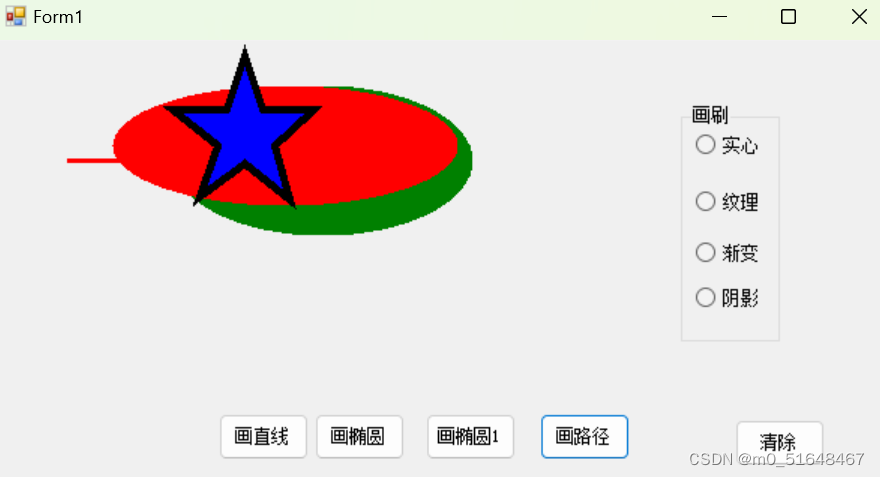
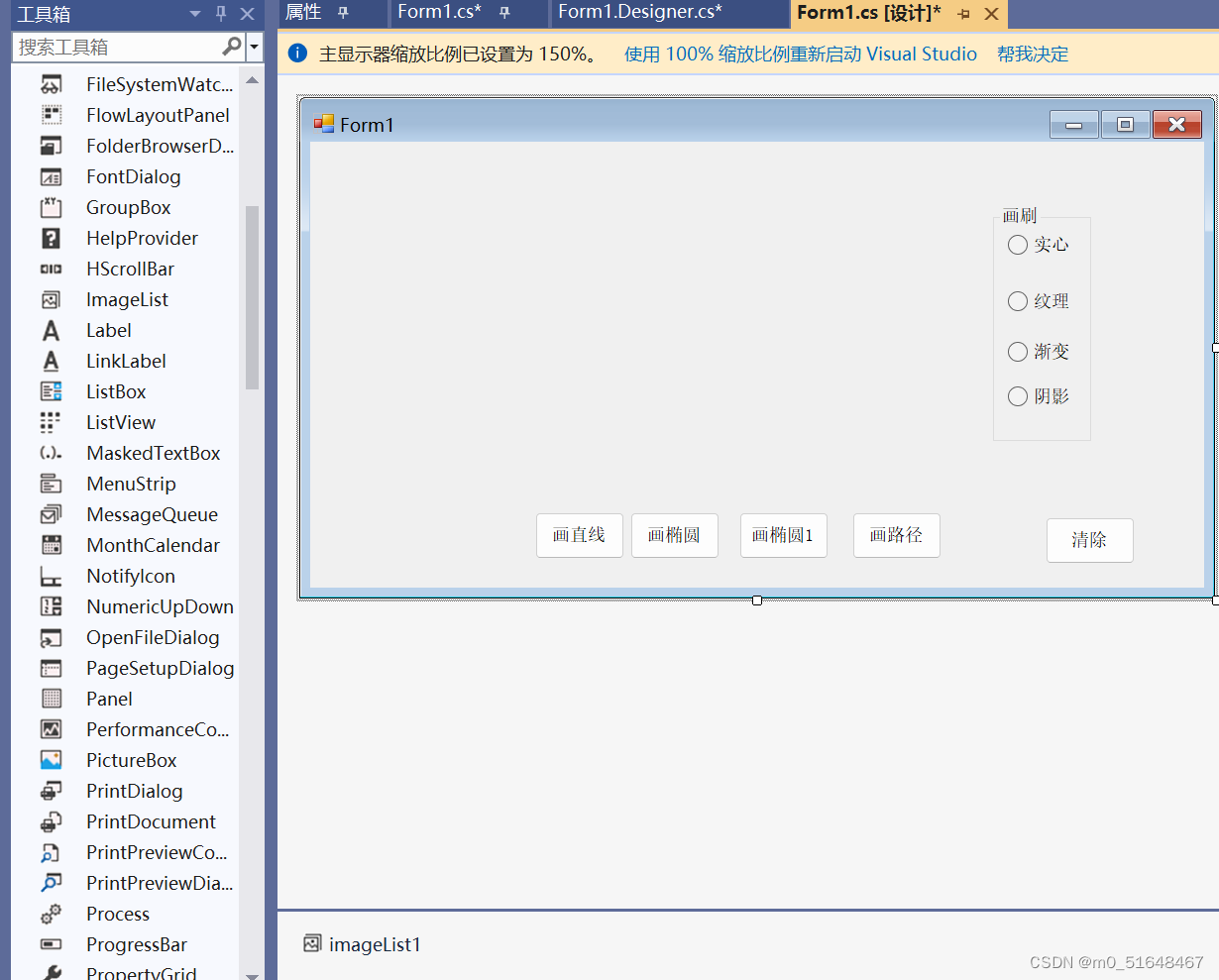
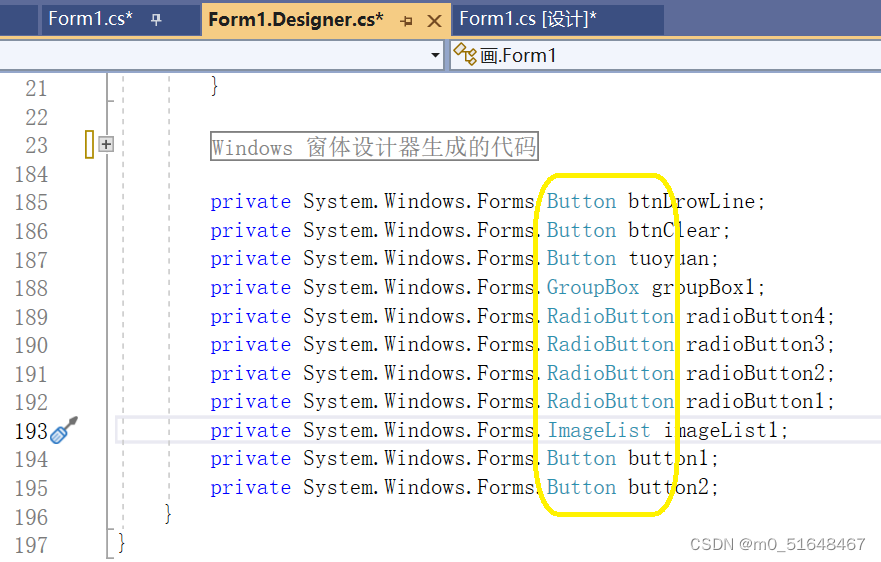
窗体工具控件


如果选纹理 ,需要在ImageList中选择图像(点击添加选择图片路径)


using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;namespace 画
{public partial class Form1 : Form{//重写窗体 Form1 的 OnPaint()方法 protected override void OnPaint(PaintEventArgs e) {//调用基类的 Onpain()方法绘制窗体base.OnPaint(e);//添加自己的代码绘制图形Graphics g = e.Graphics;Pen pen = new Pen(Color.Red, 5);PointF[] Tpoit = new PointF[] { new PointF(26, 50),new PointF(90, 80),new PointF(190, 180), new PointF(26, 50) };//多边形之三角形g.DrawEllipse(pen, 20, 30, 230, 80);//椭圆g.DrawPolygon(pen, Tpoit);g.Dispose();}public Form1(){InitializeComponent();}private void btnDrowLine_Click(object sender, EventArgs e){Graphics g = this.CreateGraphics();//创建 Graphics 对象Pen pen = new Pen(Color.Red,3);Point startpoit = new Point(50, 80);Point endpoint = new Point(250, 80);g.DrawLine(pen ,startpoit,endpoint);//画直线 pen .Dispose();//释放资源g.Dispose();}private void btnClear_Click(object sender, EventArgs e){Graphics d = this.CreateGraphics();d.Clear(BackColor);d.Dispose ();}private void tuoyuan_Click(object sender, EventArgs e){Graphics g = CreateGraphics();SolidBrush brush = new SolidBrush(Color.Green); //画刷 g.FillEllipse(brush, 120, 30, 200, 100); //画实心椭圆 g.Dispose();brush.Dispose();}//声明画刷
