一、笔记
表单:数据交互的一种方式
登录、注册、搜索
<from>
<input type=""> ---
<input type="text"> --- 普通输入框,内容在一行显示
<input type="password"> --- 密码框
<input type="radio">男 --- 单选框
eg:性别
<input type="radio">男 等等
name属性,表明是一组单选
eg:<input type="radio"name="sex">男<input type="radio"name="sex">女
默认选中 --- checked
Eg:默认选中女type="radio"name="sex">男<input type="radio"name="sex"checked>女
<br /> --- 换行
<input
type="checkbox"> --- 多选框
Eg:喜欢的水果
<input type="checkbox" name="hobby">榴莲<input type="checkbox"name="hobby">香蕉<input type="checkbox"name="hobby">火龙果name="hobby">莲雾
点字会勾选 --- 放大光标作用率
Eg1:<label>type="radio"name="sex">男</lebel>
Eg2:
<input type="checkbox"name="hobby"> <label for="huolongguo">火龙果</label>
eg:最喜欢的人
<input type="checkbox">卢洋洋
<input type="file"> --- 上传文件,一次传多个 --- multiple
昵称:<input type="text"
placeholder="请输入4-6位汉字"readonly> --- 输入时消失,删除玩输入的字符后出现
Readonly -- 只读
<input type="submit" value=""> --- 按钮
不写value显示为提交
有则写啥有啥
每写一个input记得把name带上,才能看到其状态
将此项设置为必填项 --- require
<button>点击</button> --- h5的上传
<input type="button" value="普通按钮"> --- 不会上传数据
<input type="email"> --- 不写@不给上传数据
