目录
- 1. 更新显卡驱动
- 1.1. 查看当前显卡驱动版本
- 1.2. 删除原始显卡驱动
- 1.3. 删除CUDA Toolkit
- 1.4. 在NVIDIA官网找到2080Ti对应的最新驱动程序
- 2. 更新CUDA Toolkit
- 2.1. 下载CUDA Toolkit
- 2.2. 安装.run
- 2.3. 添加环境变量
- 2.4. 检查是否安装好了
最近需要更新服务器的显卡驱动和CUDA版本,记录一下更新过程。
写在前面:对于稍微有些复杂的环境安装问题,不要指望一个博客能涉及到方方面面。以下内容只是记录大体流程,不同环境肯定还会遇到不同的、博客中没有涉及到的问题,此时还需要“具体问题具体分析”。
1. 更新显卡驱动
1.1. 查看当前显卡驱动版本
nvidia-smi -a

可以看到目前的显卡驱动是418.74,CUDA Driver是10.1,显卡是2080Ti。
1.2. 删除原始显卡驱动
sudo nvidia-uninstall
遇到选项一路回车就行。
1.3. 删除CUDA Toolkit
找到你安装cuda toolkit的位置
cd /usr/local/cuda-10.1/bin/
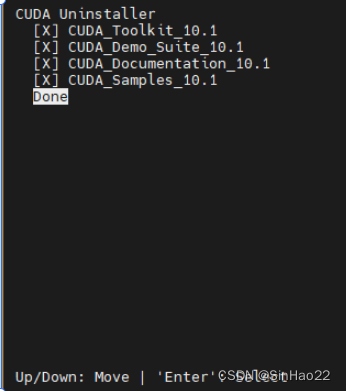
sudo ./cuda-uninstaller
都删除了:

删除cuda toolkit文件夹:
rm -r /usr/local/cuda-10.1/
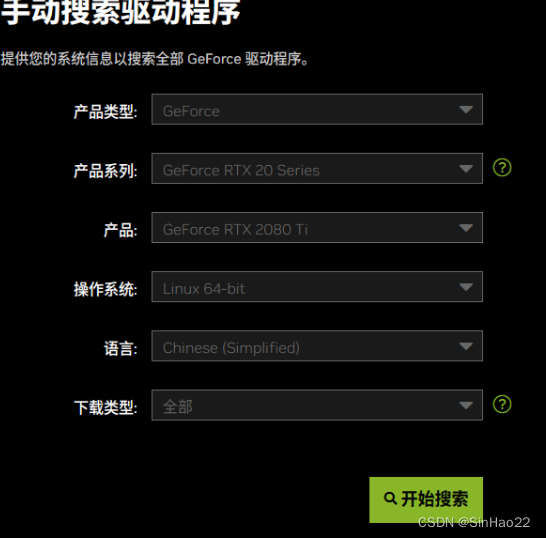
1.4. 在NVIDIA官网找到2080Ti对应的最新驱动程序
NVIDIA官网
按照我的版本信息选择相应的版本

下载最新版本驱动:

将下载的‘NVIDIA-Linux-x86_64-550.54.14.run’放在服务器某路径下:
cd /root/nvidia-driver-550.54.14/
sh NVIDIA-Linux-x86_64-550.54.14.run
一路选择继续安装,安装好之后重启:
sudo reboot
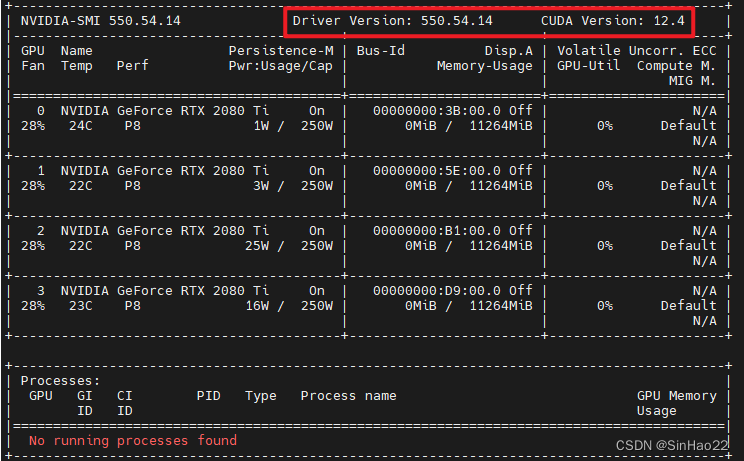
重启后查看:
nvidia-smi

