](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
文章目录
- `表单标签`
- `表单域-form标签`
- `表单控件-input标签`
- (1)文本框
- (2)密码框
- (3)单选框
- (4)复选框
- (5)普通按钮
- (5)提交按钮
- (5)清空按钮
- (5)提交文件
表单标签
用表单标签来完成服务器的一次交互
- 分成两个部分:
- 表单域:包含表单元素的区域,重点是form标签.
- 表单控件:输入框,提交按钮等,重点是input标签.
表单域-form标签
<form action=""></form>
注:以后学完CSS我们可以给他加东西.
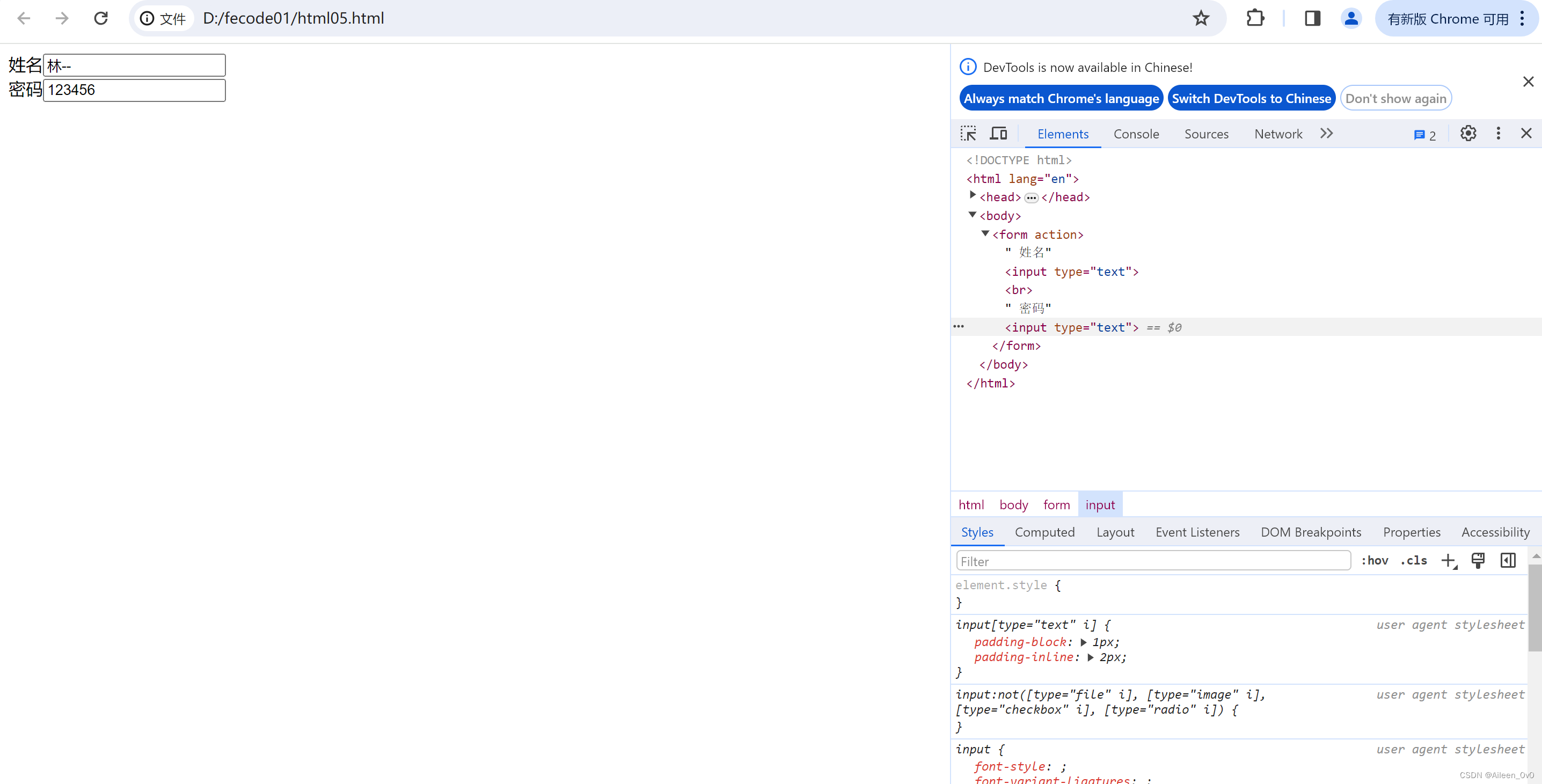
表单控件-input标签
type属性
可以通过对type进行对应的取值来控制input的类型.
注意:表单控件要搭配表单域进行编写
(1)文本框
<form action="">姓名<input type="text"></form>

(2)密码框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="">姓名<input type="text"><br>密码<input type="password"></form>
</body>
</html>

我们把text改成password就可以看到密码了.

(3)单选框
radio是一种输入类型,用于创建单选按钮。
单选按钮允许用户从一组选项中选择一个选项。当用户选择其中一个选项时,其他选项将自动取消选择。
单选框之间必须具备相同的name属性,才能实现多选一的效果.
如果想默认选择某一个值可以利用checked属性值等于checked进行默认选择的设置.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
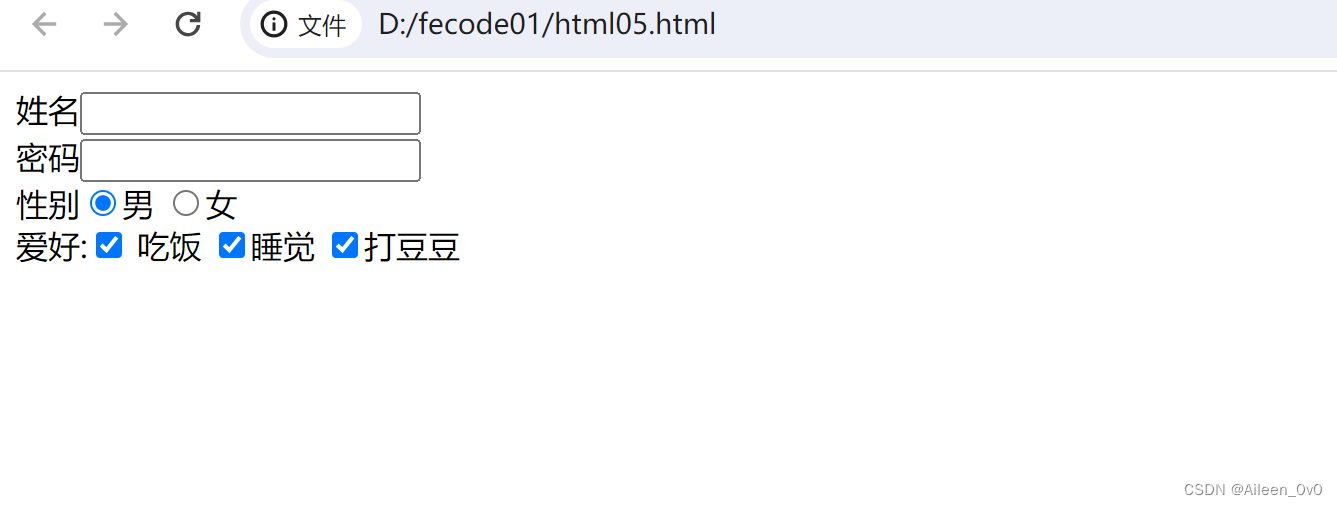
<body><form action="">姓名<input type="text"><br>密码<input type="password"><br>性别<input type="radio" name="gender" checked="checked">男<input type="radio" name="gender" >女</form>
</body>
</html>

(4)复选框
当type取值为checkbox时表示的是复选框,可以只选一个或多个.
爱好:<input type="checkbox"> 吃饭<input type="checkbox">睡觉<input type="checkbox">打豆豆

(5)普通按钮
<input type="button" value="我是个按钮">
当前按钮点击以后无反应,需要搭配JS使用
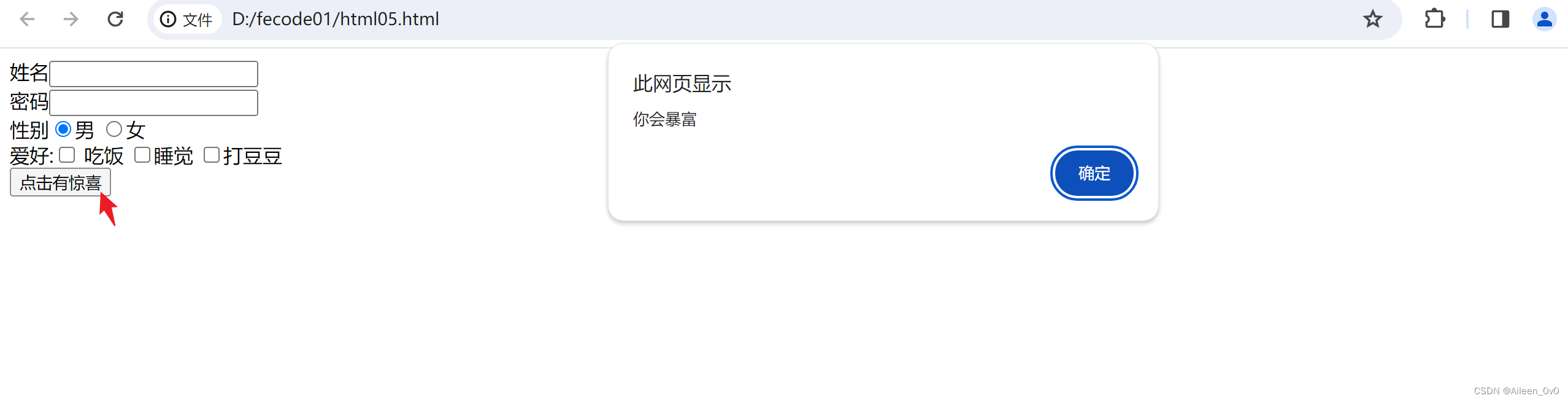
<input type="button" value="点击有惊喜" onclick="alert('你会暴富')">