<input type="color"> --- 选颜色
<input type="time"> ---
下拉框 --- <select name="city">
<option> value="上海"</option>
<option> value="广州" selected>广州</option>
<option> value="北京"</option>
</select>
<button>提交</button>
selected --- 默认
<textarea name="留言" cols="300" row="10" maxlengrh="200" placeholder="请留下你的留言"</textarea>
get/post 区别
1.get相对于post较为安全
2.http协议上规定不同
框架标签:嵌入广告
<iframe src="https://www.taobao,com" frameborder="1"></iframe>
<a href="">点击进入</a>
CSS 层叠样式表
1
<style>
/*选择器{
属性名:属性值;
属性名:属性值;
}*/
div {
width: 300px;
height: 300px;
background-color:green;
}
</style>
<!--外链----推荐 -->
行内
内嵌
1.基本选择器:
标签选择器
类选择器
id选择器
通配符选择器(优先级最低)
2.
子代选择器
后代选择器
逗号选择器
.类名{}
标签{}
#id名{}
*
Ul>li{}
Ul li{}
选择器1,
选择器2
直到选择器你{
}
3.属性选择器
应用软件:c/s架构(客户端服务器)b/s(浏览器服务器)
web前端:html5 css3 javascript
html5:超(超链接)文本 标记语言
网页中包括:文字,图片,视频,音乐,超链接
标签:
双标签语法规范:<标签名> <标签名> 内容 </标签名></标签名> (可相互嵌套)
单标签:<input type ="text"> (不用尾标签)
属性:定制标签行为,每一个标签存在自身的属性,互不相通
格式:<标签名 属性名="属性值"> <marquee loop="1">
当属性名=属性值时可以只写属性值(disabled =="disabled" == disabled ="")
全局属性:
常用标签:
标题标签:<h1> </h1> —— <h6> </h6> 逐级减少,单独换行
换行标签:文本后 <br / >
水平线标签 :文本后<hr / >
段落标签:<p> </p>
文本格式化:
加粗标签:<strong> </strong> <b> </b>
倾斜标签:<em> </em> <i> </i>
下划线标签:<u> </u> <ins> </ins>
上标签:<sup> </sup>
下标签:<sub> </sub>
删除线标签:<del> </del> <s> </s>
原样输出:<pre> </pre>
行内标签:只会占用自身内容的位置,不会独占一行 <span></span>
块标签:独占一行 <div></div> <h1></h1>
图像标签:<img src="../(返回文件上一级) " 图片路径:绝对路径,相对路径,网络路径
width="200px"
height="400px"
border="10px"(边框)
title=""(注释)
align="top/center/left/right/bottom"(对齐方式)
vspace="200px"(垂直间隔距离)
>
视频标签:<video src=""
controls(播放键)
loop(循环播放)
autoplay muted(自动播放+静音)
> </video>
音频标签:<audio src=""
controls(播放键)
loop(循环播放)
autoplay muted(自动播放+静音)
> </audio>
超链接标签:<a href=" "
targrt="_blank"
> 点击进入新的页面 </a>
锚链接标签:<a href="# "> <
表格标签:
<table width="400px" border="2" (边框)cellspacing="0"(间距)>
<caption>2024年下学期课表</caption>
<tr align="center" bgcolor="">(第一行)
<td rowspan="2">(跨行)语文</td>
<td>数学</td>
<td>英语</td>
</tr>
<ty align="center">(第二行)
<td>数学</td>
<td>英语</td>
</tr>
<ty align="center">(第三行)
<td>语文</td>
<td>数学</td>
<td>英语</td>
</tr>
</table>
特殊字符:
有序列表:
你喜欢吃什么
