目录
一、vue-quill-editor
1.1、界面展示
1.2、代码介绍
1.2.1、安装
1.2.2、配置
1.2.3、代码应用
1.2.4、提取内容
二、vue-ueditor-wrap
2.1、界面展示
2.2、代码介绍
2.2.1、安装
2.2.2、配置
2.2.3、代码应用
一、vue-quill-editor
1.1、界面展示

文本输出:
<h1>字体大小测试</h1><ol><li><span class="ql-size-14px">14px测试</span></li><li><span class="ql-size-16px">16px测试</span></li><li><span class="ql-size-18px">18px测试</span></li><li><span class="ql-size-20px">20px测试</span></li><li><span class="ql-size-26px">26px测试</span></li><li><span class="ql-size-28px">28px测试</span></li></ol><p><span class="ql-size-28px"><span class="ql-cursor"> </span></span><img src="http://xxx.com/var/2024/0321/d62a0ccc-c436-4a29-9818-566bd2ce43ac.png"></p>
1.2、代码介绍
1.2.1、安装
cnpm install vue-quill-editor
cnpm install quill
1.2.2、配置
写在vue界面的<script>标签之后,export default{...}之前
import { quillEditor } from "vue-quill-editor";
import Quill from "quill";
import "quill/dist/quill.core.css"; // import styles
import "quill/dist/quill.snow.css"; // for snow theme
import "quill/dist/quill.bubble.css"; // for bubble theme
import { addQuillTitle } from "../../../utils/qulEditor.js";
import "./quillEditor.css";
// 设置字体
const fontFamily = ["SimSun","SimHei","Microsoft-YaHei","KaiTi","FangSong","Arial","Times-New-Roman","sans-serif",
];
var Font = Quill.import("formats/font");
Font.whitelist = fontFamily;
Quill.register(Font, true);
// 设置字体大小
const fontSize = ["14px","16px","18px","20px","22px","26px","28px","30px",
];
var Size = Quill.import("formats/size");
Size.whitelist = fontSize;
Quill.register(Size, true);quillEditor.css内的样式
其中的 content: "14PX";原本是小写px,如果项目里有px To rem插件,建议手动改为大写字母,防止头部出现rem的字号下拉栏。
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="SimHei"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="SimHei"]::before {content: "黑体";font-family: "SimHei";
}.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="Microsoft-YaHei"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="Microsoft-YaHei"]::before {content: "微软雅黑";font-family: "Microsoft YaHei";
}.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="KaiTi"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="KaiTi"]::before {content: "楷体";font-family: "KaiTi";
}.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="FangSong"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="FangSong"]::before {content: "仿宋";font-family: "FangSong";
}.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="Arial"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="Arial"]::before {content: "Arial";font-family: "Arial";
}.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="Times-New-Roman"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="Times-New-Roman"]::before {content: "Times New Roman";font-family: "Times New Roman";
}.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="sans-serif"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="sans-serif"]::before {content: "sans-serif";font-family: "sans-serif";
}.ql-font-SimSun {font-family: "SimSun";
}.ql-font-SimHei {font-family: "SimHei";
}.ql-font-Microsoft-YaHei {font-family: "Microsoft YaHei";
}.ql-font-KaiTi {font-family: "KaiTi";
}.ql-font-FangSong {font-family: "FangSong";
}.ql-font-Arial {font-family: "Arial";
}.ql-font-Times-New-Roman {font-family: "Times New Roman";
}.ql-font-sans-serif {font-family: "sans-serif";
}/* 字号设置 */
/* 默认字号 */
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {content: "14px";
}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="14px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14px"]::before {content: "14PX";font-size: 14px;
}.ql-size-14px {font-size: 14px;
}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="16px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16px"]::before {content: "16PX";font-size: 16px;
}.ql-size-16px {font-size: 16px;
}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="18px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="18px"]::before {content: "18PX";font-size: 18px;
}.ql-size-18px {font-size: 18px;
}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="20px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20px"]::before {content: "20PX";font-size: 20px;
}.ql-size-20px {font-size: 20px;
}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="22px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="22px"]::before {content: "22PX";font-size: 22px;
}.ql-size-22px {font-size: 22px;
}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="26px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="26px"]::before {content: "26PX";font-size: 26px;
}.ql-size-26px {font-size: 26px;
}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="28px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="28px"]::before {content: "28PX";font-size: 28px;
}.ql-size-28px {font-size: 28px;