(5)提交按钮
<form action="https://blog.csdn.net/Aileenvov?type=blog"><input type="submit">
</form>

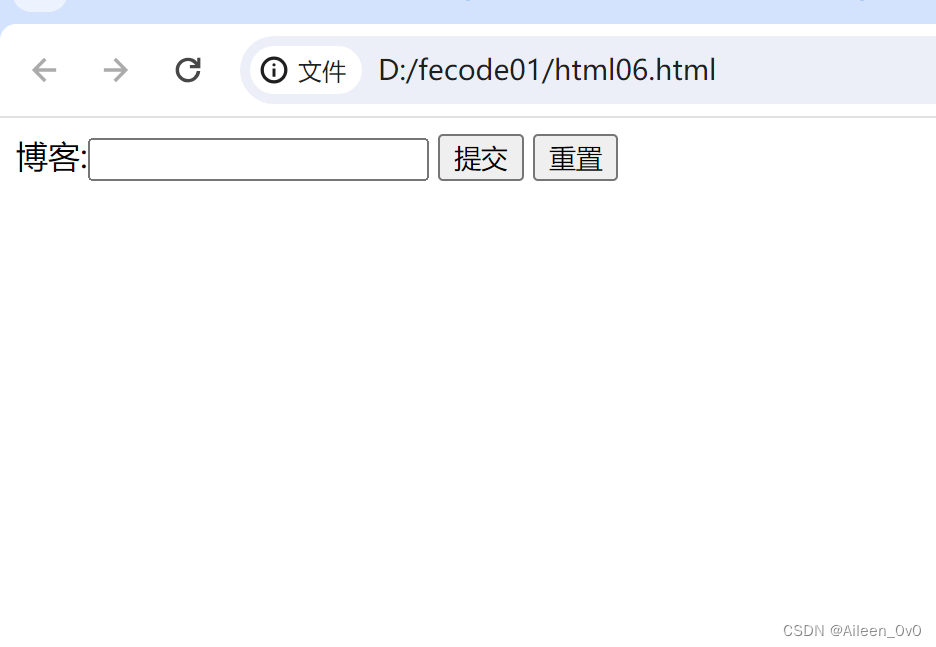
(5)清空按钮
<input type="reset">

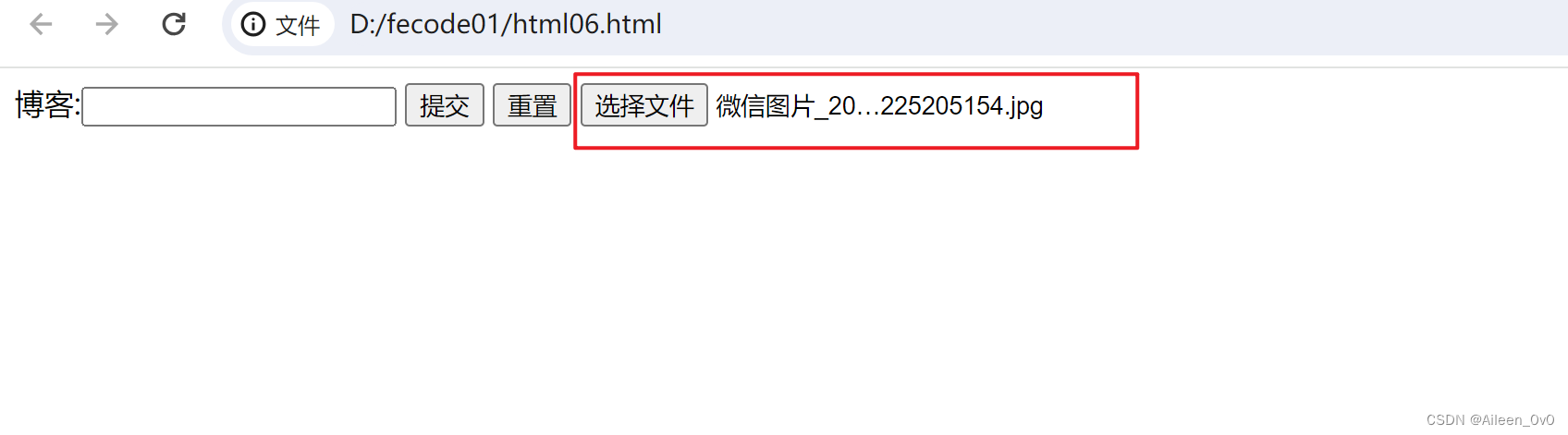
(5)提交文件
<input type="file">

](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)



















![[C语言]——内存函数](https://img-blog.csdnimg.cn/direct/e8e6c78f039044ad8a436cf14e24b8a3.png)