可以看到driver和CUDA Version都更新到最新了。
2. 更新CUDA Toolkit
弄清一个问题:nvidia-smi和nvcc -V显示的CUDA版本有什么区别?
参考:一文讲清楚CUDA、CUDA toolkit、CUDNN、NVCC关系
CUDA主要有两个API:runtime API(nvcc -V)、driver API(nvidia-smi)
- nvidia-smi属于driver API、nvcc属于runtime API。
- 用于支持driver API的必要文件(如libcuda.so)是由GPU driver installer安装的。
- 用于支持runtime API的必要文件(如libcudart.so以及nvcc)是由CUDA Toolkit installer安装的。
(如果只安装driver API,不安装runtime API(cuda toolkit),也能正常使用pytorch,但涉及到一些需要编译安装的更底层的工具,比如apex、deepspeed,就会报错,这时还需要床runtime API,不如直接全装了。)
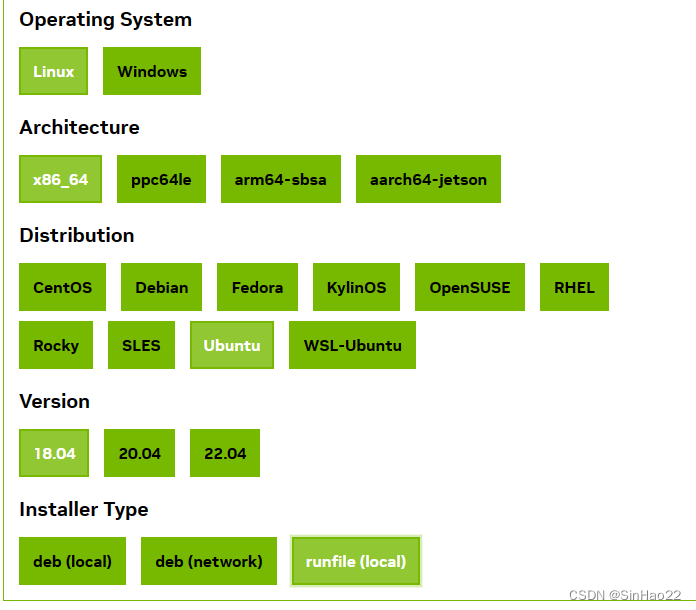
2.1. 下载CUDA Toolkit
来这里下载对应CUDA Driver Version版本的CUDA Toolkit Version(根据你的环境自己选):
mkdir /root/cuda-toolkit-12.1/
cd /root/cuda-toolkit-12.1/
wget https://developer.download.nvidia.com/compute/cuda/12.1.1/local_installers/cuda_12.1.1_530.30.02_linux.run
2.2. 安装.run
sudo sh cuda_12.1.1_530.30.02_linux.run
注意:由于已经有CUDA Driver12.4了,因此在安装过程中不需要勾选CUDA Driver。
2.3. 添加环境变量
export PATH=$PATH:/usr/local/cuda-12.1/bin
export LD_LIBRARY_PATH=$LD_LIBRARY_PATH:/usr/local/cuda-12.1/lib64
当然,如果你之前安装过CUDA Toolkit,需要先删除环境变量 P A T H 和 PATH和 PATH和LD_LIBRARY_PATH中的地址,具体操作参考:Linux修改环境变量中的“修改方法二”。
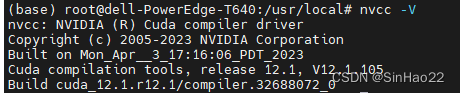
2.4. 检查是否安装好了
nvcc -V

完成!






![[NLP] 初窥000001](https://img-blog.csdnimg.cn/direct/10b9a726ec4c4a7fab5d7b6cf8f42420.png)