}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="30px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="30px"]::before {content: "30PX";font-size: 30px;
}.ql-size-30px {font-size: 30px;
}qulEditor.js内的代码
// 给控件加名字
const titleConfig = {'ql-bold': '加粗','ql-color': '字体颜色','ql-font': '字体','ql-code': '插入代码','ql-italic': '斜体','ql-link': '添加链接','ql-background': '背景颜色','ql-size': '字体大小','ql-strike': '删除线','ql-script': '上标/下标','ql-underline': '下划线','ql-blockquote': '引用','ql-header': '标题','ql-indent': '缩进','ql-list': '列表','ql-align': '文本对齐','ql-direction': '文本方向','ql-code-block': '代码块','ql-formula': '公式','ql-image': '图片','ql-video': '视频','ql-clean': '清除字体样式'
};
export function addQuillTitle() {const oToolBar = document.querySelector('.ql-toolbar'),aButton = oToolBar.querySelectorAll('button'),aSelect = oToolBar.querySelectorAll('select'),aSpan = oToolBar.querySelectorAll('span');aButton.forEach((item) => {if (item.className === 'ql-script') {item.value === 'sub' ? item.title = '下标' : item.title = '上标';} else if (item.className === 'ql-indent') {item.value === '+1' ? item.title = '向右缩进' : item.title = '向左缩进';} else if (item.className === 'ql-list') {item.value === 'ordered' ? item.title = '有序列表' : item.title = '无序列表'} else if (item.className === 'ql-header') {item.value === '1' ? item.title = '标题H1' : item.title = '标题H2';} else {item.title = titleConfig[item.classList[0]];}});aSelect.forEach((item) => {if (item.className != 'ql-color' && item.className != 'ql-background') {item.parentNode.title = titleConfig[item.classList[0]];}});aSpan.forEach((item) => {if (item.classList[0] === 'ql-color') {item.title = titleConfig[item.classList[0]];} else if (item.classList[0] === 'ql-background') {item.title = titleConfig[item.classList[0]];}});
}
1.2.3、代码应用
<template></template>内部
<div class="edit_center"><!-- npm install vue-quill-editor --><el-uploadclass="imgUpload":action="'/api/upload/common'":file-list="fileList":on-success="uploadSuccessEdit":show-file-list="false":auto-upload="true":headers="headers":data="{ retainOriginalFileName: false }"></el-upload><quillEditorref="quillEditor"v-model="defaultMsg"class="editor":options="editorOptions"@change="onEditorChange($event)"/></div>export default{...}内部
components: {quillEditor},data() {return {fileList: [],headers: { "X-Access-Token": sessionStorage.getItem("edb-token") },content: "",defaultMsg: "",editorOptions: {theme: "snow",placeholder: "请输入正文(标题请用<H1>进行标记)",modules: {toolbar: {container: [["bold", "italic", "underline", "strike"], // 加粗,斜体,下划线,删除线["blockquote", "code-block"], // 引用,代码块[{ header: 1 }, { header: 2 }], // 几级标题[{ list: "ordered" }, { list: "bullet" }], // 有序列表,无序列表[{ script: "sub" }, { script: "super" }], // 下角标,上角标[{ indent: "-1" }, { indent: "+1" }], // 缩进[{ direction: "rtl" }], // 文字输入方向[{ size: fontSize }], // 修改这里为 fontSize 变量,确保正确显示字体大小选项[{ font: fontFamily }], // 字体[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题[{ color: [] }, { background: [] }], // 颜色选择[{ align: [] }], // 居中["clean"], // 清除样式,["image"], // 上传图片、上传视频],// 自定义处理插入图片 转为elementui的upload组件点击上传事件handlers: {image: function (val) {if (val) {document.querySelector(".imgUpload input").click();} else {this.quill.format("image", false);}},},},},},};},mounted() {addQuillTitle(); //鼠标划过添加提示// 获取编辑器的工具栏元素const toolbar = document.querySelector(".ql-toolbar");// 监听滚动事件window.addEventListener("scroll", function () {if (window.scrollY > 100) {// 当滚动超过一定距离时toolbar.style.position = "fixed"; // 固定工具栏toolbar.style.top = "0";} else {toolbar.style.position = "static"; // 恢复工具栏原始位置}});},methods: {//上传图片成功事件uploadSuccessEdit(res, file) {const quill = this.$refs.quillEditor.quill;if (res.code == 200) {const length = quill.getSelection().index;let prefix = sessionStorage.getItem("img_prefix");quill.insertEmbed(length, "image", `${prefix}${res.data.path}`);quill.setSelection(length + 1);} else {this.$message.error("插入图片失败");}},// 内容改变事件onEditorChange({ quill, html, text }) {console.log("html", html,"字数统计",text.length);this.defaultMsg = html; // 更新内容},
}<style></style>内容
.edit_box {height: 90vh;background: white;padding: 0 20px;border-radius: 10px;.edit_center {padding-top: 10px;height: 630px;overflow: auto;/deep/ .quill-editor {height: 100% !important;overflow: auto !important;}}
}1.2.4、提取内容
// 创建一个新的div元素let div = document.createElement("div");div.innerHTML = this.defaultMsg;// 提取标题和内容(必须有一级标题才可以发布)let noticeTitle = div.querySelector("h1").textContent;// let h1Element = div.querySelector("h1");// h1Element.remove(); // 移除 h1 元素let noticeContent = div.innerHTML; // 获取移除 h1 后的 HTML 内容let params = {noticeTitle: noticeTitle,noticeContent: noticeContent,};二、vue-ueditor-wrap
2.1、界面展示

2.2、代码介绍
2.2.1、安装
cnpm install vue-ueditor-wrap
2.2.2、配置
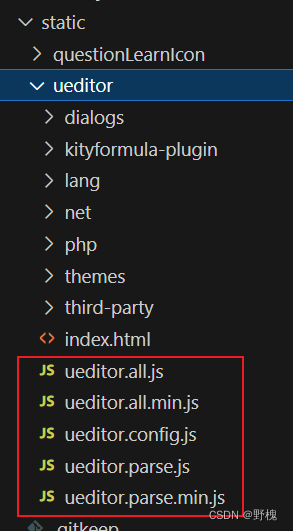
去git上下载文件夹或者网上搜索相关下载地址,下载好之后文件夹里面大概就是这些文件!

2.2.3、代码应用
<template></template>标签内
<vue-ueditor-wrapref="ueditorWrap"v-model="msg":config="myConfig"></vue-ueditor-wrap><script></script>标签后,export default {...}之前
import VueUeditorWrap from "vue-ueditor-wrap"; // ES6 Module
import "../../../static/ueditor/ueditor.config.js";
import "../../../static/ueditor/ueditor.all.js";
import "../../../static/ueditor/kityformula-plugin/addKityFormulaDialog.js";
import "../../../static/ueditor/kityformula-plugin/getKfContent.js";
import "../../../static/ueditor/kityformula-plugin/defaultFilterFix.js";export default {...}内部
components: {VueUeditorWrap,},props: {defaultMsg: String, //默认值selfToolbars: Array, //传入工具栏},data() {return {msg: this.defaultMsg,myConfig: {// 编辑器不自动被内容撑高// autoHeightEnabled: true,// 初始容器宽度initialFrameWidth: "100%",focus: true,// allowDivTransToP: false,// retainOnlyLabelPasted: true,//粘贴只保留标签,去除标签所有属性// pasteplain: true,//是否默认为纯文本粘贴。false为不使用纯文本粘贴,true为使用纯文本粘贴// 上传文件接口serverUrl: "/api/upload/common", //外网// serverUrl: "//192.168.142.251:8000/web/ueditor/server", //线上// serverUrl: "//192.168.1.27:8000/web/ueditor/server",// UEditor 资源文件的存放路径UEDITOR_HOME_URL: "/static/ueditor/",initialFrameHeight: 500, // 设置编辑器的初始高度,单位为像素toolbars: [["undo","redo","|","bold","italic","underline","fontborder","strikethrough","superscript","subscript","autotypeset","blockquote","pasteplain","|","forecolor","backcolor","insertorderedlist","insertunorderedlist","selectall","cleardoc","|","rowspacingtop","rowspacingbottom","lineheight","|","customstyle","paragraph","fontfamily","fontsize","|","directionalityltr","directionalityrtl","indent","|","justifyleft","justifycenter","justifyright","justifyjustify","|","touppercase","tolowercase","|","imagenone","imageleft","imageright","imagecenter","|","simpleupload",// "insertcode",//代码语言"pagebreak","|","horizontal","date","time","|","inserttable","deletetable","insertparagraphbeforetable","insertrow","deleterow","insertcol","deletecol","mergecells","mergeright","mergedown","splittocells","splittorows","splittocols",],],textarea: "请输入内容...", // 设置默认提示语editorInstance: null,},};},methods: {clearEvent() {document.removeEventListener("click", function (e) {flag = false;});},},watch: {msg(newVal, val) {this.$emit("ueditorChange", newVal);},},上面是组件,用的时候进行引用
你 <ueditorref="ueditor":defaultMsg="defaultMsg"@ueditorBlur="ueditorBlur"@ueditorChange="ueditorChange"></ueditor>el-dialog出现时vue-ueditor-wrap覆盖了el-dialog
<el-dialog :visible="dialogVisible" @close="handleCloseDialog" :z-index="1000"><!-- el-dialog 内容 --></el-dialog><div class="ueditor-wrap" style="z-index: 999;"><!-- ueditor 富文本编辑器 --></div>备注:
上传的图片一般都会上传到项目的服务器端,使用返回的http地址,否则在直接获取的html内容中src的值会出现很长的base64,不利于内容的保存!上传就看自己项目有没有封装好的组件直接使用就可以,上传地址自己找后端要就可以了!













![[Uni-app] 微信小程序的圆环进度条](https://img-blog.csdnimg.cn/direct/1fc0bcdd2d2e4a14bf64fc87509cf7dd.png)