<ol type="">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
无序列表:
你喜欢吃什么
<ul type="">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>
自定义列表:
<dl>
<dt>你喜欢吃什么</dt>
<dd>苹果</dd>
<dd>香蕉</dd>
<dd>雪梨</dd>
</dl>
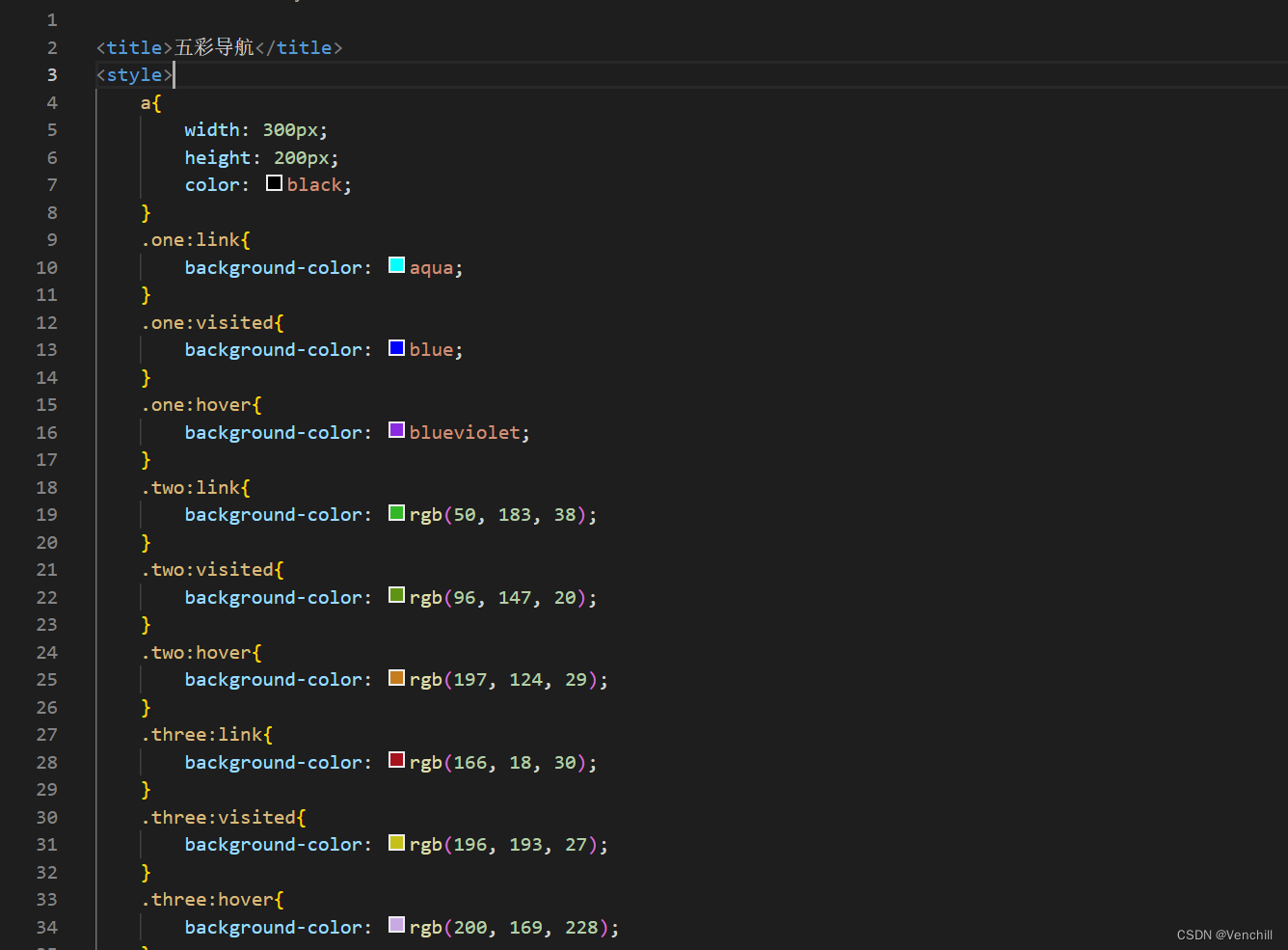
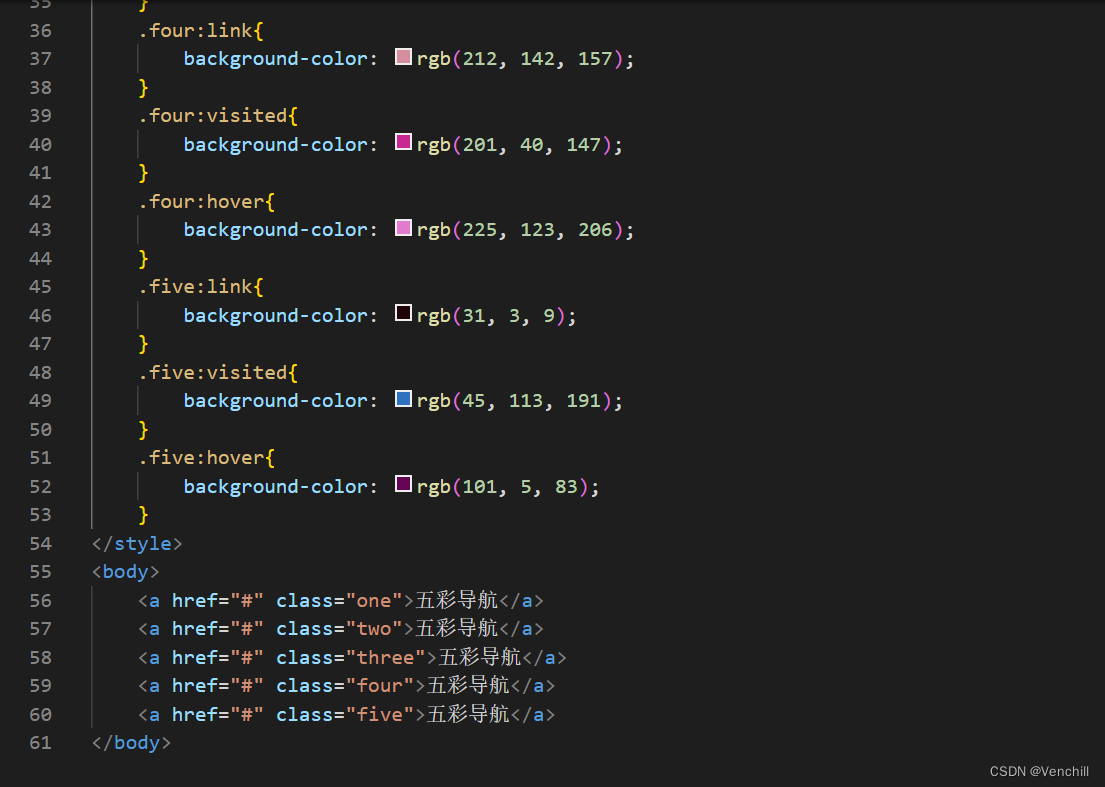
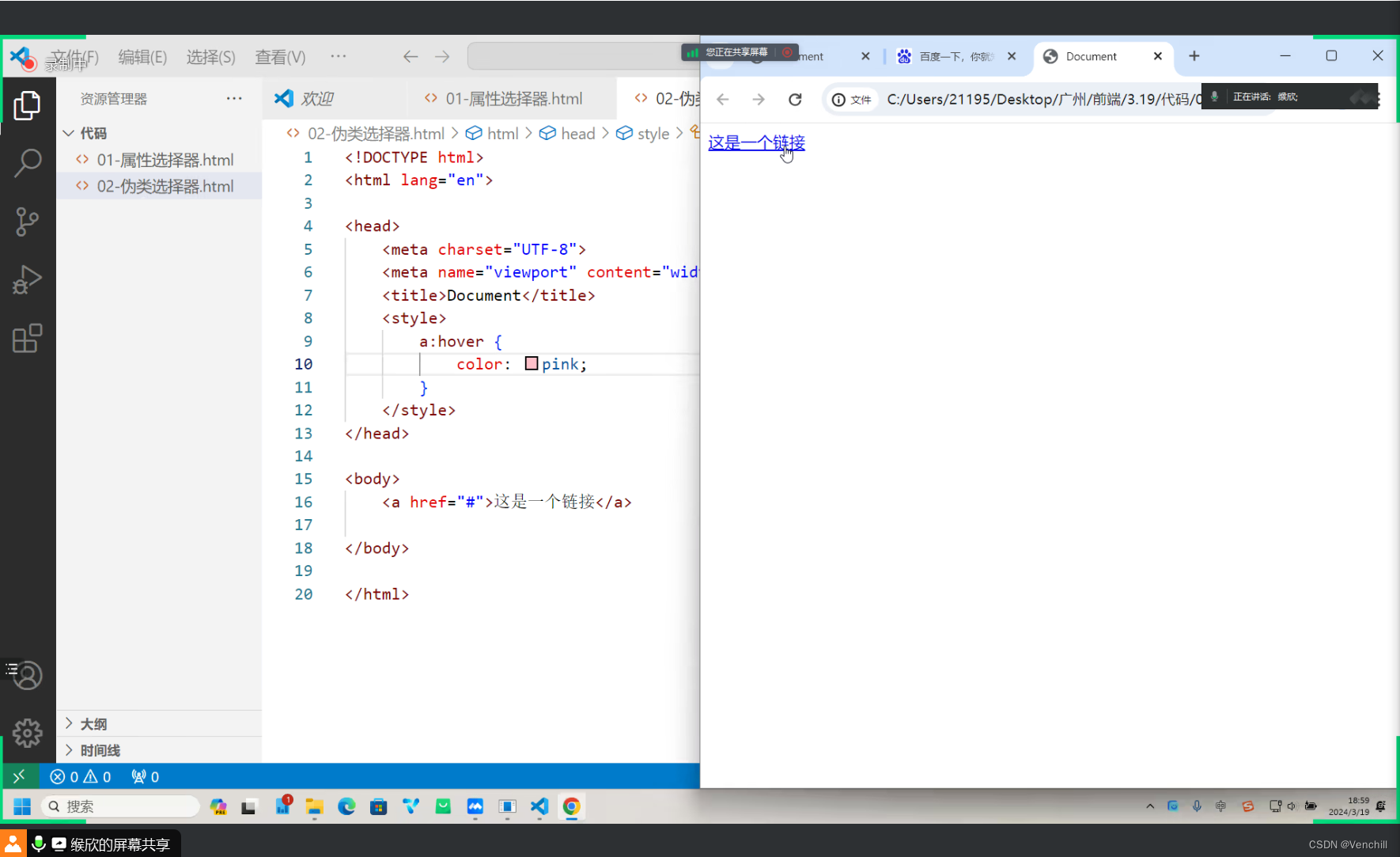
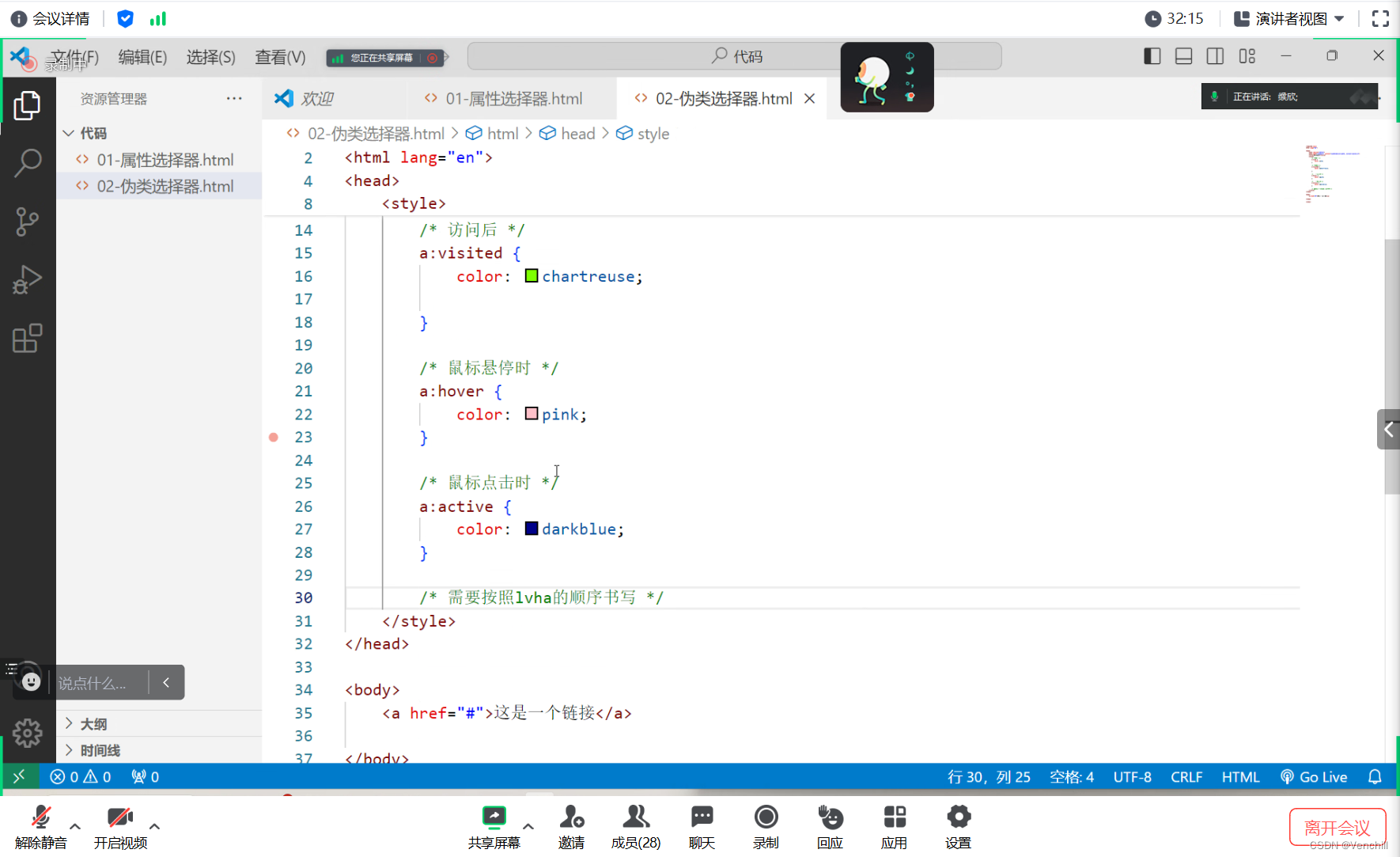
4.伪类选择器
描述某一个标签的状态
访问前
:link{
}
访问后
:visited{
}
鼠标悬停时
:hover{
}

鼠标点击时
:active{
}

需按顺序写
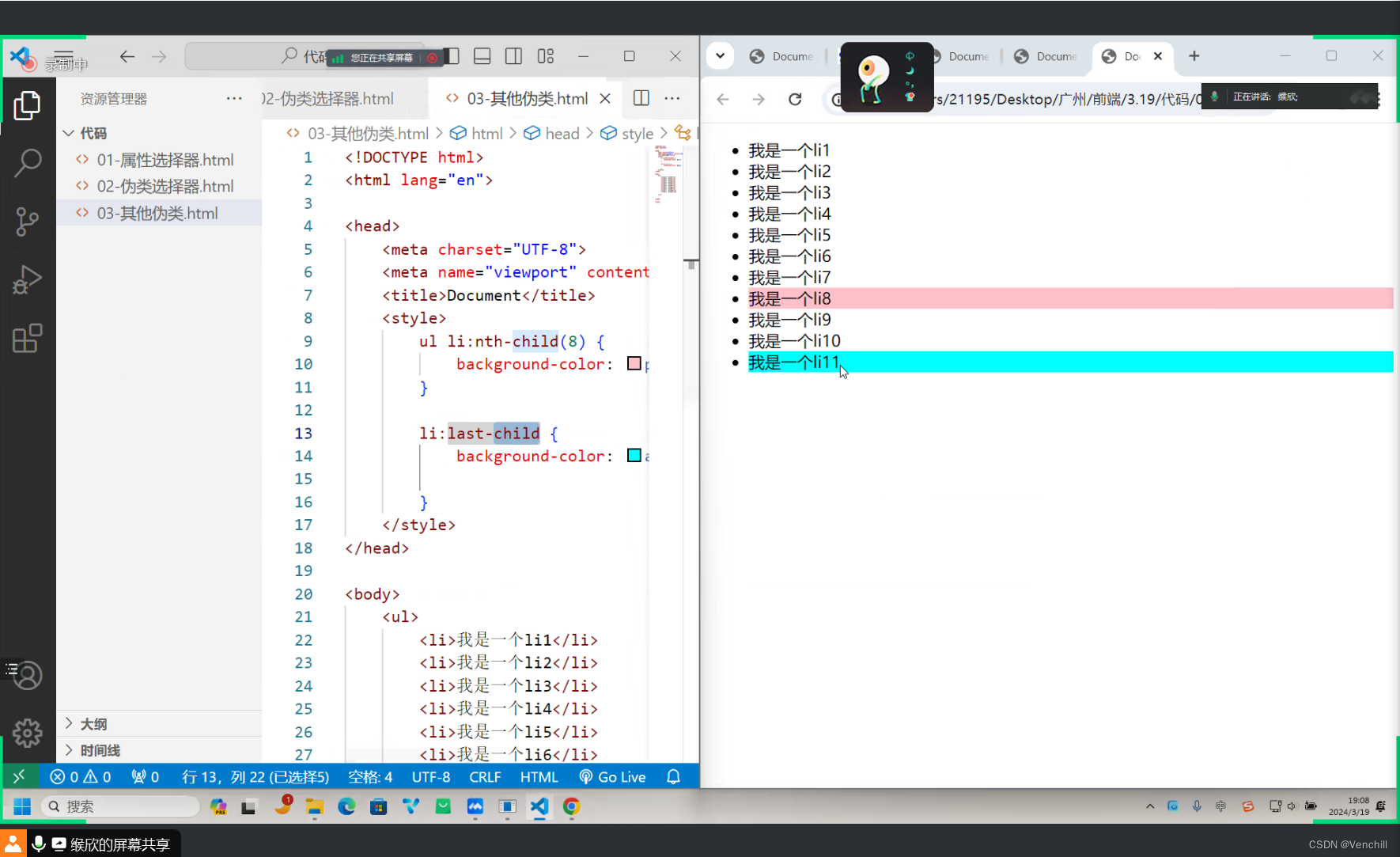
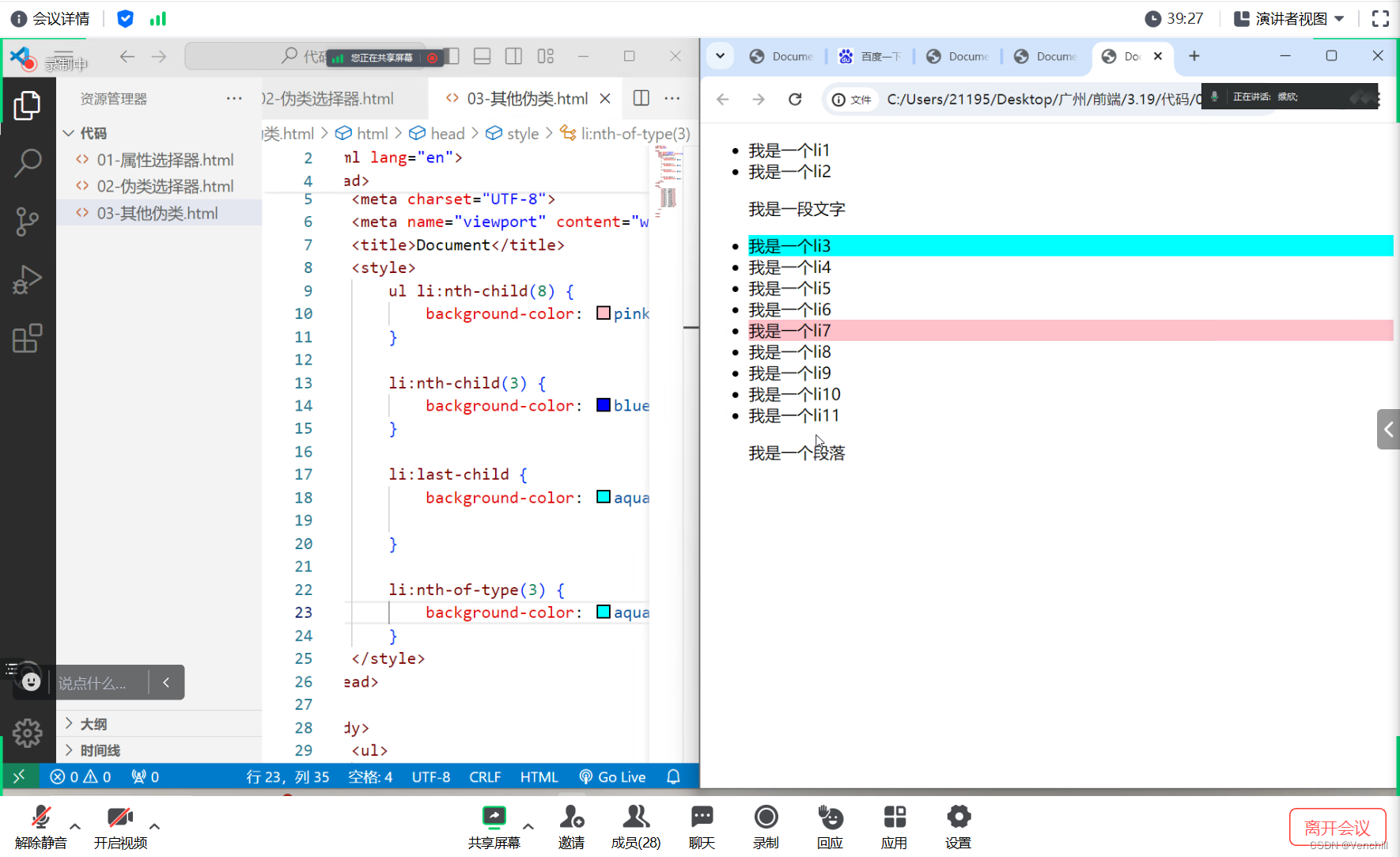