private Brush brush = new SolidBrush(Color.Red);private void radioButton1_CheckedChanged(object sender, EventArgs e)//实心{brush = new SolidBrush(Color.Green); //参数为填充的颜色}private void radioButton2_CheckedChanged(object sender, EventArgs e)//纹理{brush = new TextureBrush(imageList1.Images[0]); //参数为填充的图/拖入imageList控件}private void radioButton3_CheckedChanged(object sender, EventArgs e)//渐变{Point startPoint = new Point(80, 70);Point endPoint = new Point(310, 70);brush = new LinearGradientBrush(startPoint, endPoint, Color.Red, Color.Yellow);}private void radioButton4_CheckedChanged(object sender, EventArgs e)//阴影{brush = new HatchBrush(HatchStyle.ForwardDiagonal, Color.Red, Color.LightGreen);}private void button1_Click(object sender, EventArgs e){Graphics g = CreateGraphics();g.FillEllipse(brush, 80, 30, 230, 80);g.Dispose();}private void button2_Click(object sender, EventArgs e){//定义路径中的顶点Point[] pt = new Point[10];pt[0] = new Point(120, 46);pt[1] = new Point(156, 46);pt[2] = new Point(168, 10);pt[3] = new Point(180, 46);pt[4] = new Point(214, 46);pt[5] = new Point(188, 70);pt[6] = new Point(198, 106);pt[7] = new Point(168, 82);pt[8] = new Point(138, 104);pt[9] = new Point(150, 70);GraphicsPath path = new GraphicsPath(); //创建路径 for (int i = 0; i <= 8; i++){path.AddLine(pt[i], pt[i + 1]); //添加线段}path.CloseFigure(); //闭合起点和终点Pen pen = new Pen(Color.Black, 5);Graphics g = CreateGraphics();SolidBrush brush = new SolidBrush(Color.Blue); //画刷 g.FillPath(brush, path);//填充颜色g.DrawPath(pen, path);//单绘制路径g.Dispose();path.Dispose();}}
}
运行效果: