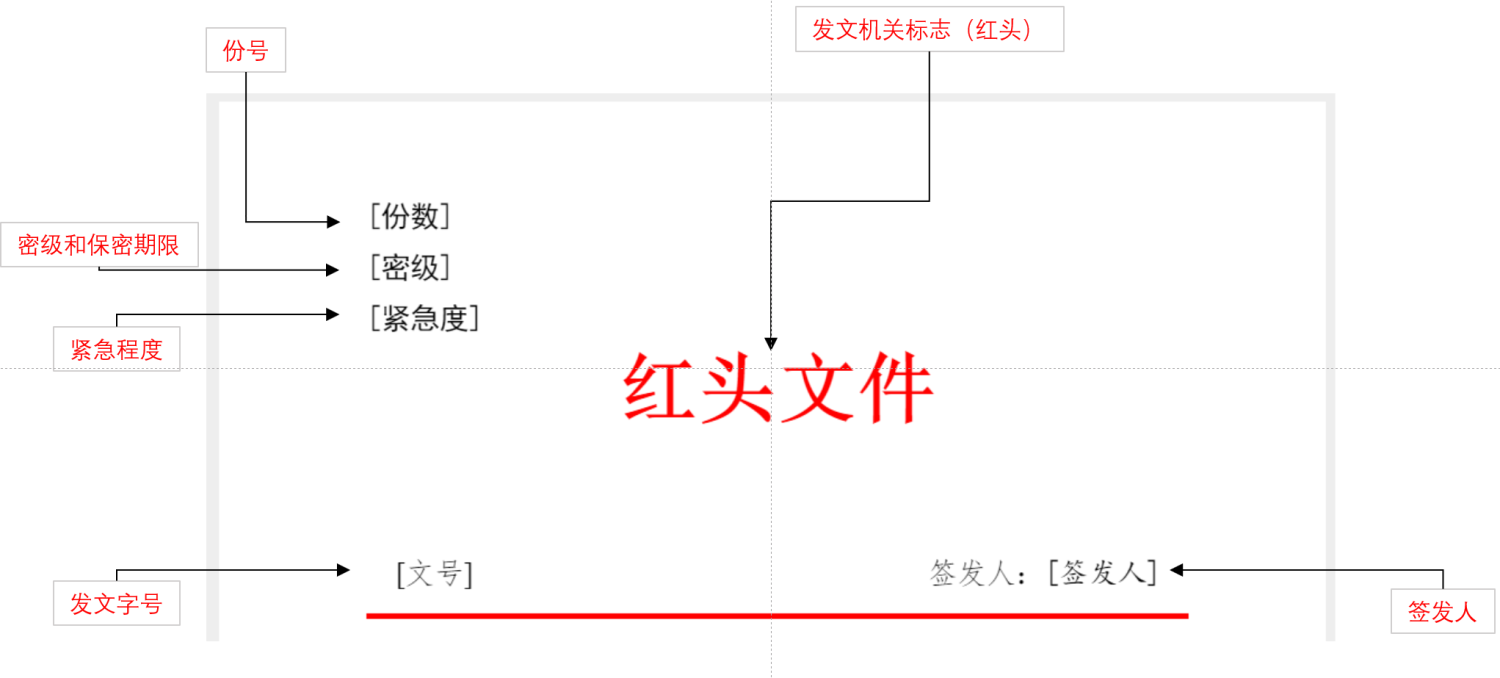
版头
版头内容包括:份号、密级和保密期限、紧急程度、发文机关标志(红头)、发文字号、签发人。

份号、密级和保密期限、紧急程度
左上角顶格编排,份号一般用6位阿拉伯数字,3号黑体字。
发文机关标志(红头)
推荐使用小标宋体字,颜色为红色。
发文字号
发文机关标志下空两行,上行文居左空一字编排,平行文下行文居中编排。采用3号仿宋字体。
签发人
只有上行文应标注签发人姓名。发文机关标志下空两行编排,“签发人”三字加全角冒号和签发人姓名组成。“签发人”三字用3号仿宋字体,签发人姓名用3号楷体字体,多个签发人每行编排两个姓名。
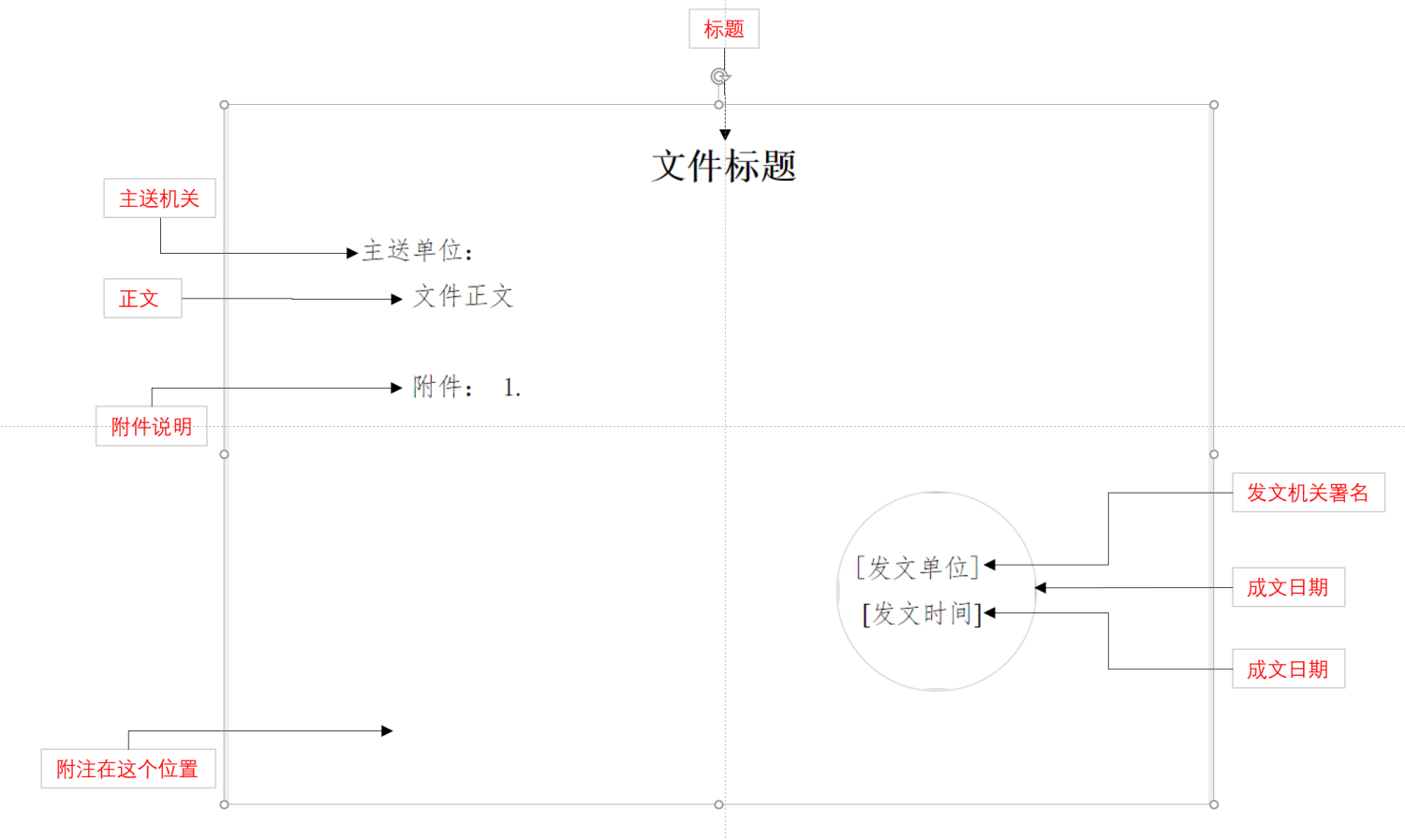
主体
主体部分包括:标题、主送、正文、附件说明、发文机关署名、成文日期、印章、附注。

标题
一般用2号宋体字,分一行或多行居中排布。至于标题的位置,规范中说明在红线下方空两行,但在实际使用中,几乎所有项目的客户都反馈反馈,要求标题在红线下方空一行,所以现在公文编辑组件的默认模板设置为红线下空一行编排标题。可以通过自定义模板修改这一规则。
主送单位
在标题下空一行位置,居左顶格。最后一个单位名称后标全角冒号,使用3号仿宋字体。
正文
用3号仿宋字体,编排于主送单位名称下一行,每个自然段左空两字,回行顶格。
文中结构层次用:“一”、“(一)”、“1.”、“(1)”标注,第一层用3号黑体字,第二层用3号楷体字,第三第四层用仿宋字体,
附件说明
如有附件,在正文下空一行,左空两字编排“附件”二字,后标全角冒号和附件名称。多个附件使用阿拉伯数字标注序号,附件名称较长需要回行时,与上一行附件名称的首字对齐。
发文机关署名和成文日期
成文日期一般右空四字编排,发文机关在成文日期之上,以成文日期为准居中编排。
发文机关署名长于成文日期,发文机关署名居右空二字编排,成文日期发文机关首字为准,右移二字。
采用3号仿宋字体。
附注
如有附注,居左空二字加圆括号,采用3号仿宋字体。
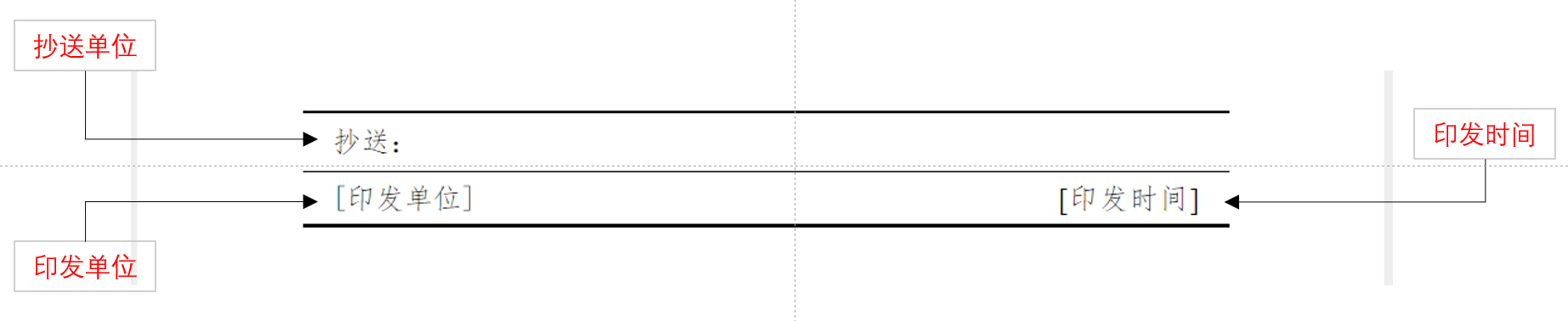
版记
版记内容包括:抄送单位、印发单位和印发日期。版记要置于最后一页的最后位置。

版记中的分隔线
分隔线与版心等宽,首条分隔线和末条分隔线使用粗线,中间分隔线用细线。
抄送单位
一般用4号仿宋字体,左右各空一字编排。
印发单位和印发日期
一般用4号仿宋字体,印发机关左空一字,印发日期右空一字。
以上是简略的说明公文中的一些要素编排的格式规范,参考自《党政机关公文格式》国家标准应用指南(GB/T9704—2012),中国质检出版社、中国标准出版社。
三、O2OA版式公文的基本使用
下面我们介绍一下公文编辑组件的基本用法。公文编辑器可以在流程表单和内容管理表单中使用,它的使用比较简单,我们直接将公文编辑器组件拖动到表单中合适的位置,然后设置相关属性即可。