<style>
ul li:nth-child(6) {
Background-color:pink;
}
Li:last-child{
Background-color:aqua;
}


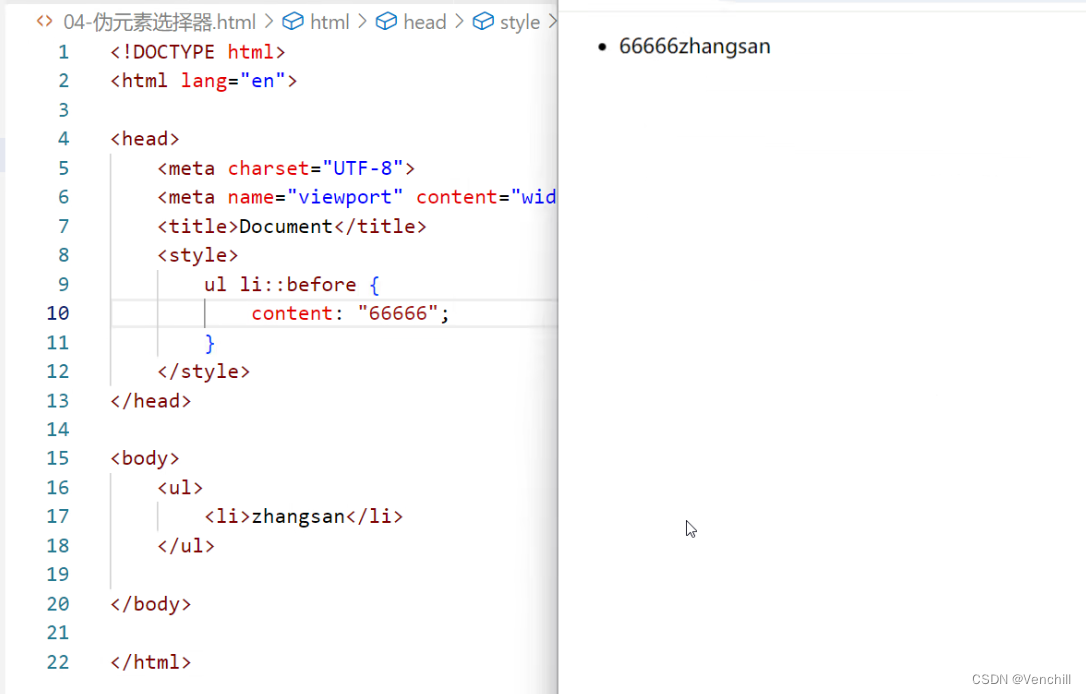
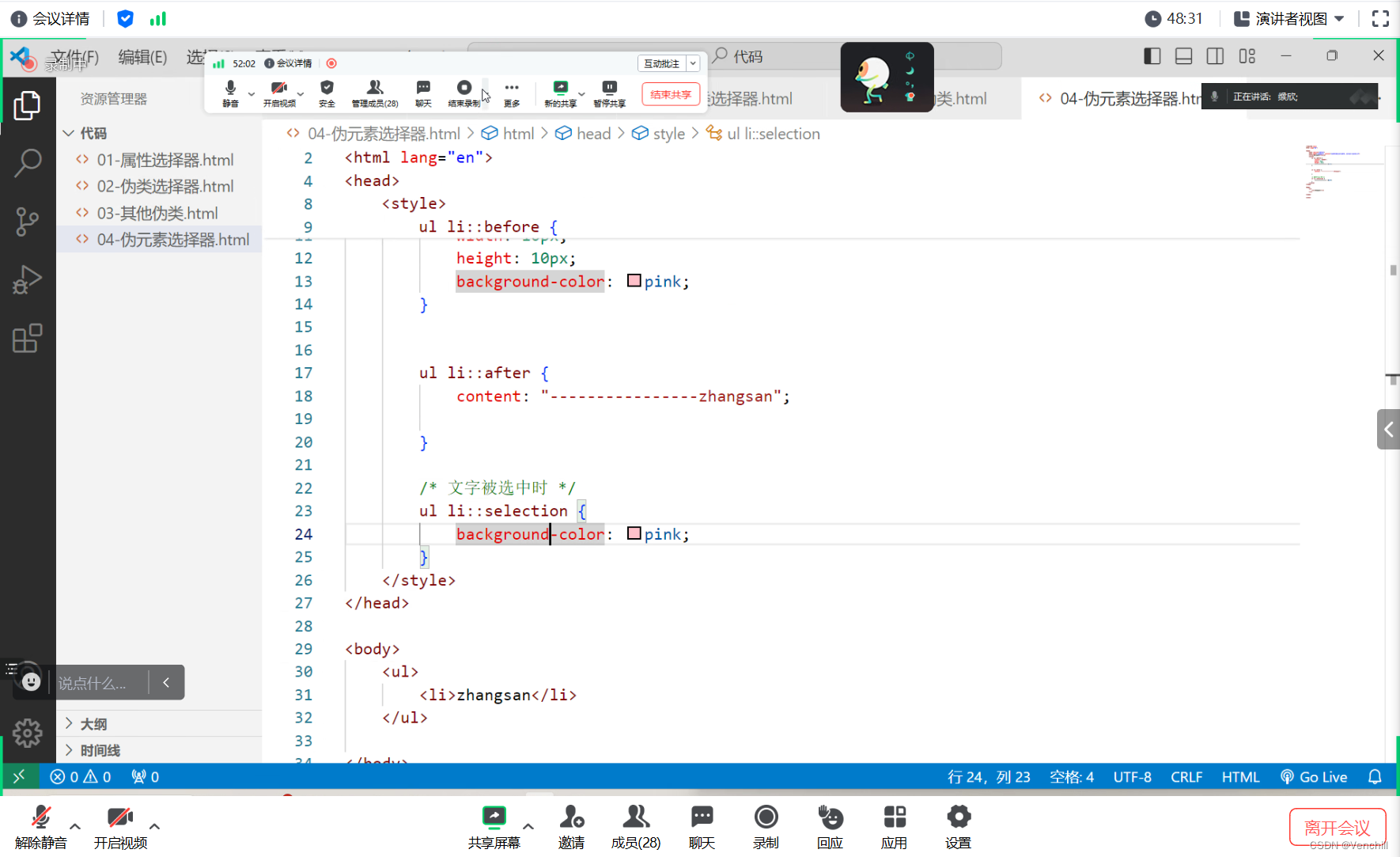
5.伪元素选择器



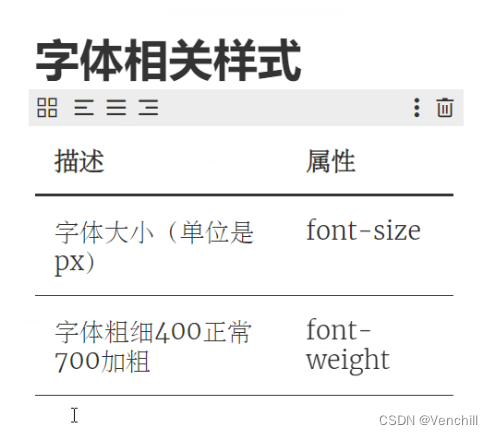
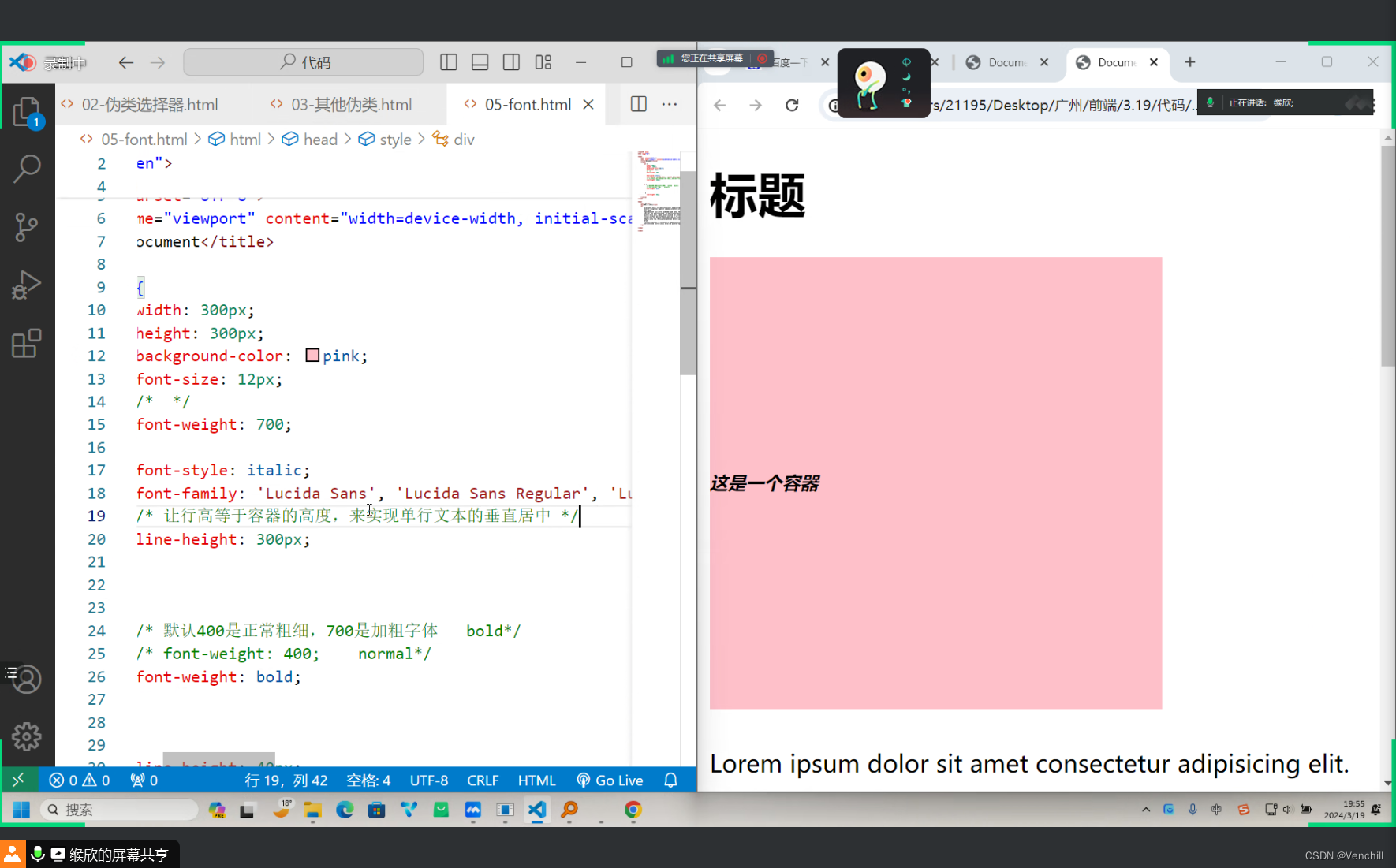
字体倾斜 --- font-style
行高 --- line-height

文本装饰
层叠性:相同的选择器,设置相同的属性,遵循就近原则,哪一个样式距离结构近就用哪个
继承性子标签会继承父标签的某些属性(字体颜色、字号)
优先性
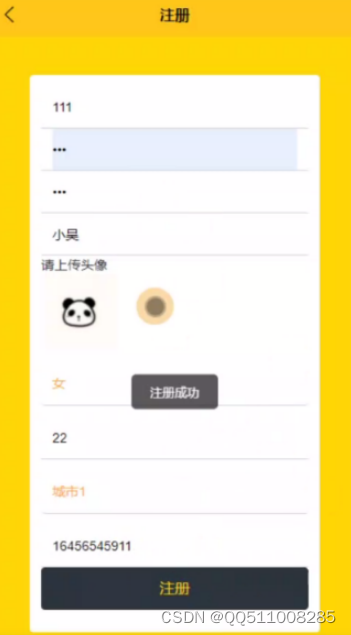
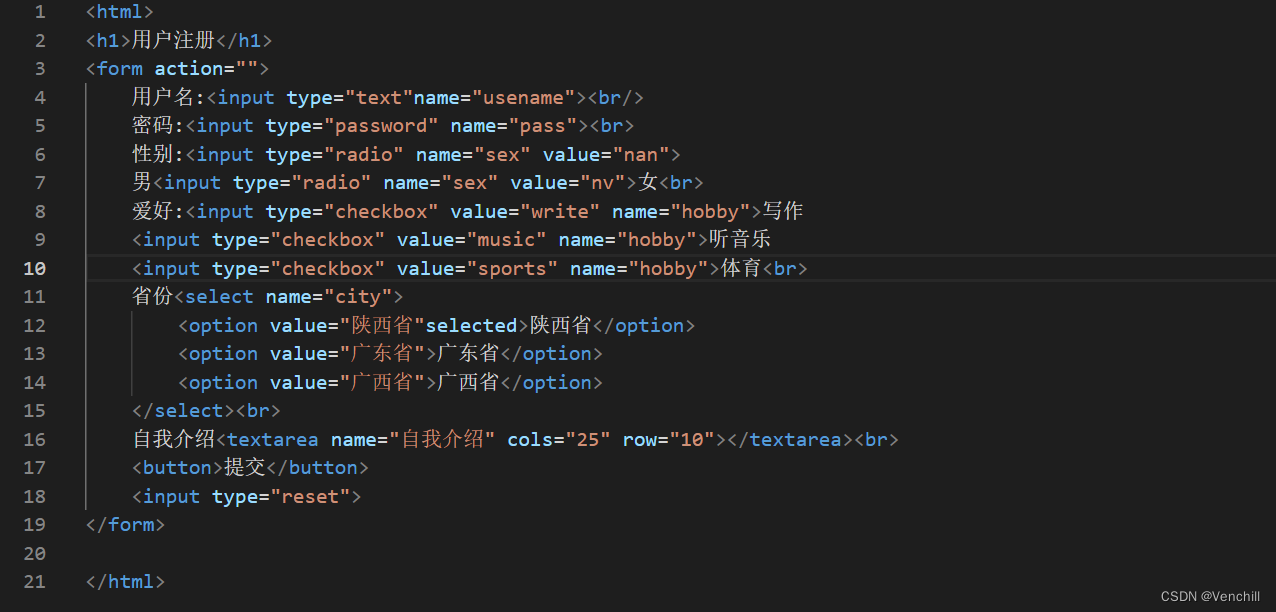
二、表单练习


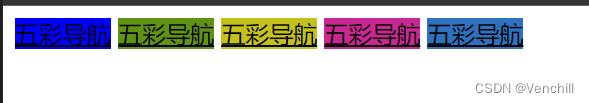
三、五彩导航