基本属性

属性介绍:
| 属性 | 默认值 | 可选项 | 说明 |
| 标识 | documenteditor | 无 | 组件唯一标识 |
| 名称 | 无 | 无 | 略 |
| 描述 | 无 | 无 | 略 |
| 延时加载 | 否 | 是,否 | 如果选择“是”,在打开表单时,不会加载公文编辑器组件,您需要通过active方法激活组件。如: this.form.get("documenteditor").active(); |
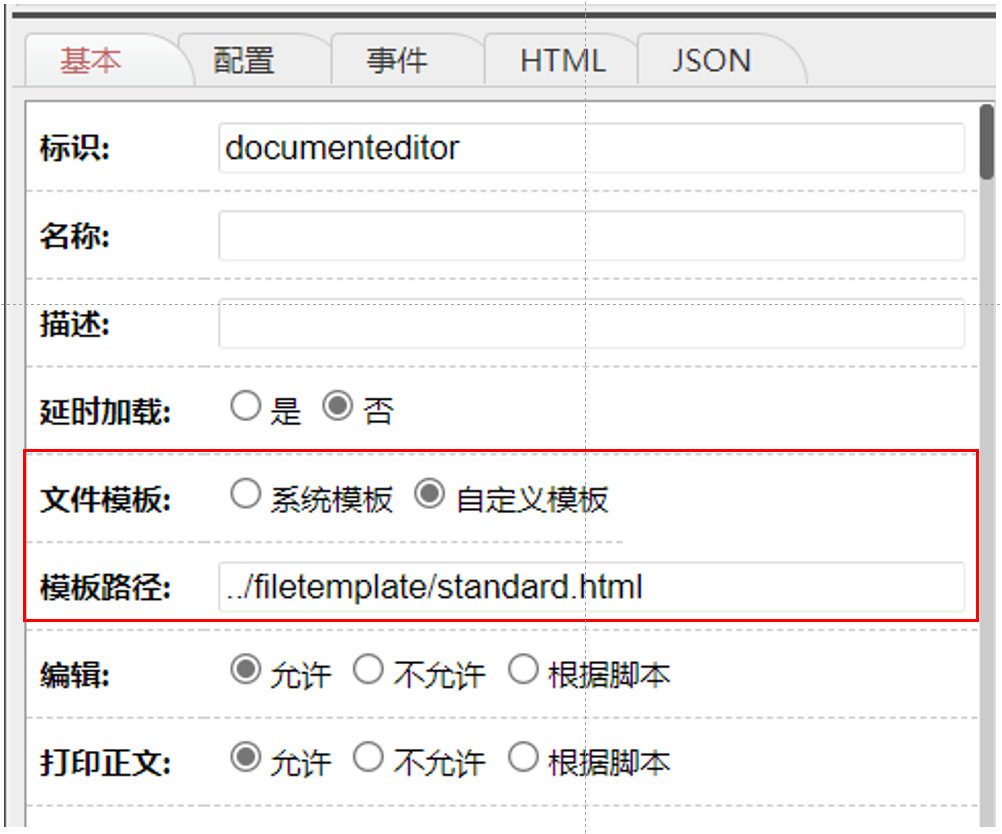
| 文件模板 | 系统模板 | 系统模板 自定义模板 | 如果选择系统模板,您可以从下面的下拉框中选择系统内置模板,包括:“标准公文类”、“纪要通报类”、“党委既要类”、“函类”、“命令类”、“党委纪委类”、“联合发文类”和“空模板(仅正文)”; 如果选择自定义模板,您需要在下方的模板路径中输入模板html文件的URL。一般情况下,会将自定义模板文件放到Web服务器的非系统目录下,如filetemplete目录下,那么在模板路径中输入:../filetemplete/filename.html |
| 编辑 | 允许 | 允许,不允许, 根据脚本 | 控制是否允许编辑正文。如果选择“根据脚本”,在下面的脚本编辑框中输入脚本,返回true表示允许编辑,否则不允许编辑正文。 |
| 打印正文 | 允许 | 允许,不允许, 根据脚本 | 控制是否允许打印正文。如果选择“根据脚本”,在下面的脚本编辑框中输入脚本,返回true表示允许打印,否则不允许打印正文。打印正文是将公文转换为word文件下载,用户直接打印word文件即可。转换word的设置与下面的“word转换”属性配置有关。 |
| 查看痕迹 | 允许 | 允许,不允许, 根据脚本 | 控制是否允许查看痕迹。如果选择“根据脚本”,在下面的脚本编辑框中输入脚本,返回true表示允许查看痕迹,否则不允许查看痕迹。 |
| 设置缩放 | 不允许 | 允许,不允许 | 是否允许用户对公文进行缩放查看 |
| 全角转换 | 是 | 是,否 | 如果选择“是”,用户在正文中输入或粘贴的所有空格,都会自动转换为全角空格 |
| 段落缩进 | 是 | 是,否 | 如果选择“是”,用户输入回车换行,或粘贴的内容,都会在段落首行自动缩进二字。 |
| 双页显示 | 是 | 是,否 | 默认情况下,公文编辑器在web端不分页,只在转换word后翻页。如果选择“是”,编辑器右上角会出现“双页”按钮,点击后在web端进行模拟分页。 |
| 全屏 | 允许 | 允许,不允许 | 是否允许全屏展示公文编辑器 |
| WORD转换 | 否 | 是,否 | 是否自动将公文转换为Word文件。当选择“是”时,会有下表的配置属性。 |
当WORD转换选择“是”时,会有下面的配置属性。

| 属性 | 默认值 | 可选项 | 说明 |
| 转换方式 | OOXML | OOXML Service | Service选项在默认情况下,是为了兼容旧版本而保留的,它转换的word文件在格式上并不符合规范。已经不推荐使用。当然当使用Service选项时,我们可以更新后端服务,使用不同的服务来转换,配合不同的第三方包,可实现word、pdf、ofd等多总格式的转换。这将在后面的章节详细说明。 |
| 文件名 | 无 | 无 | 转换后存储在文档中的附件名称,如果为空,文件名将会是:“本文档的标题.docx” |
| 附件site | $doc | 无 | 此处可设定转换后的附件的site属性,这意味着转换后的附件会在设置了相同site的附件组件中展现出来。 |
| 转换印章 | 是 | 是,否 | 转换Word文件时,是否将模拟盖章的图片也转换到WORD文件中。 |
| 何时转换 | 提交时 | 提交时、保存时 | 保存时:当文件被保存时,将公文转换为Word文件。它会发生在:用户点保存按钮时,用户按Ctrl+S时,执行脚本this.form.save()时。但是当执行this.data.save()时,不会触发转换动作。当然,当文件提交继续流转时,系统会自动保存文档,所以此时也会执行word转换。 提交时:当文件提交继续流转时,自动转换为word文件。通过点击“继续流转”来提交文件,或通过脚本this.form.process(); 都可触发文件转换。 |
| 转换条件 | 始终转换 | 始终转换,满足条件时转换 | 当选择“满足条件时转换”选项时,除了要符合上述“何时转换”的选项外,还需要提供一段脚本,在下方的脚本编辑器中输入,只有当脚本运行返回true时,在进行转换。 |
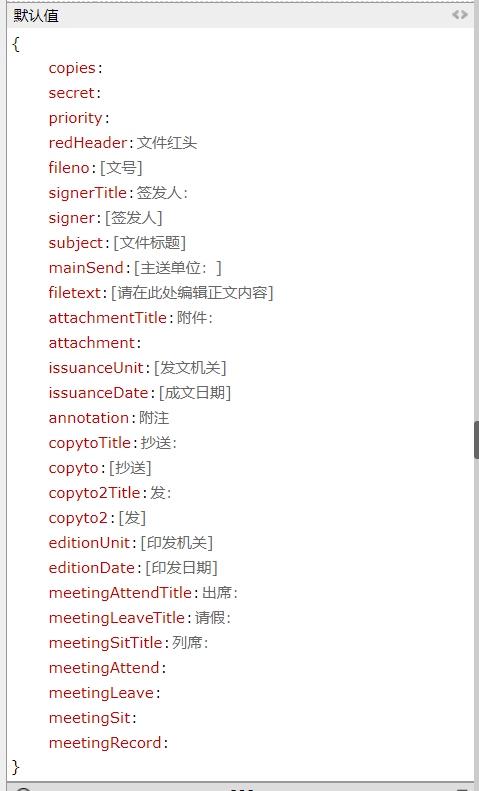
公文编辑器数据结构和默认值
基本属性在往下,是默认值的配置:

当公文编辑器存储的数据是一个JSON对象数据,每个数据都对应公文中的元素的显示内容,它的结构大概是下面的样子:
{"annotation": "附注","attachment": ["logo_new_blue","logo_new_grey_x"],"attachmentTitle": "附件:","copies": " ","copyto": "[抄送]","copyto2": "[发]","copyto2Title": "发:","copytoTitle": "抄送:","editionDate": "[印发日期]","editionUnit": "[印发机关]","fileno": "[文号]","filetext": "u003cdivu003e
u003cdivu003e
u003cdivu003e 正文内容u003c/divu003eu003cdivu003eu003c/divu003e
u003c/divu003e
u003c/divu003e
","issuanceDate": "[成文日期]","issuanceUnit": "[发文机关]","mainSend": "[主送单位:]","meetingAttend": "","meetingAttendTitle": "出席:","meetingLeave": "","meetingLeaveTitle": "请假:","meetingRecord": "","meetingSit": "","meetingSitTitle": "列席:","priority": " ","redHeader": "文件红头","secret": " ","signer": "[签发人]","signerTitle": "签发人:","subject": "[文件标题]","seals": ["http://develop.o2oa.net:20020/x_processplatform_assemble_surface/jaxrs/attachment/download/b6941e81-c24b-47a4-ad22-2a31898b936c/work/9994247e-bd6d-4ffb-85aa-04bbc1fd356f"]
}
我们还是通过表格来说明每个字段的含义。
| 字段 | 含义 | 类型 |
| copies | 份号 | text |
| secret | 密级 | text |
| priority | 紧急度 | text |
| redHeader | 发文机关标志(红头) | html |
| fileno | 文号 | text |
| signerTitle | 签发人标题 | text |
| signer | 签发人姓名 | html |
| subject | 文件标题 | html |
| mainSend | 主送单位 | text |
| filetext | 正文 | html |
| attachmentTitle | 附件说明的标题 | text |
| attachment | 附件标题 | array |
| issuanceUnit | 发文机关署名 | html |
| issuanceDate | 成文日期 | text |
| annotation | 附注 | text |
| copytoTitle | 抄送标题 | text |
| copyto | 抄送单位 | text |
| copyto2Title | 版记中第二个抄送标题 | text |
| copyto2 | 版记中第二个抄送单位 | text |
| editionUnit | 印发单位 | text |
| editionDate | 印发时间 | text |
| meetingAttendTitle | 出席标题(会议纪要类的模板中) | text |
| meetingLeaveTitle | 请假标题(会议纪要类的模板中) | text |
| meetingSitTitle | 列席标题(会议纪要类的模板中) | text |
| meetingAttend | 出席人(会议纪要类的模板中) | html |
| meetingLeave | 请假人(会议纪要类的模板中) | html |
| meetingSit | 列席人(会议纪要类的模板中) | html |
| meetingRecord | 记录人(党委会议纪要类的模板中) | html |
| seals | 模拟盖章图片的url | array |
再往下是CSS属性,我们可以给版式正文定义额外的样式。接着是校验,这两部分我们将在后续的章节说明。
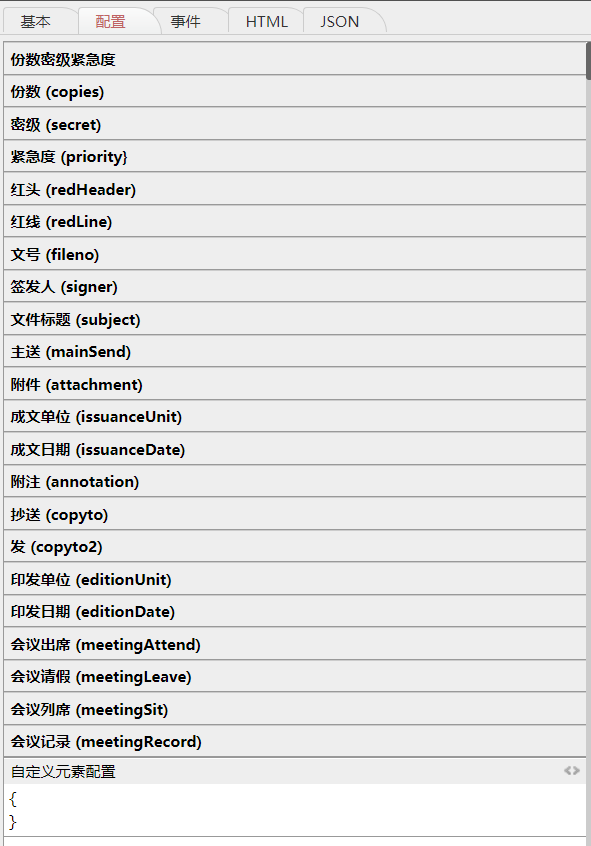
配置属性
公文编辑组件属性的“配置”部分,主要是控制公文中各个内容项的显示和值的绑定。

通用配置
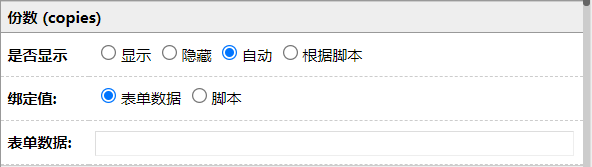
先看每个内容元素的通用配置

| 属性 | 默认值 | 可选项 | 说明 |
| 是否显示 | 自动 | 显示,隐藏,自动,根据脚本 | 此属性配置本内容元素的显示状态。 显示:无论有没有值,都显示(占位) 隐藏:不显示此内容元素,也不占位 自动:根据此元素的值来确定,空则隐藏,有值则显示 根据脚本:在下方脚本编辑器中输入脚本,运行返回true则显示,否则隐藏。 |
| 绑定值 | 表单数据 | 表单数据 脚本 | 设置此元素要显示什么内容。 表单数据:将此元素的值与表单中的字段绑定,(在下方的表单数据属性中输入表单字段标识),当表单中的字段发生变化时,此元素的值也立即变化。 脚本:通过脚本计算此元素的值(在下方的脚本编辑器中输入脚本),当文档保存后,或者公文编辑器执行resetData方法后更新元素值。 |
编辑文件标题和发文单位
文件标题元素一般会绑定到文档subject字段,此字段一般是Textfield类型的字段。文件标题过长时,会自动换行,规范要求标题换行要词义完整、长短适宜,这就需要用户手工进行换行,在这种情况下,我们就需要设置文件标题元素为可编辑。

文件标题配置有“允许编辑”属性,三个选项为:“允许”、“不允许”和“根据脚本”,默认值为“不允许”。
允许:可以让用户在公文编辑器中直接编辑标题,一般都是进行换行分隔操作。
不允许:不可在公文编辑器中直接编辑标题。
根据脚本:通过脚本运行返回true表示“允许”,否则“不允许”。
注意:当标题可编辑时,不要绑定表单数据(保持绑定值选“表单数据”;表单数据为空)。因为如果绑定了数据,用户的修改会被表单上的值重新覆盖。
我们还可以配置“同步数据路径”,将编辑的内容同步回表单字段,在此处输入表单上的字段标识即可。
发文单位和标题一样,由于一些格式要求,可设置允许编辑,但没有同步回表单数据的功能。

一些特殊的元素值
一般情况下,公文元素内容绑定的值都是字符串,但有以下一些内容,可绑定特殊的值:
附件:表单数据可以绑定一个附件组件,会计算此附件组件中上传的所有附件,作为公文附件展示在公文内容中。
签发人:可绑定组织类型的表单字段。选择类型为“身份”。
主送单位和抄送单位:可绑定组织类型的表单字段。选择类型为“组织”。
自定义元素配置
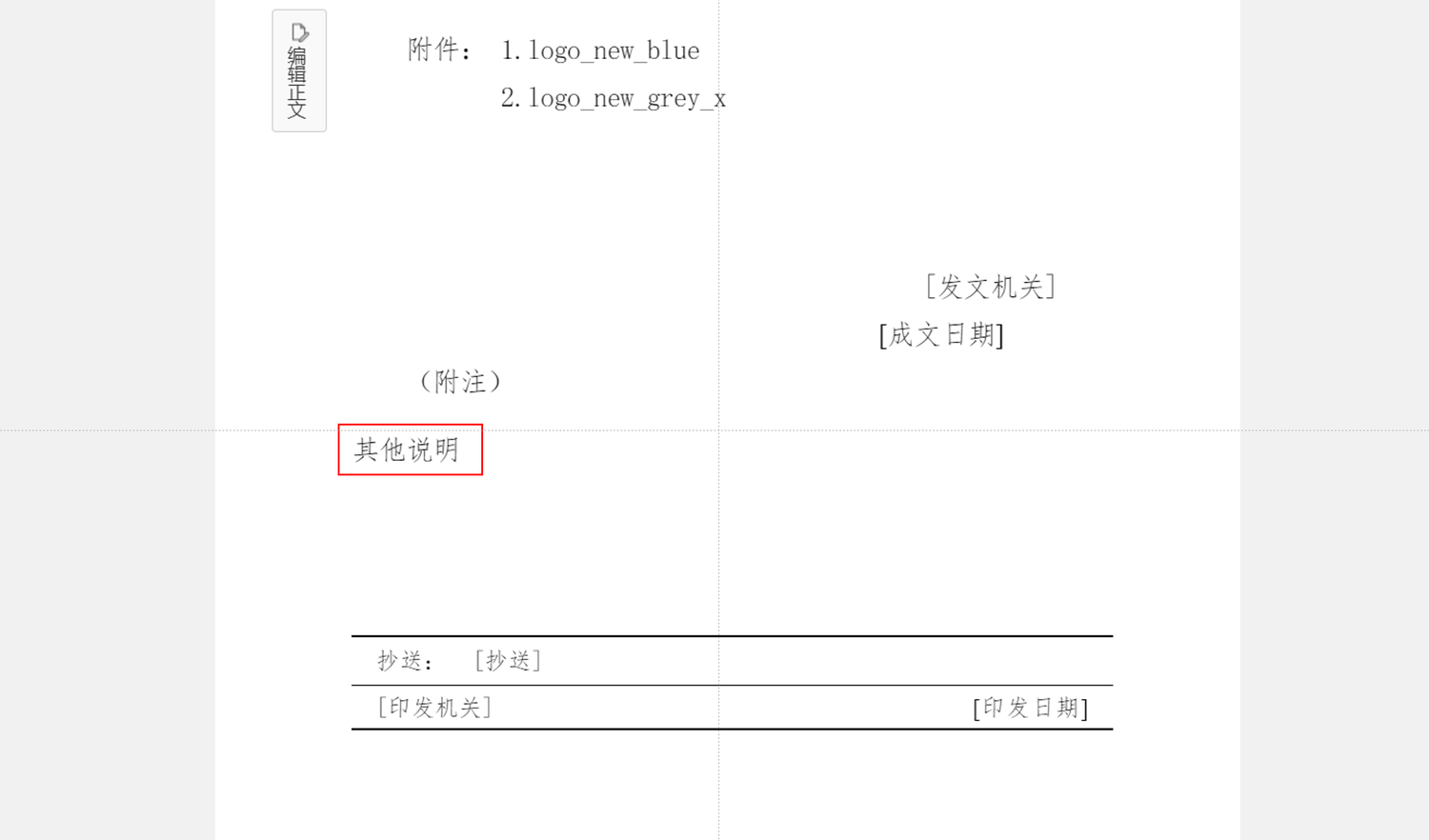
在公文编辑器属性的“配置”页面中,有一个“自定义元素配置”,这是用在系统默认元素不够用的情况下,可以在模板中增加自定义元素,并将其要显示的内容,与业务数据绑定。假设需要在版记之前加上一个“其他说明”,如下图:

可以按以下步骤来实现:
1、拷贝模板文件
系统模板路径在webserver/x_component_process_FormDesigner/Module/Documenteditor/templete目录下,我们看到templete.json文件,里面设定了每种类型的模板对应的html文件。拷贝一个标准文件模板(standard.html)进行修改。
2、修改模板文件
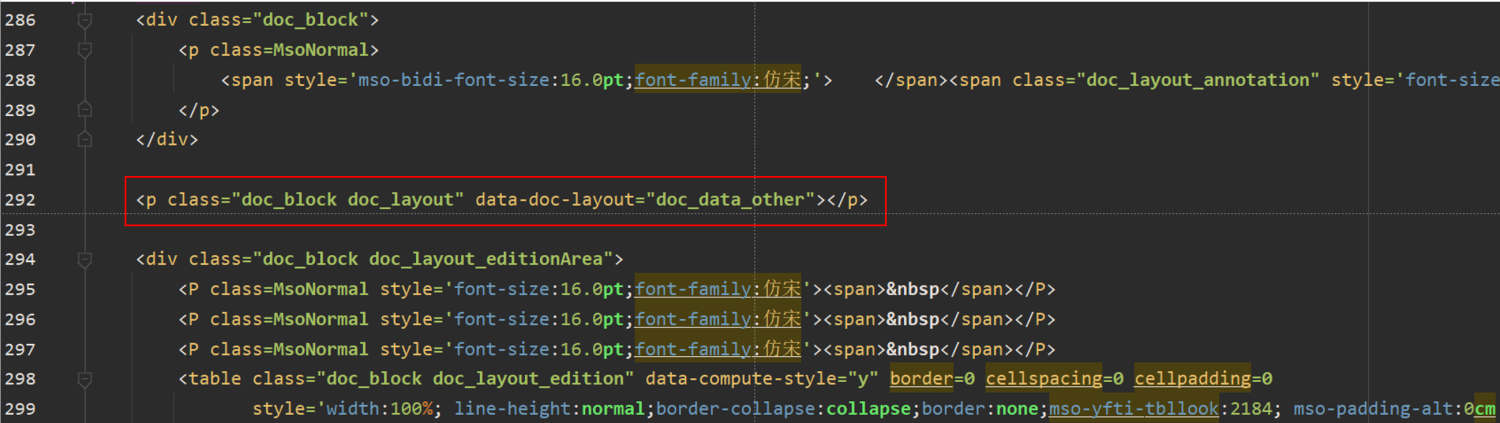
在拷贝后的模板文件中,找到Class为“doc_layout_editionArea”的div元素,在此元素上面加如下html代码:
<p class="doc_block doc_layout" data-doc-layout="doc_data_other"></p>

其中P元素的class设置了“doc_layout”代表这是公文编辑器中的一个有效元素,“data-doc-layout”属性定义了此元素的自定义名称。
编辑完成后,保存文件,并上传到服务器。本例中,上传到了webserver的filetemplate目录中。
3、使用自定义模板
在表单编辑中,设置公文编辑器属性中的文件模板为“自定义模板”,模板路径输入上传的模板文件路径。在本例中就是“../filetemplate/standard.html”。

4、配置数据绑定
在公文编辑器属性的“配置”页中,配置自定义元素如下:

其中“doc_data_other”为模板中定义的元素的“data-doc-layout”属性值。
explain为表单中的任意文本类字段的标识。
保存表单后,只要explain字段值改变,并触发“change”事件,公文编辑器中的对应元素的显示内容就会发生改变。

配置完以上内容后,我们就可以使用公文编辑组件了。